Landing pages are an important part of any website when it comes to selling products or services. Optimizing them can help ensure a higher position in search engine results, which can potentially lead to a bigger audience and improved conversion rates.
However, it can be challenging to know where to start if you aren’t familiar with SEO or how to ensure a good user experience.
That’s why, in this article, we’ll teach you how to analyze your landing pages with TinyIMG and optimize them to help your SEO and potentially improve conversion rates.
Analyze landing pages, heading structure, page status, link insights, schema markup, and examine competitors – all with one app
Try TinyIMG freeWhat is landing page optimization?
Landing page optimization refers to the process of strategically optimizing elements of a page. It can be done to try and get a higher position in search engine results, enhance user experience, increase conversion rates, or all of the above.
Optimizing landing pages involves improving technical aspects, such as adding metadata, setting canonical tags, creating clear URLs, ensuring high page speeds, and more. It also includes using A/B tests to determine what texts, visuals, and other elements work best for converting a website’s visitors.
The benefits of optimizing your landing page
There are multiple benefits that landing page optimization comes with. Here are some of the main ones:
- Improved SEO. Fixing SEO issues and optimizing elements that help search engines understand your content better, such as metadata, URLs, and Core Web Vitals metrics, can help get your landing page higher in search results.
- Increased organic traffic. Improving your landing page doesn’t just get you more traffic because of better SEO but also because of better user experience.
- Higher conversion rates. The more traffic you get by optimizing landing pages for a better user experience, the more likely your conversion rates will increase.
Optimize your landing page with TinyIMG
Using the free TinyIMG extension, you can analyze your landing pages and identify issues such as missing metadata, unclear URLs, no canonical tags, poor Core Web Vitals results, and more. So, here are all of the best practices for landing page optimization:
1. Metadata
Metadata, or meta title and meta description, is an important part of any page. It doesn’t just help search engines understand your content better and get you higher in search results. It’s also a great way to attract readers who find your website on search engines.
Meta titles should ideally be no longer than 60 characters and include the target keyword. They should clearly state the topic of your page and invite the reader to open the website.
Meanwhile, meta descriptions shouldn’t exceed 160 characters. It should briefly describe what your page is about and include a call to action to encourage clicks.
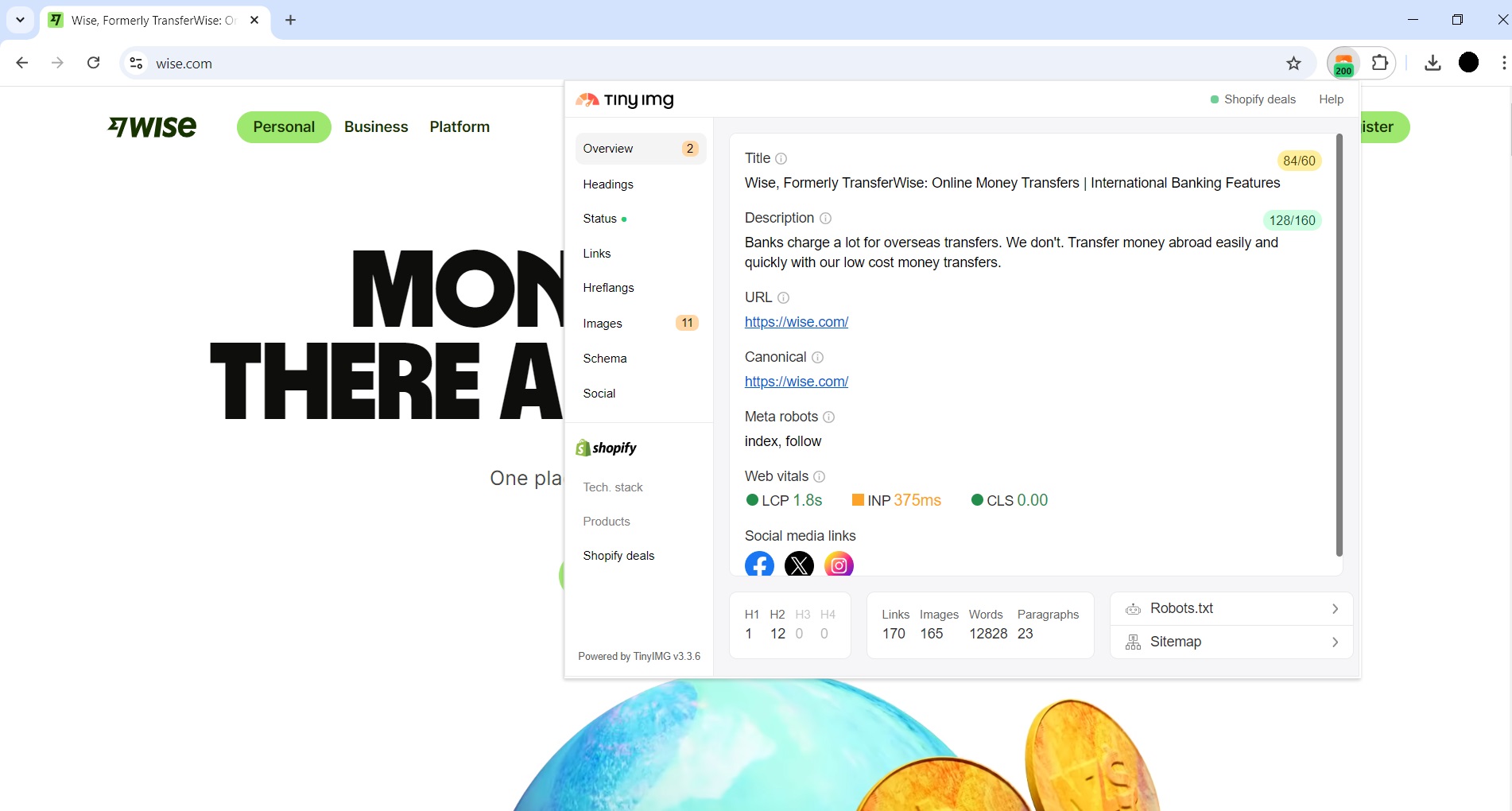
You can quickly check the metadata of any page with the TinyIMG landing page optimization tool. It shows you what your title and description are and their length. If they’re too long, they will be marked yellow.
Let’s take the Wise company website landing page as an example:
The meta description is less than 160 characters long and includes a call to action with the phrase “transfer.” However, the meta title slightly exceeds 60 characters, which puts it at risk of getting cut off in search results.
If your meta title or description is too long, you can optimize it by following this guide:
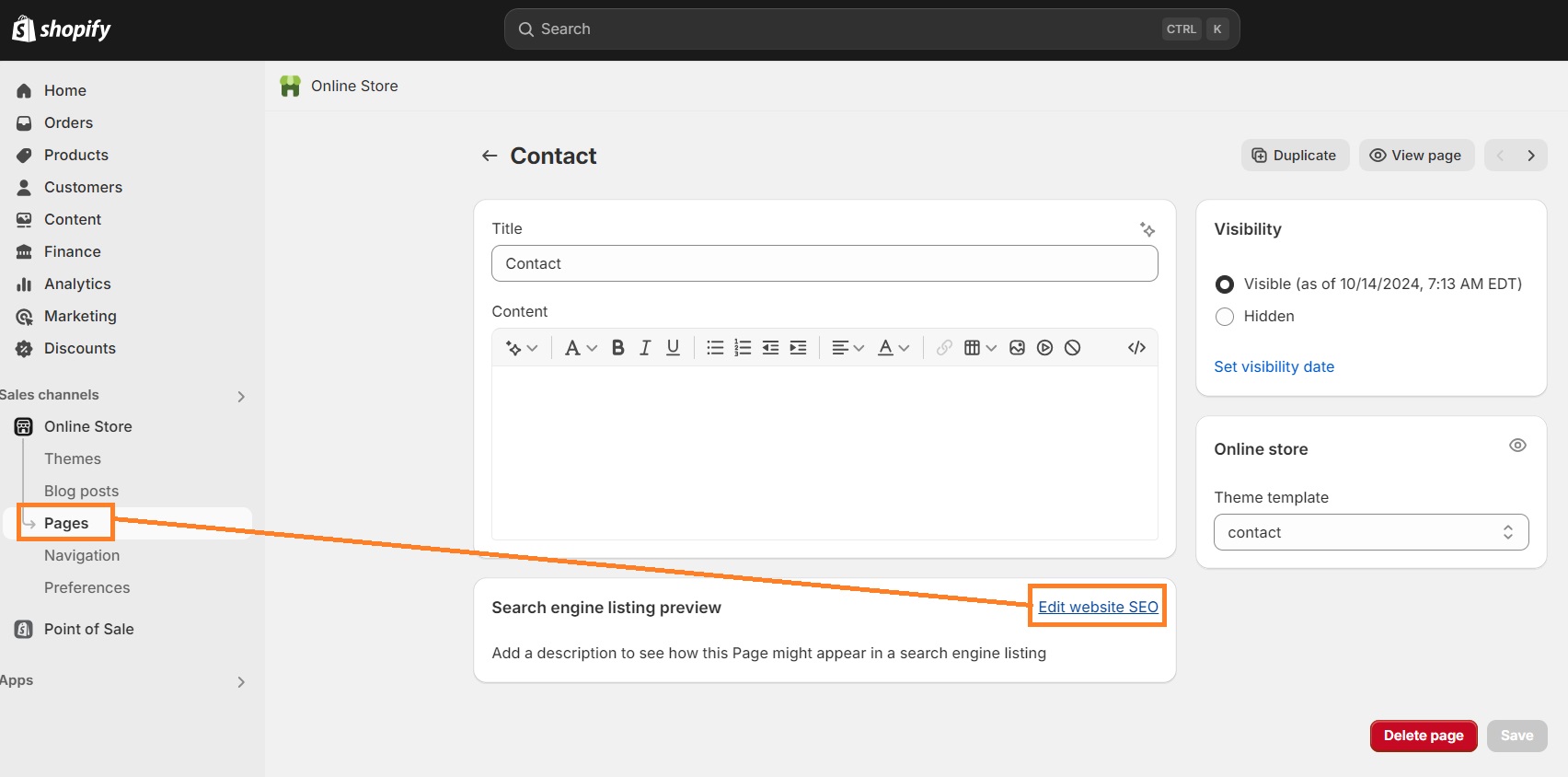
1. Go to the Online Store section in the Shopify Admin dashboard and click Pages.
2. Open the page you want to edit and click Edit website SEO.
3. Fill in the Page title and Description fields and click Save.
2. URL
Another way to optimize landing pages is to create clear URLs with target keywords. You can check your page URL in the TinyIMG extension as well. Here are some of the best practices for creating URLs:
- Keep it clear but short. Your landing page URL should be descriptive and define the topic of the page. For example, instead of making it something like “www.example.com/page1?id=45586,” make sure you include the target keyword, like “www.example.com/best-recipes-with-tofu.”
- Separate words with hyphens. Since you can’t add spaces to URLs, hyphens improve clarity by clearly separating the words.
- Don’t use special characters. Avoid using any special characters (except for hyphens) like “@” or “&” to prevent confusion.
- Stick to lowercase. Lowercase URLs ensure no errors arise considering they’re case-sensitive.
You can change the URL on Shopify by going to Online Store > Pages and clicking on the page you want to edit. Click Edit website SEO, enter the URL you want, and press Save.
3. Canonical tags
A canonical tag, also known as rel=”canonical” tag, defines the main page that needs to be indexed by search engines.
For example, if you have two duplicate pages, Google can silently penalize you for having multiple similar pages. It simply means that the search engine may rank the wrong page. Adding canonical tags to your pages can help prevent this.
You can check if there’s a canonical tag on any of your pages using the TinyIMG extension.
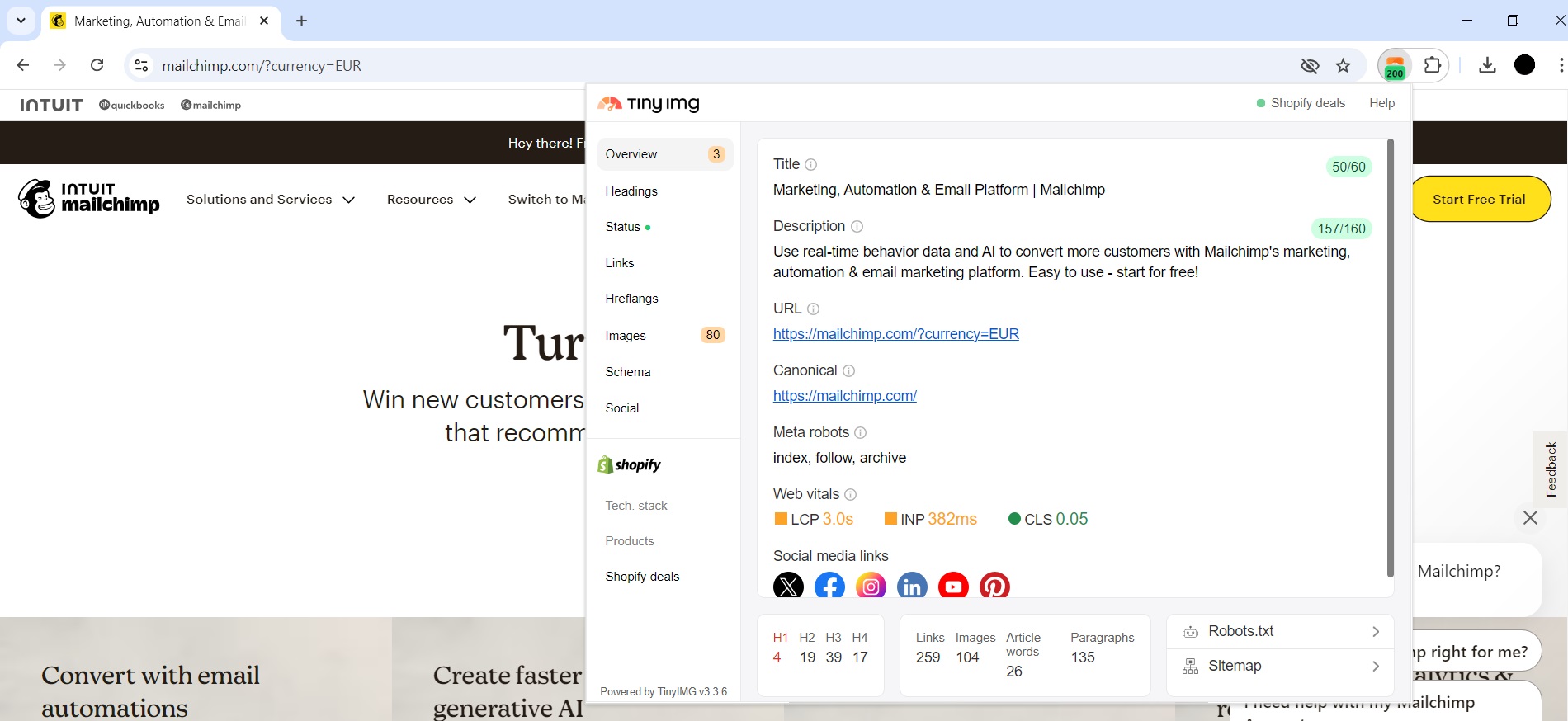
Let’s take a look what a canonical tag looks like on Mailchimp’s landing page:
As you can see, Mailchimp’s canonical tag is different from the URL. That’s because the page can have a few different links. For example, whether you visit “https://mailchimp.com/en/” or “https://mailchimp.com/,” you’ll end up on the same page.
So, the canonical tag defines which page search engines should prioritize and index.
You can add canonical tags to your website by modifying the theme.liquid code. But if you’re not familiar with coding, a Shopify app like the Canonical Tag URL Wizard can do it for you.
4. Meta robots
Meta robots tags are HTML code that gives search engine crawlers instructions on how to index, crawl, or display your page’s content. And the higher your page, the more visitors you’re likely to get to your website.
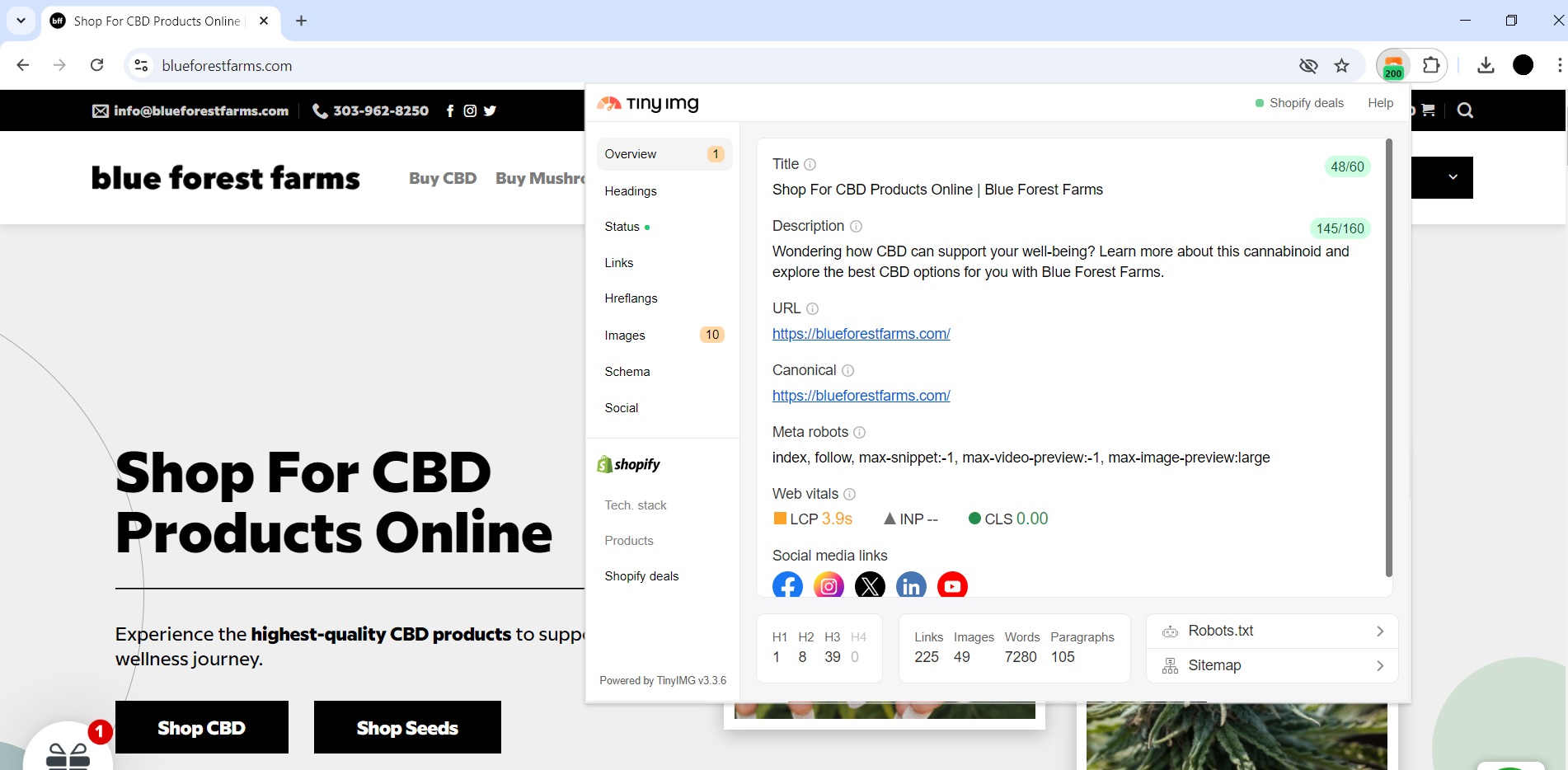
You can check if your meta robot tags are added correctly by opening the Overview section of the TinyIMG extension on the page you want to review. Here’s an example of the Blue Forest Farms landing page:
We can see that the page includes multiple tags, such as index and follow. This signals to search engines that the page should be indexed and the links presented on the page should be followed.
If your page doesn’t have meta robots tags, you can add them to your website by following this guide:
- In your Shopify Admin dashboard, go to Online Store > Themes.
- Click the three dots by your theme and press Edit code.
- Open the theme.liquid file and insert the tags you want to use in the <head> section. For example, “<meta name="robots" content="index,follow">”
- Click Save.
- Core Web Vitals
User experience and SEO of landing pages also depend on the Core Web Vitals assessment. It demonstrates three main metrics, including:
- Largest Contentful Paint (LCP) – page load time
- Interaction To Next Paint (INP) – responsiveness (changed FID in 2024)
- Cumulative Layout Shift (CLS) – visual stability
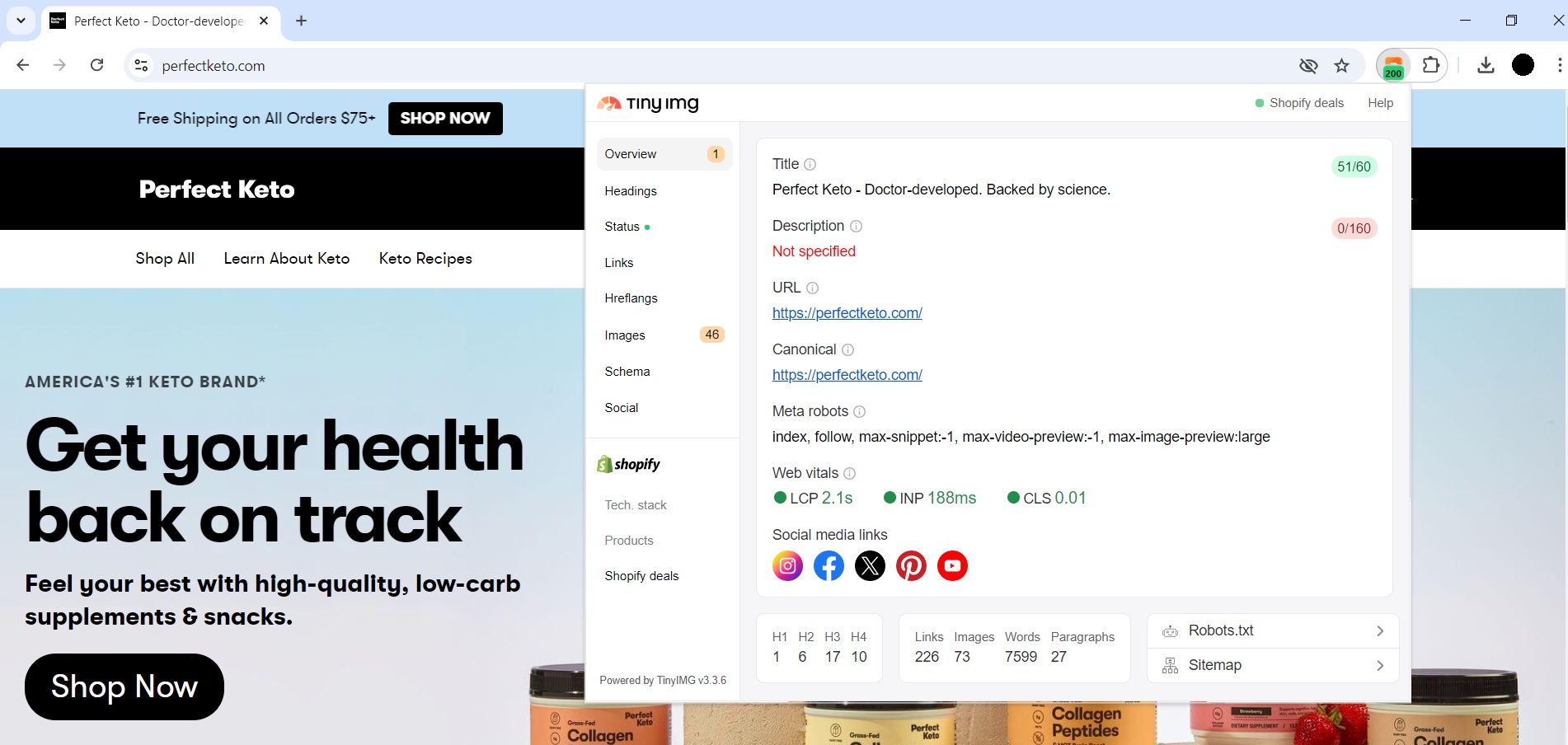
You can check the Core Web Vitals results of any of your pages using the TinyIMG extension. Here’s an example assessment of the Perfect Keto shop landing page:
All metrics are marked green, which is considered a good score. If any of the results are marked yellow or red on your page, you should focus on improving landing page performance.
To optimize any of the metrics, run your page through PageSpeed Insights to get a report of the exact performance issues your website has and fix them accordingly. Alternatively, you can also learn more about how to get better Core Web Vitals results using the web.dev learning material.
5. Social media links
Social media links on landing pages work as social proof for users, demonstrating community and customer feedback as well as creating brand trust.
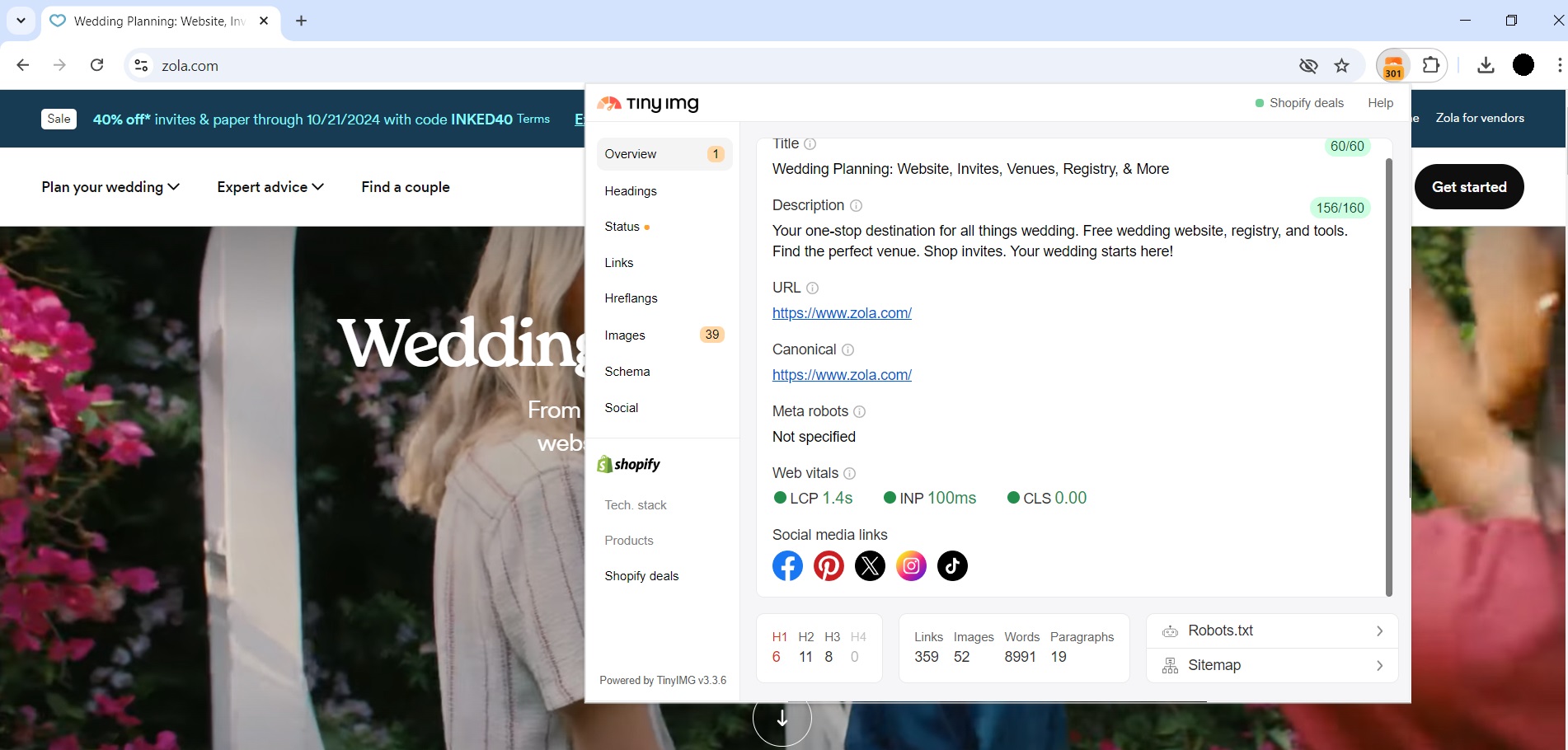
You can check if your landing page has social media links by opening the Overview section of the TinyIMG extension. Let’s take a look at the Zola wedding planning landing page:
The page includes all types of social media links, including Facebook, Pinterest, X, Instagram, and TikTok, as icons at the bottom of the page.
If your landing page doesn’t include links to your accounts, you can add social media to Shopify by following this guide:
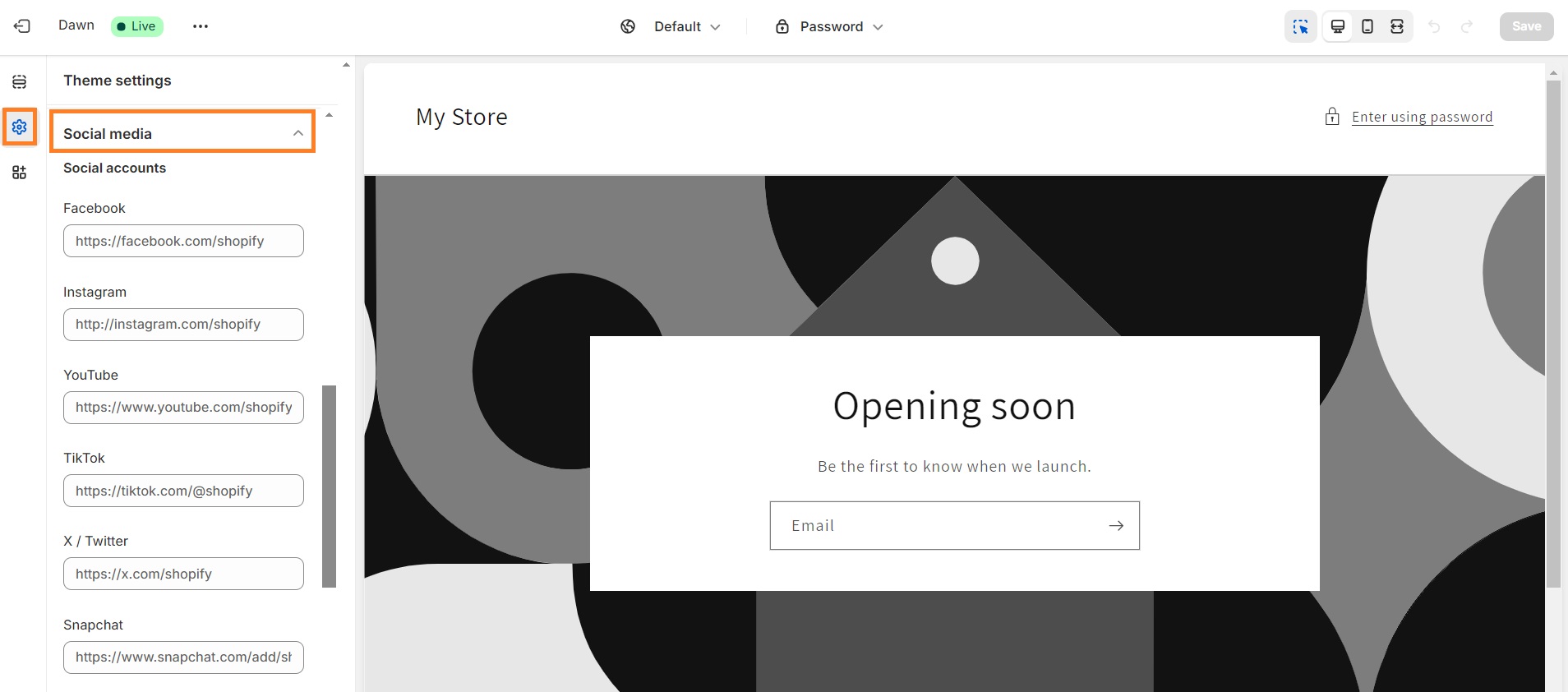
1. In the Shopify Admin dashboard, go to Online Store > Themes and click Customize.
2. Head to Theme Settings in the left menu bar of the Shopify Editor. Insert social media links to your accounts.
3. Click Save once you customize the section.
Conclusion
Optimizing your landing pages can help you get higher in search engines, increasing your chances of getting more organic traffic. This also means a potential influx in conversion rates.
The best way to identify errors with your landing pages is by using the free TinyIMG extension. You can use it to find SEO issues with metadata, URLs, canonical tags, meta robots tags, Core Web Vitals, and social media links.
However, TinyIMG doesn’t just focus on landing page technicalities. You can also use it to analyze your content heading structure, page status, links, and images – all of this and more in a single and free extension.

Frequently asked questions
You can improve your landing page by optimizing it for SEO and enhancing user experience. This includes adding metadata, using clear URLs and canonical as well as meta robots tags, and enhancing site speed. You can audit your pages for free using the TinyIMG extension.
There are more than two actions to optimize landing pages, but you should prioritize user experience and SEO. This includes such actions as reducing the load time, keeping only necessary functionality on the page, using clear URLs, and adding meta robots tags for indexing.
SEO landing pages are pages optimized for search engines that simultaneously ensure great user experience and a clear user path, such as making a purchase.
It’s not recommended to overfill landing pages with text if you want to convert visitors into loyal customers. Additionally, do not overuse elements or visual content on the page to avoid poor page performance which could drastically increase bounce rates.