In today’s fast-paced virtual environment where every second can make a difference, prioritizing eCommerce site speed is a must. It can help you rank higher in search engines and improve user experience, leading to higher conversion rates.
Conversely, if your website takes over 3 seconds to load, you can lose potential clients and search engine favorability.
To help get your site on track, we prepared a comprehensive guide explaining everything about eCommerce site speed. You’ll find out why performance score matters, different ways to improve load time, and more.
What is website load time?
Website load time is a metric that shows the average duration it takes for a page content to appear on screen. It’s measured from the second you enter the website’s URL (or click a link that leads to it) to the moment it’s completely loaded. The faster it is, the better.
The same web page can show different page load times based on several factors:
- Browser. If a user is trying to access an eCommerce site using an outdated browser version, it may have difficulty loading certain elements due to compatibility issues.
- Device used. Web page load time can differ based on the device used to access it, with mobile sites usually loading slower. Slow site speed can also occur if the device itself is slow.
- Internet speed. If the user’s internet is slow, naturally, the website is going to load slower.
- Two distinct users can experience different loading times on the same web page if their internet speed is different.
- Server location. If an eCommerce site is hosted on one side of the world (like the US) but customers are from another (like Europe), they’re likely to experience much slower load times.
Different users may have very distinct website load time experiences on the same page because of all the mentioned factors. That’s why eCommerce companies should focus on optimizing their site to suit their target audience’s characteristics.
You can review your eCommerce site’s speed metrics by inserting your website’s URL into the PageSpeed Insights tool. You’ll find out all the issues that your site may have in terms of performance and how to fix them.
Why is eCommerce site speed important?
eCommerce site speed is crucial because it’s one of the ranking factors that Google uses to ensure excellent user experience.
Here are the main reasons why eCommerce site speed is important:
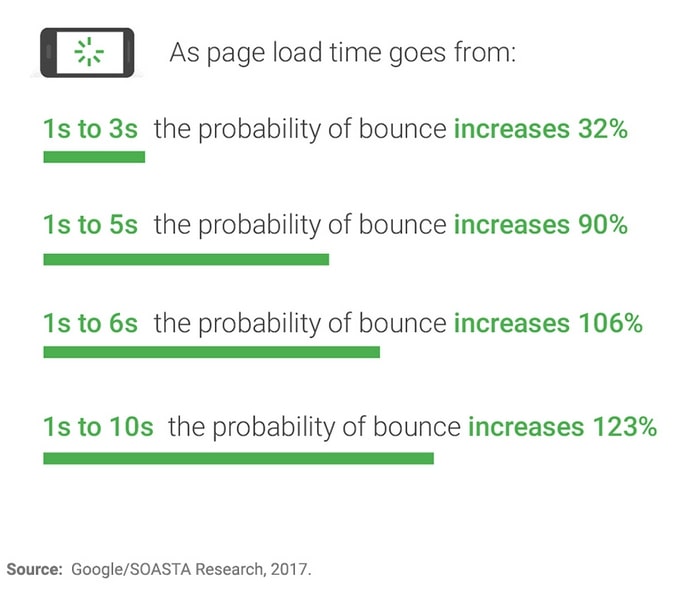
- Reduces bounce rates. According to Google’s Consumer Insights, 53% of mobile website visitors will exit the site if it takes over 3 seconds to load. If customers get quick access to your site, they’re much less likely to leave immediately.
- Increases conversion rate. A study by Portent found that every second of website load time decreases your site’s conversion rates by 4.42%. Focusing on improving your site’s performance can bear positive results in terms of revenue.
- Enhances dwell time. Dwell time refers to the time the visitor spent on your website from the moment they clicked on the SERP result to the moment they went back to the SERP page. If your website load times are fast, your visitors are more likely to stay longer, thus increasing dwell time.
- Boosts SEO rank. Since search engines prioritize user experience, having a fast website can positively impact your SEO rank. Your site’s position can also be affected indirectly, so if your dwell time is lengthier and bounce rates are lower, you’re more likely to rank high.
Suggested reading
- Product SEO for eCommerce: drive more customers directly to your product pages
- Image SEO: best practices and tips for image optimization
What is a good load time for eCommerce pages?
Understanding what is a good load time requires taking into consideration multiple Core Web Vital metrics. These are metrics that Google uses to evaluate user experience on your website, including Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS).
Because user experience is one of Google’s top priorities, the search engine’s documentation confirmed that Core Web Vitals, along with other page experience aspects, have become an important ranking factor.
So, let’s dive into each Core Web Vital metric in more detail.
Largest Contentful Paint
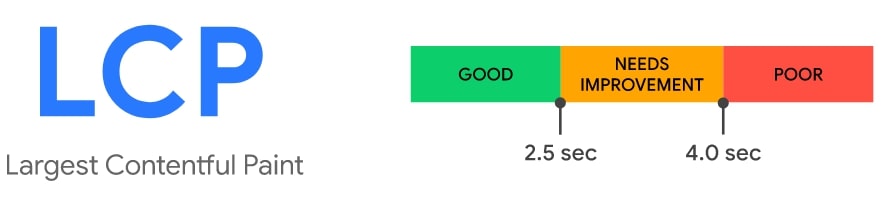
Largest Contentful Paint (LCP) metric measures your site’s loading performance. It’s counted from the time the user initiates entry to the website to the moment the largest above-the-fold element (the page portion that the user sees without scrolling) is loaded.
According to web.dev, you should try to reach an LCP of no longer than 2.5 seconds.
Source: web.dev
If your site’s LCP is longer than that, you’re going to have to improve some of your site’s parts to avoid slow loading and higher bounce rates. The elements considered for LCP are images, image tags, text elements, and video thumbnails.
Interaction to Next Paint
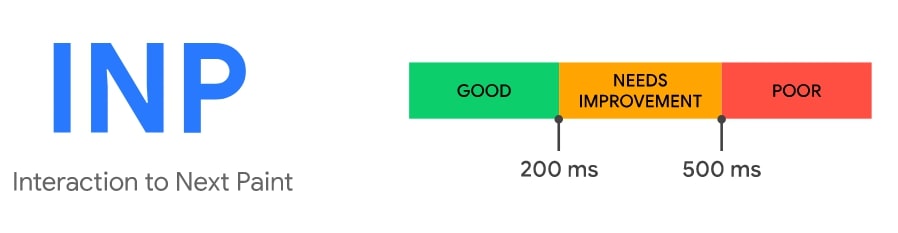
Interaction to Next Paint (INP) is a new Core Web Vital measure announced by Google which is replacing First Input Delay (FID) as of March 12, 2024 due to its limitations.
INP tracks user interactions and measures the time it takes for a web page to respond to them. Google recommends striving for a 200 millisecond or lower INP.
Source: web.dev
Naturally, INP takes into account user interactions on the web page, such as keyboard inputs or clicks, and monitors their latency. It takes into account the majority of interactions, disregarding outliers.
Cumulative Layout Shift
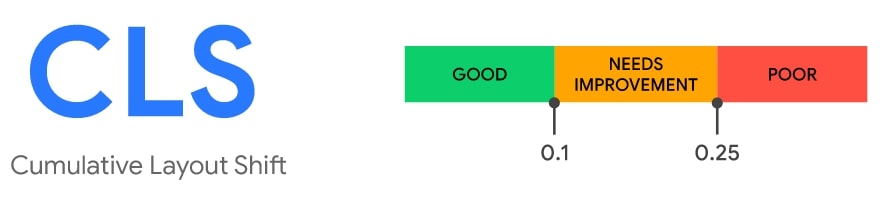
Cumulative Layout Shift (CLS) assesses the visual stability of a page. For example, let’s say a user comes to your site and tries to click on something while the page is loading. If the layout shifts, it disrupts the user experience.
Web.dev suggests aiming for a CLS score of less than 0.1.
Source: web.dev
When measuring CLS, Google considers images without defined dimensions, fonts, dynamic content, and any other elements that could cause a shift in layout.
Main reasons for slow loading times in eCommerce
Multiple factors can influence slow loading times in eCommerce websites, from content and website design to infrastructure and server capabilities. All of this can hinder customer satisfaction, which search engines find crucial for ranking high. So, here are the main reasons that may cause slow loading times in eCommerce sites:
Too many on-page elements
If your online store pages are large and overloaded with elements, it can significantly reduce your site load time. The size of your page can be influenced by multiple factors such as product images, promotional banners, scripts, tags, and more. That’s why it’s necessary to go over your pages, optimize your media files, and remove any redundant elements or content that doesn’t serve a clear purpose.
Bad server performance
When users want to visit your website, their browser requests the server for the data that is needed to load the site. If the server’s performance is bad, it can take much longer to respond, even if you’ve optimized your site beforehand.
Server performance typically depends on your hosting provider. Some offer shared servers, meaning you have to share resources and space with other web owners. Naturally, resource sharing can lead to sites becoming slower.
Excessive traffic volume
High traffic volume is good for business, but only if your website’s bandwidth resources can keep up the pace. If your website gets too many visitors (for example, during Christmas sales or Black Friday), it can result in much slower loading speeds, or worse – site crashes. In such cases, it’s necessary to upgrade to a hosting plan that provides you with enough resources to handle your current traffic volume.
Expansive codes
During the developing stage, developers tend to leave notes for themselves when writing code so that they can easily understand it later. However, if it’s still there once your website is published, it can cause slower page loading time.
Location
Let’s imagine you’re hosting your eCommerce site on one side of the world (like the US) but your customers are from another (like Europe). They’re likely to experience much slower load times if you’re hosting on one server in a specific location instead of spreading your content to servers in different places of the world.
Third-party extension overuse
Third-party extensions can help you streamline your eCommerce site experience for customers. However, if unmonitored, they tend to stack up over time, overloading your site and thus decreasing your website load time.
How to improve your eCommerce site speed?
There are various ways you can fasten your eCommerce website performance. While in some cases it can be a singular issue, optimizing your website across all fronts can help you achieve significant speed enhancement. Here are all the tips on how to improve your eCommerce site speed:
1. Choose a reliable eCommerce website builder
No matter how much you optimize your website, it’s not going to be fast if your website builder is outdated or simply weak.
Here are a few tips to help you choose the right platform:
- Pick a website builder that is tailor-made for eCommerce sites.
- Choose a platform that is reliable and up-to-date.
- Pick the builder that features servers optimized for speed, enhancing your site’s performance through caching and top-tier security.
The website builder market is loaded with solutions, but they don’t all fit eCommerce site needs. Online stores require more resources and reliable performance, so it’s important to choose the right builder carefully. Our top suggestion is using Shopify – it’s tailor-made for eCommerce sites and is easy to use for anyone.
2. Optimize website media files
A common mistake that causes slow website loading is not optimizing the images and videos before uploading them to your site. Here are a few tips to help you optimize your media files:
- Define dimensions. Oversized images can lead to slow website speed, so make sure you choose the right size for your images.
- Compress images. You can use our free image compressor to reduce the size of your images.
- Choose the right image format. WebP format is highly popular because it can compress images while retaining their high quality. You can use our free WebP converter to easily change image format.

Tip: To avoid the hassle of optimizing your media files in Shopify, you can try out our Tiny SEO optimization app.
3. Minify code
Minification is the process that involves reducing your website’s code. When writing code for a website, developers usually utilize comments, spacing, and other elements to make it easier to follow during the development process.
However, once the website sees daylight, the extra code lines become useless. All they do is create unnecessary traffic, causing your site to load slower, use more bandwidth, and worsen user experience.
Luckily, this issue is easily fixable. There are loads of free tools that help minify your code, no matter what language you’re using:
- For HTML – HTML Minifier
- For JavaScript – JavaScript Minifier or Minify JS Online
- For CSS – CSS Minifier
You can also try compressing resources to reduce code redundancy and the amount of data the end user receives before the same page is constructed. Alternatively, you can employ Object Oriented Programming which focuses on improving code organization.
4. Use a CDN
Content Delivery Network (CDN) is often used for websites whose audience is spread across multiple countries, but it’s beneficial for any site.
Let’s say you’re running an online candle business from the US but your audience is from Asian countries. Visitors from Asia are likely to have much slower website loading times if your website is exclusively hosted in the US.
That’s where CDN comes into play – it puts caching servers all around the world. This helps distribute files to visitors from the closest server location to them, reducing latency and request times as well as improving loading speed and user experience.
For small eCommerce sites, a free CDN like Cloudflare is enough. For medium and large eCommerce sites, there are two options – opting for a host that provides default CDN integration or getting an additional paid CDN service.
5. Remove unnecessary applications
Some plugins and applications can be crucial for an eCommerce site, but having too many can overload your site and slow it down.
It’s highly recommended to disable or remove any plugins and applications that you no longer use or are unnecessary. Additionally, you can check for plugins with duplicate functionalities.
If you clean your site from unnecessary applications and your site is still slow, test them one by one. Simply disable each plugin or application individually and see how it affects your site performance by using speed test tools like PageSpeed Insights or GTMetrix.
It’s also important to note that aside from taking up space, outdated plugins can even contain security vulnerabilities that cyber criminals may exploit to get access to your site.
6. Minimize HTTP requests
HTTP requests, which include resources like fonts, images, CSS, HTML, and JavaScript, highly affect your website loading time. The more requests there are, the slower your site speed can get. This can also hinder your SEO efforts.
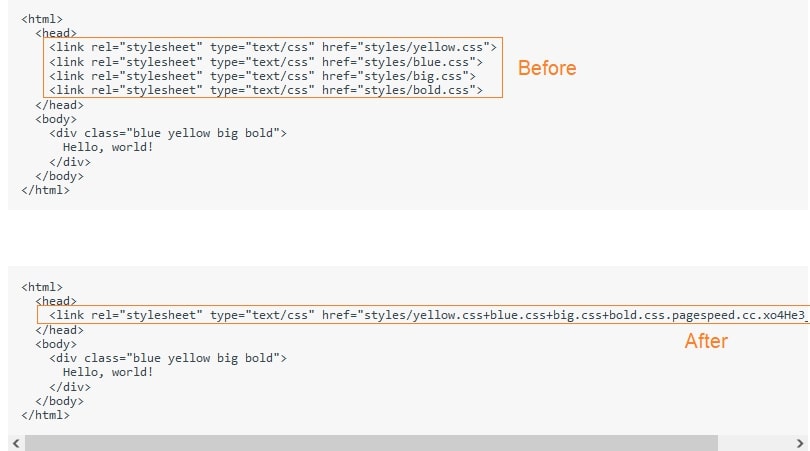
One way you can minimize HTTP requests is by combining CSS files into one while maintaining all of their contents. For example, if your code includes multiple link relation lines, you can combine them like this:
Additionally, you can leverage image sprites where possible. Image sprites refer to a practice where multiple images are combined into one. This helps generate one HTTP request instead of multiple, saving bandwidth and reducing website load speed.
7. Leverage caching
Caching is another method to improve your eCommerce site speed which is often overlooked.
For starters, you can start by caching your web pages. The way it works is you store your file copies, such as HTML, JavaScript, or CSS, in a temporary location. This helps cached content to load faster.
Moreover, you can also enable browser caching. This method allows the browser to retain data such as JavaScript and images on the device. So, once users visit your site, the whole page doesn’t need to reload again.
There are multiple ways you can enable caching. Some plugins, like WP Rocket and SiteGround Optimizer, can help you with both browser and page caching automatically. Additionally, different platforms like Shopify or WordPress allow you to simply enable browser caching in the Settings section.
8. Limit redirect usage
Redirects refer to directions given to browsers or search engines to direct the user from one URL to another. Overusing them can overload your website and thus slow down the loading process. You should especially avoid redirect chains.
Redirect chains mean there is more than one redirect that the server has to process. So, with each redirect, your loading time becomes higher, and the user is more likely to leave before reaching the endpoint.
If your website accumulates loads of redirects, monitoring them manually can be almost impossible. To track unexpected redirects that happen due to errors or misconfiguration, you can use tools like Google Search Console or Screaming Frog. As for redirects that you've implemented into your site intentionally, you can use Google Analytics.
9. Implement lazy loading for heavy assets
Lazy loading is a commonly used technique to improve website loading times by only loading the essential content first. The remaining page content is loaded when the user scrolls to it. This reduces the loading time because the browser needs to initially load only a portion of the content.
If you’re using a browser like Chrome, which supports lazy loading, you can simply enable it by adding an HTML “loading” attribute with each image on a page. The HTML code line would look something like this:
<img src="image.jpg" loading="lazy" alt="..."/>
However, if you’re new to developing, the easiest way is to stick to lazy-loading plugins which implement lazy loading for you. They do the job automatically for you, so you can focus on more important things.
10. Optimize your mobile site
Mobile eCommerce site performance is often worse than on desktop because some website owners undervalue the importance of optimizing your site for mobile.
Considering mobile makes up more than 53% of web traffic globally, improving your site’s performance on smartphones should be just as prioritized as it is on desktop.
In fact, Google’s Marketing Strategies found that the longer your site takes to load on mobile, the higher the bounce rate gets.
So, even if you improve your page speed by a second or two, more users are likely to actually explore your page instead of instantly leaving. This can eventually lead to higher conversion rates and encourage customers to come back.
Suggested reading
Do you need a perfect performance score for an eCommerce site?
No, you don’t need a perfect performance score for an eCommerce site, but the higher it is, the better your website will perform. Low-performance scores can lead to increasing bounce rates, making users exit your site immediately. It then can further negatively affect your conversion rates and could possibly lead to lower search engine rankings.
Google breaks down performance scores into three buckets: 90-100 is great, 50-89 needs improvement, and 0-49 is poor. Ideally, you should strive to get your page performance score to at least 90.
You can use Google’s PageSpeed Insights tool to check your eCommerce site’s performance score. It will give you a detailed report about speed metrics and what the precise issues are.
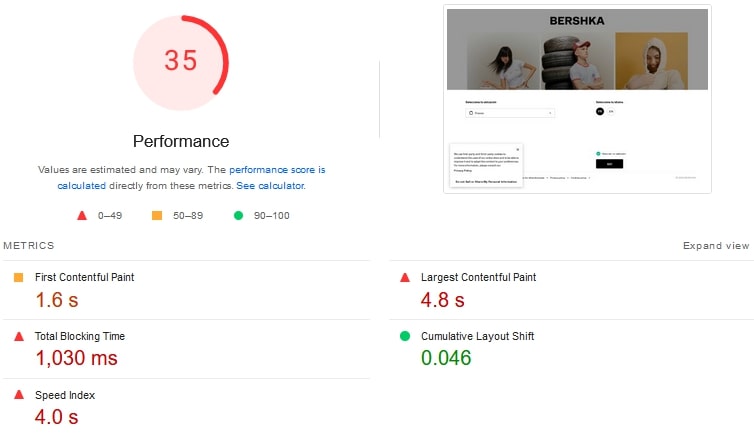
Let’s take the Bershka clothing store site as an example. Here are their homepage performance test results:
Based on Google’s evaluation, the performance score is very low – only 35. The Largest Contentful Paint and Speed Index shows that the user has to wait around 4.8 seconds to see the largest element and 4 seconds to see the above-the-fold content.
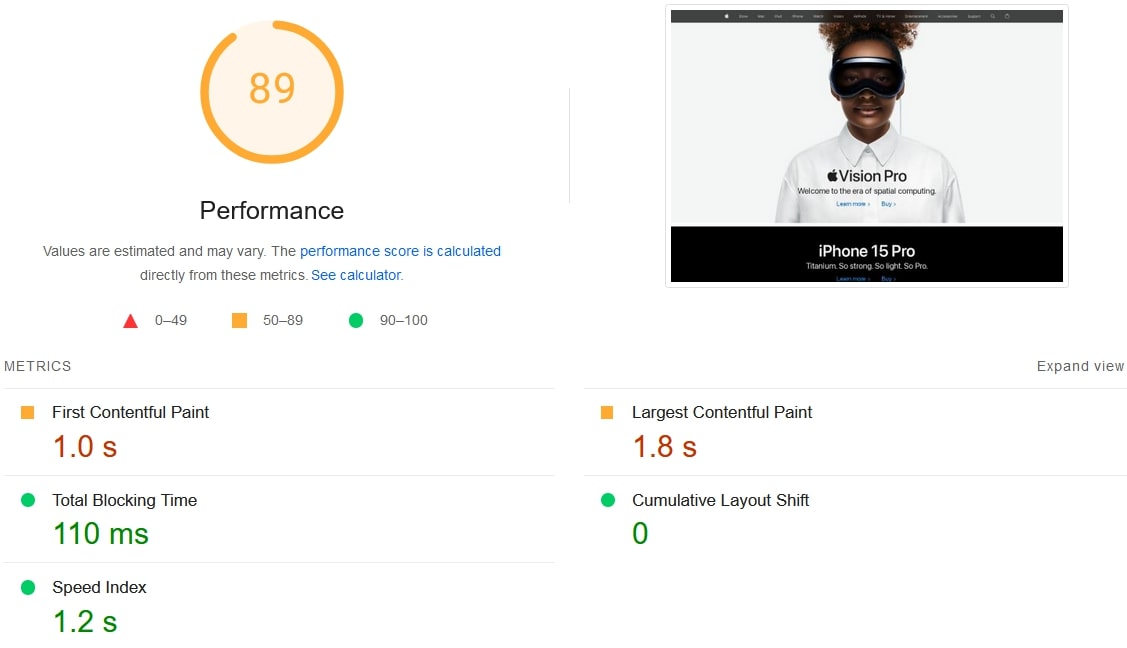
Let’s look at another example – Apple website:
These results are much better, scoring at 89, almost reaching Google’s highest performance score bucket. The Largest Contentful Paint is just 1.8 seconds, exceeding Google’s suggested 2.5-second benchmark.
In the case of Bershka and Apple, both eCommerce sites have too much unnecessary JavaScript and experienced the Largest Contentful Paint load delay.
All of these problems can be fixed by implementing website speed load optimization strategies such as minifying code, using caching, optimizing media files, enabling lazy loading, and more.
Final thoughts
Improving your eCommerce site speed is the key to ranking higher and gaining more user attraction. This helps prevent immediate exits and migration of potential customers to your competitors.
You can optimize your site speed by investing in a high-quality eCommerce website builder, optimizing your media files and code, using caching and a CDN, and removing unnecessary plugins. It’s also helpful to limit redirect usage, use lazy loading, and improve your mobile site.
By implementing these practices, you can ensure your visitors with a seamless shopping experience, significantly decreasing bounce rates and shopping cart abandonment.
Curious to read more? Check out these articles:


Frequently asked questions
Yes, eCommerce site speed can directly affect your SEO rankings. If your website takes over 3 seconds to load, your bounce rate will naturally be higher. Since Google prioritizes user experience, a very slow website is not likely to rank on top.
Yes, eCommerce site speed can highly impact sales. The longer your site takes to load, the higher the bounce rate and the lower the conversion rate can become. In fact, a study by Portent found that a site that loads in 1 second has a 3 times higher conversion rate than a website that loads in 5 seconds.
While using a high-quality eCommerce platform can help make your site load faster, it’s not going to do much if your website is not optimized. To improve your eCommerce site speed, ensure you leverage caching, use a CDN, minify code, and optimize images.