Using correct Shopify image sizes can directly affect how your customers perceive your eCommerce website’s products and brand. According to research by Power Reviews, 60% of consumers always look for visual content before purchasing. And without optimizing image sizes, your visitors may end up seeing blurry, tiny, or oversized images.
Additionally, unoptimized visuals can be a major contributor to slow page load time. Google even found that a jump from 1 to 3 seconds in load time can increase the bounce rates to 32%. This can negatively impact rankings, resulting in a decrease in traffic.
Follow our guide to optimize your images for both desktop and mobile devices using expert-recommended Shopify image size.
Recommended image sizes for Shopify
The Shopify image size you upload on your website depends on your site’s theme, the technical limits of Shopify, and your image’s purpose.
Shopify theme
Depending on your Shopify theme, it may have predefined dimensions for product or other types of images to fit the page design. In such cases, ignoring recommended theme image sizes could cause cropping, page layout issues, or distorted visuals.
Shopify image size recommendations:
Shopify recommends the following dimensions and image sizes:
- Maximum image size: 5000 x 5000 pixels (or 20 megapixels)
- Recommended square image size: 2048 x 2048 pixels
- Maximum image file size: up to 20 MB
- Image resolution: 72 dpi
- Image size for zoom functionality: 800 x 800 pixels
Image sizes for different purposes
Image size and aspect ratio will be different depending on the purpose of the image. For example, product images tend to be large and square, while logos or collection images are more compact to fit the page design.
Here’s a quick overview of the recommended sizes for different purpose Shopify images:
| Image type | Recommended size (pixels) | Aspect ratio |
| Product images | 2048 x 2048 | 1:1 |
| Banner images | 1200 x 400 | 3:1 |
| Image with text | 1800 x 1000 | 9:5 |
| Header image | 1200 x 800 | 3:2 |
| Blog image | 1200 x 800 | 3:2 |
| Featured image | 1200 x 800 | 3:2 |
| Logo | 400 x 100 (rectangle) or 100 x 100 (square) | 1:1 |
| Collection image | 1024 x 1024 | 1:1 |
| Slideshow banner | 1200 x 400 or 2000 x 600 | 3:1 |
| Hero image | 1280 x 720 | 16:9 |
| Background image | 2560 x 1400 | 16:9 |
Let’s review the recommended image sizes for Shopify, like product images, logos, blog images, or banners in more detail. However, remember that some themes may have specific image size guidelines, so make sure you follow them.
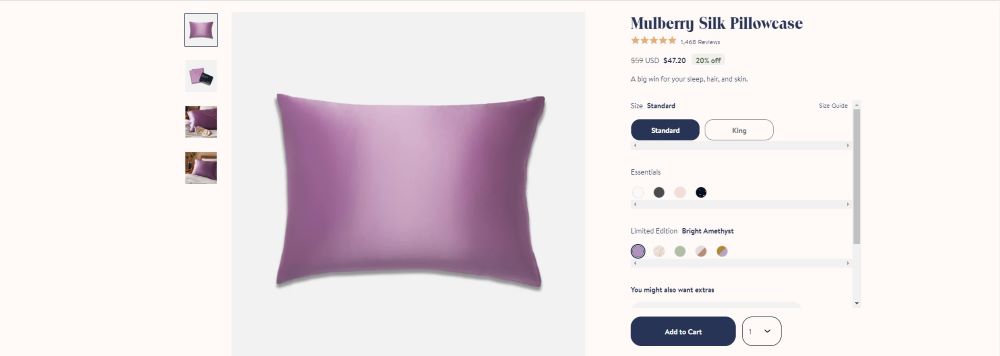
Product image size
Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed 20 MB. For square images, Shopify recommends a 2048 x 2048 px size.
Make sure you maintain a similar aspect ratio for all product images to ensure consistency and structure. The best ratio option is 1:1 (square).
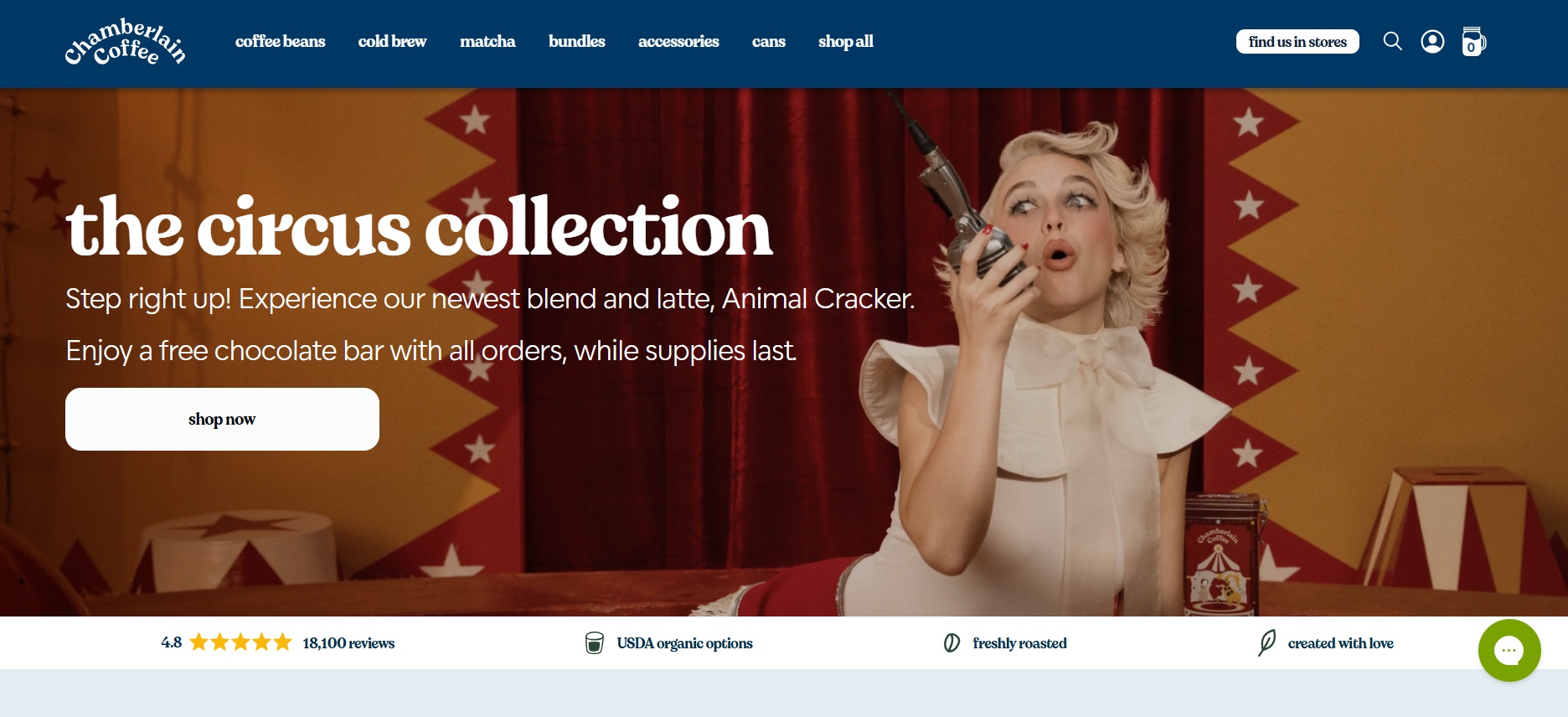
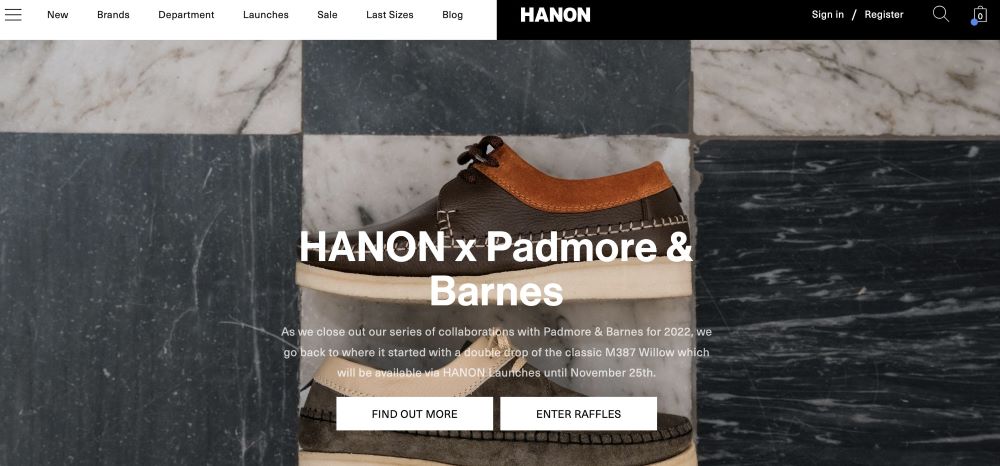
Hero image size
Shopify hero image size can be a maximum of 2500 x 900 px. The size Shopify recommends is 1280 x 720 px, and the file size of 10 MB.
Hero images are attention-grabbing images with text usually placed above-the-fold. They’re generally smaller in height than background images, with the best aspect ratio being 16:9.
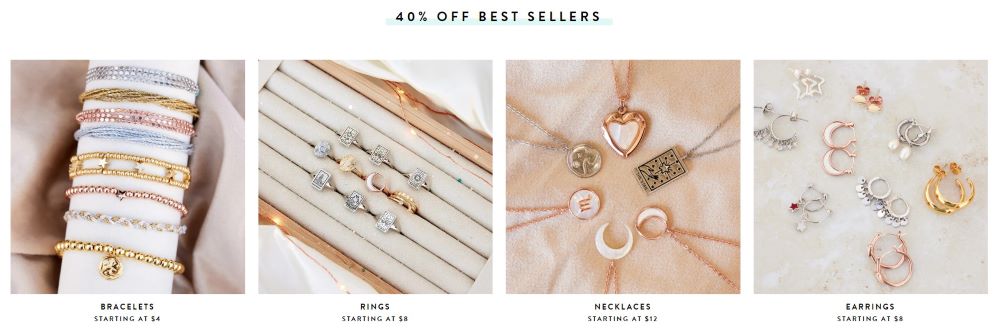
Shopify collection image sizes
Shopify collection image size can be up to 5000 x 5000 px. The file size shouldn’t exceed 20 MB. The recommended size is a square photo of 1024 x 1024 px, but it may vary depending on your theme.
Make sure that your collection images are always square (same width and height) and the same or similar size. Having the same dimension and ratio images makes your site look more structured.
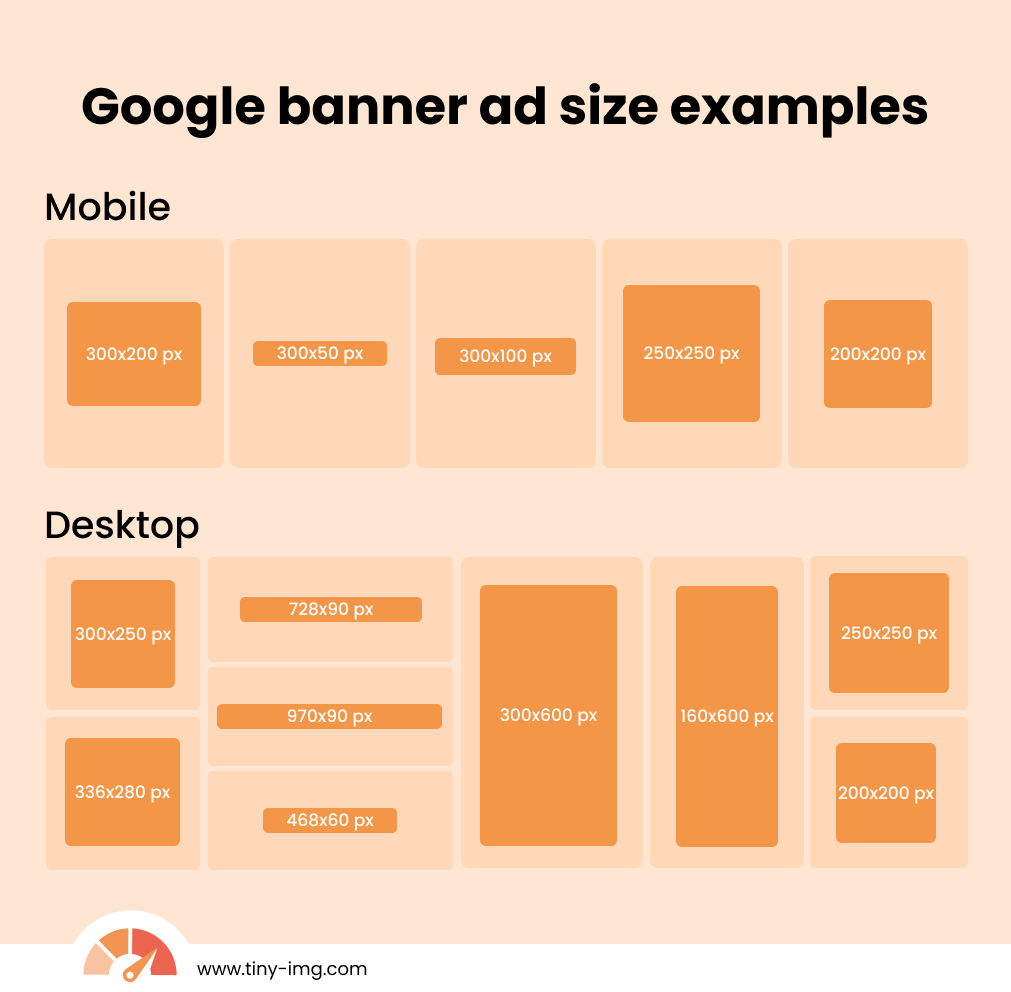
Shopify banner image size
Most Shopify professionals suggest 1200 x 400 px as the best Shopify website banner image size. However, banners can vary in size depending where they’re placed and their purpose. For example, for Google Ads banners, the platform provides optimal sizing guidelines for desktop and mobile:
If you’re using another ad platform, be sure to look for specific size recommendations.
For other banner images that aren’t ads, Shopify recommends using rectangular sizes, like 970 x 90 or 300 x 200 px.
Logo image size
The recommended Shopify logo image size is 100 x 100 px, with a 1:1 ratio. This is much smaller than Shopify’s 450 x 250 px limit and ensures the logo doesn’t become distorted anywhere on the website. Plus, logo file sizes that are too large can adversely impact page loading time.
Yet, just like with other images, logo size can also depend on your Shopify store theme. For example, the Turbo Shopify theme developers suggest using a 400 x 100 px logo image for the main menu, 100 x 50 px for mobile, and 250 x 200 px for the footer.
So, make sure you check your theme’s documentation to know what size is best for your website.
Image with text overlay size
The recommended size for images with text overlay, like background, featured blog, or even some banner images, is around 1800 x 1000 px (a 9:5 ratio).
However, the size of images with text overlay highly depends on your chosen theme and specific image type, so make sure to refer to your theme recommendations.
Blog image size
The best Shopify blog image size is 1200 x 800 pixels (3:2 ratio). While the right size of a featured blog image depends on your theme, it should be universal across all of your blog posts.
Same as with other types of images, the size of a featured blog image cannot exceed 5000 x 5000 px and 20 MB in file size, or Shopify will downsize it for you.
Shopify background image size
The recommended Shopify background image size is 2560 x 1400 pixels (16:9 ratio). This is a safe option that ensures your background works on any device. Plus, the size of your files shouldn’t exceed 10 MB to avoid performance issues.
The Shopify image size limits still apply, so you can’t exceed 5000 x 5000 px. Remember, smaller images load faster. To reduce file size on your hefty background images, use an image optimization app such as TinyIMG for automatic size compressions.
Keep in mind that background image sizes will differ depending on a theme. Therefore, it’s always a good idea to see what sizes are recommended by the developers.
Other Shopify image sizes
There are also some other types of Shopify images that should also follow recommended size guidelines, such as favicons, social media sharing visuals, and more. Let’s cover the optimal sizing for each type.
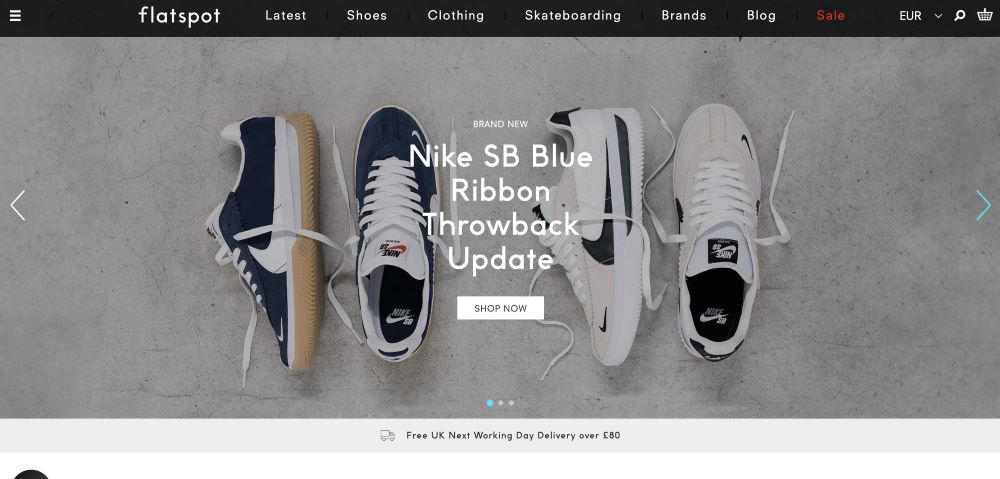
Slideshow image size
Shopify slideshow images are landscape and should be between 1200-2000 x 400-600 px. The recommended aspect ratio is 3:1.
The precise aspect ratio will determine how much above-the-fold space there is for other elements of the page.
Mobile and desktop devices will crop slideshow images differently, so make sure:
- The subject of your shots is centered
- The details of your image are large enough to see on mobile
- The slideshow images are optimized for page speed
The more similar your images are, the better the overall design will be. Align all your slide pictures in size or at least ratio.
Each theme can also have special recommendations on what image sizes it suggests for the best look. Check with your theme developer for specific size guidelines.
Social sharing images
Shopify social sharing images recommended size is 1200 x 628 px. Yet, it depends on the social platform you’re sharing it on. For instance, while the recommended size is ideal for Facebook, the recommended size for Instagram Stories is 1080 x 1920 px.
The easiest way to find the right size is to check the free Shopify image resizer. It resizes images based on the social media channel and the place you need it for.
For social media icons on your website, Shopify recommends using square images – 32 x 32 px on desktop and 48 x 48 px on mobile.
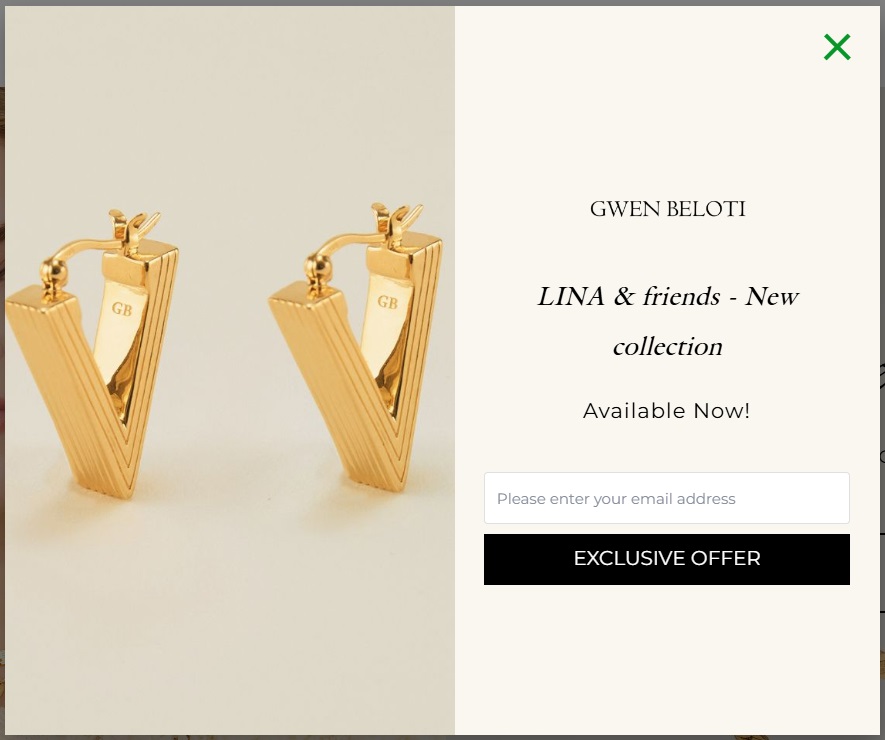
Newsletter
The recommended size for newsletter images on Shopify is 1600 x 300 px. If you’re adding an image to the newsletter pop-up, you should go with a 425 x 575 px size.
However, it all depends on your theme. And if you’re creating a newsletter popup, the right size will depend on whether it’s a simple square one or a full-screen popup.
Favicon
The recommended size for a Shopify favicon is 16 x 16 px or 32 x 32 px (1:1 aspect ratio). It’s a small icon used in a browser’s tab or bookmark list.
If you add a favicon on Shopify that’s too large, the platform will automatically reduce it to 32 x 32 px. Keep in mind that you can’t upload this type of image if you’re using a Starter plan.
What are the best image formats to use?
Take a look at the most commonly used image file formats in Shopify stores and why they’re popular:
- JPG/ JPEG – one of the most commonly used image file formats thanks to its small file size and good color range. Easy compression also lets you reduce the file size, but still strike a balance between image quality and file size. JPG is the recommended image format for Shopify product photos.
- PNG – a great choice for logos and graphics, letting you retain good image quality on various file sizes. It also supports transparency, giving store owners more freedom to make custom designs. The only downside of this image format is that the file sizes of complex images can be very large because of the lossless compression.
- GIF – the most popular format to add animated images that will be universally recognized by all browsers. Shopify image format makes the initially massive GIFs smaller by compressing and reducing product images to 256 colors only.
Shopify accepts a number of other image formats, like TIFF or HEIC, but they are not widely used. Also, to ensure better page speed, Shopify serves WebP images in browsers supporting this format.
Why are image sizes important for your Shopify store?
Using proper image sizes isn’t just about looking aesthetic – it’s also important for page load time and user experience. Large images will make your pages load slower, while small images can look blurry.
Paying sufficient attention to Shopify image sizes gives you these benefits:
- Enhances user experience. When your images are optimized to be seen across all devices in a non-blurry, non-stretched manner, online shoppers are able to visualize the products better, understand their specifications, and get a virtual look and feel. This enhances their overall shopping experience.
- Faster page load time. Proper image sizing is a Shopify speed optimization method that helps ensure page load time is faster and bounce rates and cart abandonment are lower.
- Overall SEO improvement. Since optimized images lead to better user experience and page performance, it also contributes to SEO efforts. That’s because as of the 2018 Google update, page speed is an important ranking factor.
Why are default Shopify theme images not good enough?
A number of brands start their online store using a popular or free Shopify theme. Now while these themes are customizable, they come with some pre-existing images in certain sizes that developers felt did justice to the design.
Most themes come with a default image ratio of 1:2. But that does not mean you edit your product images to fit their size and ratio. That should completely be based on the products you’re selling and what ratio best helps you bring it to the forefront in an image.
As a golden rule, follow the best Shopify image sizes to offer an enticing browsing experience to your store visitors. But don’t ever go reverse, compromising on your images to fit into a theme you bought.
You can also make use of some of the best Shopify apps like TinyIMG to help you optimize the images for the theme’s best performance.
Image optimization tips for Shopify
While focusing on optimizing your store visuals, remember the power of promotional materials such as posters. They can significantly enhance brand visibility both online and offline. If you’re looking to get a professional poster design, tailor-made templates offer an easy and quick solution without compromising quality.
Now that we have size and format figured out, let’s see how to make sure your Shopify visuals serve your conversions:
- Include a variety of images. It’s important to include images that highlight your product features, show them in use, display your offers and discounts, and so on.
- Create a personal angle. Add a hint of your branding to your images for memorability. Unless you’re very short on budget, try to avoid stock images for commercial use that might end up being used on a number of other sites.
- Show the product in use. The images on your store should help your visitors visualize how they can make use of the product in real life. Include images of real people wearing or using your product.
- Use consistent editing for all your images. To give your store visitors a consistent experience across all pages, remember to optimize Shopify images by choosing similar sizes and aesthetics. If you have too many photos and little editing skills, trust this process to experts providing product retouching services.
- Make images responsive. Your images should look high quality across all devices, including smartphones. You can learn more about this in our Shopify responsive image guide.
- A/B test your images to find what works for you. Continuously experiment with different types of images on your store and measure their impact on sales closely.
How do I know the image size on a web page?
To know a specific image size on a web page, you can either download the image and check it in the Photos app of your device. However, a faster method is using the Inspect element tool.
Whichever browser you choose, the process is the same:
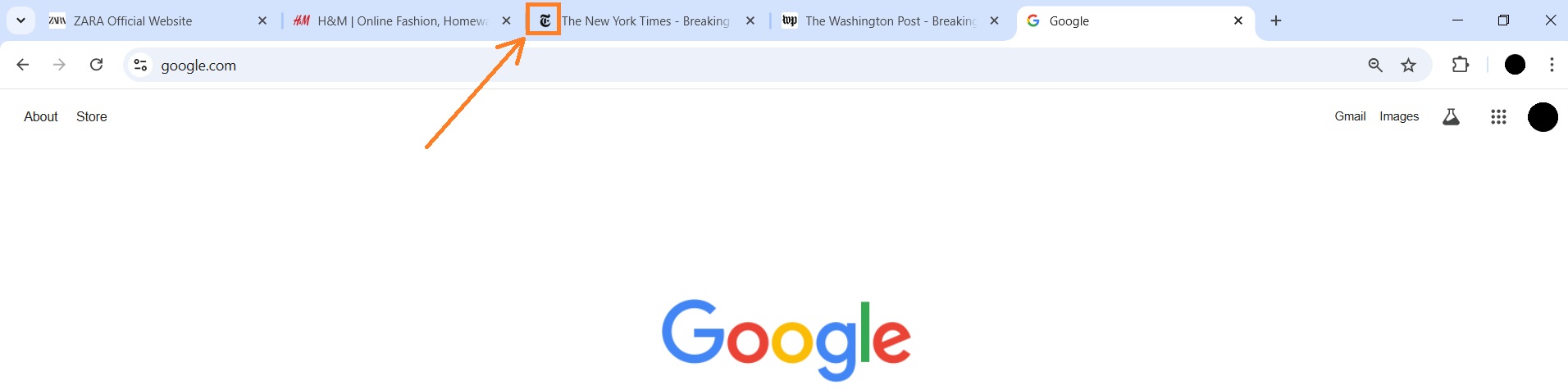
- Open the web page and locate the image you want to check.
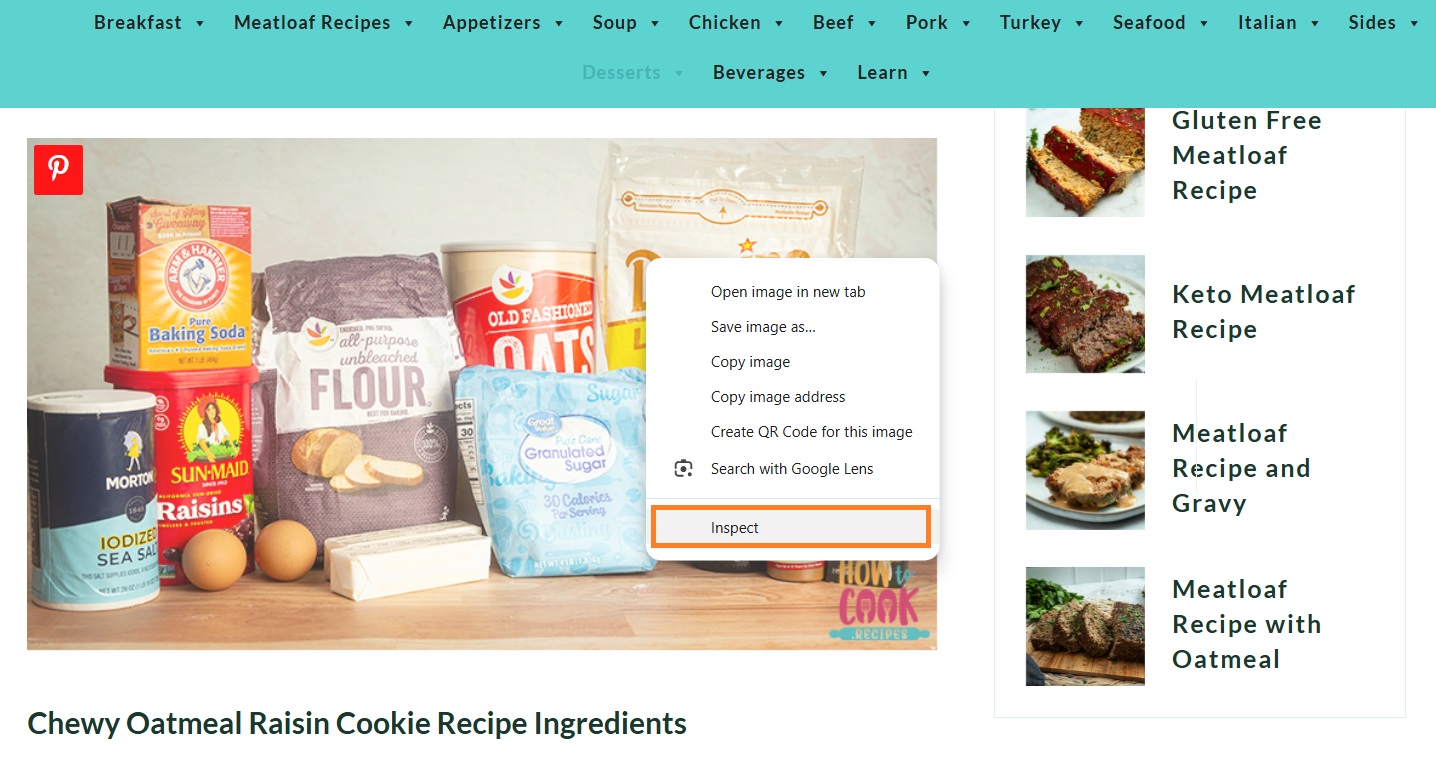
- Right-click the image using your mouse and click “Inspect” or “Inspect Element” depending on your browser.
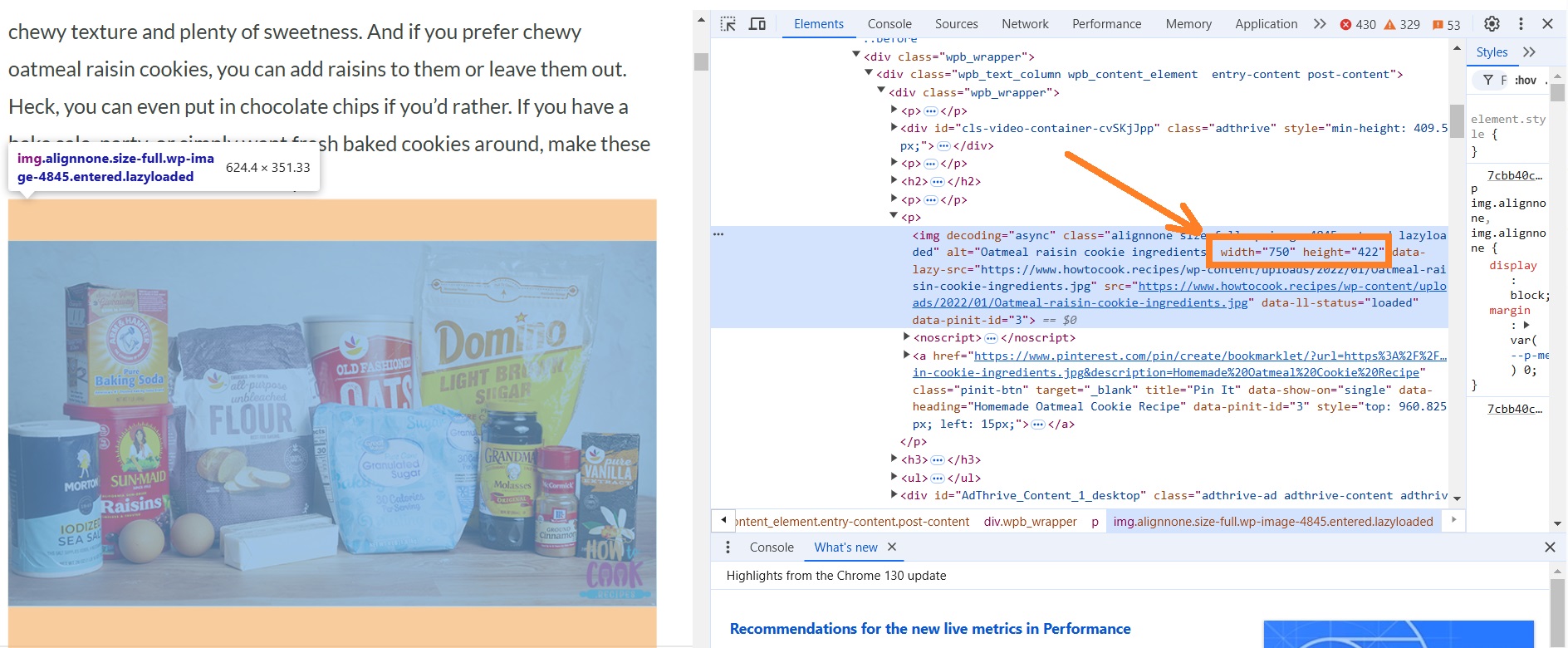
- Once the Inspect tool opens, locate the size on top of the image or in the “width” and “height” in the highlighted line.
Keep in mind that you may not see the image size above the image once the Inspect tool is open depending on your browser. In such cases, you can still locate it in the highlighted line.
Making an impression with the right Shopify images
We know it sounds like a lot of effort to tailor your Shopify image sizes so much. But when it comes to offering online shoppers a seamless experience, images have a bigger role to play than you expect!
And of course, we can’t forget the search engines. Keeping your images optimized at all times will also ensure your store ranks for the right searches, driving high purchase intent shoppers to your site.

Frequently asked questions
Yes, Shopify allows uploading images up to 5000 x 5000 px, and the file size has to be under 20 MB. However, this doesn’t mean that this is the best size. These are just the maximum parameters that Shopify allows. The recommended size for square Shopify product images is 2048 x 2048 px.
Yes, Shopify can automatically resize your images to ensure fast loading time. However, this only happens if your images don’t meet their set size parameters. That’s why it’s better to choose the proper size and file format of images before you upload them to Shopify. You can do that with any online image resizing tool or an app like TinyIMG.
Yes, Shopify automatically compresses images, but you may lose image quality. If you wish to keep the best picture quality, you need to manually compress images before uploading them to Shopify. Even better, use an image resizer app such as TinyIMG that automatically compresses images.
If you want to make images on Shopify smaller, go to your Shopify Admin, open the media file you want to make smaller, and click Resize to insert new dimensions. You can also use third-party image compression tools, like TinyIMG, to resize all of your images in bulk.
Blurry images on Shopify may be caused by improper image compression or size optimization. If you’ve uploaded a file exceeding the maximum recommended dimensions of 5000 x 5000 px, Shopify may have resized them automatically, resulting in lower resolution images.