Broken Shopify 404 links are URLs that return the “not found” error on a Shopify page. They can be detrimental to your SEO efforts and negatively impact user experience, leading to higher bounce rates. For eCommerce stores, these errors can even result in lower sales.
404 error pages can be customized to help you limit bounce rates by navigating your customers to the search bar, home page, or other relevant content. But it won’t help user experience if you have multiple pages with this error.
So, in this article, we’ll explain everything about broken Shopify 404 links. We’ll teach you how to find them and fix them automatically via redirect apps or manually through Shopify.
What is a Shopify 404 error?
Shopify 404 errors happen when the server can’t detect the webpage associated with the URL you click on. Usually, this error shows up as an http status code, stating that it’s a 404 error.
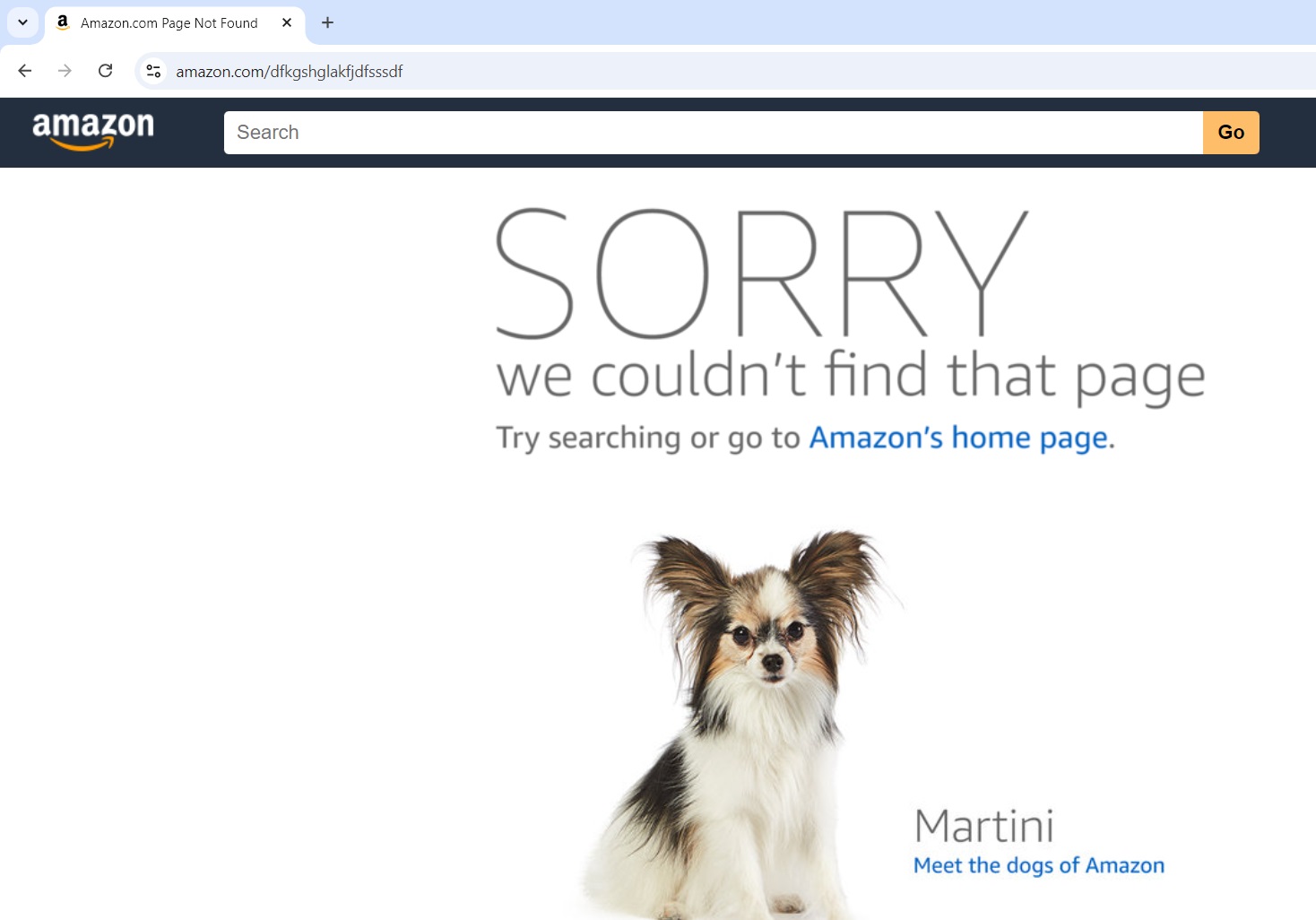
In some cases, companies try to create customized pages for 404 errors. For example, Amazon uses dog pictures and states “We couldn’t find that page,” urging you to use the search bar or go to the homepage.
Customizing your 404 error page can be beneficial for business. Instead of instantly losing visitors who couldn’t find the page, you can offer them alternative navigation options or related content. This way, you could increase the user experience and lower the bounce rates.
What causes Shopify 404 link
Shopify 404 pages signify that the website page could not be located, and it can occur due to multiple reasons:
- Broken links. One of the most common causes for a 404 error is a mistyped, changed, or outdated link or URL.
- Removed products or pages. If you delete a product or any page from your Shopify website, any links that were pointing to it will show a 404 error.
- Improperly managed collection pages. If you remove a collection page from your website without redirecting to a new URL, your subcategory pages may also return the 404 error.
- App incompatibility. If your website apps or themes conflict with Shopify’s default routing, it can cause broken links.
- Caching issues. The 404 error can happen if the visitor’s browser cache clashes with recent updates. This can be easily solved by clearing the cache.
- Configuration issues. Misconfigured settings like wrong file permissions can lead to a 404 error.
Why should you fix Shopify 404 errors
Fixing Shopify 404 errors is important to ensure your search engine ranking and customer experience don’t suffer. Here are the main reasons why you shouldn’t overlook 404 errors:
- Adverse impact on user experience. When visitors have to wait for a page to load for 3+ seconds, the bounce rate increases by around 32%. So, if your site loads a 404 error, it’s even more likely that users will leave and never come back. Fixing this error ensures you don’t lose potential customers.
- Lower sales. If you start getting less organic traffic due to broken pages, you’re likely to lose potential sales.
- Decreased brand credibility. When site visitors encounter broken pages, they may start questioning your website’s overall trustworthiness and quality. Getting rid of the 404 error preserves your brand’s reputation.
- SEO implications. Search engines like Google can’t crawl broken pages. This can adversely impact your Shopify SEO efforts, including visibility on search pages.
How to find 404 errors on your Shopify website
There are a few ways you can detect 404 errors on your Shopify website:
- Find broken internal links on a specific page.
- Check broken pages that users still visit.
- Find broken pages that Google sees.
Below you’ll find the detailed guides on how to find broken pages with each tool.
Find broken internal links on a specific page
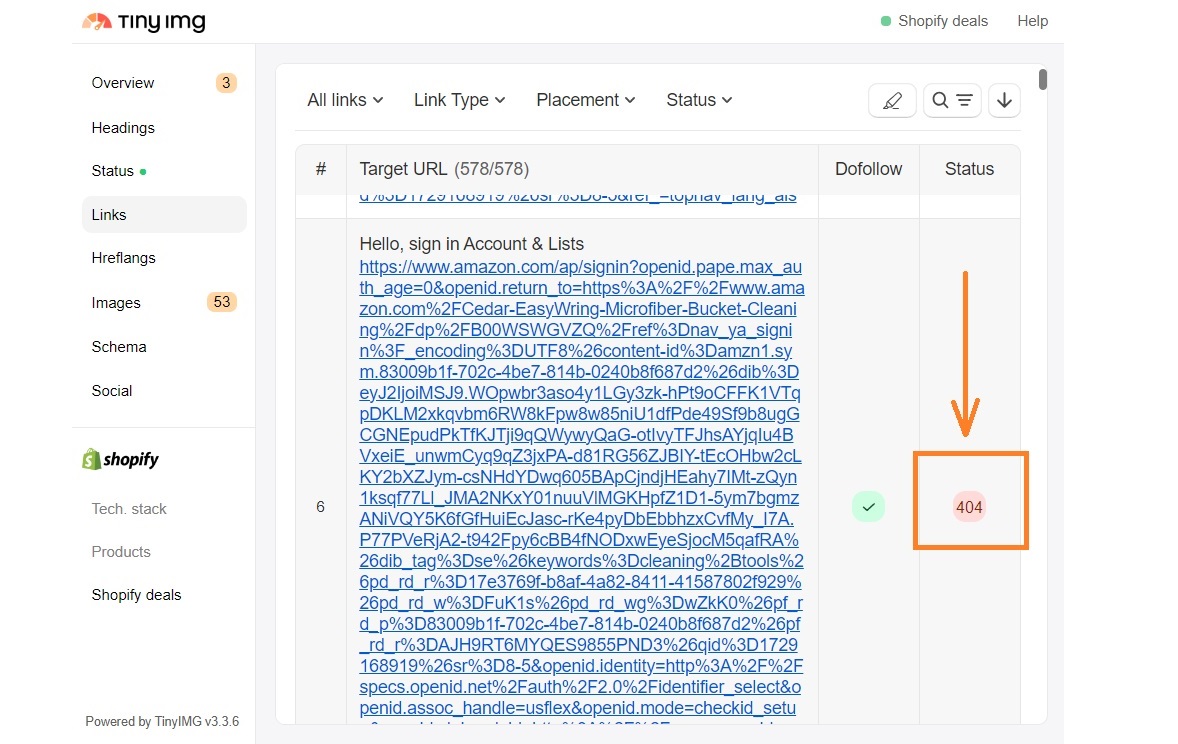
If you wish to audit broken internal links on specific pages, you can do so using external tools, like Ahrefs or the free TinyIMG extension. All you have to do is:
- Get the tool of your choice, such as the free TinyIMG extension.
- Open the page you want to analyze.
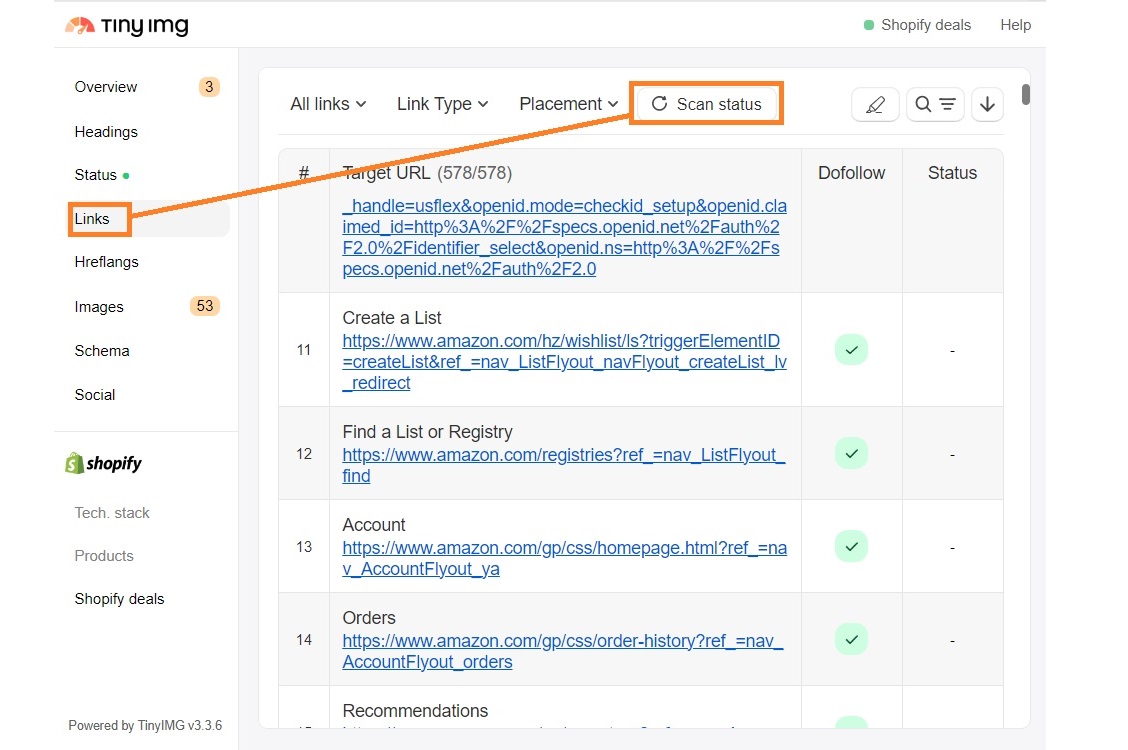
- Open the extension, click the Links tab, and press Scan status.
- Find URLs that return the 404 status code.
The free TinyIMG extension is convenient because it also helps you identify other types of broken pages or redirect chains, including 500 (server error), 301 (permanently redirected), 302 (temporarily redirected), and more.
Check broken pages that users still visit
If you want to find all pages on your site that return the 404 error but your customers still visit, you can use Google Analytics 4. Here’s a step-by-step guide on how to do it:
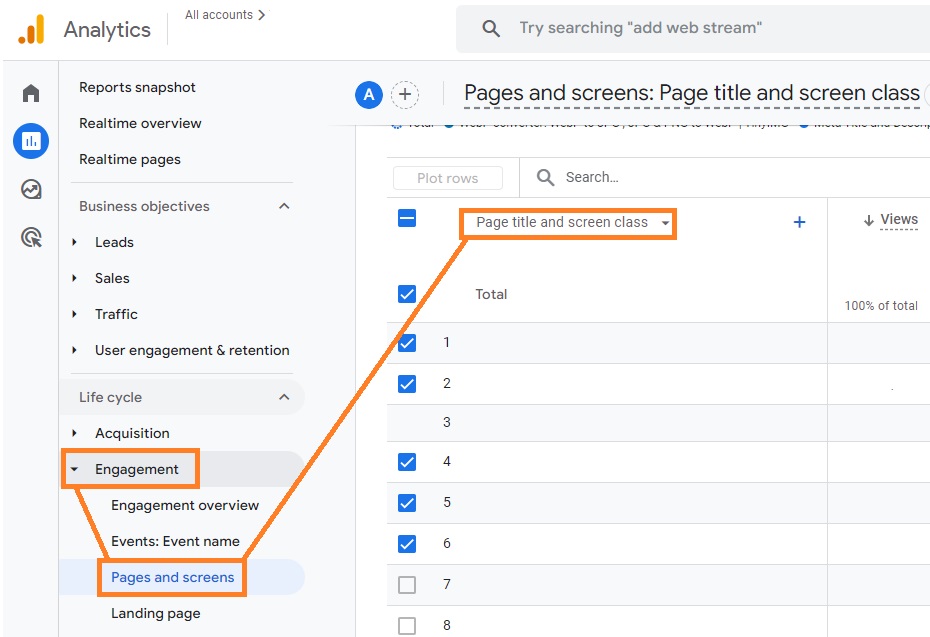
- Open Google Analytics 4 and click on the Report section in the left-side menu.
- Go to Engagement and press Pages and Screens.
- Click on the Page title and screen class section.
- Add the Page path and screen class field.
- Type “404 not found” or your site’s broken page title if you’ve customized them.
If your website does have broken pages that get visits, you’ll be able to see the page title, URL path, and visitor metrics.
Monitor and fix broken Shopify links automatically with TinyIMG, designed to help you rank higher in search engines!
Try TinyIMG today!Find broken pages that Google sees
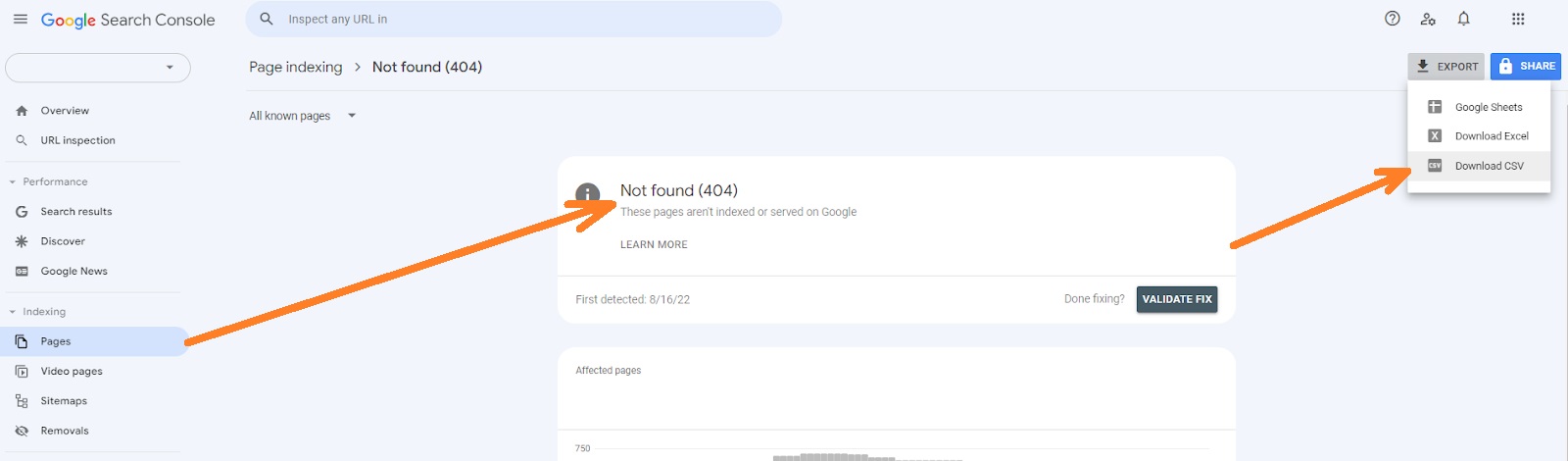
You can use Google Search Console to identify which pages Google has seen but which no longer have a valid link. Here’s a detailed tutorial on how to find pages with 404 errors on Google Search Console:
- Log in to your Google Search Console account.
- On the left-side menu, click Indexing and go to Pages. Then, choose the Not indexed tab.
- Now, scroll down the page until you find the Why pages aren’t indexed tab.
- In the Reason column, click the Not found (404) or Soft 404.
- Click on the Export tab and press Download CSV to get the broken page data in bulk.
Keep in mind that this will only work if you’ve already connected the console to your website.
How to fix 404 error on Shopify
There are a few methods you can use to fix the 404 error on your Shopify website:
- Fix automatically using TinyIMG
- Fix manually using TinyIMG
- Fix manually using Shopify
The difference between these methods is convenience. Using an app lets you forget about this issue altogether by enabling automatic redirects to your preferred page upon detection.
Meanwhile, if you choose to fix the issue straight on Shopify, you’ll have to regularly search for the broken links and fix them manually each time.
Fix automatically using TinyIMG
The fastest way to fix 404 broken pages is using a high-quality Shopify redirect app like TinyIMG. It monitors the broken links that users visit on your website and moves them to the broken link section. You can then configure an automatic redirection according to predefined settings.
Be careful not to overuse automatic redirection because it can impede user experience if used improperly. It should only be used for missing pages that are no longer relevant and have no alternatives.
Here’s how to enable automatic Shopify 404 error fixing with TinyIMG:
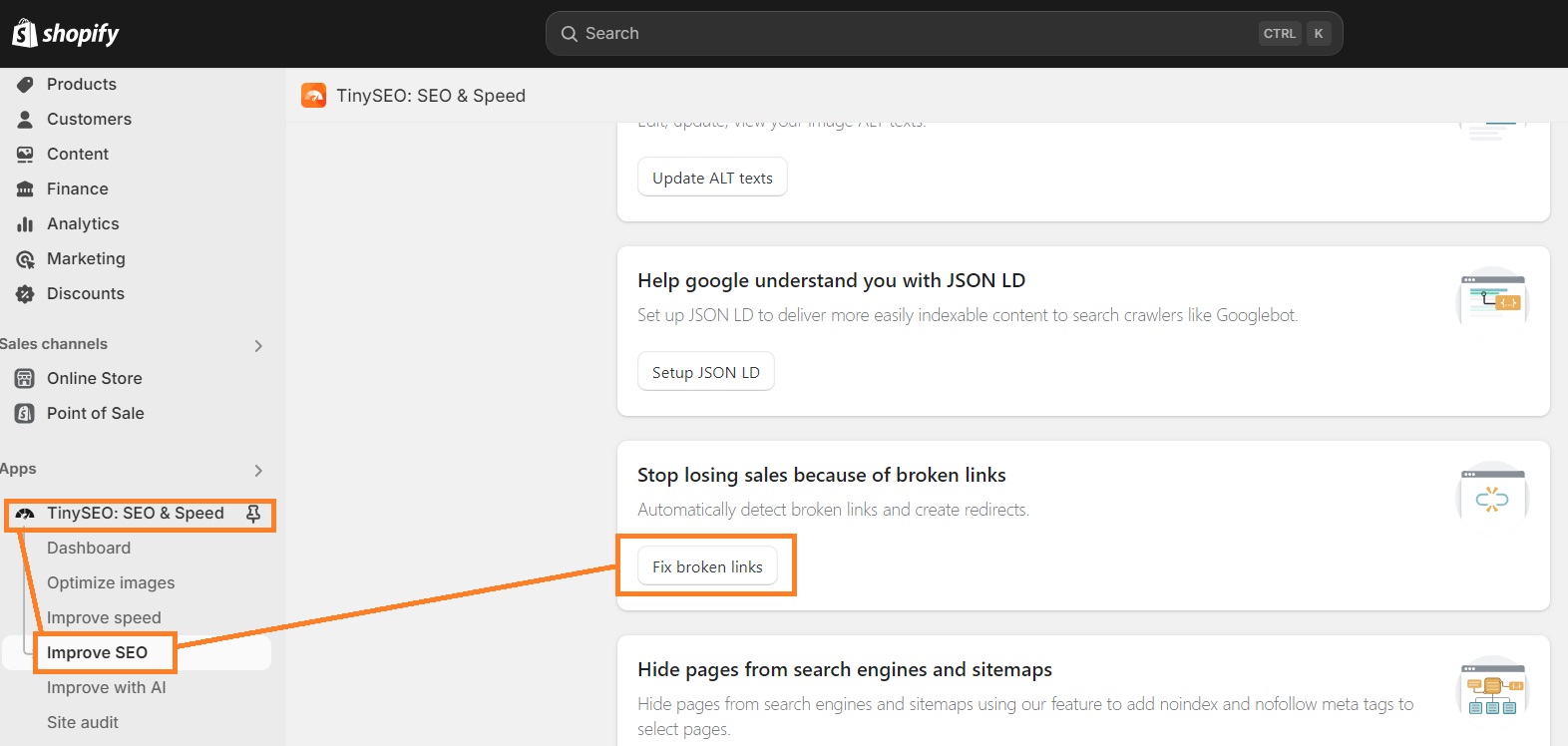
1. Open the dashboard of the TinyIMG app and navigate to the Improve SEO section. Click the Fix broken links button.
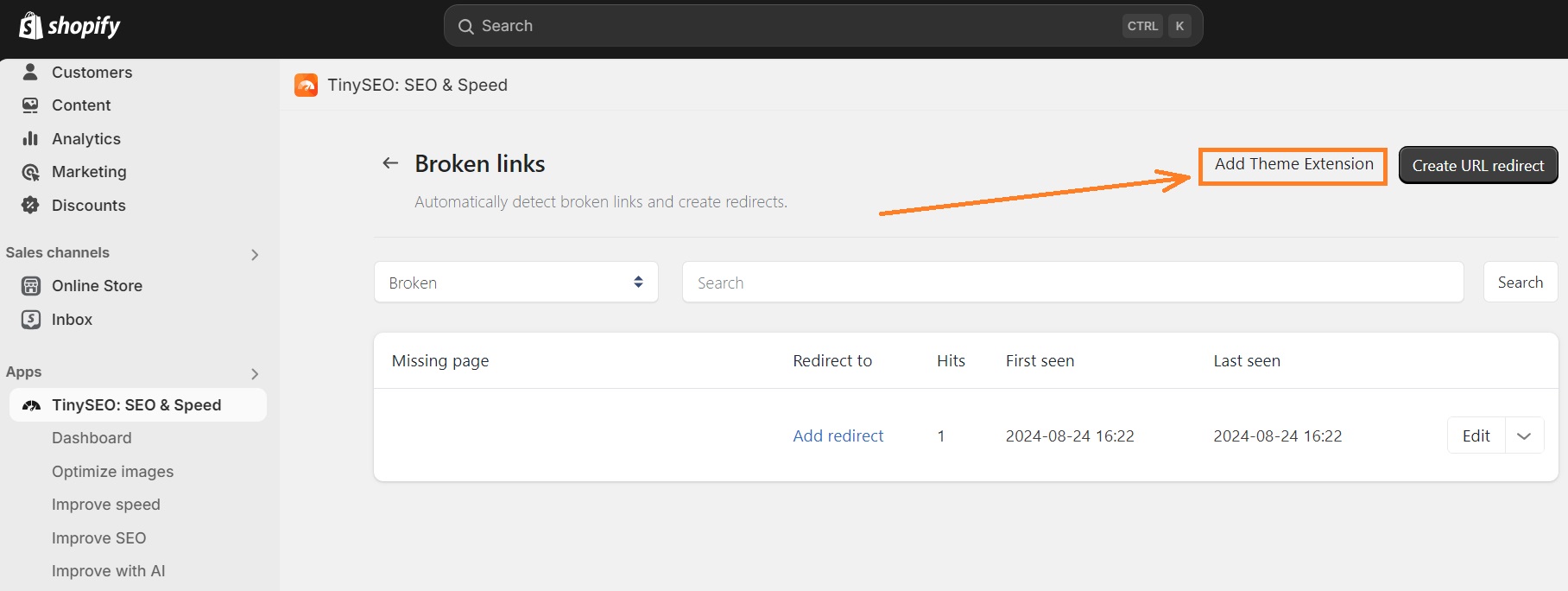
2. Now, click Add Theme Extension to enable broken link detection.
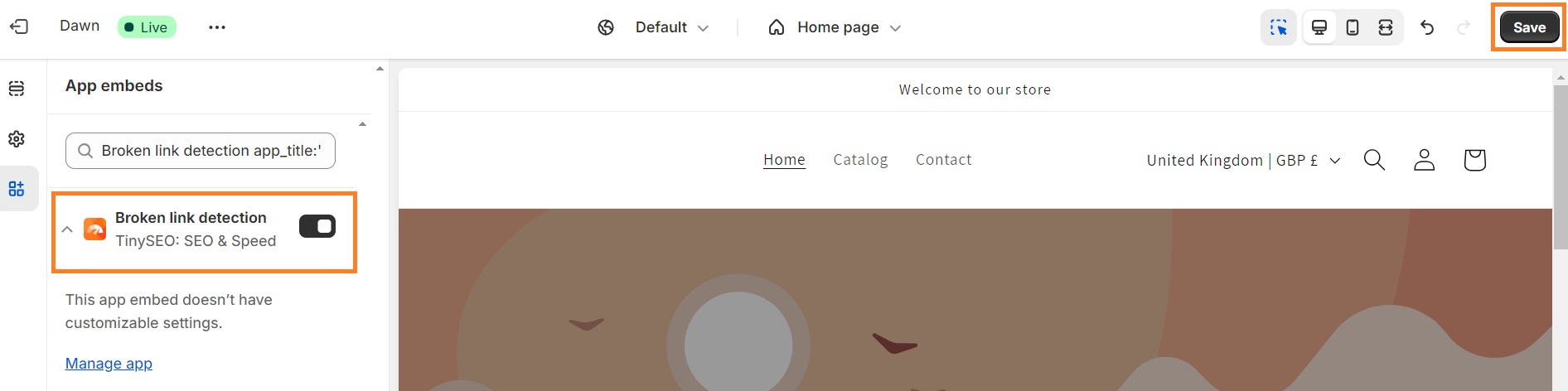
3. Embed the TinyIMG app on your website.
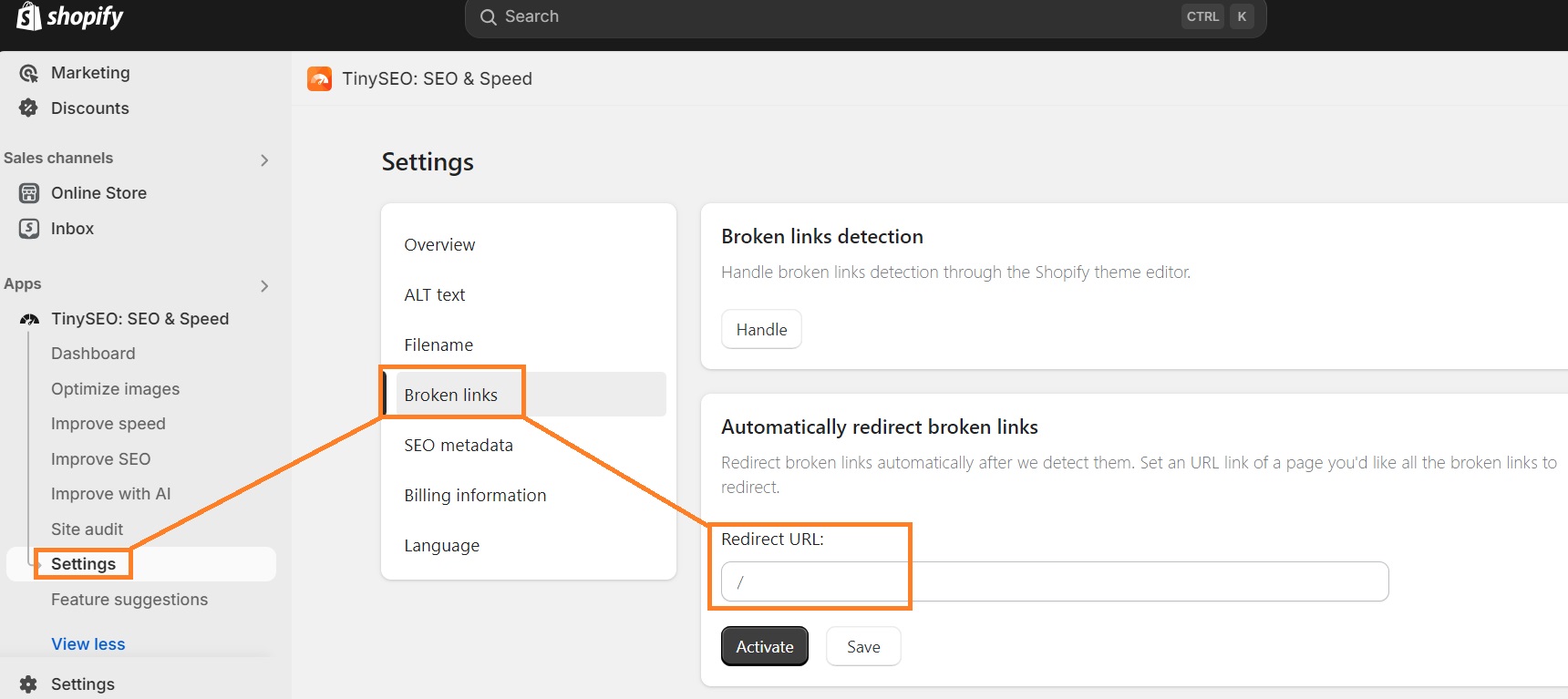
4. Next, navigate to Settings and click the Broken links tab. Insert a URL that you want all your broken links to redirect to (such as your homepage) and click Activate.
That’s it! If you choose to redirect all broken links to another specific URL, you won’t have to deal with the hassle of regularly checking which pages are broken and trying to fix them manually. However, for pages that can be redirected to relevant content, you can quickly set manual redirection with TinyIMG.
Fix 404 error automatically with TinyIMG
Install TinyIMG nowFix manually using TinyIMG
TinyIMG also lets you pick a specific redirection destination for each link. This can be especially useful when you want to enhance user experience and redirect to more relevant destinations to avoid user confusion.
For example, expired limited sales pages could be redirected to pages with similar deals. This way, you’re much less likely to instantly lose potential customers.
The convenience of using TinyIMG lies in the fact that you don’t need to use any other tools to find and gather 404 error pages. You can simply set to receive scheduled broken link reports to your email.
Here’s a quick tutorial on how to find and redirect broken pages with TinyIMG:
1. Once you embed the TinyIMG app on your website, open the dashboard and navigate to Settings.
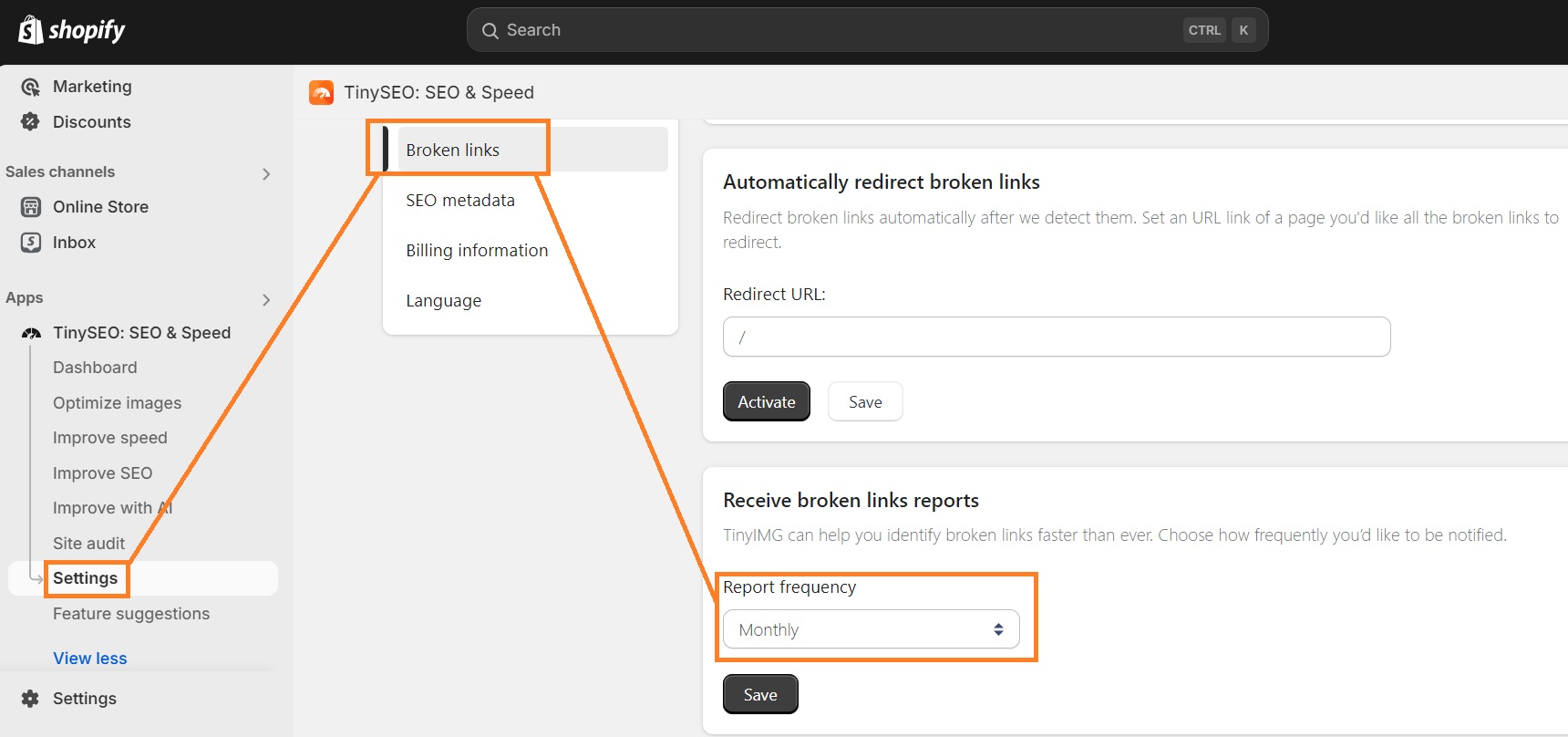
2. Click the Broken links button, set the frequency under the Receive broken links report section, and save.
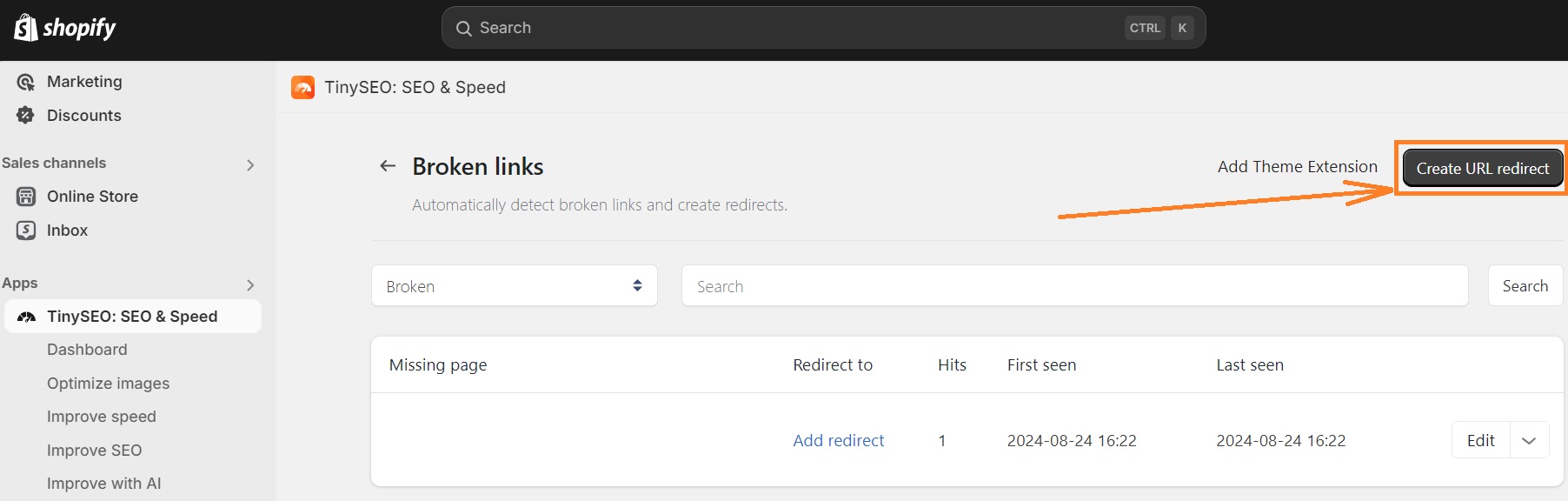
3. Now, to manually redirect specific links, navigate to the Broken links section and press the Create URL redirect button.
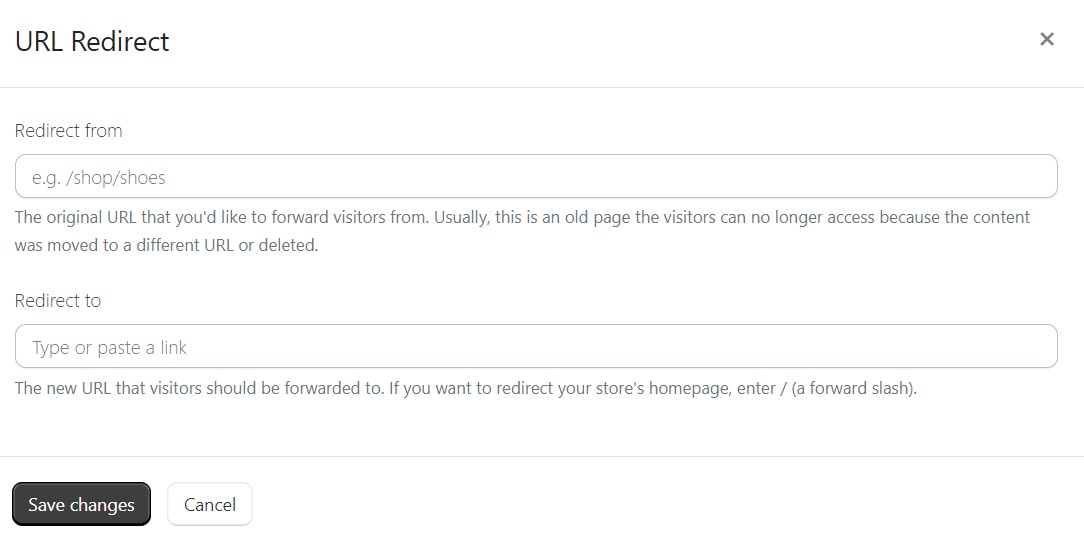
4. Simply enter the old URL and the new one you want to redirect to, and click Save changes.
It’s as simple as that! Redirecting your visitors to relevant content will help ensure you decrease bounce rates and gain more potential clients.
Fix manually in Shopify
You can use Google Analytics or Search Console to detect broken links and fix them in Shopify manually. You can follow this guide to fix broken links:
1. Go to Shopify Admin.
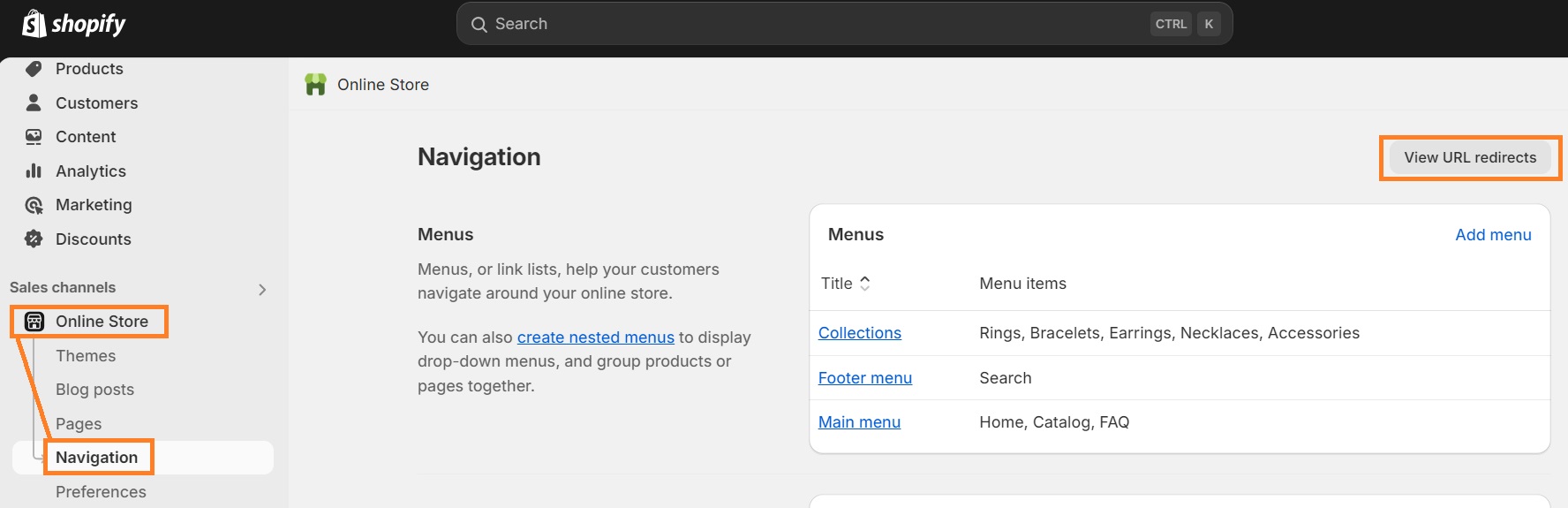
2. To go straight to redirects, you can enter “URL redirect” into the search bar. Alternatively, head to the Online Store section and select Navigation.
3. Press View URL redirects.
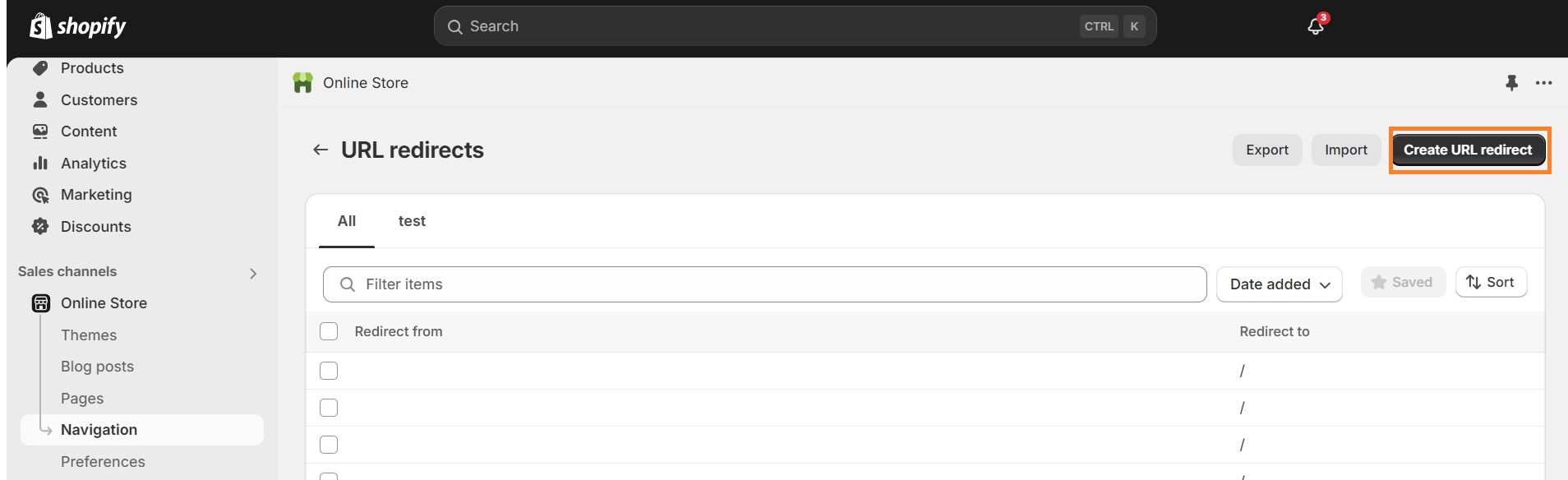
4. You can click the Create URL redirect button to fix a specific broken link. All you have to do is enter the old and new URL in the presented fields and click Save redirect.
If you wish, you can fix broken links in bulk by clicking the Import button and uploading your downloaded CSV spreadsheet.
Why Shopify has so many 404 links
Most Shopify store owners encounter the 404 link issue at one point or another. Let’s explore the potential causes for multiple 404 error pages being generated.
Poorly maintained collection page redirects
Collection pages usually showcase loads of product selections, which is why they often undergo changes. If not properly maintained, updates, renaming, or removals can result in multiple broken 404 pages.
Out-of-stock products
If a certain product is discontinued or goes out of stock and you remove the page without updating the link, 404 errors become unavoidable. This can especially become a problem for high-sale volume eCommerce sites on Shopify. Make sure you monitor your inventory regularly and update pages or hide out-of-stock products.
Plugin conflicts
Sometimes, multiple Shopify 404 links can result from plugin conflicts. This means that a plugin you’ve downloaded may not be compatible with another one. You can check if that’s the problem by disabling recently installed plugins to check if the issue disappears.
Using custom code
If you’re using custom code on any of the pages, it could potentially be the cause of many broken Shopify links. Try reviewing or removing the code to see if the issue persists.
Theme changes
If your new Shopify theme causes incompatibility or uses a different URL structure, it can create loads of broken links on your website. So, it’s crucial to fix any broken links before you decide to change the theme.
Final thoughts
Broken 404 links are pages that are non-existent on a Shopify website. When visitors access the page, they see the “not found” or customized 404 error message.
The best way to fix 404 errors on Shopify pages is to use a redirect app like TinyIMG. It enables you to set automatic redirects of broken pages or get broken link reports to your email and redirect them to relevant pages.
Alternatively, you can export the broken pages in Google Search Console and manually redirect them via Shopify’s Admin section.
Fixing broken Shopify 404 links is important to ensure you don’t lose potential customers or sales. It’s also essential for search engines to be able to crawl your pages without issues.
Curious to read more? Check out these articles:


Frequently asked questions
You can fix 404 error pages on Shopify by using the TinyIMG redirect app. It allows you to set automatic broken page redirects as soon as they’re detected so your customers never encounter the error. You can also get broken link reports to your email and redirect 404 error pages to related content.
Yes, you can customize your 404 error page. You can use this opportunity to navigate your visitors to the search bar or related content. This way, you can improve user experience and potentially decrease bounce rates.
You can customize your 404 error page on Shopify by heading to the Online Store section in Shopify Admin. Click on Actions, then Edit Languages. From there, type “404” in the search bar and click on the “404 Not Found Page”. Here, you can edit text, add media files, and insert links or custom code.
If the 404 error is a result of a removed or misplaced page, then redirecting can ensure your users don’t run into the error and immediately leave the site. However, if the 404 error appears due to configuration issues or outdated, mistyped, or changed links, then you can focus on fixing these issues instead.
You can prevent broken 404 links on Shopify by using a redirect app like TinyIMG. You can use it to set automatic redirects or get broken link reports and quickly fix it manually.