WebP images are your chance to ensure your Shopify website images are not only stunning but also optimized for performance.
Why WebP?
While you want a fair share of images on your Shopify store, you don’t want to sacrifice store speed. To keep the balance, you need to reduce image size as much as possible without visible quality loss.
This is where the WebP image format comes in. In this guide, we will explore what WebP is, how it works, how it can benefit your web, and what to look out for.
What is WebP?
WebP is a modern image file format developed by Google that provides exceptional image compression possibilities. It incorporates both lossy and lossless image compression methods to reduce the image file size.
According to a study by Google Developers, WebP files are around 30% smaller compared to JPG and PNG files at the same visual quality. This image format is designed to provide rich images in small sizes to make your website faster.
Although WebP appeared in 2010, it started taking the web by storm only somewhat recently. Now, the Can I Use website shows that almost 97% of browsers support WebP, including the major ones like Chrome, Safari, Opera, and Firefox. So, websites can enjoy its benefits without technical issues.
WebP advantages
WebP images can help improve your Shopify store in multiple areas, including performance and SEO. Here are the main advantages of the WebP image format:
- Improved website speed. Large images take longer for your website to load. Since WebP images help deliver the best quality-to-size ratio, using this format is a great Shopify speed optimization method.
- Improved SEO. Since site speed is crucial for ranking higher in search engines like Google, using WebP images for maintaining good speeds can help improve Shopify SEO too.
- Requires less space. Reduced image file size takes up less space, helping you save storage space. This is especially relevant for websites with a lot of visuals as it allows them to cut down on storage costs.
- Supports animation and transparency. WebP is versatile since it supports animated elements from GIF and transparent elements from PNG.
- Open-source image format. Since WebP is an open-source format, it can be constantly improved through a collaborative effort. Developers from anywhere can suggest optimizations or report issues with it.
Convert images to WebP with the online TinyIMG converter!
Convert to WebP for freeWebP disadvantages
The main disadvantage of WebP used to be the lack of support on different browsers and programs like Photoshop. However, all major apps and browsers now support it. Here are some current disadvantages of WebP:
- Web-oriented design. The WebP file format is primarily made for Internet use, so it may not be the best option when you need it for offline use. Especially when you need high-precision and quality images.
- Lack of support in programs. Programs like Google Docs, Outlook, or Microsoft Office, including Word, don’t support pasting WebP files. They either ignore the drag-and-dropped file or show an error.
- Slightly lower quality. Since WebP uses lossy compression, high compression levels can lead to quality loss. That’s why it’s better to use tools that are oriented toward preserving the best quality while reducing your Shopify image sizes, like the free online TinyIMG WebP converter.
All things considered, these issues are a small price to pay for the benefits that WebP image format brings to the table.
Does Shopify support the WebP format?
Shopify adopted WebP back in 2019, and this is how they handle WebP image format:
- You can upload WebP files to Shopify (supported formats are JPG, progressive JPEG, PNG, WebP, and GIF).
- Regardless of the uploaded image format, Shopify will automatically render uploaded images as WebP if your customer’s browser supports it.
Some time ago, Shopify wouldn’t allow uploading WebP files because not all browsers supported it, so they didn’t want to risk product images breaking. However, since virtually all browsers support WebP now, it’s a non-issue and you can conveniently use this format to upload images and keep your store fast.
How to know if your Shopify web is serving WebP images?
Checking whether your Shopify store is serving WebP images is very simple. We’ll quickly walk you through this process on Chrome, but the process is almost the same in most browsers. Just follow these steps:
- Open any page in your store with images.
- Right-click the image and click Inspect to open Developer Tools.
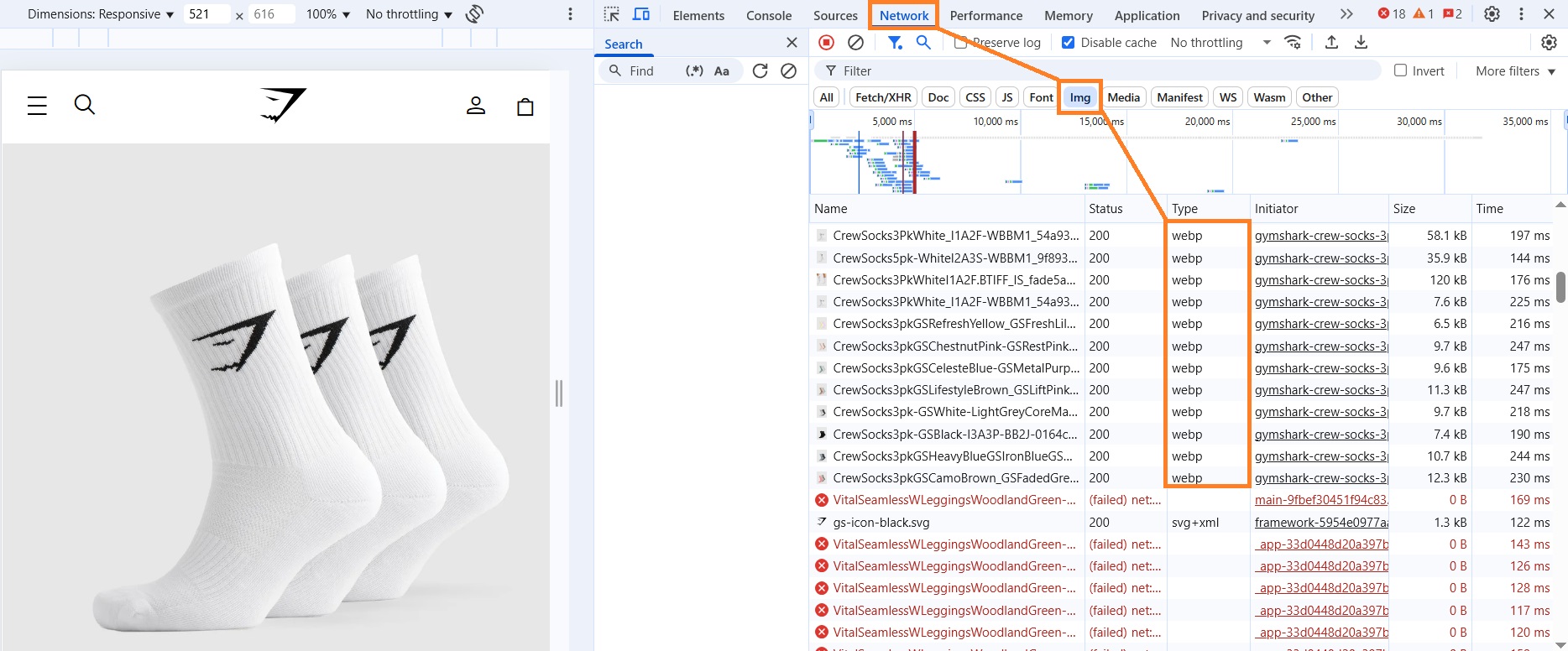
- Refresh the page, click on Network and you will see the rendered image format under Type.
It’s important to note that even if there were browsers that wouldn’t support WebP, Shopify would automatically change WebP to JPEG images.
Can you make Shopify show JPG images instead of WebP format?
If you upload your original files in JPG, Shopify will show the JPG format automatically if the browser of your customer does not support WebP. However, in all other instances, a WebP file format will be loaded, and there is no option to manually disable it.
How to save Shopify web images as JPG or PNG instead of WebP?
If you download an image straight from your Shopify website, it’s going to be downloaded as a WebP file. However, there are a few ways you can save them as JPG or PNG:
- Save them as WebP files to your device, then use a converter tool like the free TinyIMG WebP to JPG converter.
- If you’ve originally uploaded the Shopify file as JPG or PNG, open your Shopify Admin, go to Content > Files, and click the image you want to download. Press Download and it will be saved in the original format.

Frequently asked questions
Shopify automatically serves WebP images even if they were initially uploaded as JPG or PNG files. That’s because the WebP format helps ensure good site performance while maintaining good quality.
WebP often outperforms JPEG images because they’re smaller in size, resulting in better page load time. However, which format you should use depends on your needs.
Yes, you can. Accepted Shopify image formats are WebP, JPG, PNG, and GIF. However, Shopify will always serve WebP images to your Shopify website visitors if their browser supports it.
Shopify image optimization includes compressing images and using proper file names and alt texts. You can do all of this in bulk mode with Shopify image optimization apps, like TinyIMG.