Shopify speed optimization is crucial for your business to succeed and largely influences sales. According to a report by Akamai, each passing second in page load time can lower conversion rates by 20%.
Faster websites ensure a better user experience, resulting in lower bounce rates. While it’s a small ranking factor, page speed can result in noticeable SEO results as well. All of these improvements can ultimately lead to better digital marketing results, like email campaigns or ads.
In this article, you’ll learn the 10 best Shopify page speed optimization practices and how to apply them.
Automate Shopify speed optimization tasks with a click of a button
Try TinyIMG freeWhat is speed optimization in Shopify?
Speed optimization in Shopify is the process of making changes to boost the page load time of a Shopify store’s pages. Improving speed is important to ensure a better experience for site visitors, prevent losing sales, and rank higher in search engine results.
Here are the main factors that play a role in Shopify speed optimization:
- Theme. Themes with clean and well-structured code that aren’t overfilled with unnecessary features ensure website performance doesn’t suffer.
- Images and videos. Images cause issues with website speed when they’re too large and uncompressed. As for videos, they usually take up much space if they’re uploaded straight to Shopify rather than embedded.
- Third-party apps. When you keep downloading single-use apps from the Shopify App store, you’re increasing the number of HTTP requests, slowing down the page load time.
- JavaScript and CSS. When JavaScript or CSS files aren’t optimized, they take longer to download.
How to optimize your Shopify website’s speed?
Here are the main optimization tasks to speed up your Shopify website:
- Choose a fast Shopify theme
- Optimize Shopify images
- Enable lazy loading for below-the-fold images
- Disable apps you no longer use
- Migrate tracking codes to Google Tag Manager
- Review speed tool suggestions
- Utilize a Content Delivery Network (CDN)
- Host videos externally
- Fix broken links
Now, let’s take a look at how to perform these steps in detail.
1. Choose a fast Shopify theme
The first step to ensuring a good website speed is to choose a lightweight Shopify theme. Some themes can be over bloated with unnecessary code or assets, and no optimizations will help optimize site speed in such cases.
According to our fastest Shopify theme tests, the best performing themes were:
| Theme | PageSpeed score |
| Booster | 99 |
| Electro | 98 |
| Mavon | 97 |
| Shoptimized | 96 |
| Plak | 98 |
Not every fast theme will be suitable for your store. Make sure you choose themes with a design and features that are useful for your store.
2. Resize and compress images
Large images can cause not just layout shifts, stretching, or cropping but also a slower page speed. And since images take up around 27% of total page weight according to the HTTP archive, resizing and compressing them is essential to boost page load time.
Here are steps you can take to optimize Shopify images:
- Resize images. Make sure your images are responsive and don’t exceed 5000 x 5000 pixels or 20 MB in file size. I recommend following the Shopify image size recommendations if you’re unsure of the best practices for each image type.
- Use the right file format. For blog posts and product videos, Shopify recommends JPEG files because they’re smaller in size. Meanwhile, the PNG format is more suitable for logos and borders. When browsers support WebP, Shopify serves images in this format because it offers the best quality and size ratio.
- Optimize GIFs. If not optimized correctly, GIFs can affect your store’s speed. Compress GIFs using lossy compression, convert them to HTML5 or MP4 files, or consider replacing them with static images.
- Compress images. It makes your images use less storage, improving your site’s performance. You can manually compress each image using tools like Photoshop or do it automatically with the TinyIMG app.
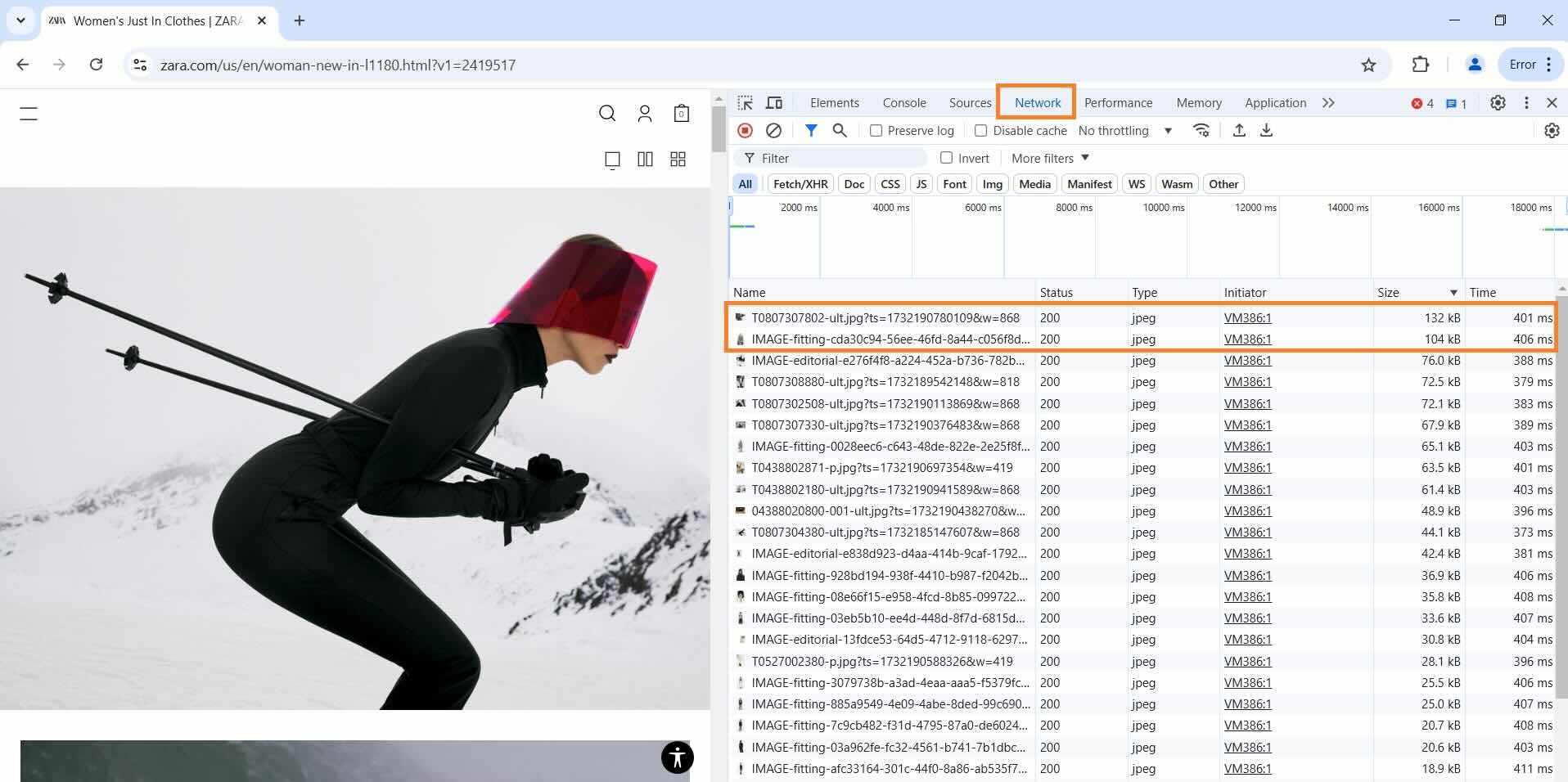
You can check if there are any large images in your store using Dev Tools. Simply right-click anywhere on the page and press “Inspect.” Navigate to the Network tab and refresh the page.
Once you click on the “Size” section in the presented table, you’ll be able to see assets that take the most space. If images are large (over 100 KB), it means they should be compressed.
Compress images automatically without sacrificing quality with TinyIMG
Get TinyIMG now3. Enable lazy loading for below-the-fold images
Lazy loading is a method where only the page elements that visitors initially see get loaded, while other parts load when the user needs them. Since there are fewer elements to load, your website can open much faster.
One of the most popular ways to implement lazy loading is to load low-quality images below the fold. As the person scrolls, they get replaced with high-quality images.

There are multiple ways you can enable Shopify lazy loading. If you’re good at coding, you can add it manually by downloading the LazySizes JS file and editing the code.
However, the easiest and fastest way to enable lazy loading is with third-party apps like TinyIMG.
4. Disable apps you no longer use
Every app you install adds scripts to your Shopify website. While they’re necessary to run the app’s features, it can come at a performance cost. So, the fewer app scripts your website needs to load, the better the site speed you can expect.
You can remove apps by following this simple guide:
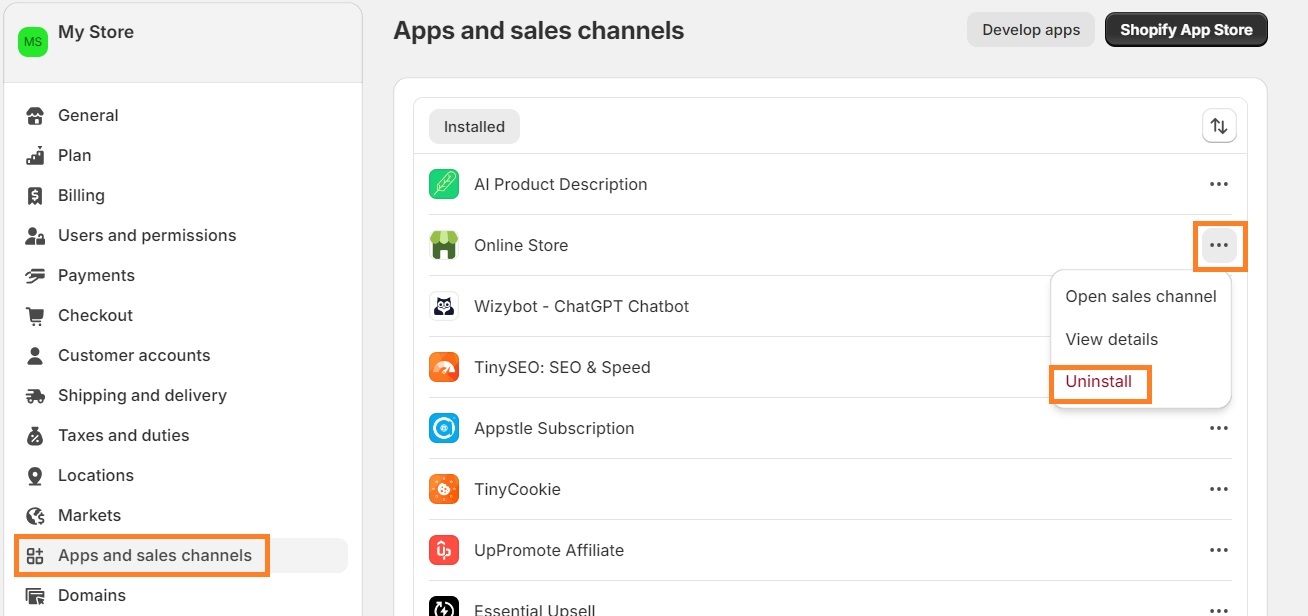
- Go to Shopify’s Settings and navigate to Apps and sales channels.
- Press the three dots by the app you want to get rid of and click Uninstall.
In general, when you need external apps, try choosing from the best Shopify apps. Finding apps that are multifunctional can help solve many issues at once instead of one small detail, ensuring you don’t overload your site with third-party integrations.
5. Migrate tracking codes to Tag Manager
Google Tag Manager allows website owners to store and manage tags of their website in a single place without having to code. Common examples include Hotjar and Google Analytics. Tag Manager loads code asynchronously, meaning multiple scripts can load at the same time and not delay page rendering.
Here’s how you can move your tracking codes to Google Tag Manager:
- Create a Google Tag Manager account if you don’t have it yet.
- Install Tag Manager on your website.
- Create site tags on Google Tag Manager but do not publish them.
- Go back to your Shopify Admin dashboard. Delete old tags and create new ones in Google Tag Manager simultaneously.
- Use the Preview and debug mode to locate any issues.
For a full guide, learn how to migrate tracking codes to Tag Manager in the Google for Developers guide.
6. Review speed tool suggestions
You can run your website through Google PageSpeed Insights to analyze the performance of your page. You can review the Core Web Vitals assessment and performance metrics on both desktop and mobile devices. Plus, the tool gives you diagnostics, highlighting the issues on your page.
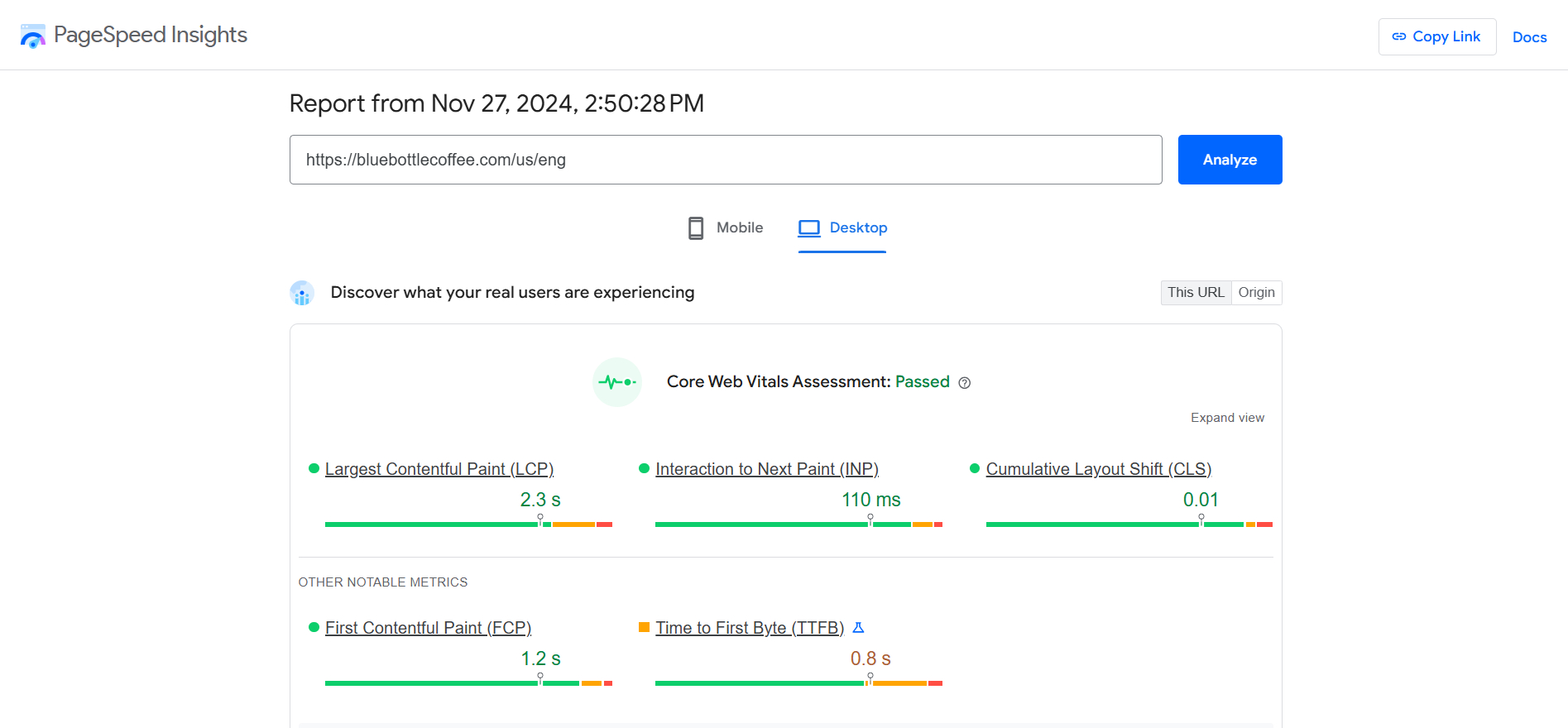
All you have to do is insert the page URL into PageSpeed Insights, click Analyze, and wait for the results to load. Here’s what you’ll see:
The important data to check when optimizing for performance is First Contentful Pain (FCP) and Time To First Byte (TTFB). FCP shows the time it took for content to appear on the website, while TTFB measures the time from the user’s browser request to the time the first byte of data is received by the browser.
7. Minify CSS, JavaScript, and HTML
Shopify websites with excessive code experience slower site speed due to increased file sizes and additional HTTP requests that delay content rendering. To avoid excessive code, it’s useful to minify the website code.
Minification is the process of reducing code by deleting unnecessary elements that don’t affect code functionality, like developer comments. There are plenty of free tools you can use to minify JavaScript, CSS, or HTML code.
For example, you can use Minifier.org or Toptal. Simply paste the code into the tool and click the Minify button.
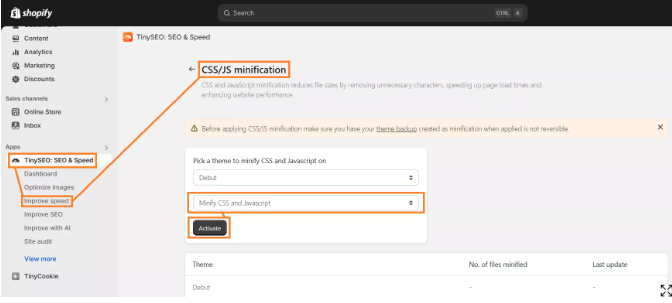
TinyIMG users can conveniently minify JavaScript and CSS straight from Shopify Admin dashboard. Here’s how to do it:
- Open TinyIMG in your Shopify Admin.
- Click Improve speed > Minify CSS/JS resources.
- Choose the theme and what resources you want to minify.
- Click Activate.
8. Utilize a Content Delivery Network (CDN)
A Content Delivery Network (CDN) is a network of linked servers that aims to deliver content in a faster, more secure, and reliable manner. It delivers content to users using servers that are closest to the user’s location.
Shopify comes with Cloudflare powered CDN free of charge and is automatically enabled on your site. Here’s how you can check that your website uses CDN:
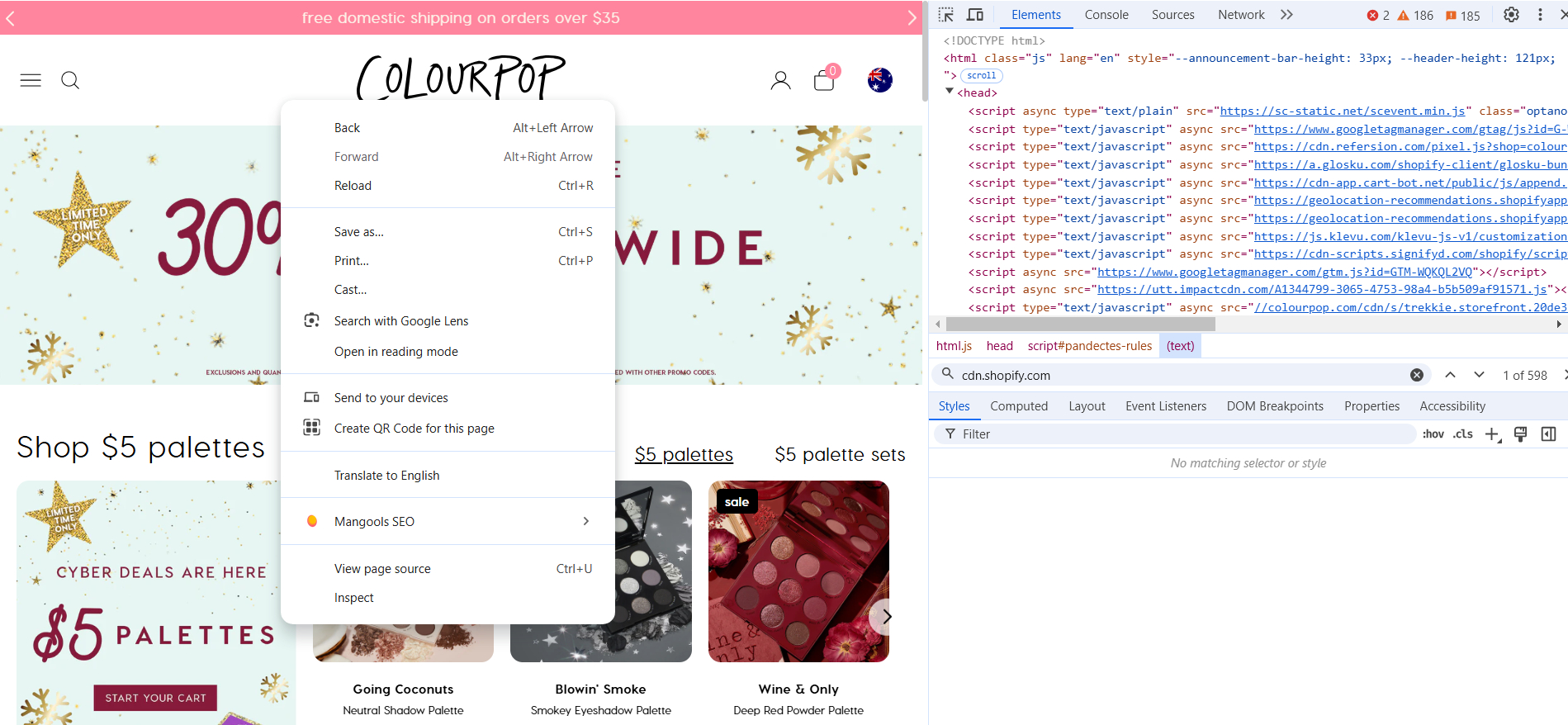
- Open a page of your Shopify website, right-click anywhere, and click Inspect.
- Open the “Elements” tab and press Ctrl + F (or Cmd + F on Macbook).
- Write down cdn.shopify.com or cdn/shop.
If you find search results with these terms, it means your store is using a CDN.
9. Host videos externally
Putting every single video directly on your website is detrimental to your store’s speed because customers are loading videos directly from your website server. That’s why it’s best to host all of your Shopify product videos externally.
You can use Vimeo or any alternative video hosting platform. Here’s a quick guide on how to embed external videos into your Shopify store:
- Upload the video to your chosen platform, like Vimeo.
- To ensure the video is responsive on mobile devices, use a responsive embed code generator. Copy the code.
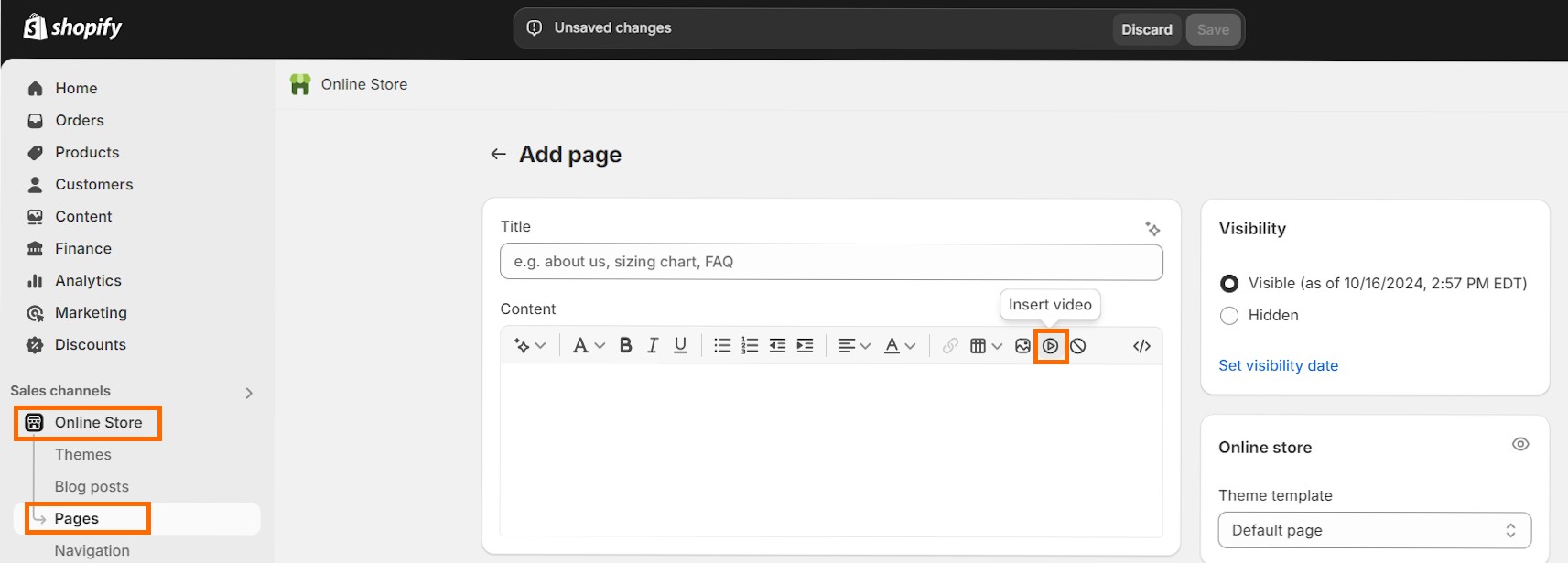
- Go to Shopify Admin and navigate to the page or product where you want to insert the video.
- Find and click the Insert video button.
- Insert the copied code and click the Insert video button.
- Don’t forget to Save the changes. That’s it!

Tip: It's better not to go for the obvious option - Youtube. The platform runs a lot of ads and actively collects user data, all of which can cause page speed disadvantages.
10. Fix broken links
Aside from ruining user experience, not fixing broken 404 links can significantly delay page load time. Broken pages usually appear when the merchant deletes pages without setting up redirects.
However, you can easily fix broken links by following this step-by-step guide:
1. Find pages that link to a broken URL. For this, you can set up Google Search Console or use the TinyIMG app.
2. Redirect broken links to alternative pages.
3. Enjoy improved user experience and store speed.
How to stress-test the speed of your Shopify website
You can stress-test the speed of your Shopify website using Google’s PageSpeed Insights. Its metrics are important for understanding what performance issues apply to a specific page.
You can test your store by following these steps:
- Open PageSpeed Insights.
- Add your website URL and click Analyze.
- Wait for the results to load. Select if you want to view Mobile or Desktop results. Here are the metrics you’ll see once the test is complete:
|
Metric |
What it is |
Why it matters |
Ideal range: |
|
Largest Contentful Paint (LCP) |
Time it takes for the largest element to load |
Shows whether the main content is visible |
Under 2.5 seconds |
|
Interaction to Next Paint (INP) |
Time it takes for a page to respond to user requests |
Ensures a better user experience |
200 milliseconds or below |
|
First Contentful Paint (FCP) |
Time it takes for the first piece of content to load |
Measures initial loading speed |
Under 1.8 seconds |
|
Speed index |
Time it takes for the page to show all visible parts |
Measures how quickly users see the full content |
Under 3 seconds |
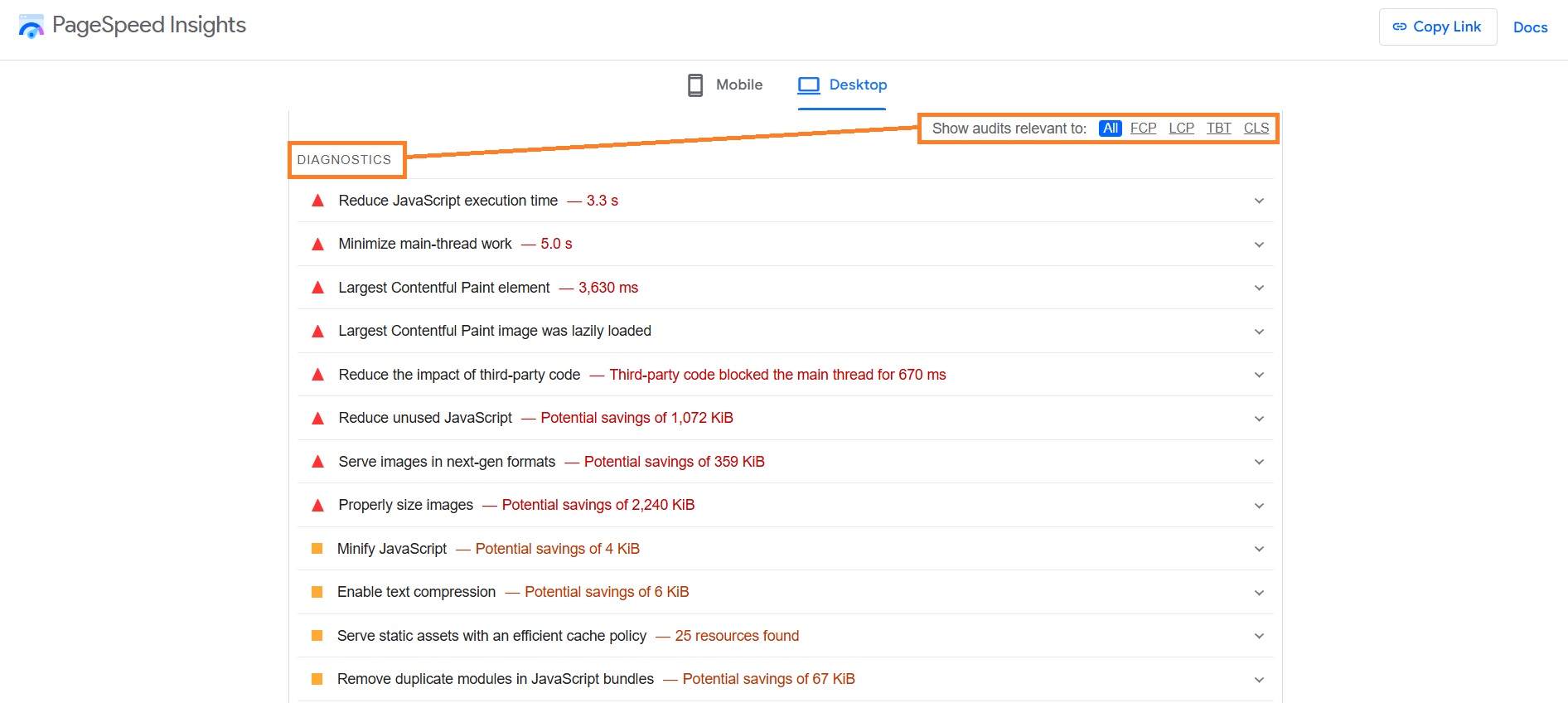
You can scroll down to the “Diagnostics” section of PageSpeed Insights and see what exact issues are causing poor speed results.
You can even filter audits that are relevant to improving a specific metric. Make sure you follow the tool’s recommendations to improve your Shopify website speed and performance.
Suggested reading

Frequently asked questions
You can optimize speed in Shopify by using a lightweight theme, compressing images, enabling lazy loading, fixing broken links, and enabling browser caching. You should also minify website code and disable unnecessary third-party apps.
The factors that affect web performance on Shopify stores include your online store theme, the third-party apps you have installed, and any manually added code.
According to Shopify reports, a good Shopify store speed is between 0 to 2.5 seconds. Anything above is considered moderate, and if your speed exceeds 4 seconds, your website performance is poor.