Halloween is right around the corner, is your store worthy of the Halloween Shopify store hall of fame award?
If the answer is no, don’t sweat it. After all, Halloween prep is intense, we get it. We’re here to help you benefit fully from the first big league celebration of the 2025 fall.
In this Halloween guide for Shopify stores, we’ll go over Halloween inventory tips, creative promotions, and design angles.
1. Make sure your Shopify store pages load fast
No one likes to wait for a Shopify product page to load, especially not while browsing for a Halloween costume.
And with all the new Halloween store design improvements that can easily happen to you unless you optimize your pages for performance.
To understand your store speed optimization level, take a look at GTMetrix or any other website performance testing tool. You should also set up Shopify Google Search Console for that same reason.
If you don’t like the results you see (e.g. your Performance score is below 80%), invest into your Shopify store speed optimization. That paired with well-implemented Shopify structured data and other Shopify SEO best practices will ensure all your creative Halloween ideas bring the results you anticipate.
Improve page load time and improve SEO with a single app
Try TinyIMG freeNow that we have the essential SEO part covered, here are 5 Halloween Shopify store tips that will prepare your business for gore and glamor galore from every angle
2. Add new Halloween products
If your store sells clothing, accessories or home decor, Halloween could be a great time to expand your product selection.
It doesn’t necessarily mean offering Halloween costumes or party decorations. You can get creative about it. For example, release an all-black clothing line or a fall outfit collection and promote it as a Halloween-inspired fall must-have.
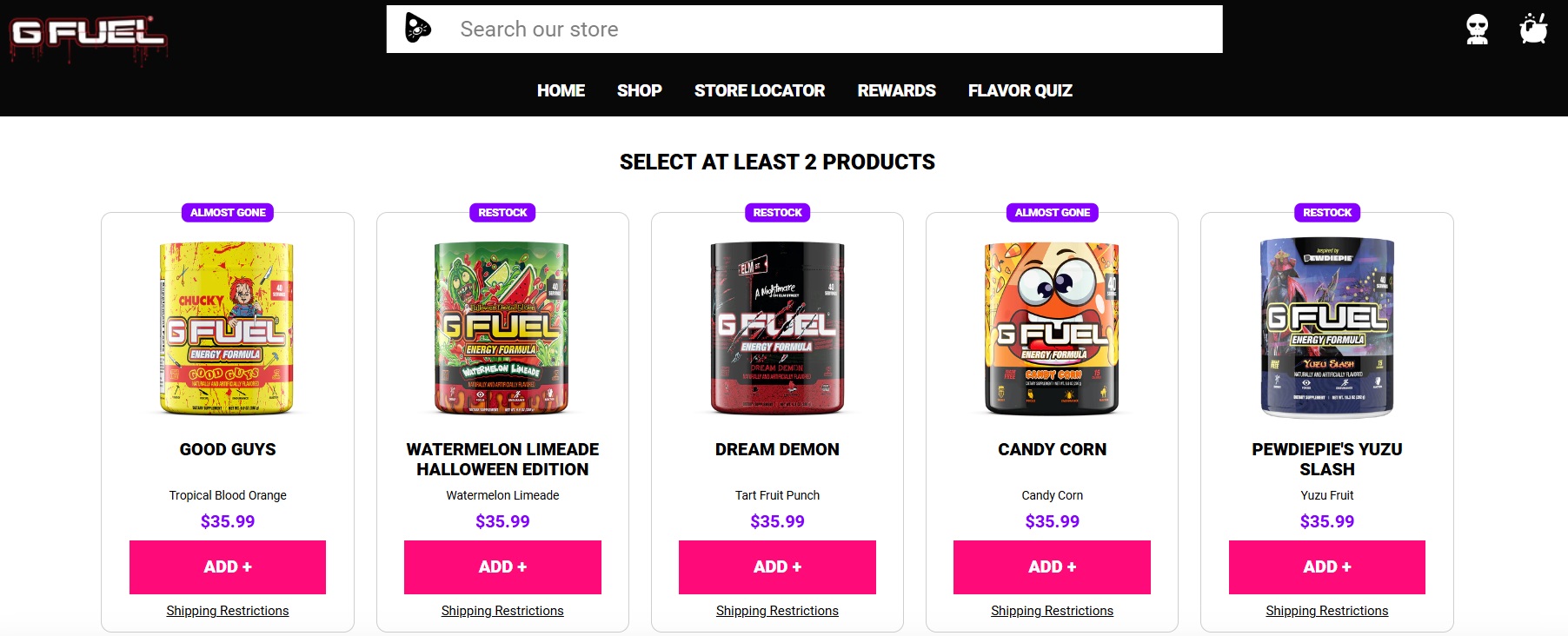
Or you could do what G FUEL did and give your regular products (in this case eSports energy drinks) a Halloween spin:
For cosmetics stores, Halloween is the perfect occasion to start selling edgy makeup. Blue lipsticks, extra long fake eyelashes or face gems will sell out in no time around Halloween!
If you suspect that your new Halloween products will fall off in sales significantly during the rest of the year, there is a way out! Sell them only during the Halloween period and market them as limited edition, time-sensitive offers.
Exclusivity sells well, don’t forget that.
And if you’re one of the lucky businesses that naturally specialize for Halloween, expand your Halloween costume or decoration selection. Get inspiration from last year's blockbuster movies, newly-emerged celebrities, or memes that recently broke the internet.
Suggested article: 10 trending print-on-demand products in 2025
3. Ensure sufficient inventory and smooth logistics
You want to start running your promotion campaigns in early October. That means your inventory needs to be stocked up and ready to go no later than that.
If you’re expecting a significant jump in website visitors and sales, make sure you’re prepared to handle increased shipping demand and your inventory is looking solid.
A good idea would be to take a look at last year’s Halloween performance of your Shopify store: best sellers, top countries for shipping and any other data you can get your hands on. Use it to choose what products to promote and how to make the most out of Halloween.
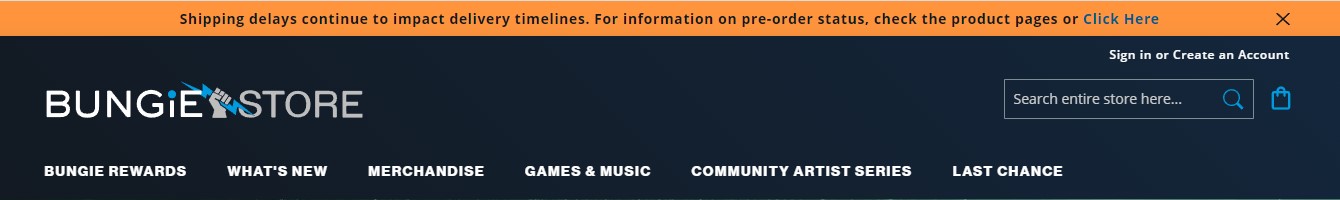
If you know for a fact your delivery times will slow down, follow BungieStore’s example and let people know directly. Customers will be a lot less frustrated if they are expecting delays in advance.
4. Offer Halloween promotions, discounts and giveaways
People love a good discount or giveaway, and Halloween is as good of an occasion to offer one as any.
Here are some ideas to create a wholesome Halloween promotion campaign for your store:
- Store-wide or targeted discounts. Discounts are the easiest way for any store to benefit from Halloween. Even if your products have nothing to do with Halloween, you can celebrate together with your customers. Create a spooky-sounding discount code and let the shopping spree run wild either across your entire store or a chosen set of products.
- Halloween email marketing campaign. Create and schedule several Halloween promotion emails. You can send one as early as the end of September to let your customers know there is something to be looking forward to. Other than that, be active throughout October, promote your discounts and giveaways. Plus, consider offering an exclusive treat, such as free shipping, available only to your email subscribers.
- Social media hashtags, trending topics, and user-generated campaigns. The beginning of October is when things start picking up on social media networks - people are sharing their costume ideas, last year’s Halloween highlights, and what not. Get in on the action by running a user-generated content campaign, such as the best Halloween costume competition. Also, don’t forget that Halloween-related hashtags can bring in quite a lot of people, so target them with creative Halloween content.
- Branded Halloween giveaways. Run a Halloween-exclusive giveaway on your website and social media to raise interest in your brand. For example, design a Halloween-themed branded tote bag or an ugly Halloween sweater (yes, those aren’t just for Christmas anymore) and offer it as a gift with orders over a specific amount.
- Halloween-themed website banners. Your store design needs to scream “spooky” and website banners are a sure way to attract people’s attention. Feature your discounts, exclusive Halloween products and promotions with a twist of Halloween spirit to get customers into the festive spirit.
5. Amp up Halloween store design
Store design will make or break your Halloween Shopify promotion campaign's success.
In short, here is what you should take care off:
Use Halloween fonts and line breaks
Consider switching up your existing fonts for more mysterious ones and spicing up your pages with spooky line breaks. Here is a great list of Halloween fonts. However, we recommend changing headings and titles only, most Halloween fonts are hard to read in smaller sizes of body text.
As for line breaks, you can add some extra focus on them with an SVG element for Halloween. You can find a whole range of free Halloween icons to try here. Applying an SVG file to your line breaks can be a bit tricky, but a bunch of guides are out there that will walk you through it.
Install a Halloween Shopify theme
Ready-made Halloween Shopify themes are a great way to amp up your store without too much effort. You can find several options in Templatemonster’s Halloween Shopify theme section.
Halloween themes we recommend you take a look at:
- Monster Mash - homepage sections, visual builders and advanced store features (e.g. multiple currencies support and contact forms) make it a great Shopify Halloween theme. It’s also among the best-optimized ones - it boasts GTMetrix scores of 96%.
- Halloween Costumes Shopify theme - designed particularly for clothing stores, this Shopify theme is affordable, functional, and has a slick design.
Suggested reading
Post Halloween-themed product photos and banners
Even if your products aren’t meant for Halloween specifically, you can still create a festive spirit by taking product photos in a Halloween setting.
Additionally, if your homepage has a slider, make a Halloween banner and add it to the slider. The vast majority of new visitors will lay eyes on your banner, and the first impression they get will be that there is a Halloween offer on - which is likely to keep them hanging around. This is also a good position to promote any other contests, giveaways or sales for Halloween too.
Suggested reading
- Find Halloween-themed images for commercial use on Stock image websites
Revamp the homepage
Most people don’t go past the home page to search for what they need. Add a featured selection promoting your Halloween products with a countdown timer or another promotion widget.
You can also get extra creative and revamp even the tiniest details of your website, such as the menu bar. Take a look at the spooky spiderweb menu of Jeffrey Star Cosmetics:
All things considered, updating your store design for Halloween is quite a big time commitment. If you don’t have the resources to custom-design Halloween visuals, that’s understandable.
Here we have a couple of low-investment store design ideas for Halloween:
- Rebrand your logo with Halloween motifs. Get creative by adding Halloween elements to your existing logo. On top of livening up the website, you can also use this Halloween logo design for your branded Halloween merch.
- Use Halloween apps for Shopify stores. Apps like FX Halloween will liven up your store by integrating Halloween animations and bone-chilling effects to any Shopify theme. Best part - it’s completely free!
6. Carry out Halloween performance analysis
Knowing how your store did on any occasion is what sets up next year for an even bigger success. Same applies for any Shopify store trying to take advantage of Halloween.
Make sure you:
- Know your bestsellers. Very likely those will be the products to focus even more on next year.
- See what country most traffic and sales are coming from. Next year you can do more research on how that country celebrates Halloween and create localized ads or offers.
- Track your marketing campaign engagement. Understand which posts, banners and emails brought in the most sales to double down on those ideas later.
- Keep a close eye on the competition. Select a few direct competitors or brands you look up to, subscribe to their newsletter and check their websites as well as social media regularly. You’ll notice Halloween products that sell out first, social media posts with extra big engagement and creative email marketing designs that could inspire your next year’s Halloween effort.
Additional Halloween Shopify store suggestions
Now that we have the basics covered, let’s also take a look at a few more specific tips.
This is how you go that extra mile when preparing your Shopify store for Halloween:
- Get things ready way in advance. Some people prep for Halloween the entire year, some grab what they can get last minute. Find the middle ground and start running your Halloween promotional campaigns around a month before the actual date.
- Become super active a week before Halloween. Some people will be getting last minute party invites or inspiration and will be in desperate search of good costumes and creative ideas. This last week before Halloween, remind your potential customers a few times that your store might have what they’re looking for by sending emails, running homepage banners and posting on social media.
- Create a last-chance campaign. Send an email a day or two before Halloween offering an additional perk, such as a bigger discount or free express shipping, and grab all the clients that were late for the party.
- Cross-sell effectively. Suggest matching products and inspire your customers to make more wholesome purchases. For example, you can offer bundle deals for couples, friends or even a person and their pet to dress up in matching outfits, that’s always fun!
- Add some spooky content to your blog. Inspire your readers with articles covering Halloween costume ideas, party tips or any other Halloween themes that suit your business. If you publish them in advance, you might get some traction on the search engines. If not, a Halloween blog article will always amp up your Halloween promotion emails. You can also check some of the best-performing Shopify blogs for ideas.
- Get creative with your content. Halloween is a great time to try out quizzes, such as “What should I be for Halloween?” or a Halloween trivia that promises a discount for those that get most answers right. Interactive content engages customers and does wonders for your sales.
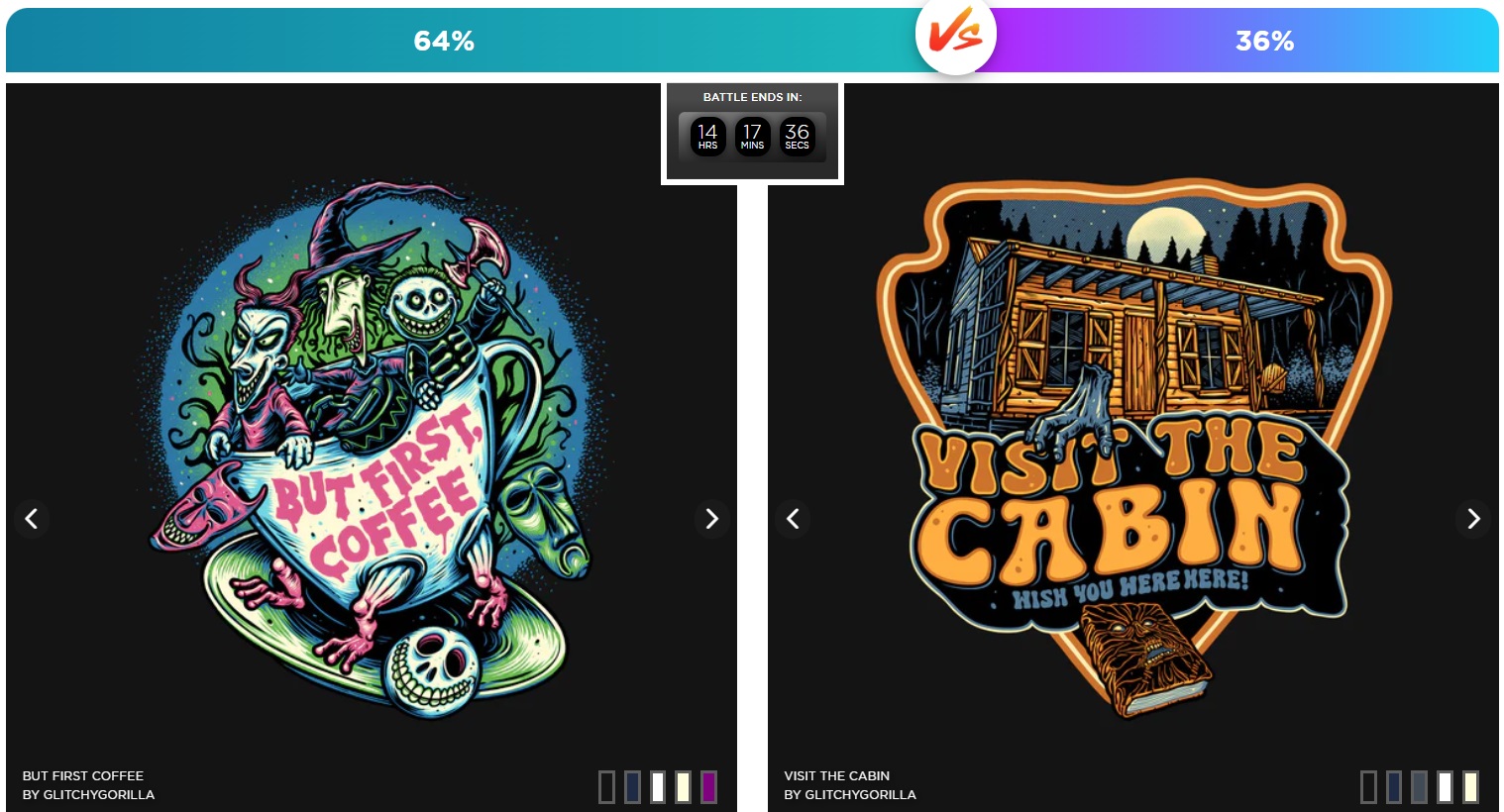
For example, TeeFury introduced a fun homepage widget that allows visitors to vote for their favorite Halloween t-shirt design. Once they select their preferred option, their vote is counted and they are redirected to a product page of that t-shirt so they can buy what they like - super smart!
- Be cheeky and fun. Halloween is about pranks, sweets and a good time. Don’t be afraid to get out of your comfort zone and try humorous, bold, and maybe even a little cringy marketing decisions.
Conclusion
There you go, now you should be fully prepared to face the Halloween shopping craze. Get your website and inventory in order and watch the Halloween sales roll in.
Time to go spook up your Halloween Shopify store!
Curious to read more? Check out these articles: