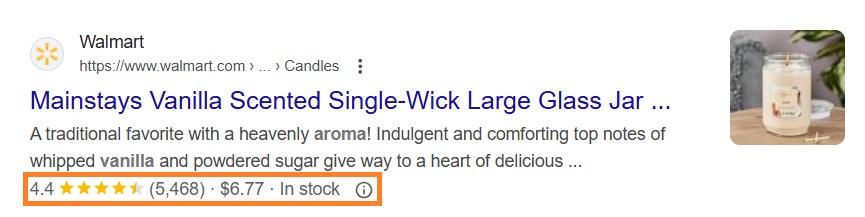
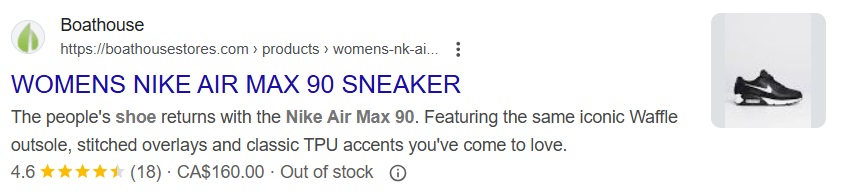
When Googling your desired products, sometimes you can see important information about the product even before visiting the page. Those ratings with stars, price, in-stock labels, and other details are called rich snippets. And you can get them for your Shopify store’s product pages too.
Structured data uses schema markup for a vocabulary. Adding schema markup to your Shopify website can be a tough task, even more so if you don’t dabble with code all that often.
In this guide, we’ll walk you through structured data basics, its types, how it can improve your Shopify SEO performance, and how to add it in a simple and manageable manner without previous coding experience.
What is schema markup (structured data)?
Shopify schema markup, also known as schema markup, are tags added to the codebase of a website that help search engines better understand what the web page is about. By adding schema markup, you can capture rich snippets in search engine results, like Google or Bing, and present your Shopify store’s product page with additional information.
Rich snippets help a search result stand out in SERP and increase the visibility of your product (or other) page for potential customers.
How does structured data work?
Structured data is standardized code that marks up important web page elements for search engines to read and recognize. Depending on the structured data format used, there’s a predefined vocabulary and structure that you must follow to implement it.
Let’s also establish that what people see on a webpage does not change. Only the code gets altered to make it easier for search engines to understand the content.
To illustrate this, let’s take a look at two code snippet examples. First, this is regular HTML for a product page section that displays product options from various sellers:
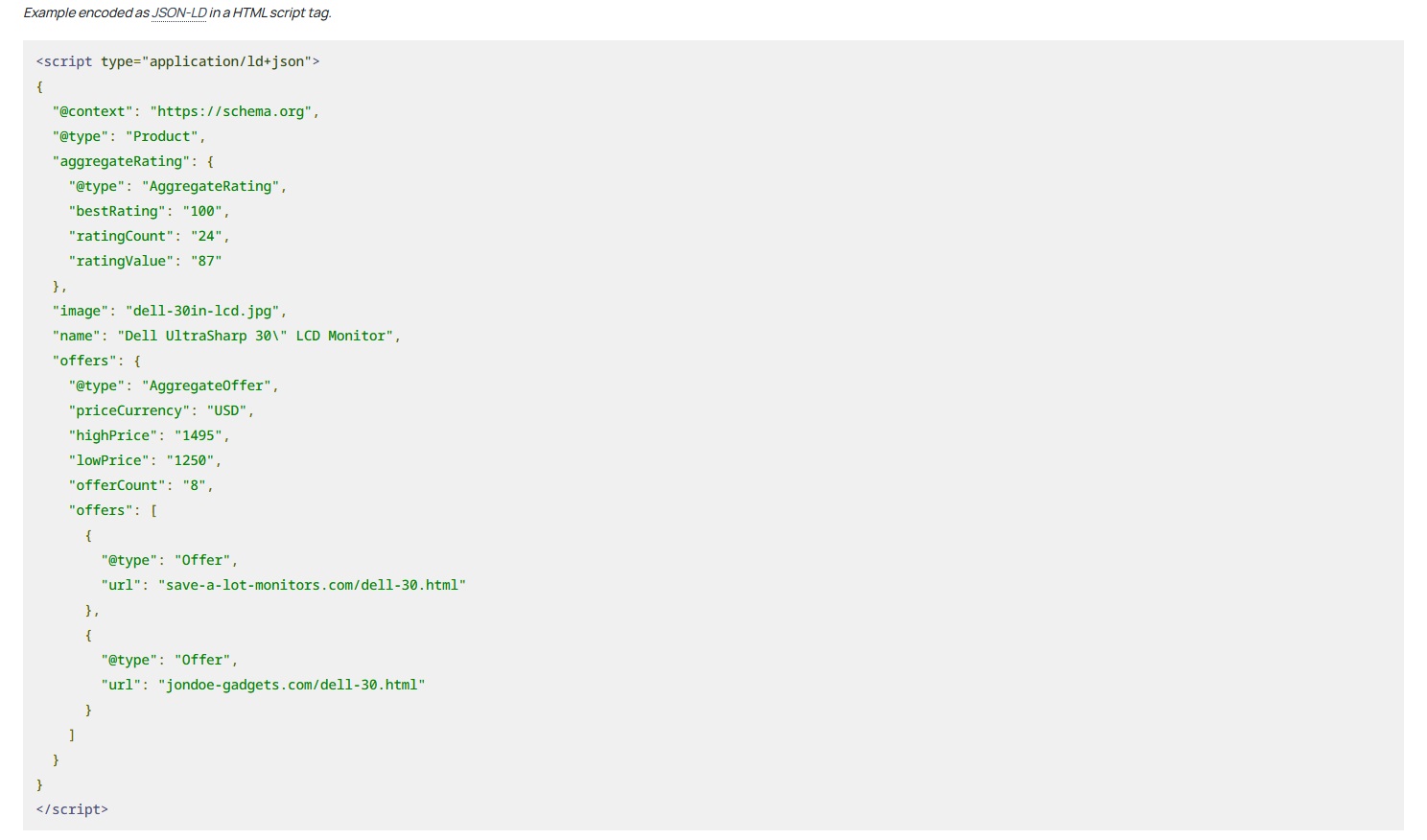
And here you can see that same information organized using structured data markup:
If you take a closer look, you will notice that information is categorized using types, which then have other types and various properties under them, organized in hierarchical order.
To understand how to properly use schema markup for better Shopify store performance, let’s examine structured data types and what they mean for Shopify stores a bit more deeply.
Structured data formats
Google recognizes three main structured data formats: JSON-LD, Microdata, and RDFa. All three have their use cases, but JSON-LD is the universally recommended option.
JSON-LD structured data (recommended)
JSON-LD (JavaScript Object Notation for Linked Data) is JavaScript syntax that you include in the <script> element anywhere on your webpage. Simply put, it does not require you to mess with the existing code, is easy to update, and can be added to the page dynamically, for instance using CMS widgets.
On top of that, Google also recommends it out of the three options because it’s less prone to user errors. Later on, we’re going to demonstrate how to add structured data in JSON-LD format to your Shopify store pages.
Microdata and RDFa
Both Microdata and RDFa get embedded within the HTML code of your webpage, meaning they go together with the content users see on the page. The implementation requires modifications to the code, so it can be quite complicated to get it right. Plus, Microdata and RDFa are more susceptible to software bugs and human error. They can be a pain to maintain if you’re not a seasoned developer.
If you want to get into detail about Microdata and RDFa, there is a Stack Overflow thread that takes both of them apart in terms of specifications, applicability, use of reverse properties, and more.
How to add schema markup to a Shopify store?
There are 3 ways to add structured data markup to your Shopify store:
- Install a Shopify app like TinyIMG that has structured data functionality,
- Add schema markup manually,
- Hire a Shopify Expert to add structured data for you.
Let's cover the first two options in detail.
1. Using a Shopify app
Structured data implementation requires great attention to detail and quite a bit of knowledge of Shopify Liquid, HTML, and more. So why not let an app take care of it for you?
Among many SEO and website performance improvement features, the TinyIMG Shopify app can help you easily implement JSON-LD schemas for your store.
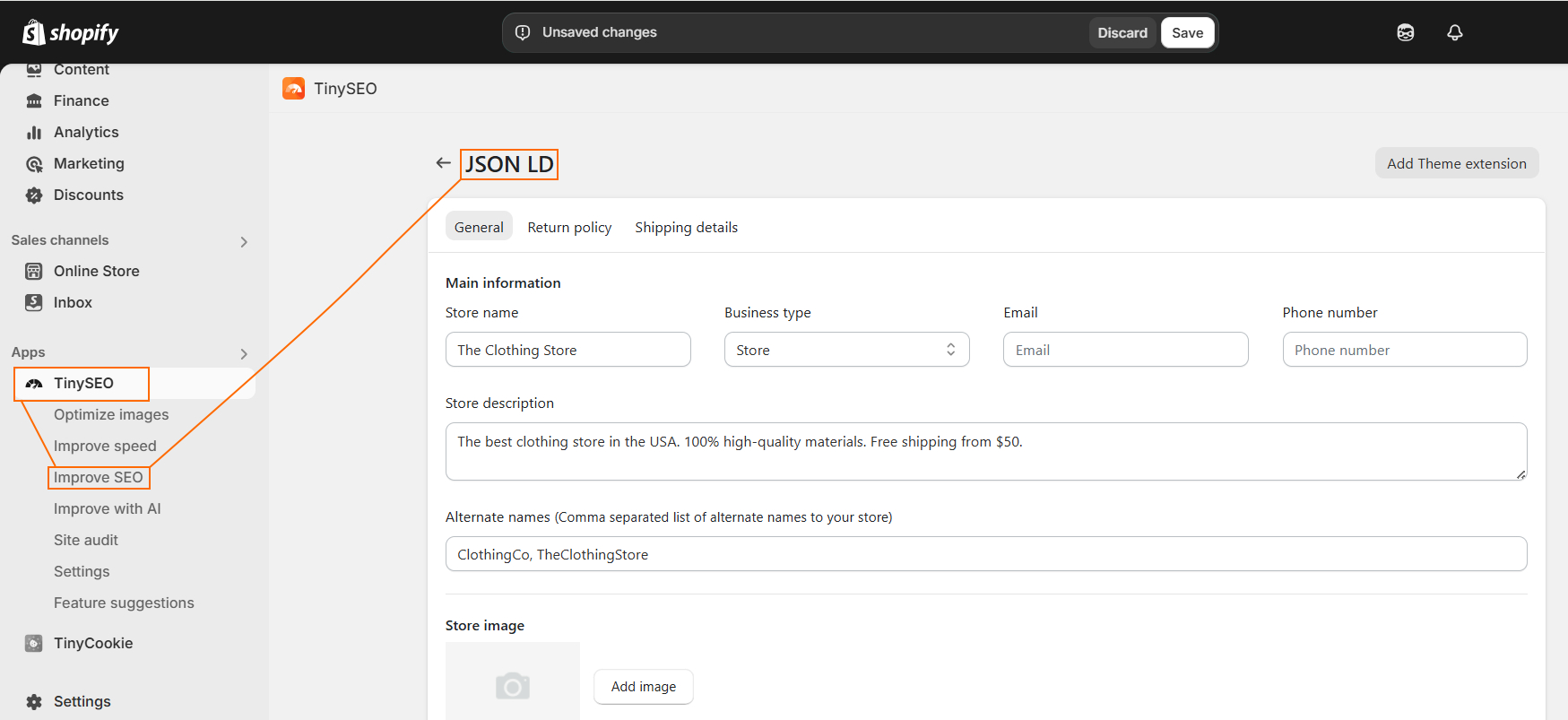
Just install TinyIMG, go to Improve SEO > Set up JSON-LD, provide the relevant information, and click Save. TinyIMG will do all of the work for you.
The app lets you include several schema.org types, including:
- Organization – essential business details, such as logo, store name, social profiles, and contact information
- Local business – physical business details, such as address, city, and postal code to improve local SEO and add business details to Google Maps and search.
- Offer – commercial details, such as return costs and methods, refund types, shipping countries, shipping rate, and policy URL.
Then, you sit back and watch your store rule the SERPs as you start receiving rich snippets and sky-high click-through rates.
2. Add structured data manually
Manually adding structured data markup to your Shopify store is always an option if you’re familiar with coding.
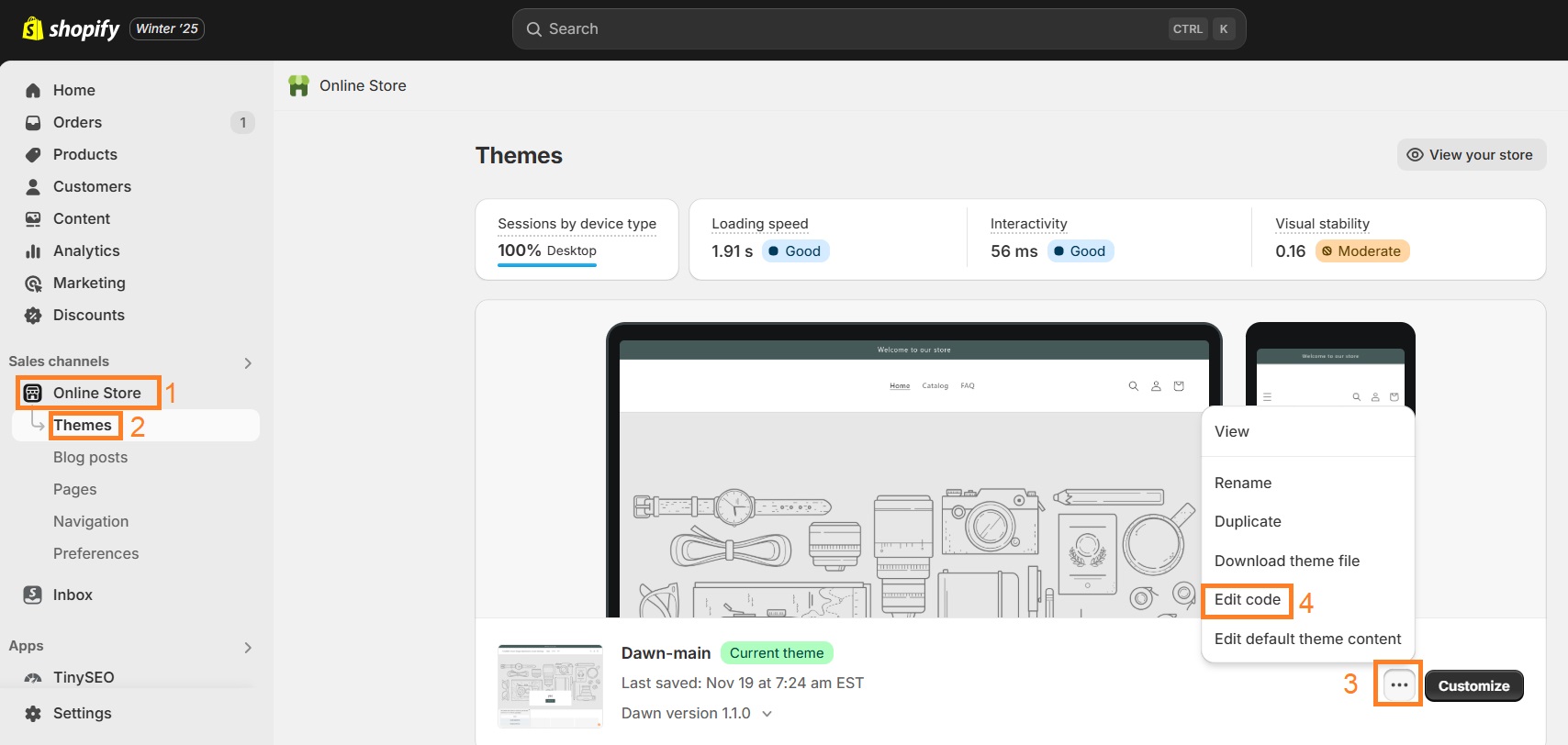
And if you choose the manual route, start with heading to Themes > Actions > Edit code. From there, you can begin adding structured data to your Shopify pages.
JSON-LD is implemented in your web pages' <script> element using JSON notation. To successfully implement schema markup, you will need to call the script and define its context, type, and properties.
If you were to implement super simple JSON-LD markup for a product page, this would be the final result:
CODE SNIPPET:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Vanilla Scented Candle, 6x7,5 cm",
"description": "Vanilla scented candle that stimulates happiness and joy. More text that describes your awesome product.",
"image": "https://candlestore.com/images/candle-dream-vanilla-scented.jpg",
"offers":
{
"@type": "Offer",
"availability": "InStock",
"price": "12.00",
"priceCurrency": "USD"
}
}
</script>
Now let’s take this step by step:
1. Call the script. The <script> element with JSON-LD attribute basically tells the browser “Hi, you will see JavaScript encoded as JSON-LD”.
CODE SNIPPET:
<script type="application/ld+json">
{
your wonderful structured data
}
</script>
2. Define context. In this step, you need to explicitly state what vocabulary you will use for your data markup. The easiest approach is to reference the entirety of schema.org. That way, you will be able to use all Types and Properties out there.
CODE SNIPPET:
"@context": "https://schema.org",
3. Define type. You need to define the entity type you will be describing with your JSON-LD. In this case, it will be Product.
CODE SNIPPET:
"@type": "Product",
4. Define properties. All properties available for that entity type can be added now. You can find schema.org Product Properties on this page.
CODE SNIPPET:
"name": "Candle \"Dream\", 6x7,5 cm",
"description": "Vanilla scented candle that stimulates happiness and joy. More text that describes your awesome product.",
"image": "https://candlestore.com/images/candle-dream-vanilla-scented.jpg",
"offers":
{
"@type": "Offer",
"availability": "InStock",
"price": "12.00",
"priceCurrency": "USD"
}
Tips for manual schema implementation
- Pay attention to the curly brackets. You need them right after the <script> element closes for JSON-LD to correctly apply to the page. Also, use curly brackets whenever you’re defining properties of a type within a type, just like you see Offer properties defined in separate curly brackets. Everything before and after that defines the main entity, which is the Product.
- Watch out for cases and special characters. Beware that schema.org markup is case-sensitive, so review examples and test the code to prevent errors.
- Add all required properties. Some properties must be defined to ensure your markup works correctly. They are different for every data type.
- This is an example for illustration. If you want to see how a full product page markup in JSON-LD looks, consult Google’s documentation of product markup. It’s pretty detailed and complicated, that’s why we stand by our suggestion to automate JSON-LD implementation with a Shopify app, like TinyIMG.
Now, we will look over what types of structured data each Shopify store page can benefit from.
Shopify product schema markup
Shopify product pages are the focus of all stores – that’s where the sales happen. Implement the right structured data to make your product pages stand out in the SERPs by featuring product ratings, prices, availability, and other features.
Let’s start with the basics. These three types of data are needed on all Shopify product pages:
- Product (describes the product)
- Offer (describes commercial product details)
- BreadcrumbList (improves breadcrumb display on SERPs)
Product schema
Your product markup won’t function properly if you don’t define these required properties:
- Name – the name of your product
- Offers/Review/aggregateRating – commercial product details, reviews, or ratings – at least one of them is required.
- Image – imageObject type or product photo URL
Then there are the recommended properties you can implement for more wholesome coverage:
- Offers/Review/aggregateRating – whichever two remain excluding the one you used for required properties.
- Brand
- Description
- Unique product identifiers (gtin8 / gtin13 / gtin 14 / mpn / isbn)
- SKU – a unique Stock Keeping Unit of the product
Offer schema
To successfully define commercial product details, these are the required properties:
- availability
- price
- priceCurrency
Recommended properties to make the markup richer:
- itemOffered
- url – the URL of the product page
- priceValidUntil – in ISO 8601 date format: YYYY-MM-DD
- itemCondition
- Sku – Stock Keeping Unit, or product identifier
Note that if your product only has one variant, these properties will define the Product type.
Upon implementing product markup into your Shopify store page, you can expect rich snippets on the SERPs. These include displaying aggregate reviews, availability, prices, and many more details.
How it looks:
Shopify collection schema markup
CollectionPage is the main data type that a collection page should contain. Collection pages should also have at least one ItemList that contains a ListItem for each product included in the Shopify collection page.
Collection page properties should include:
- name – collection page name
- url – collection page URL
- description – collection page description
- image – the main image of the collection page
ListItem should define:
- url – product page URL
- position – the position in which the product is shown on the collection page
Shopify homepage schema markup
To help search rankings get a better overall understanding of your business, your homepage should contain two types of Shopify structured data markup:
- WebSite
- Organization
WebSite
Properties needed for WebSite type:
- url – website URL
- target (property of potentialAction)
- query-input (property of potentialAction)
Organization
Properties needed for Organization type:
- name – your Shopify store name
- url – website URL
- description – a description of your business
- logo – image URL
Shopify blog pages schema markup
If you’ve been putting your time into a well-researched and informative Shopify blog, you want to make sure Google sees the effort too.
Adding structured data to Shopify blog pages requires only one type of markup, Blog.
Required properties for Blog structured data type:
- about – a description of your blog
- name – blog’s name
- url – the URL of your blog
- keywords – the main keywords you target
The Blog type should contain a number of BlogPosting types that relate to specific articles.
The following properties are needed for BlogPosting type:
- headline
- mainEntityOfPage – the canonical URL of the page
- image (ImageObject)
- url – the URL of the page
- dateCreated
- datePublished
- dateModified
- description – a description or an excerpt of the blog post
- author
- publisher
- logo (publisher logo)
- url (publisher URL)
- name (publisher name)
Structured data benefits for Shopify stores
There are a number of reasons why Shopify stores benefit from having structured data implemented on their website:
- Capturing rich snippets. Structured data makes your website eligible for rich snippets. It means that not only your page URL, meta title, and meta description show up on the SERPs, but also product rating, pricing, availability, and more. Rich snippets are a proven way to gain more visibility and increase click-through rates.
- Better rankings on the SERPs. Although structured data isn’t a direct ranking factor, it can help improve crawl efficiency, while rich results help with click-through rates. All of this can influence your SEO rankings.
- Dominate local search. Using structured data to tell Google about your business hours, contacts, and, most importantly, address, will help you get on local SERPs and be seen by those looking for your type of business in the area.
- Faster indexing. Structured data lets Google find product details and other information faster while crawling.
- Targeting voice search. Voice search queries tend to be longer and less coherent. Giving Google a very good understanding of your page content can help match your web pages to the expectations of people using voice search.
How to test your structured data markup?
The easiest way to test whether structured data markup was successfully implemented on your page is to use Google’s Rich Results Test.
Insert the web page you’re interested in and this test will provide you with:
- Structured data types present on this page
- Warnings or invalid items
- Suggestions for your structured data
If you’re looking for more tools to test structured data, here are our top picks:
- JSON-LD Playground – analyzing and debugging JSON-LD 1.0 and 1.1
- Free TinyIMG Chrome extension – overview the schema markup on any web page
Final thoughts
Rich snippets are a quick win for better SERP performance and improved click-through rates. Understanding how to use structured data and capture rich snippets is a solid step towards a more optimized and better-performing Shopify store.
However, for Shopify merchants who are unfamiliar with coding, adding structured data to Shopify can be a hassle. In such cases, we recommend using a Shopify app like TinyIMG which only asks you to insert information about your store – the coding part is done for you.

Frequently asked questions
No, Shopify initially doesn’t have structured data. However, you can add it using a Shopify app, like TinyIMG, or by manually implementing a schema.
There are two ways to add structured data to your Shopify store. You can either implement the schema markup manually (yourself or with the help of a Shopify expert) or use one of the reputable SEO apps, such as TinyIMG.
There are three main schema types on Shopify that you can use: JSON-LD, Microdata, and RDFs. However, Google recommends using JSON-LD to avoid human error. You can use it to implement Product, Organization, and other schema.org types.