Many store owners find that it could be easier to simply pick an existing Shopify store's theme and use the same. Have you been looking for store design inspirations and wondered, "What Shopify theme is that!?"
Congratulations!
You are one of many Shopify store owners who is one step away from getting the theme you liked.
Now comes the question, how to find out what Shopify theme a website is using? There are three ways you can find the Shopify theme of an existing store:
A good theme is the first step. Optimizing your store for speed and SEO is the second.
Use TinyIMG app1. Detect the Shopify theme in the store's source code
One of the best ways to find a Shopify store's theme is through the website's source code. In fact, anyone using a desktop computer with a browser can access it.
You can find the Shopify theme directly or the Shopify theme ID using the source code.
Here are ways you can access the store's source code with different browsers.
- Chrome, Edge, and Firefox users:
- Press Control + U, or
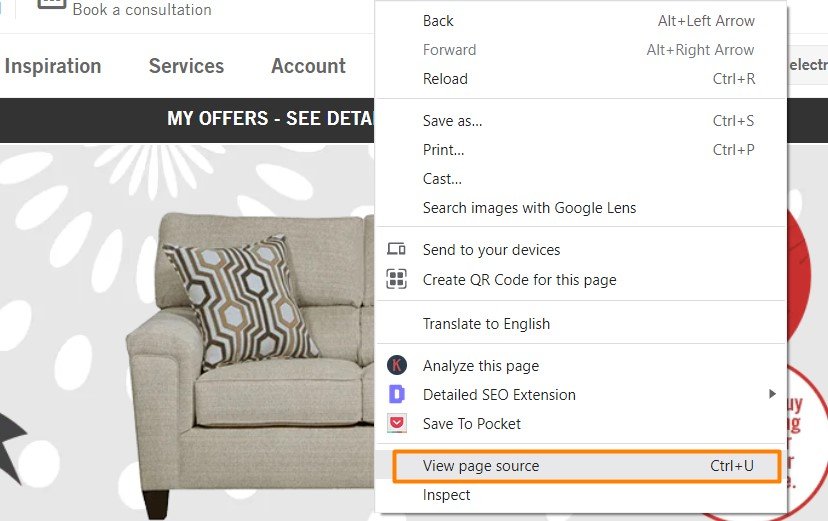
- Right-click on the page > View Page Source
- Mac users:
- Press Command + Option + U, or
- Right-click on the page > Show Page Source
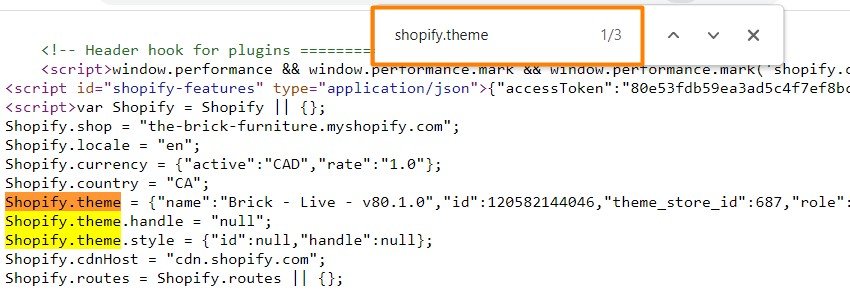
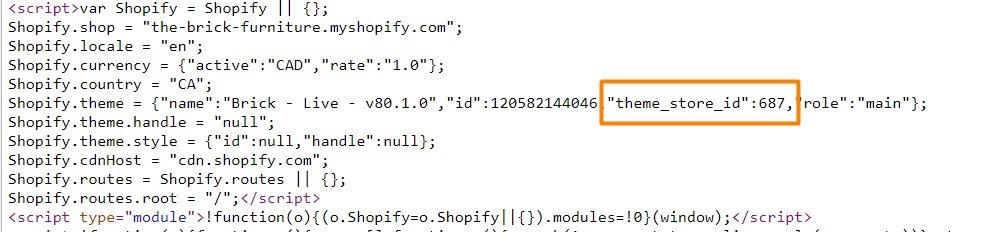
a. Search for "Shopify.theme"
1. Open the source code of the Shopify store – Use Control + U (Chrome, Firefox, Edge) or Command + Option + U (Safari) to open the store's source code.
2. Open the finder: Press Control + F (Chrome, Firefox, or Edge) or Command + F (Safari) for the search box in the source code.
3. Look for Shopify.theme: Type Shopify.theme into the search box to highlight three places in the source where the phrase is present.
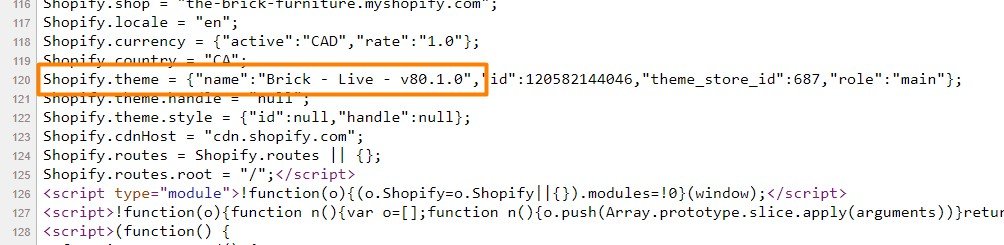
4. Find the theme: The shopify.theme phrase displayed first with "name" in brackets will highlight the theme after the colon sign.
But it’s often the case that the theme name is modified. Thankfully, there is another way you can identify the theme through the source code.
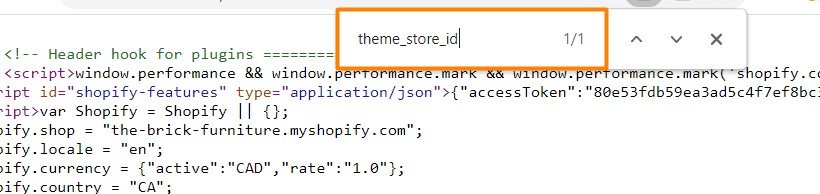
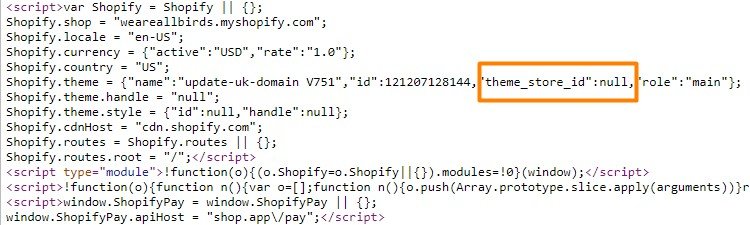
b. Search for "theme_store_id"
By using this method, you can find out the ID of the theme to find in the Shopify theme store. Alternatively, the phrase highlights if the theme is custom built and unavailable on the theme store.
1. Open the source code – Using the steps above, find a Shopify store that inspires you and open the source code of the page. Use CTRL + U (Chrome, Firefox, Edge) or CMD + Opt + U (Safari) to open the store's source code.
2. Open the finder: Press CTRL + F (Chrome, Firefox, or Edge) or CMD + F (Safari) for the search box in the source code.
3. Search for theme_store_id: Type "theme_store_id" to highlight the phrase in the course code.
4. Find the theme_store_id number and what Shopify theme it’s assigned to (use this resource, for example).
However, if instead of the number you find “null”, know that the theme is custom-built.
2. Use Chrome extension to detect the store's Shopify theme
There are several Chrome extensions to detect the theme of a Shopify store. However, only a few favorites. Here are our top-3:
- Koala Inspector
- Shopify Inspector
- Shopify App/Theme Detector
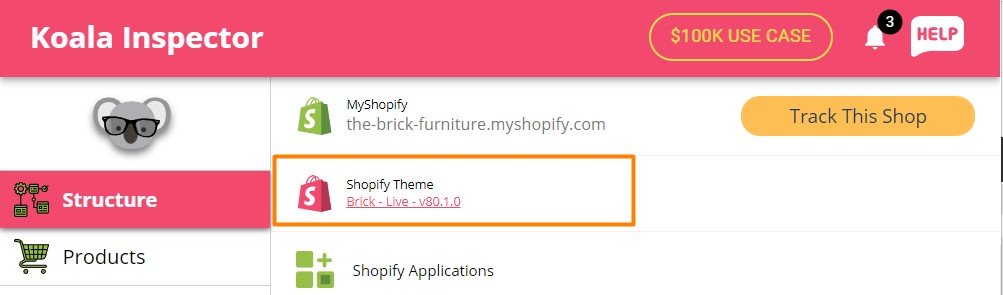
Example: Using the Koala Inspector extension
The Koala Inspector is one of the most popular tools for Shopify store owners. This tool has over 90,000 active users.
- Find the extension: Open the Chrome extensions web store and search for "Koala Inspector."
- Add the extension: Add the extension to your Chrome browser.
- Choose an existing store: Choose an existing Shopify store with the theme that you wish to detect and click on the "Koala Inspector" icon
- Find the theme: A popup displays the theme used by the store.
If it doesn’t say “Custom theme” at the end, you can click on the theme name.
The link will take you to this Shopify theme’s main URL. You’ll be able to check the features, price, and demo store.
Suggested reading
3. Find out the theme with Shopify theme detectors
Shopify theme detectors are simple, easy-to-use websites that display Shopify theme information of stores. There is no need to download any special software to find a store theme. Instead, you can enter the store address into the theme detector website and get all the required information.
There are many theme detectors available on the web today. Here are some of the popular ones:
Finding the theme using online Shopify theme detectors is easy.
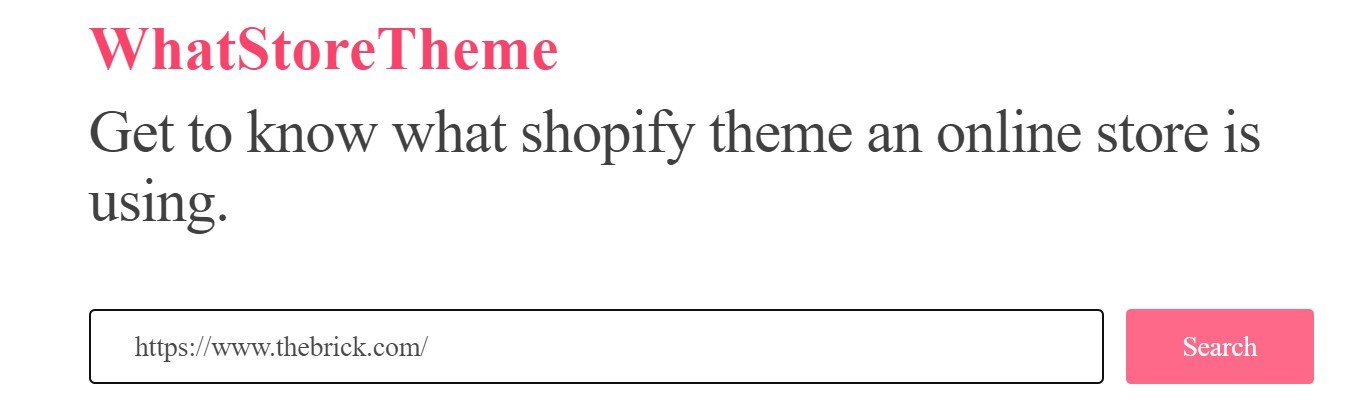
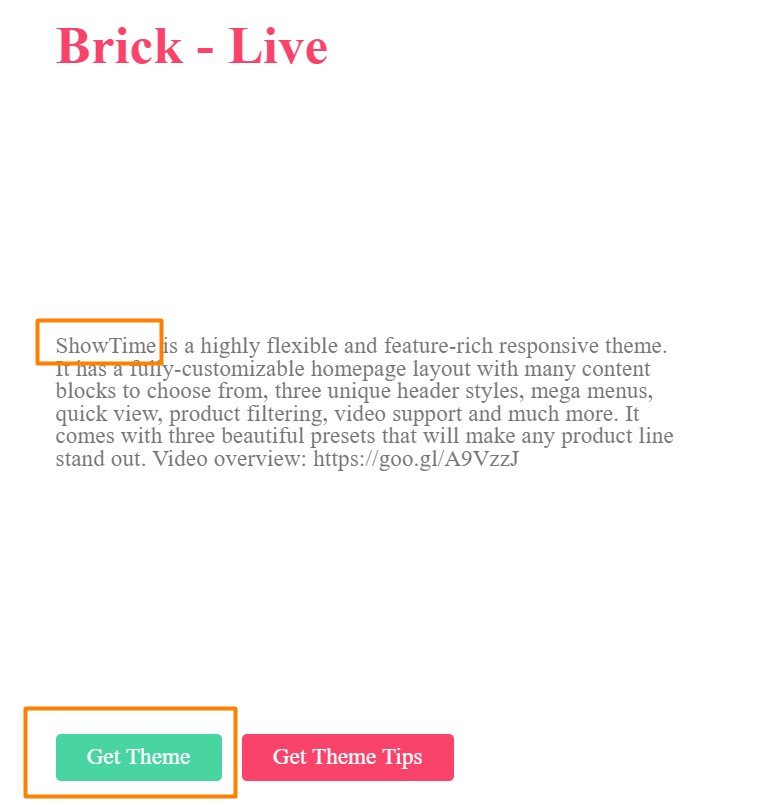
Example: Using What Store Theme to detect the theme of a Shopify store:
1. Navigate to WhatStoreTheme.com
2. Enter the address of the Shopify store
3. Click on "Search"
4. The Shopify theme name and information is displayed
Will your store look the same with the detected theme?
A theme is only one of the steps to set up a Shopify store. Apps and other elements complete the look of a Shopify store.
And if you’re building a serious online brand, you want to stand out.
A Shopify theme is a base for other visual and engaging elements used in a store. Here is what can add value to your store and brand appearance:
- Images and other visuals. Quality product photos, videos, and even fonts used in your store create a unique look even if you use one of the most popular Shopify themes.
- Apps. You can customize your store looks and functionality with Shopify page builders, FAQ apps, lookbook apps, and other Shopify plugins. But don’t install too many apps as they tend to slow down page speed.
Heavy images and Shopify apps are the main reasons your store pages get slow
Make your store fast with TinyIMGWhat is important for a store's Shopify theme?
A Shopify store theme contributes to more than just the aesthetics of a store. Therefore, when picking a theme, look for the other important features:
- User Interface (UI). The theme plays a major role in determining the navigation, layout colors, and other experiences in a store. Therefore, while the theme may look great on another Shopify store, look beyond the aesthetics.
- Features. By making a list of all the key features and functions you want on your store/website, you can choose a great theme.
- Your niche. Themes are often developed for different industries and niches. Choosing a theme that highlights the products in your niche the right way is important.
- Responsiveness and speed. Although most (if not all) Shopify themes today are responsive, make sure they are also lightweight. An online shop today should look good and load fast on any device.
- Intuitive checkout process. 75% of customers abandon shopping carts because of complicated checkout processes. Choosing a theme with an intuitive and optimized checkout experience is key to increasing sales.