Did you know when you visit a website, the browser has to prioritize which resources / assets get downloaded and displayed first? The sequence and the speed at which the page loads has a big impact on the impression the site leaves on you, and of course the experience it offers. This is where preloading images on your Shopify store becomes an important aspect to look into as you start to market your brand online.
Now considering that you have just a few seconds to impress an online shopper, you need to ensure the right elements on a page show up first when they land on it - and ‘fast’.
But at the same time, you can’t really reduce the number of images or videos, or call-outs you use across the store’s pages.
Well, the good news is that you don’t need to!
In this guide, we’re going to walk you through everything you need to know about preloading images on your Shopify store - the very tactic that can ensure the above!
- What is preloading images
- Why is image preload important
- How preload webpage works
- The difference between preload and prefetch
- What assets should be preloaded
- How to set up preloading image
Use one app to improve Shopify store speed and SEO performance
Install TinyIMG nowWhat is preloading (an overview)
Preload is a website development tactic that lets you tell the browser which are the critical elements you want the web page to load as soon as possible (before they are discovered in HTML). The tactic is especially useful for resources that are not easily discoverable for a browser, such as the fonts included in the stylesheets of your Shopify store theme, background images, or additional elements loaded from a script.
Now “preloading images” refers to loading an image file into the user’s computer memory so that it can be instantly accessed when needed. The tactic is useful if you have a mouseover instance, wherein the image needs to change without any delay. Let’s say the banner images on the homepage of your Shopify store.
Preloading resources defined in CSS
The fonts that are defined with @font-face rules and background images that are defined in CSS files are not discovered until the browser downloads, and then parses those CSS files. By using preloading, the resources get fetched before the CSS files have downloaded.
Preloading CSS files
If you use the critical CSS approach of development, you can split your CSS into two parts. The critical CSS that is required for rendering all the above-the-fold content is inclined in the <head> of the document. The non-critical CSS is typically lazy-loaded with JavaScript. But waiting for JavaScript to execute before loading non-critical CSS can cause delays and glitches in rendering when a visitor scrolls through the Shopify store. To solve this, adding <link rel=”preload> can help initiate the download faster.
Preloading JavaScript files
Web browsers don’t execute preloaded files. Preloading separates fetching from execution, which can drastically help improve metrics like ‘time to interactive’. As a general practice, preloading works best if you split your JavaScript bundles to only preload critical content first.
Now you might be wondering that when your Shopify store uses responsive images and elements, how does preloading add value to you.
Let us explain.
Preloading and responsive images on your Shopify store
With more businesses going online and internet users spending more time on mobile devices, it’s important to ensure responsiveness. Every element and every media file (images, videos, GIFs and more) on your Shopify store site need to be responsive.
But how do you ensure responsive images load faster too? By bringing preloading and responsive images together.
Starting in Chrome 73, the browser can now preload the right variants of responsive images specified in srcset before it discovers the img tag. Preloading responsive images have proven to result in images loading 1.2 seconds faster!
If you ask us, that’s like improving your Shopify store’s page load time across all devices, leading to a better shopping experience for visitors and higher conversions. After all, you just have less than 3 seconds to impress and hold back an online shopper!
But images are not all you have. Especially when you’re setting up a Shopify store to sell online. This is where preloading other critical assets comes into play!
Suggested reading
Preloading other critical assets on your Shopify store
Based on the design and the experience you want to offer on your Shopify store, you may have included other critical assets. This typically includes audio files, video files, fonts, stylesheets, JavaScript files, documents like lookbooks and more that are embedded within an iframe element.
Preloading can be used for many different content types; the possible as attribute values being:
- audio: Audio file, as typically used in <audio>
- document: An HTML document intended to be embedded by a <frame> or <iframe>
- embed: A resource to be embedded inside an <embed> element
- fetch: Resource to be accessed by a fetch or XHR request, such as an ArrayBuffer or JSON file
- font: Font file
- image: Image file
- object: A resource to be embedded inside an <object> element
- script: JavaScript file
- style: CSS stylesheet
- track: WebVTT file
- worker: A JavaScript web worker or shared worker
- video: Video file, as typically used in <video>
All you need to do is use the preload tag in your Shopify theme liquid file to tell the browser to preload the other critical assets on your storefront.
Need help setting up preloading images on your Shopify store?
Try TinyIMG todayAs a general rule, we recommend preloading 80% of your storefront resources/ content/ assets. Those that visitors are more likely to need when browsing through your Shopify store. For example, on product pages, it’s important to preload feature images and the product description modules - the key information that they come seeking.
Note(s):
- You should not try to preload every resource as it may hamper your site’s performance
- Not all browsers support both the preload and prefetch tags so some visitors may not notice the improvements
Now that you know what preloading is, about preloading responsive images and the other critical assets, let’s tell you a little about how the preload tag really works.
How does the preload tag work?
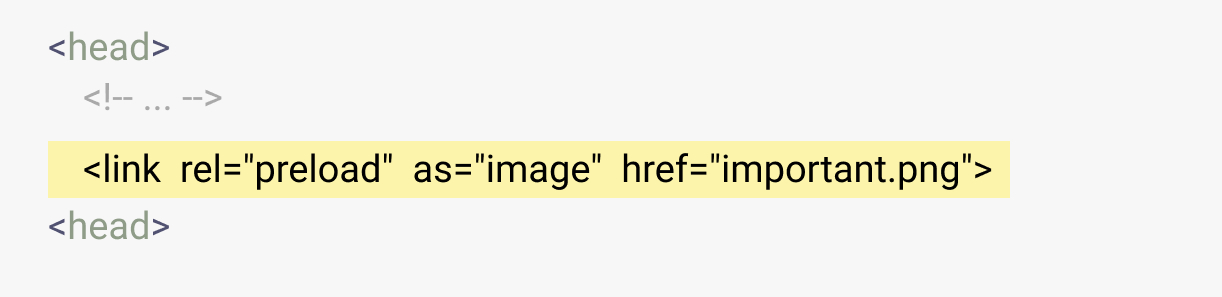
If you look through your Shopify theme’s liquid file, you will find the preload tag looking like this:
This particular piece of code indicates that the image file should be preloaded.
The HTML preload tag tells the web/ mobile browser that certain assets on the page should be downloaded and cashed so that they become immediately available when needed.
The tag should be exclusively used for resources that are absolutely needed to load as a visitor browses through your store, for that current page.
Let’s explain this with another example:
<link rel="preload" href="fonts/K2D.woff2" as="font">
- The “href” part of the code points to the asset that needs to be downloaded for preloading on the webpage and it’s a font
- The “font” value that is added at the end of code specifies the content type
- The “as” attribute allows the browser to prioritize resource loading and schedule the download properly
When you’re learning about the preload tag, you will often come across the prefetch tag. To be clear, the two are different from one another.
How preload differs from the prefetch tag
The prefetch tag works in a similar fashion to the preload tag. It makes a request to the browser early on for resources that are required on the next page. This signals the browser to cache the resources and serve them when needed, speeding up future navigation requests.
On the other hand, a preload tag simply indicates to the browser which of the resources/ assets need to be preloaded on the current web page.
Here’s what a prefetch tag might look like:
<link rel="prefetch" href="details.css">
In order to maintain an overall good loading time on your Shopify store, prefetch should be used for resources that are low priority. These should be assets that are not needed straight away and hence should not be confused with preload that is used for important resources.
Now, there are two ways in which you can add the preload tag to your Shopify theme. One that is manually, and the other that lets you do the same automatically with TinyIMG, saving you more time.
Let’s briefly discuss how the manual preload tagging works on Shopify.
How to add preloader in your Shopify theme manually
Note: If you’re not technically savvy, please reach out to a Shopify developer to help you with adding the preloading code to your Shopify theme. Not doing so might disturb the working of your pages and their layouts.
But if you’re familiar with editing code, here are the steps you need to follow:
1. Make a backup of your Shopify theme before editing any code. To do this, visit your Shopify store admin dashboard and click on Themes.
Then click on Actions within your current theme.
Finally, click on Duplicate.
2. Going back to your current theme, click on Actions and then Edit Code.
Select “theme.liquid” under the Layout heading on the left-hand side of the screen.
3. Add the preload tag in the head section of this file (complete with the code for the content type that you want to preload).
Place it anywhere between the opening and closing tags and click Save to save your changes.
You can also add the preload tag to your duplicated theme and then publish that one when you’re happy with the changes. Doing this will help you avoid any downtime on your Shopify storefront, should anything go wrong.
Seems like too much of an effort? We understand and that’s why we built TinyIMG to help you do this automatically.
Use TinyIMG to preload images and critical assets automatically
TinyIMG is an intelligent image and website optimization tool for Shopify and Shopify Plus stores.
Primarily, the app automatically compresses images (another thing you can do to help speed up your Shopify website) and provides an SEO structure for your images by generating image other assets such as ALT tags and filenames for the crawlers.
To ensure your store images are optimized for the search engines, TinyIMG includes the necessary code for preload and prefetch tags as well. It comes as an added feature in the app itself.
This means that once you’ve installed and activated the app on your Shopify store, TinyIMG will instruct the browsers to preload and cache the important assets of your storefront. All without having to set up HTML preload images tags, CSS preload images tags and other critical assets tags, manually.
Should you be preloading images on your Shopify store?
In times when a typical online shopper has at least ten brands to choose from when shopping online, it’s important to put your best foot forward.
You’re spending hundreds or maybe even thousands of dollars to promote your products, collections and deals to drive traffic to your store. Imagine not being able to convert that traffic into subscribers, let alone successful purchases and sales!
Pinches, right?
This is why the answer to this question is yes.
Yes, you should be preloading the images on your Shopify store to ensure a good site performance.
As an online store, you obviously need to display multiple images of products across all the pages. The quality of these images need to be high resolution as well to ensure they give the shopper an immersive experience. But that shouldn’t impact your page load time!
Or the very images you included to entice online shoppers, will drive them away.

Frequently asked questions
Preloading an image refers to loading an image file into the user’s computer memory. This enables instant access to the image file needed when they visit a particular web page or are browsing through elements such as the slideshow on the homepage of an online store.
The is a HTML code that tells the browser to download and cache a resource. This is useful when you need a resource or asset to load a few seconds after the page is accessed. The browser doesn’t do anything with the resource after downloading it and hence, helps you speed up the site load time.
To keep your storefront’s load times fast, Shopify compresses images when they're displayed. Compressing an image only includes reducing its file size to enable faster page loading. With compression, more images can also be stored in a given amount of disk or memory space. But to optimize these images for the search engine, you will require apps like TinyIMG.
Shopify lets you upload images of up to 4472 x 4472 pixels with a file size of up to 20 MB. But the eCommerce platform typically recommends using 2048 x 2048 pixels for square product photos for product and collection pages. If you’re struggling to find the right image sizes for your Shopify store, you can read our complete guide here.