No matter if you’re running an online store or writing a blog post, images are an integral part of any website. They spice up your content, increasing reader retention and helping improve content comprehension.
As fundamental site components, images can have a significant effect on your website’s performance, impacting both user experience and search visibility. Non-optimized images can burden search engines trying to interpret your content and increase your site’s load times, making users exit right away.
Keep reading to learn 14 image SEO best practices that will help you maximize your site’s potential by improving performance, ranking higher on search engines, and more.
What is image SEO?
Image SEO practices encompass strategic image element optimization, such as file dimensions, names, and descriptive alt text, to enhance rank and visibility on search engines.
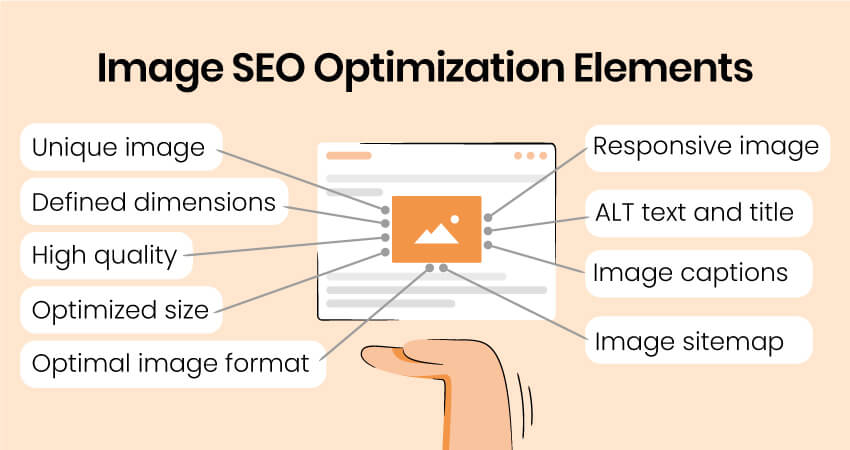
Here’s the whole map of image optimization for SEO elements:
So, images alone are just one aspect of the overall Google ranking process context. To achieve profitable results, every component of image SEO should work together seamlessly. Optimizing your images can result in improved website loading speeds, SERP visibility, positions in image search, and potentially better website rankings or backlinks.
Benefits of image optimization for SEO
Proper image SEO practices will improve these aspects of your website:
- Boosts rankings on search engines. After being crawled and indexed, well-optimized images help Google understand the content of your page better.
- Enhances website visibility. SEO image optimization can improve your page's discoverability in the image search section of search engines, increasing chances of new users finding your site.
- Increases website speed. Today's fast digital landscape makes users crave instant access to websites, and compressing images minimizes the loading time, thereby decreasing the bounce rate.
- Saves bandwidth and storage. By compressing images on your site, you save resources like bandwidth and storage space, which helps reduce the cost of hosting.
- Improves user experience. Alt text is read to website visitors with visual impairment and is displayed if images can’t be loaded.
Image optimization for SEO: best practices
Implementing SEO practices for images can not only increase your site's visibility but make it more impactful as well. The good new is it's not that difficult - here are 14 tips to make your images more SEO-friendly:
- Create unique images
- Reduce image size
- Use informative file names
- Define image dimensions
- Use the right image formats
- Keep image quality high
- Add appropriate ALT text
- Use descriptive captions
- Add structured data
- Create an image sitemap
- Ensure your images are mobile-friendly
- Optimize all images for social media
- Set images to lazy load
- Leverage browser caching
Let’s cover every one of these image optimization tasks in more detail.
Suggested reading
1. Create unique images
If you want your images to rank on the search engines and actually capture attention, they need to be unique. Avoid relying on overused stock images or basic product shots.
Instead, focus on giving your images more thought and personality. For example, try adding branding elements to create a theme you can follow across all of your pages.
Think about how you scroll Instagram and only stop at images that stand out. The same behavior holds true on the search engines.
2. Reduce image size
One of the most crucial elements that factor into your page load time is the size of images. The heavier your image is, the longer it takes for the page to load and every second counts if you want to rank high on search engines.
If you’re not sure where to begin, start by identifying whether you need to reduce image sizes. You can do this using PageSpeed Insights.
Simply enter your website URL and if the size of your images is too big, the tool will recommend “properly size images” as an opportunity to you.
There are two straightforward ways to reduce image size:
- Compressing the image. In this case, you can use a free online image compressor.
- Converting the file format. You can use our free WebP converter to change your image format to WebP, reducing their size and optimizing website speed.
If your images are still too big, there are a few tools you can use for resizing depending on your website:
- For WordPress websites, use the Smush plugin. It will resize, optimize, and lazy load your visuals.
- For Shopify stores, TinyIMG app is your one-stop-shop for image resizing, optimization, and overall SEO enhancement.
3. Use informative file names
Informative file names can help Google understand what the image is without actually having to look at it. This means that your file name should correspond to the theme of your page.
For example, if you’re running an online shoe business, a well-optimized image file name could be something like this:
brown-leather-shoes-men.jpg
Meanwhile, non-descriptive titles will hinder search engine ability to associate your images with pertinent search queries:
IMG_43354541.jpg
Adopting this practice is one of the easiest ways to make sure search engines enhance your site’s visibility.
Tip: make sure to divide the words in the file name using hyphens – this makes it easier for search engines to identify separate words.
4. Define image dimensions
Image dimensions refer to the length and width of the image. Not having set dimensions can lead to certain issues:
- You can have problems with website speed if your images are huge (for instance 4000x6000px).
- Images can cause layout shifts. It means that as the shopper scrolls, the layout of your page changes because the browser has not allocated enough space for that element.
Avoid these and some other problems by defining the size of your images across the website. You can do so by adding HTML markup and informing browsers about the size of your on-page elements in advance.
Some image dimension recommendations:
- For full-sized images that cover the entire screen, we recommend using 2400x1600px.
- For images that appear within content should be sized at 1500x1000px max, but it can vary depending on the layouts you are using.
5. Use the right image formats
Since each image format uses a different compression method, they contribute differently to your overall page size. If you choose an incorrect format, some image files can weigh down your page speed significantly.
Here is a breakdown of appropriate image format usage:
- JPEG – used for large images or illustrations. It can be compressed to a small size while still keeping a high quality.
- PNG – used for preserving background transparency, like for text overlays on images.
- WebP – offers compression to even smaller sizes than JPEG or PNG.
- SVG – best for logos, icons, and other images that you need to scale without losing quality.
- GIF – avoid this format altogether.
Given that Google has confirmed that page load time is crucial to rank on both desktop and mobile, choosing the right image format is an important step to enhance image SEO practices. It should be a format that offers you the best compression while maintaining the best possible image quality.
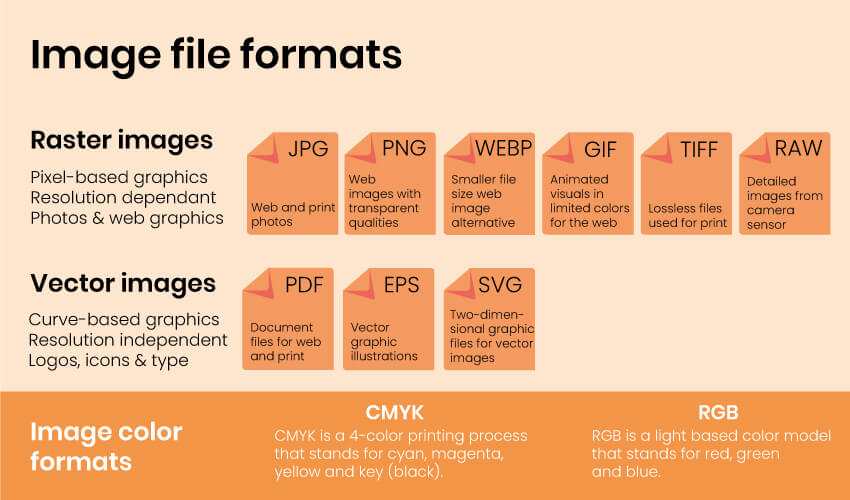
Here’s a quick overview of all the image file formats you will typically see designers and marketers make use of:
6. Keep image quality high
There was a lot of talk in the previous points about image size reduction. That is not to say it should come at the expense of image quality.
If you run an online store, high-quality images are indispensable for good conversion rates. Customers will be reluctant to purchase your products if they are deprived of details. Image quality also plays a part in the brand image of your business.
Your best alternative for maintaining the balance between size and quality is using lossless compression or converting your images to WebP files.
7. Add image ALT texts
Alt text are the written attributes of your image. They give search engines a clear indication of what your image is about.
The alt text itself is a quick description of the image, including a keyword that shows up to people using a screen reader or as a substitute for unloading images. To properly optimize image alt text for SEO, be descriptive and use the space to include keywords that apply to the specific image.
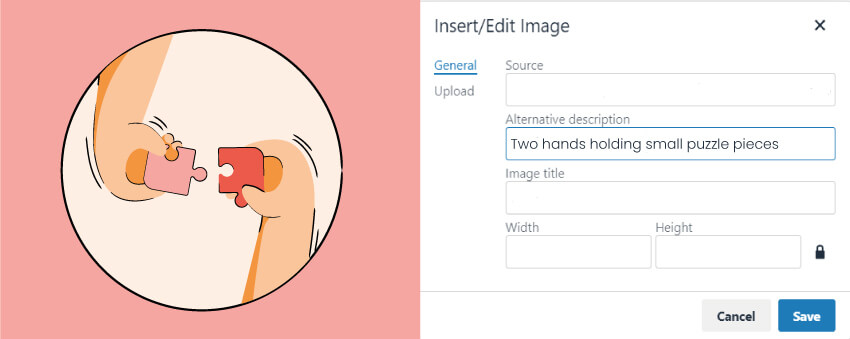
Here’s a simple but on-point example of how the alt text for your image could look like:
8. Use descriptive captions
Google refers to captions for a well-rounded understanding of the image. Unlike image titles and alt texts, captions aren’t a direct contribution to SEO. But it can strongly add up to the user’s experience, as it’s visible to a plain eye, as well as lower bounce rates.
However, it’s not recommended to put captions under each image, as you can over-optimize the page. Instead, follow a rule of thumb: if the visual is of great importance to the content of the page, only then include a descriptive caption.
9. Add structured data
One of the most recent image SEO necessities is adding structured data.
By using structured data, the search engine can display your images as rich results that include a prominent badge. This gives internet users relevant information about your image and the page, driving quality traffic to your website.
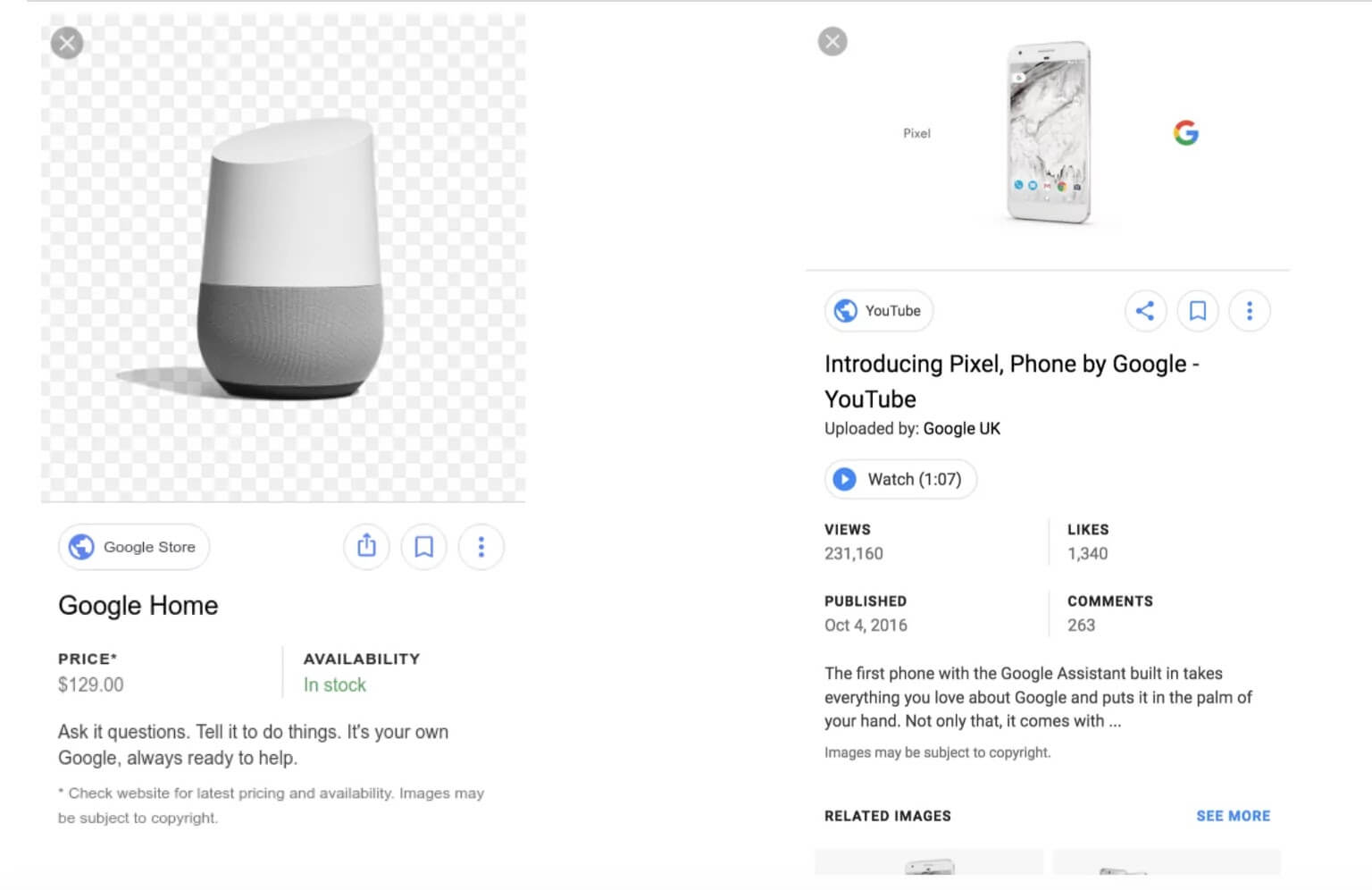
Here’s a look at what your images would look like if you provide the search engine with structured data:
Some of the guidelines to keep in mind when creating structured data include:
- Format (JSON-LD, microdata and RDFa)
- Access (don’t block pages with structured data using noindex tag or robos.txt)
- Content (follow Google webmaster quality guidelines and provide up-to-date information)
- Images (all images must be crawlable and indexable)
For more information and detailed explanations, refer to Google guidelines on structured data.
Suggested reading
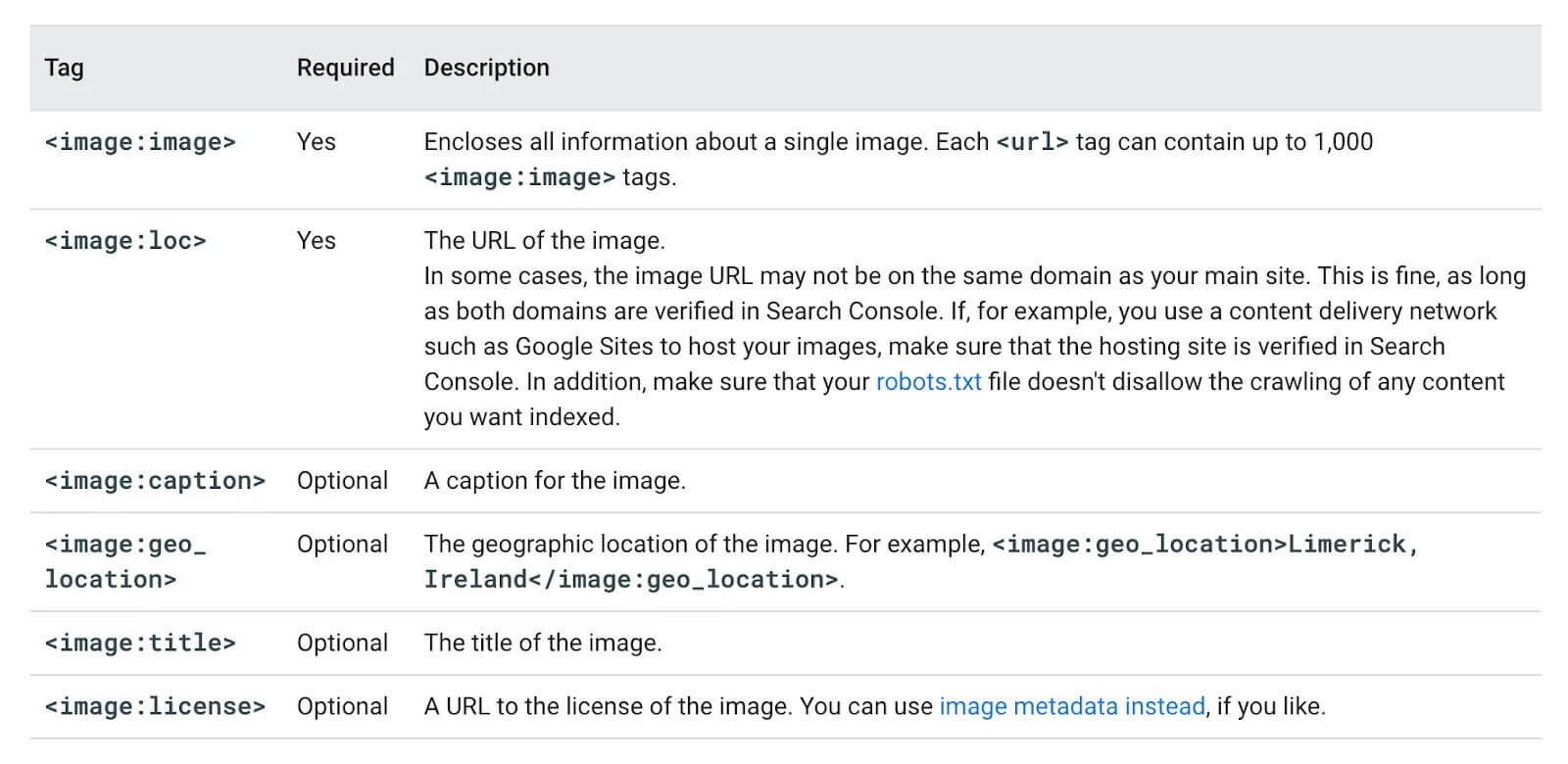
10. Create an image sitemap
You can give the search engine additional details about your images and provide the URLs of the images that may be hard to discover using an image sitemap.
For example, here’s what an image sitemap looks like for two images:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>Here’s an example of an image sitemap with a description for each image:
11. Ensure your images are mobile-friendly
More than 50% of website traffic comes from mobile devices. If your images are not mobile-friendly and responsive to different screen sizes, they will not be able to deliver a consistent experience to all of your target audience.
Thankfully, you don’t need to resize and upload all your images as per different screens.
As freeCodeCamp suggests, to make an image responsive, you need to give a new value to its width property. By doing so, the height of the image will adjust itself automatically. But the important part here is to know that you should be using only relative units like percentages instead of absolute units like pixels when defining the width.
You can also read the complete guide to responsive images.
Suggested article: Shopify Image Optimization in 9 Steps
12. Optimize all your images for social media
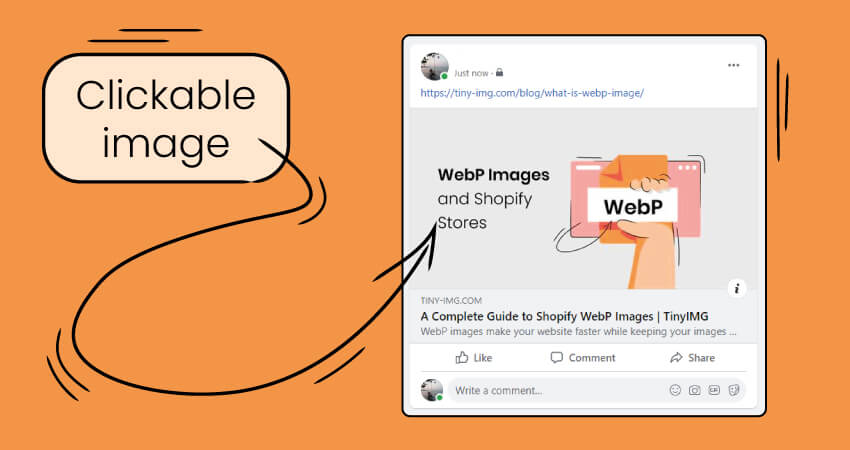
As internet users, we tend to share what we like on social media, be it links, images, or videos. As a website owner, you need to ensure seamless social media sharing to make sure that your images are well-optimized for different platforms.
This is where the Open Graph tags come in. These are the tags within the HTML code of your page that make sure when an image is shared on social media, the descriptive snippets are displayed accurately.
To check if you have social sharing enabled, try to create a mock post on any platform. If a big, clickable image along with the link you’re sharing comes up, you have these tags implemented already.
13. Set images to lazy load
Lazy loading is a strategy wherein the browser is nudged to load images or any other media file only when they need to be shown on the screen. This does not impact how the other images are loaded, i.e., as you scroll.
Lazy loading can significantly speed up loading on long pages that include many images below the fold. It does so by loading them either as needed or when the primary content has finished loading and rendering.
The idea is to improve page load time. But at the same time, you have to ensure that the images an internet user came looking for are readily available on the web page.
To do this, you’re going to either learn a bit of Javascript, use a plugin like A3 Lazy Load or simply hire a developer.
Lazy loading is prone to bugs if implemented incorrectly. Check source code vs rendered code, because sometimes JavaScript swaps <data-src> and <src> correctly on desktop but not on mobile. Since Google renders pages mobile-first, in such cases, it sees only the image URL stored in <src> but not in <data-src>, which can cause indexing issues.
Suggested reading
14. Leverage browser caching
Browser caching refers to images getting stored in a visitor’s browser after their first visit. Next time they come to your site, the web page will load faster.
HTTP caching or browser caching can help speed up your page load time on repeat visits. Use this to your benefit by enabling browser caching for a set period of time on the buyer’s end.
Other useful image SEO tips
All of the steps above sounded familiar and you already practiced most of them?
If you want to take extra measures, we have additional image SEO tips for you:
- Complement image with relevant text, it helps establish context.
- Don’t use text on images. It will hardly be visible to mobile users. Plus, Google won’t pick up on it so it adds no value to your page.
- Check that your images are not blocked by robots.txt. You want all of your images indexed.
Can you automate image SEO?
If you have a big website or run a Shopify store, chances are the images on your website are abundant. Save time and implement automated image SEO practices by using plugins, extensions, or apps.
These tools will take care of image compression and resizing in batches without you having to lift a finger.
Here are a few solutions for image SEO optimization automation:
- For WordPress websites, install a plugin such as Image SEO Optimizer, which applies automatic alt text.
- If you’re a Shopify store owner, get TinyIMG app. It takes care of image optimization automatically plus includes general SEO features.
Image SEO: final thoughts
Mastering image SEO optimization is crucial for keeping your content visible and relevant at all times, especially with the constantly evolving search engines and SEO practices. Optimizing images the right way can increase website visibility in content and image search results, driving more organic traffic into your site.
So, before uploading images, use these tips to conquer search engine rankings with your image:
- Create original images
- Choose the optimal image size
- Create informative file names
- Convert images to correct formats
- Define proper dimensions
- Preserve high image quality
And once your images are polished and ready for publishing, make sure you cross these tasks of your list:
- Use descriptive captions
- Write illustrative alt text
- Add structured data
- Make an image sitemap
- Optimize images for social media
- Make images mobile-friendly
- Set lazy loading
- Leverage browser caching
Having the best SEO image practices at your disposal will help you not only gain attraction from search engines but improve your site’s loading speeds and save resources, thereby reducing the bounce rate and hosting expenses.

Frequently asked questions
An SEO-friendly image is an image that is optimized to increase visibility in search engines. Optimization practices include using optimal dimensions, correct file formats, detailed alt texts and captions, descriptive image names, and more.
PNG, JPEG, and GIF are popular image formats used on the internet. Each of these formats has its own benefits. But from an SEO standpoint, we recommend using JPEG for images with lots of colors and the PNG format for simpler images.
When done strategically, images can be used to rank higher on the search engines. Images have the potential to rank on position zero and also rank in image search, leading to more organic visitors to your website. They also help the search engines understand what your content is about, boosting the rank of your web pages too.
Image search optimization is a practice that refers to optimizing images to enhance your website’s ranking in image search results. The process involves using relative keywords for file names, alt texts, and captions. It helps users enhance site visibility, increasing chances of driving organic traffic.