A missing H1 tag is a common issue Shopify store owners encounter on SEO tools, like Ahrefs or Semrush. You open the page and find yourself wondering “How can I add an H1 tag on Shopify?”
Although it’s not the easiest process, we’re here to help you out. Keep reading to learn how to add an H1 tag on Shopify step-by-step, whether it’s missing on the homepage or any other page of the store.
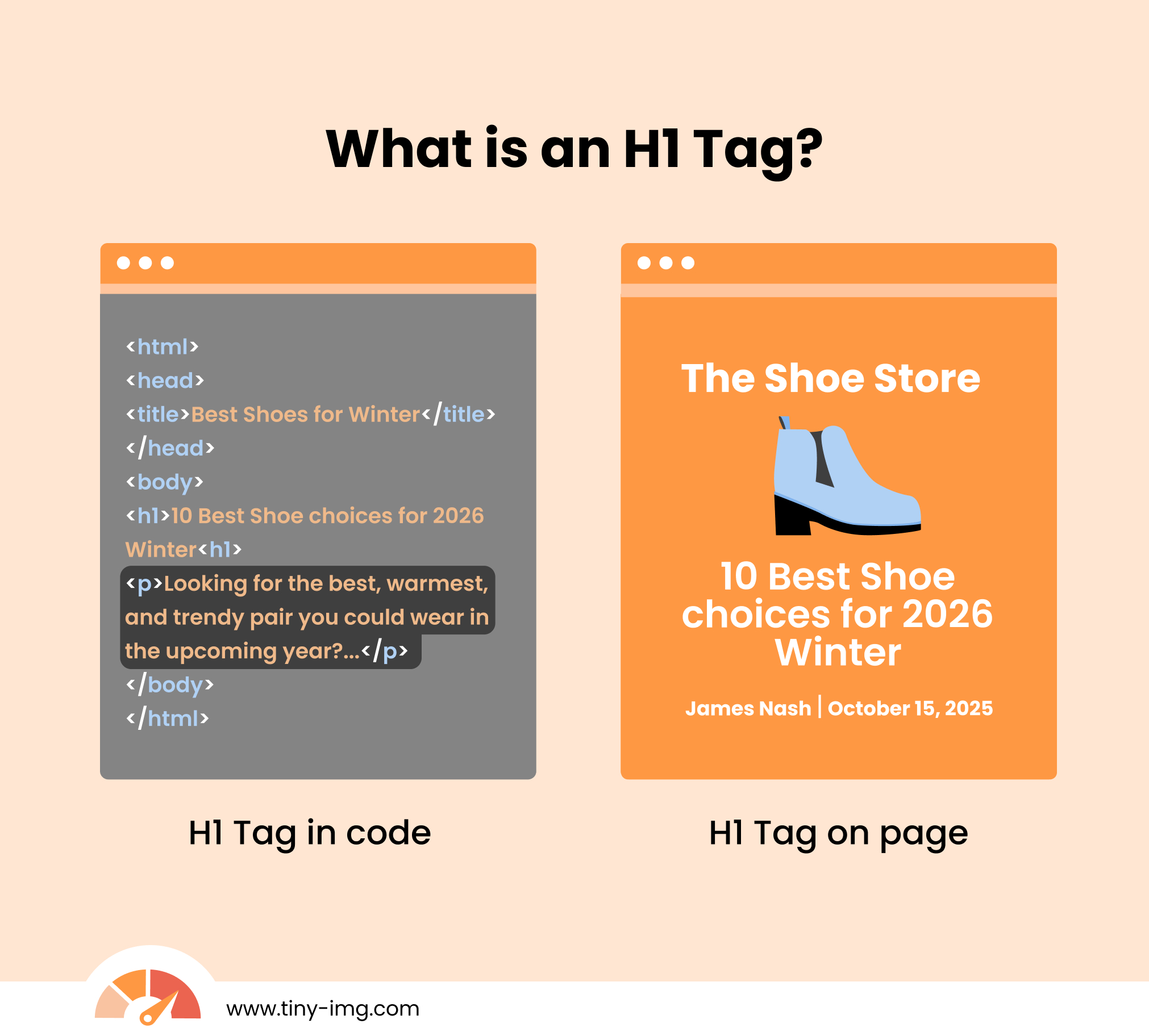
What is an H1 tag on a Shopify store?
An H1 tag, also referred to as a heading 1 tag, is the title of your page. It’s code-level formatting that is used to indicate the main idea and topic of your page. Usually, websites use CSS to make <h1> elements stand out from lower-level headings, such as H2 or H3 subheadings.
The reason crafting a good H1 tag is important is because it helps search engines and users instantly understand what your page is about. According to research by Gotch SEO Academy, 93.5% of analyzed pages had a single H1 tag, with higher-ranking pages slightly more likely to have one.
Additionally, having an H1 tag helps visually impaired people who use screen readers to listen to the page content. A study by webAIM found that 60% of people with screen readers prefer an H1 tag with the document title.
How to add H1 tag on Shopify store
Most Shopify pages usually have an H1 tag already added. You can check whether your page has an H1 by right-clicking anywhere on the page and pressing “Inspect.” Then, click CTRL+F (or CMD+F) and look for <h1>.
If your page doesn’t have an H1 tag, follow these steps to include it:
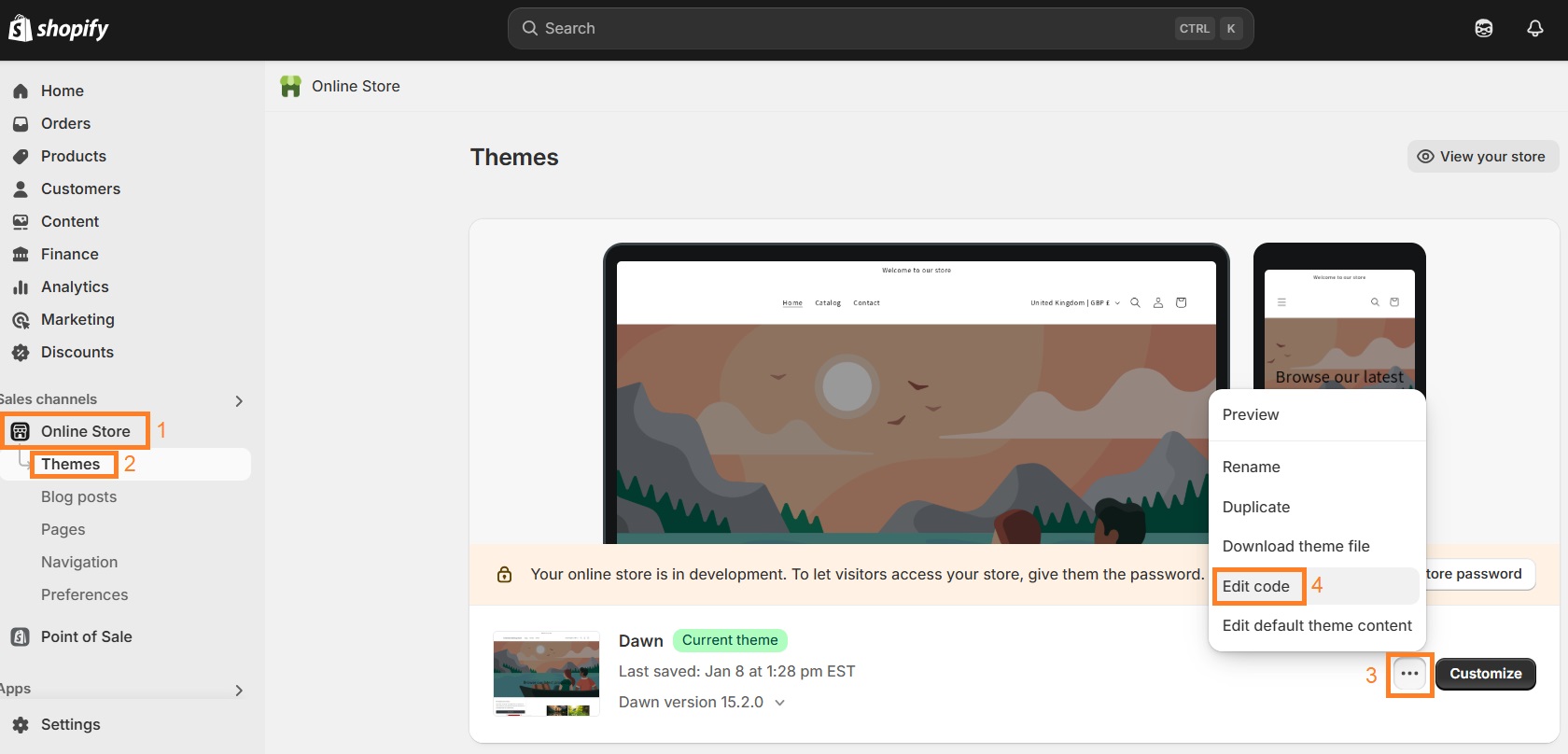
- From the admin menu, go to Online Store >Themes.
- Choose your active theme, and Customize.
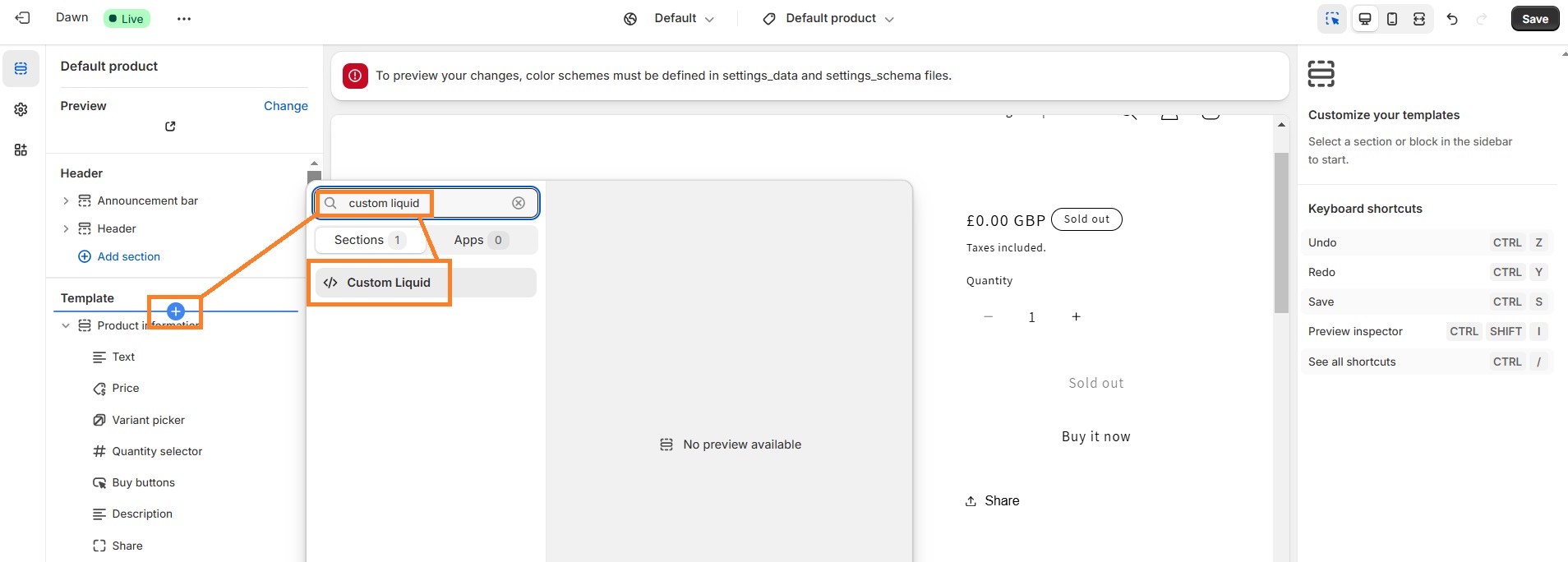
- Add a Custom HTML or Custom Liquid section where you’d like to include an H1.
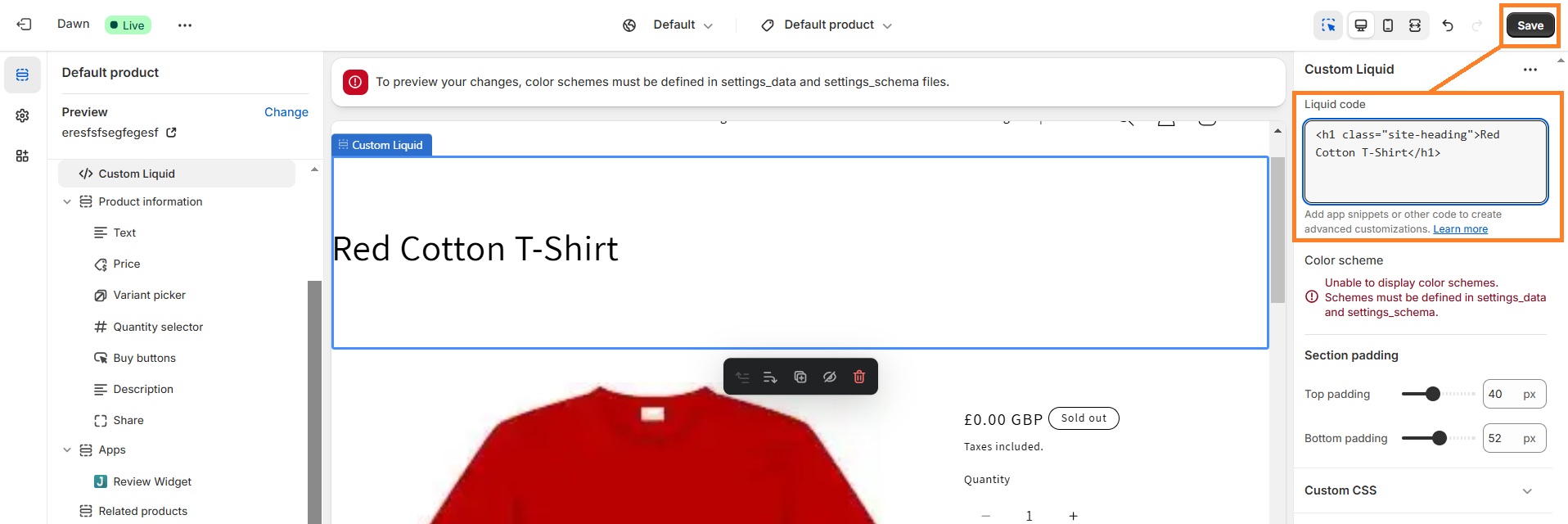
- Add your H1 tag to the custom liquid section, for example: “<h1 class="site-heading">Your Page Title</h1>”
- Hit Save.
- Confirm on the live website the H1 has been updated.
How to add an H1 tag to my homepage?
On the homepage, your H1 tag is usually your store’s logo. But that’s not a good SEO practice since search engines can’t read images like text. So, we’ll need to edit the code and change the logo from H1 to a div section. Make sure you first create a backup by duplicating the theme.
Here’s how to add an H1 tag to your Shopify homepage:
- Head to Online Store > Themes.
- Click the More (...) button by your theme and click Edit code.
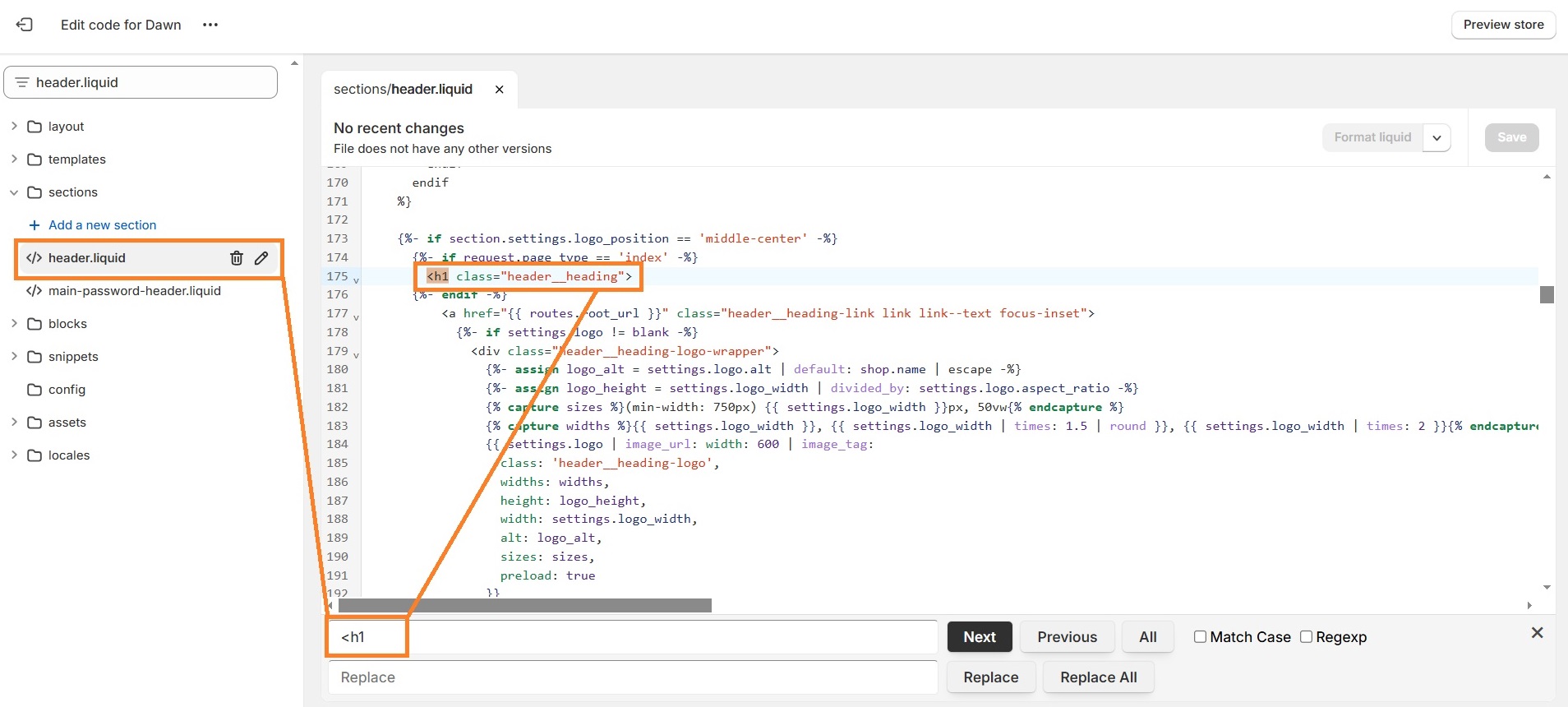
- In the search bar on the left side, write “header.liquid” and open the section.
- Click anywhere on the editor and press CTRL+F (or CMD+F) on your keyboard. Write “<h1”
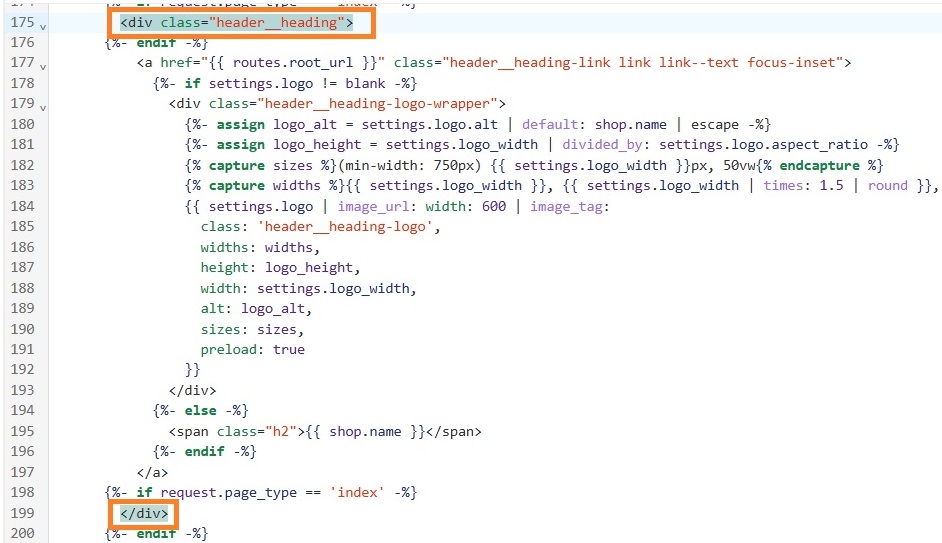
- Change the “h1” to “div”. Scroll down to find </h1> and change it to </div> too. Save.
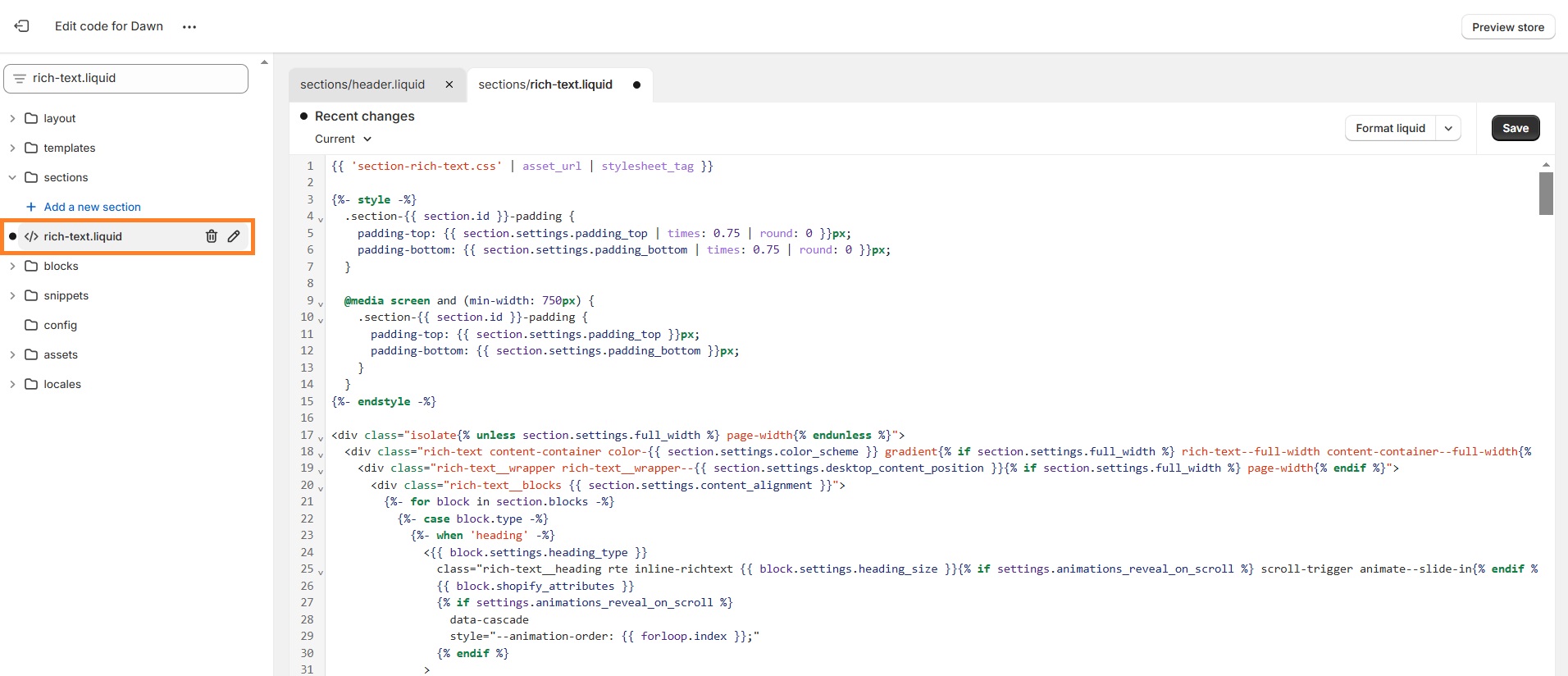
- Now, find “rich-text.liquid” in the search bar and open it. Replace the code with the one provided here.
- Go to Online Store > Themes > Customize.
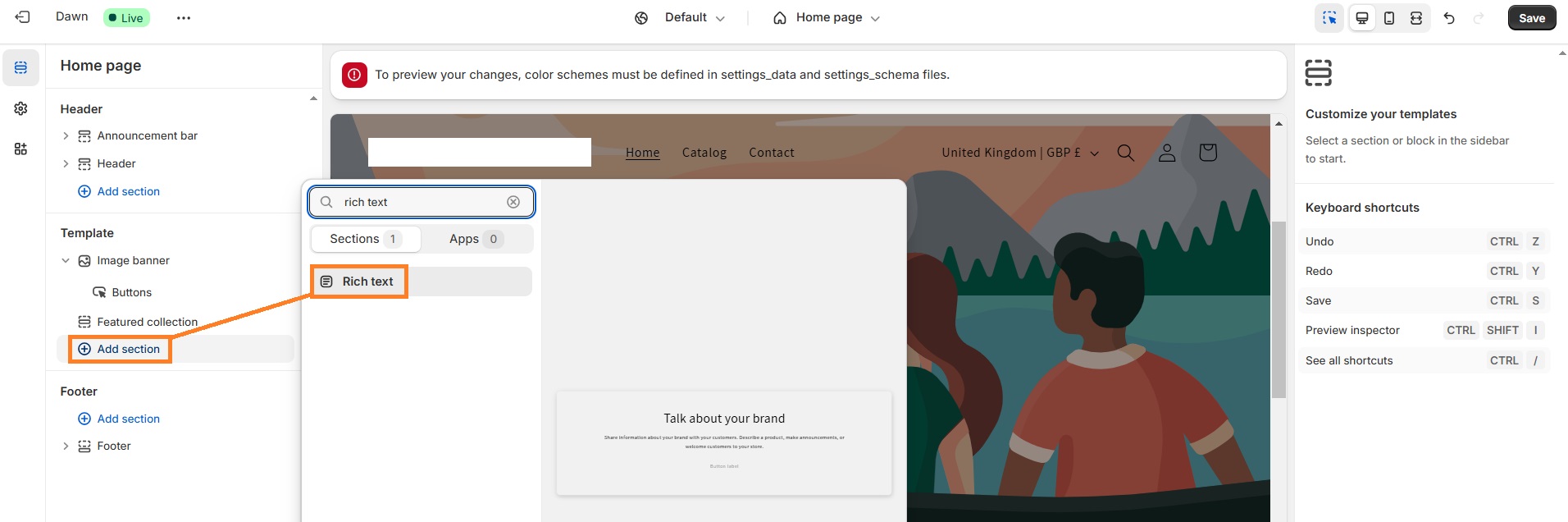
- On your homepage, add a new section called “Rich text”
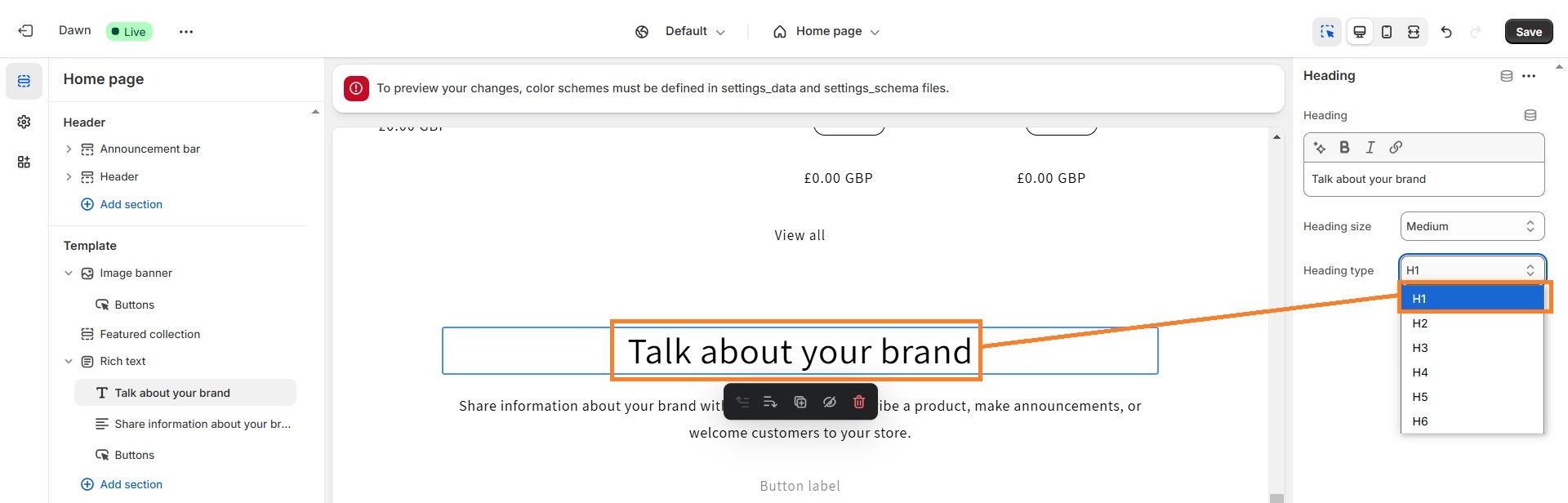
- Click the text and change the heading to H1. Save changes.
That’s it – your homepage now has an H1 tag.
Suggested reading
- Shopify Homepage SEO: the most important elements to consider
H1 header examples: how to write them?
Writing H1 tags means creating concise titles that are relevant to the content. Here are some of the main tips on how to write your H1 tags and make them engaging:
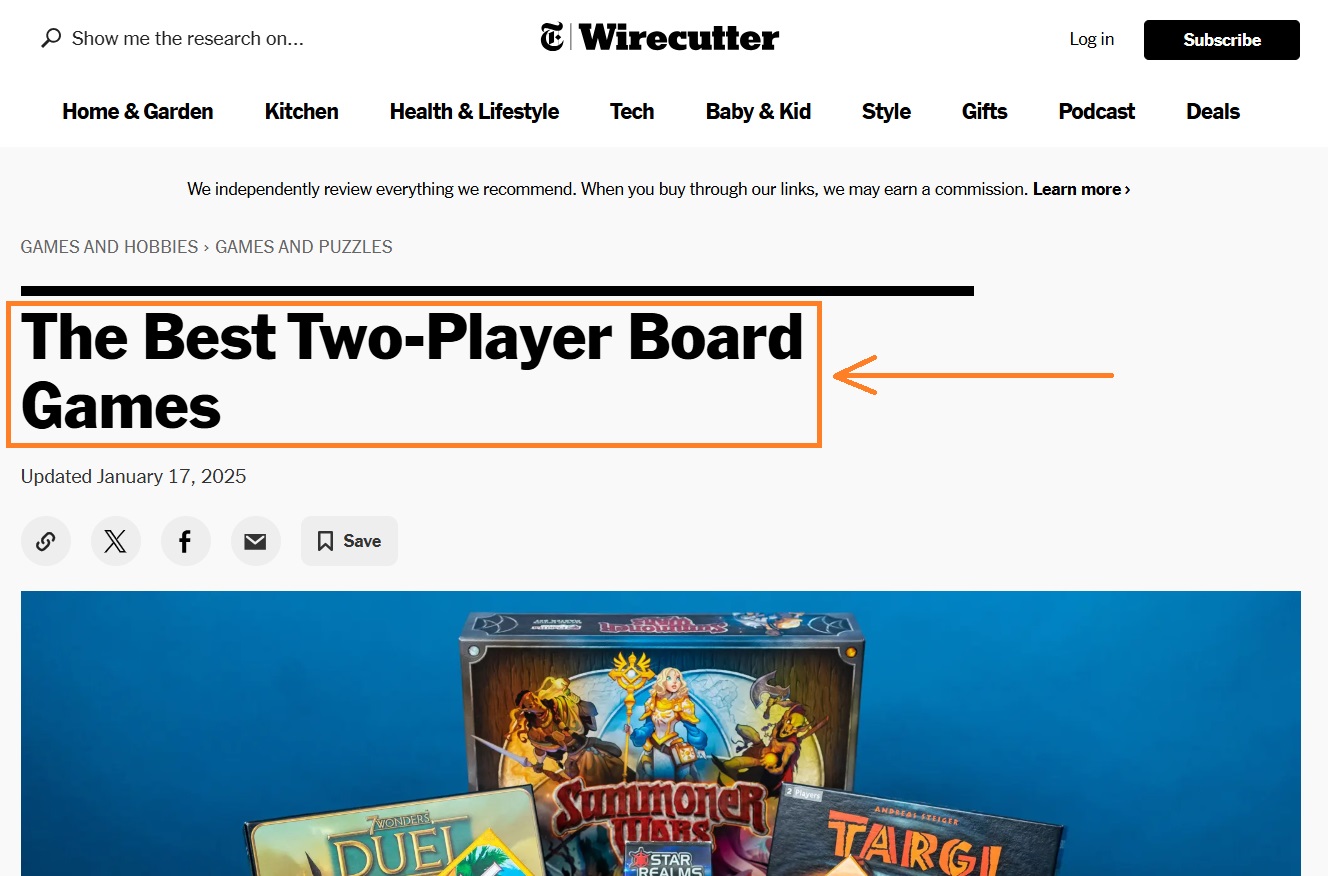
- Make them descriptive – make sure the H1 tag describes the purpose of the content and its main idea. For example, you can see a blog post example below about board games – it clearly defines that it’s a list of games for two players specifically.
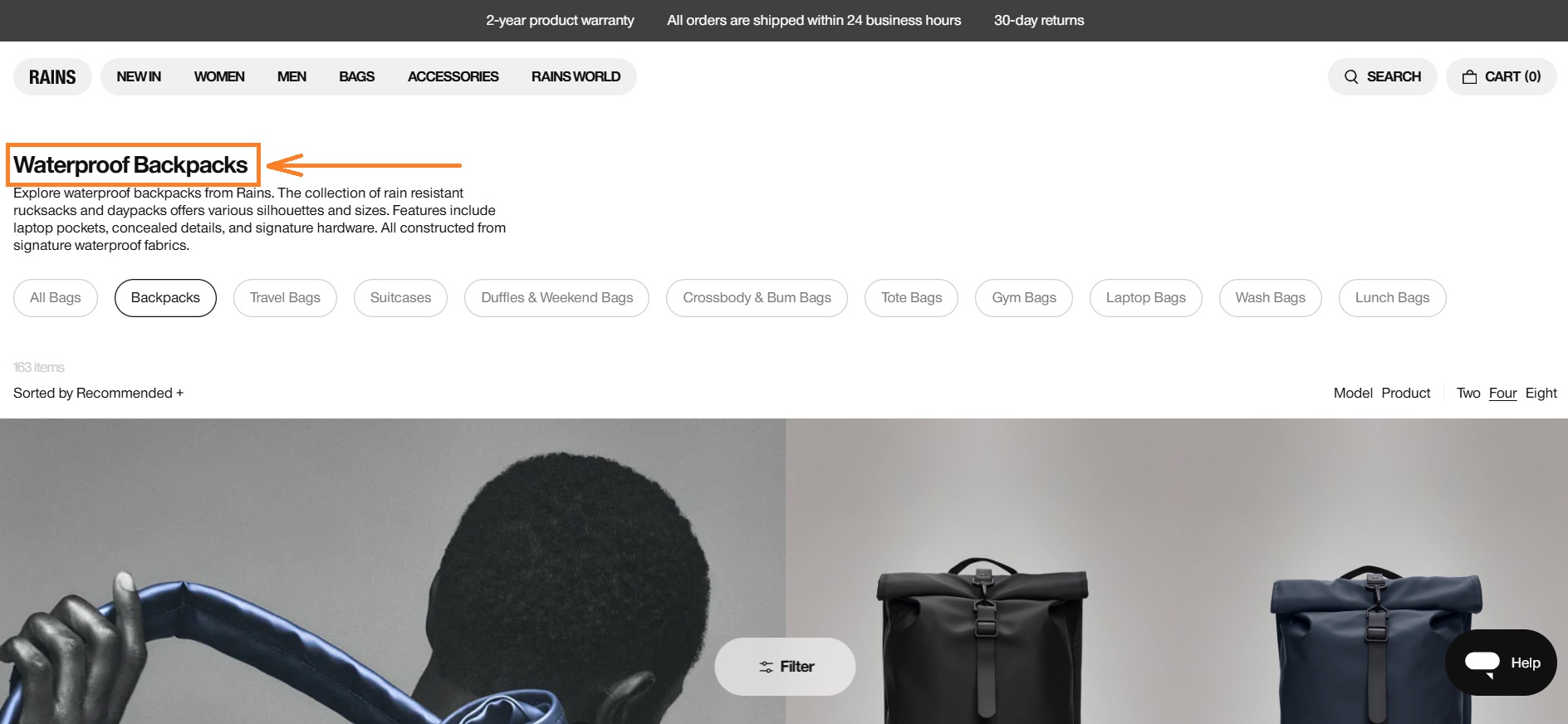
- Insert keywords – think of the target keyword for your page and insert it to signal to search engines that your page is relevant to a specific keyword. However, avoid overstuffing keywords. You can see a collection page with a keyword-optimized H1 tag simply called “Waterproof Backpacks” below.
- Keep it short – even though your H1 tag should be descriptive, it shouldn’t be overfilled with keywords or too long. Stick to 70 characters at most so the title of your page is easy to scan.
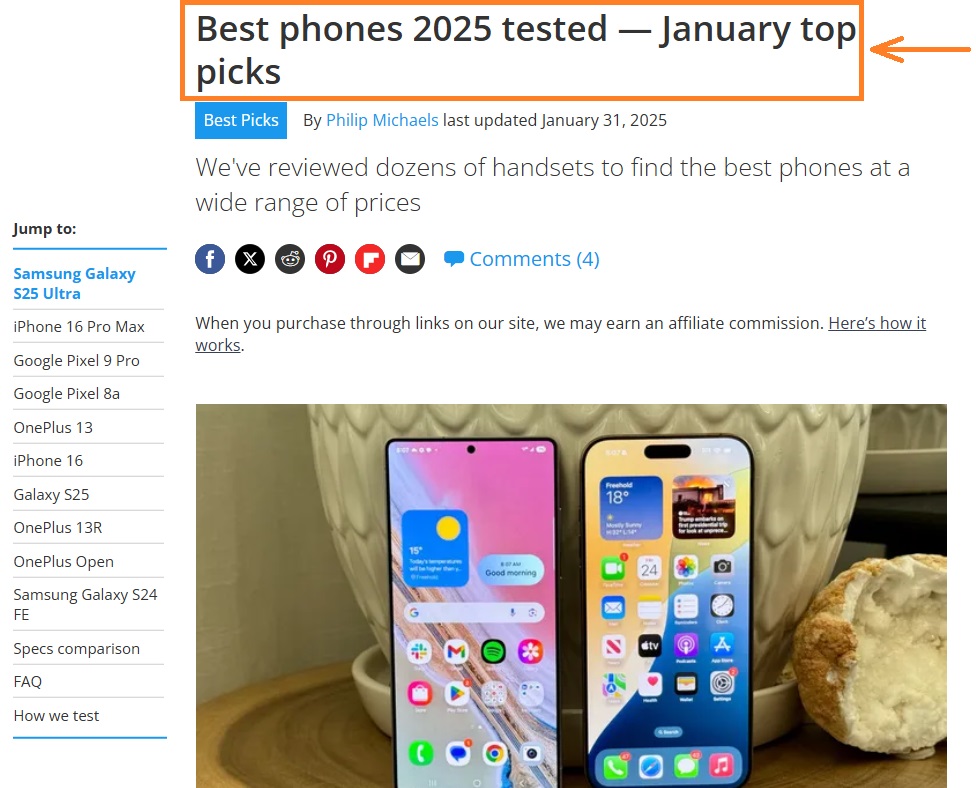
- Make it unique – if you search for a specific term on Google, you’ll notice that most titles are almost the same. Think of how yours could stand out. You can see an example of Tom’s Guide H1 tag below.
When you look for articles about the best phones, plenty will have almost identical H1 tags. But Tom’s Guide goes a step further and mentions that they’ve tested the choices in January, showing the reader they’ve actually put effort into ranking the phones fairly.
Is it a problem if the Shopify store homepage has no H1?
Not having H1 on the Shopify store homepage may impact your SEO and also customer experience. Search engines, including Google, use H1 to understand the context of a web page. Without it, they may find it difficult to determine the content on your page and rank your website accordingly.
Similarly, H1 on the Shopify store homepage allows customers to get an idea of what your website is about. It also improves accessibility for people with disabilities who use digital readers, as having an H1 enables these readers to provide accurate information about the web page.
To conclude, H1 on the Shopify store homepage is an essential feature for better readability for both people and computers. It can work not only as an accessibility aspect but also as a branding strategy, reminding your site visitors about your brand values.
Curious to read more? Check out these articles:

Frequently asked questions
Yes, it’s highly recommended to add an H1 tag to your Shopify store homepage for SEO purposes. Search engines use H1 tags to understand the content of your page. Plus, they help improve the user experience because visitors can instantly see what your website is about.
You can, but it’s generally not a great idea. Search engines and screen readers both have trouble reading the content of images. It should be copy in HTML.
There are no firm guidelines with H1 tags, like there are with meta titles and descriptions. The length of an H1 should be in line with your design guidelines and aim to not overwhelm visitors to your website.
If you can, yes, you should include important topics in your Shopify store’s H1, particularly on your homepage. Be careful to avoid keyword stuffing; you want the H1 of your website to read naturally in a way that makes sense and doesn’t feel spammy.