One of the keys to successful SEO implementation is knowing your way around robots.txt file. It takes care of noindex pages, aka the pages you don’t want to appear in search. If you want to avoid duplicate content in your Shopify store and keep rankings in the SERPs high, you should know how to noindex pages.
And that’s what we’re going to cover in this article: what is (non)indexing, how to do it, and what are the benefits of it.
What does it mean to 'noindex' a page?
When you noindex a page, you’re telling the search engines that this page is not meant to be found. In a more technical way, noindex is a tag that’s placed in the <head> section of the HTML code. When search engine bots crawl your website, they’ll “skip” noindex pages.
"Noindex" or "Noindex, nofollow" ?
The difference between Noindex and Noindex, nofollow is that by adding a nofollow attribute, you will prevent both the page and the links placed on that page from being indexed by search engines.
What pages to noindex in Shopify store?
When you set up your Shopify store, you should be aware of what pages to noindex. We prepared a list of pages that should not appear in search engines:
- Checkout steps. Pages in the checkout stage are not meant to appear in search.
- User account pages. As these pages are individual to every user, they shouldn’t appear in search.
- Certain product pages. You might not want out-of-stock items to appear in search, therefore, you should noindex them.
- Pages created by faceted navigation. Faceted navigation can create many indexable URLs which in turn causes issues like duplicate content, index bloat, and crawling problems.
- Pagination pages. If you have several pages of similar content, e.g., blog posts, you might want to noindex 2nd and all further pages to avoid duplicative content.
- Various tags. When you click on the tag in a blog or a collection in your Shopify store, a new URL is created which results in pages with very similar content.
How to no-index pages in Shopify?
There are several ways to noindex pages in Shopify. Let’s go through them one by one.
Edit robots.txt.liquid file
Robot.txt is a simple text file and contains instructions for search engine crawling bots. This is where you can add pages you want search engines not to pick up.
In order to edit robots.txt.liquid file, follow these steps:
- Go to Online Store
- Then, go to Themes
- Click on Actions
- Choose Edit code
- Go to Templates
- Find the robots.txt.liquid file
For more information, read the official Shopify guideline on editing the robots.txt.liquid file.
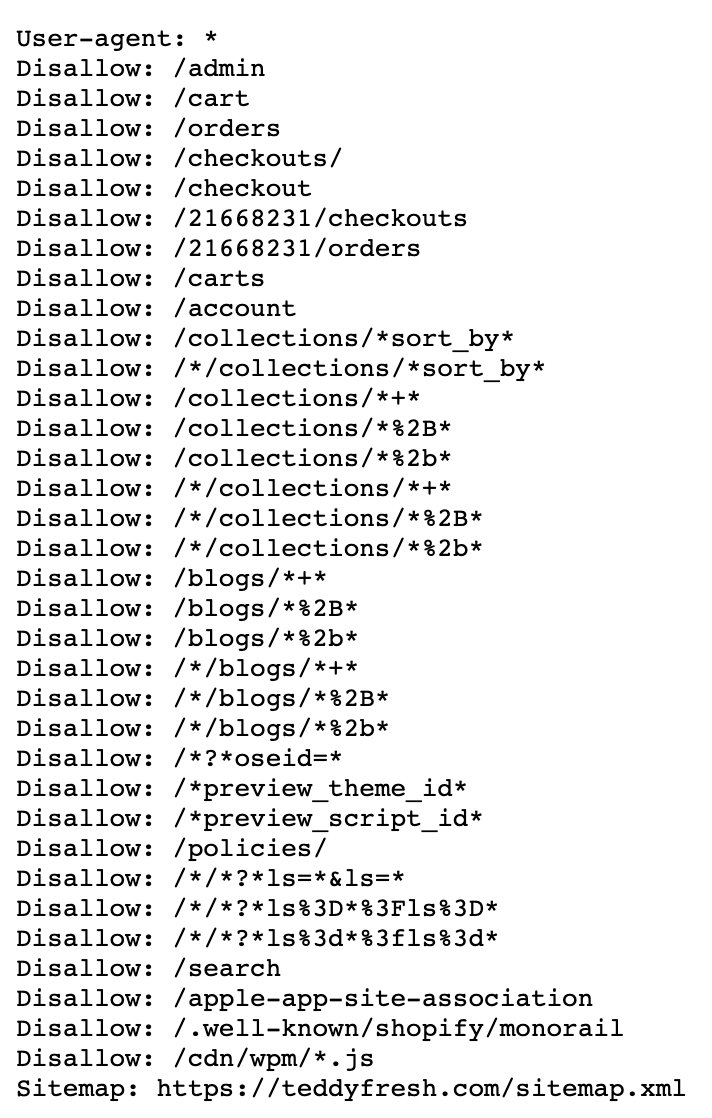
Below is an example of how robots.txt file looks like in a Shopify store.
Edit robots meta-tag on page template
You can also insert the noindex directive to the <head> section of the code. To find your Shopify theme’s code, go to theme.liquid in the Layout section
In order to edit robots meta-tag on page template, you’ll need to find the line of code that looks like this:
{% if handle contains ‘example-page-url’ %}
<meta name=”robots” content=”noindex”>
{% endif %}Just add the page URL (e.g., unique-black-tshirt) in the placeholder. Using this meta-tag, you’ll be able to hide the page from getting indexed.
Make sure you click save and then check whether your changes went live by going to the page and checking its source code.
Create an alternative noindex page template
You can noindex pages by creating an alternative page template for any page in your Shopify store. Follow the steps to see how to do it:
1. Add the following code to your theme.liquid page after the <head> section at the top of the page.
<!-- noindex this page if the template contains "no-index" in the name -->
{% if template.suffix contains 'noindex' %}
<meta name = "robots" content = "noindex">
{% endif %}2. Create a new template and name it the same as the page you want to noindex, only add the suffix “noindex”. For example, if the page template is called page.liquid, name your new template page.noindex.liquid.
3. Copy the entire contents of the page template for the page you want to noindex and paste into the new template.
4. In the page or product editor, select the desired pages that you want to be no-indexed and change the template to the corresponding "noindex" template you just created. Choose "page.noindex" for pages and "product.noindex" for products.
5. After changing the template from "page" to "page.noindex" for the pages you want to no-index, save the file. The "noindex" directive will then be applied to those pages.
Manage indexation with Shopify apps
Dabbling in code can be time consuming and confusing. Good thing that there’s another way to noindex pages!
If you want to save time and noindex pages quickly and effectively, we suggest going for the TinyIMG app which will not only help you easily noindex pages, but also provide assistance in other SEO related matters, including image optimization, JSON-LD schemas, broken links, meta titles and descriptions.
There’s a lot that goes into Shopify SEO, so make sure you’re always one step ahead.
With TinyIMG, you can auto-compress images, optimize your meta-data, do regular SEO audits of you store, and more!
Try TinyIMG todayBenefits of noindexing pages for Shopify stores
There are proven benefits to noindexing pages on Shopify. We list the most prominent ones below:
- Saving your crawl budget. Don’t worry, budget in this case doesn’t refer to money, but simply to time and resources spent crawling your website. Google themselves say that “there are limits to how much time Googlebot can spend crawling any single website”. They also share best practices in order to maximize your crawling efficiency, which include blocking URL crawling using robots.txt.
- Minimizing the risk of duplicate content. Duplicate content hurts your Shopify store’s rankings. It’s essential to check your website for duplicate content and noindexing the less important pages.
- Preventing technical pages from appearing in search. Your website likely contains pages that are not meant for search results, like login and checkout pages. These are necessary pages for you and your store visitors, but if they’re indexed, they only make you reach Googlebot’s crawl capacity limit quicker.
As a final note, it’s important to first check the pages you want to noindex. Some of them might be generating a decent amount of traffic or rank for multiple keywords. Be careful to not get rid of pages that benefit your Shopify store.
Conclusion
Not every page in your Shopify store should be indexed by search engine bots. Knowing your way around indexation is important in order to run a successful business online. But indexation is just one of the facets of SEO.

Frequently asked questions
To noindex specific pages in Shopify, you can use several methods. For example, you can edit robots.txt.liquid file or robots meta-tag. You can also use Shopify apps like TinyIMG to take care of page indexing and other SEO-related matters.
It depends on your goals and circumstances. Noindexing product pages may be beneficial if you don't want those pages to appear in search engine results or if you have duplicate content issues. However, if you want your products to be discoverable and searchable, it's generally recommended to keep them indexed.
There are several reasons why your Shopify store is not indexed. If your store is new, search engine bots might not have crawled your site yet. Another reason might be in the robots.txt error, if you're using a custom one.
No, Shopify does not automatically set pages to noindex. However, it disallows crawling via robots.txt file for the pages that shouldn’t appear in search, e.g. checkout pages. Generally, Shopify allows search engines to index and display the pages of your store. You can also manually set specific pages to noindex if you prefer them not to appear in search engine results.