Prior to the introduction of Online Store 2.0 in 2021, you could only add Shopify metafields to your store by meddling in code. Meaning, only developers were able to add them. Now, you can do that yourself from your Shopify admin panel.
Generally, metafields help you add more information about your products that is not just price, product type, or description. It takes a bit of a learning curve to get a hang of it, so we’re here to help you understand what metafields are, how to use them, and why you need them.
What are Shopify metafields?
Shopify metafields are custom fields used to provide extra information about products, collections, and orders in your store. This type of metadata is there for your customers to see, as opposed to the usual definition of metadata in SEO where the main goal is to provide information to search engines, not people.
Metafields can help you sell better as it offers additional information about the products in your store. We’ll touch on the types of Shopify metafields in the next section but, generally, you can add such information as product expiration date, technical specs for cameras, computers, and anything else customers need to know to make an informed decision before buying.
Suggested reading
- Don't confuse Shopify metafields with Shopify meta-descriptions
Shopify metafield types
There are a lot of Shopify metafield types, allowing you to add almost any information you need about products, orders, and collections.
Below, we listed all the metafield types by category.
Shopify metafield types for text
- Single line text
- Multi-line text
- Rich text
Shopify metafield types for numbers
- Date
- Date and time
- Weight
- Volume
- Dimension
- Integer
- Decimal
- Money
- Rating
Shopify metafield types for adding links
- Page reference
- Product reference
- Product variant reference
- Collection reference
- URL
Shopify metafield types for downloading files
- File reference
Other metafield types
- Color
- True or false
- JSON
- Mixed reference
For more extensive explanations on these metafield types, check out Shopify Help Center article on Metafield content types and values.
Where to use metafields in your Shopify store?
You can use metafields in several different ways across your Shopify store, including product, collection and other pages, as well as filtering and search systems. Let’s go through each of them one by one:
Provide more information about products in the product page
Metafields are mostly used in product pages to add more information about the products, be it ingredients, technical specs, number of pages in the book, shipping information, and much more.
What metafields you’ll add to your product pages solely depend on what you’re selling. For example, digital products require different information to be displayed than, say, clothing items.
Suggested reading
- With metafields covering product details, you get more freedom to craft that unique Shopify product description that will capture the heart of the client
Make filtering and search on your store more efficient
Using metafields, you can add specific filters that will help potential buyers find items in your store more efficiently. For example, if you’re selling water bottles, you might want to add filters based on the bottle volume, or the material the bottle is made from since a lot of people may not want to buy plastic bottles.
Use metafields for product variants
You can use Shopify metafields to display different product variants, like color swatches, fabric and materials, flavors, and so on.
You can also use variant metafields to display custom item quantity for different product types. For example, if you want to showcase that you only have 2 jackets left in color green but you have more of the same jacket in other colors, variant metafield will come in handy.
Add additional information to collection pages
You can add custom fields to your collection pages in order to inform customers about changes in your collections. For example, you can announce a product sale with a countdown timer using collections metafield, or introduce a brand new collection.
Add additional information to the order page
You can use metafields to provide customers more information about their order as they’re checking out. For example, you can create a metafield for checking normal or express delivery using True or False metafield type.
Optimize your product pages for SEO to get more store visitors
Start using TinyIMG today
How to add metafields to Shopify product pages?
Let’s go over the steps of adding metafields to your products pages.
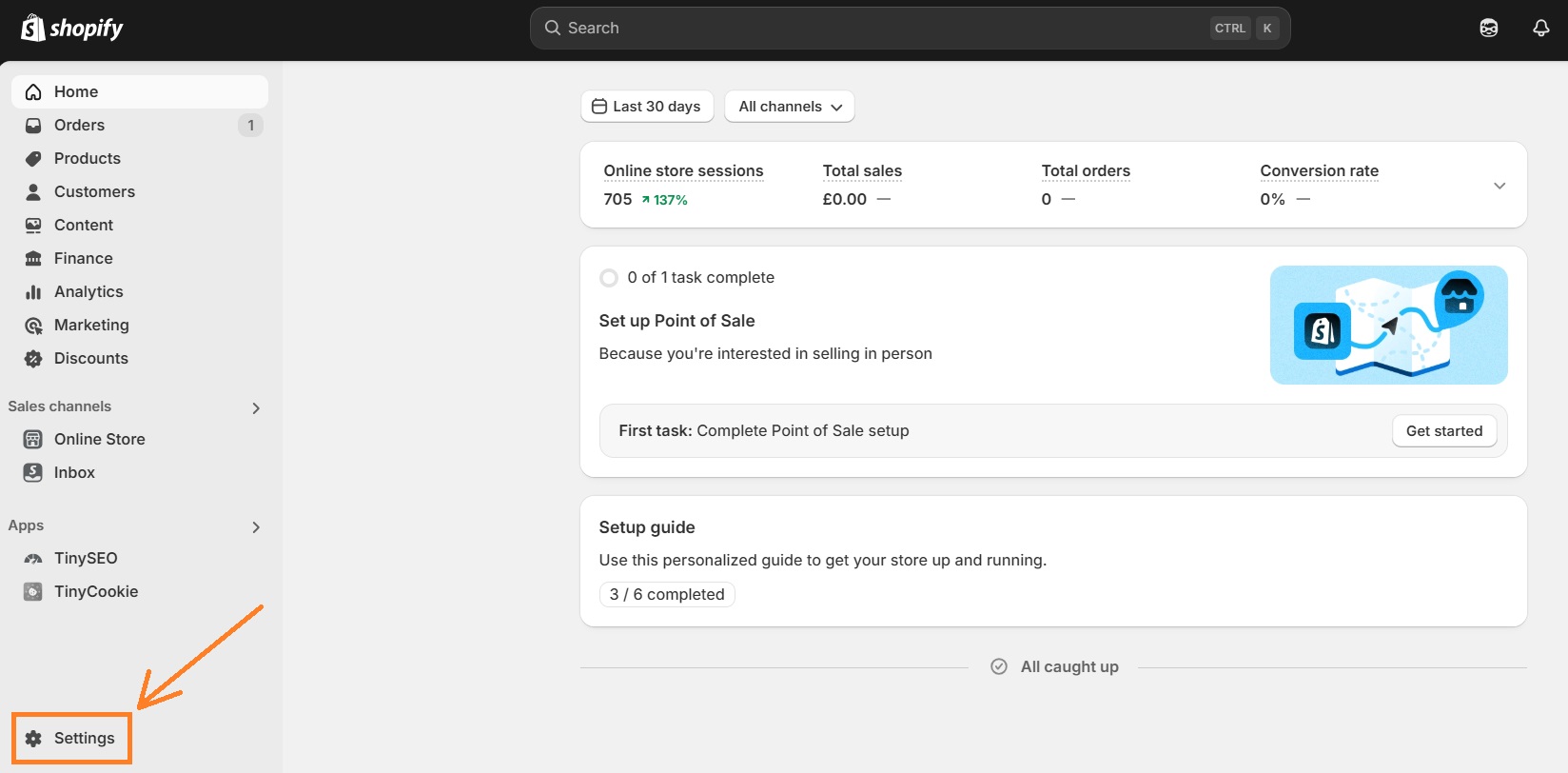
- Go to your Shopify admin panel and click Settings
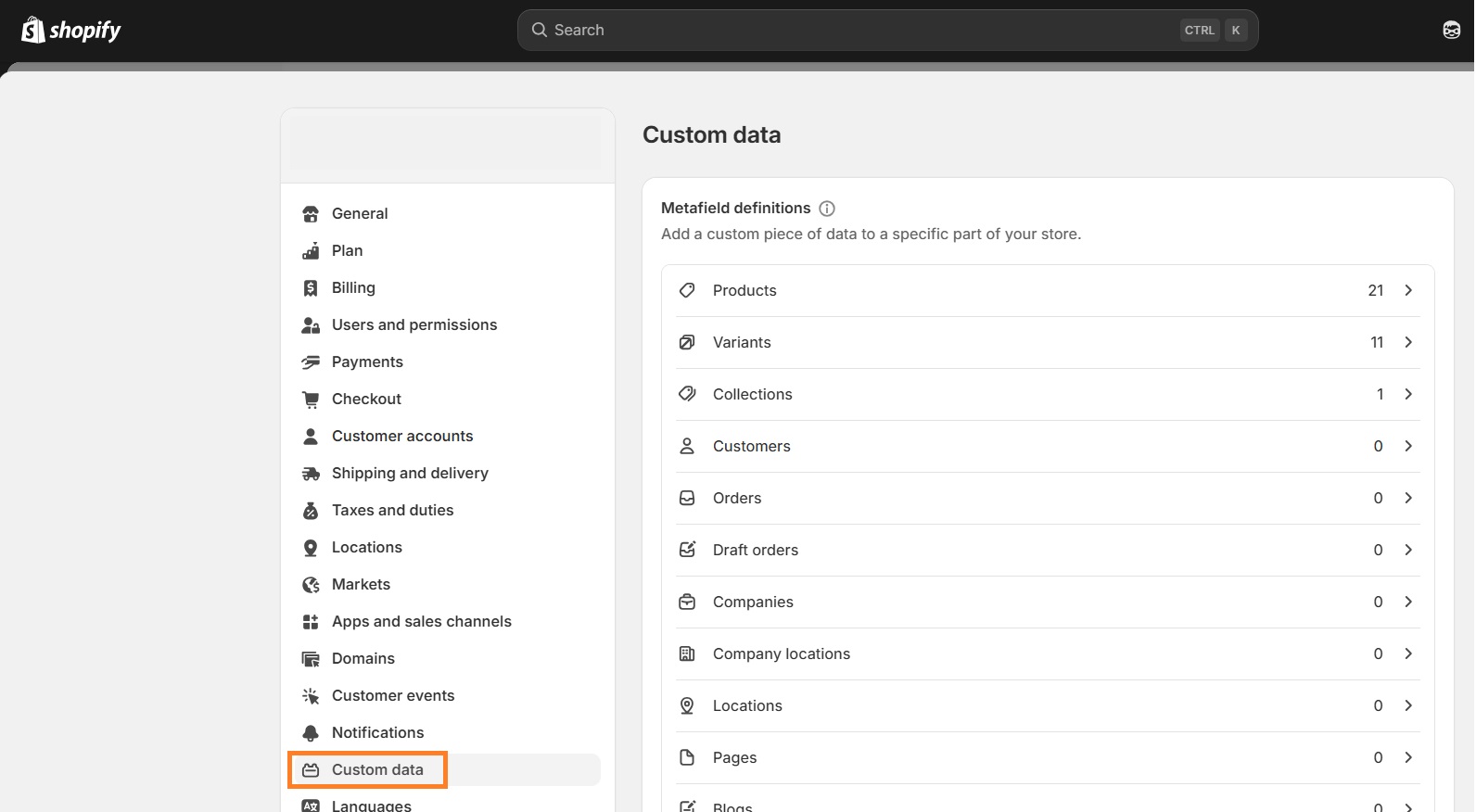
- In the left tab, find Custom data and select it
In the list, you can also see metafields for variants, collections, customers, orders, and so on. For now, we’ll stick to the product pages, which brings us to the next step.
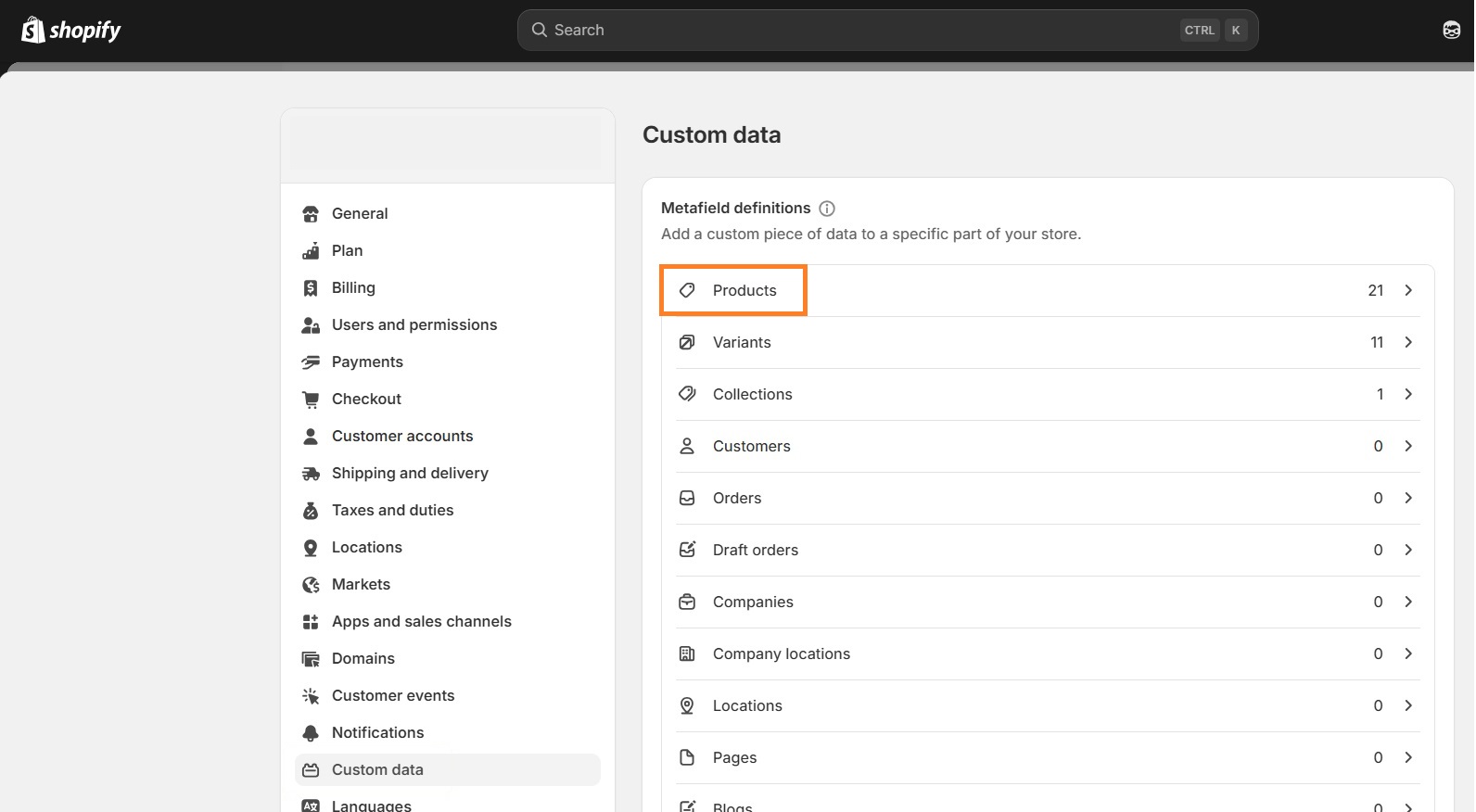
- Now, click Products
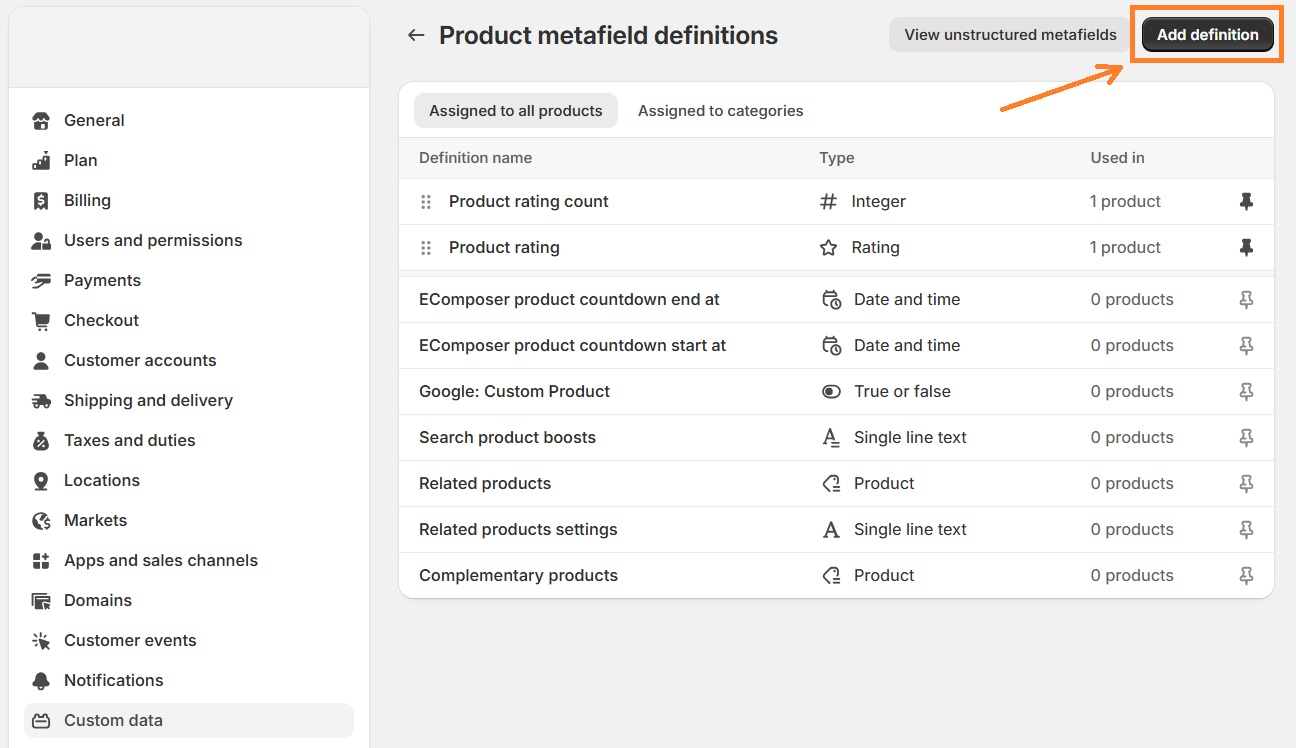
This is the place where you can define (in other words, create) your metafields for your product pages.
- Click Add definition
This is where you’ll start creating a metafield.
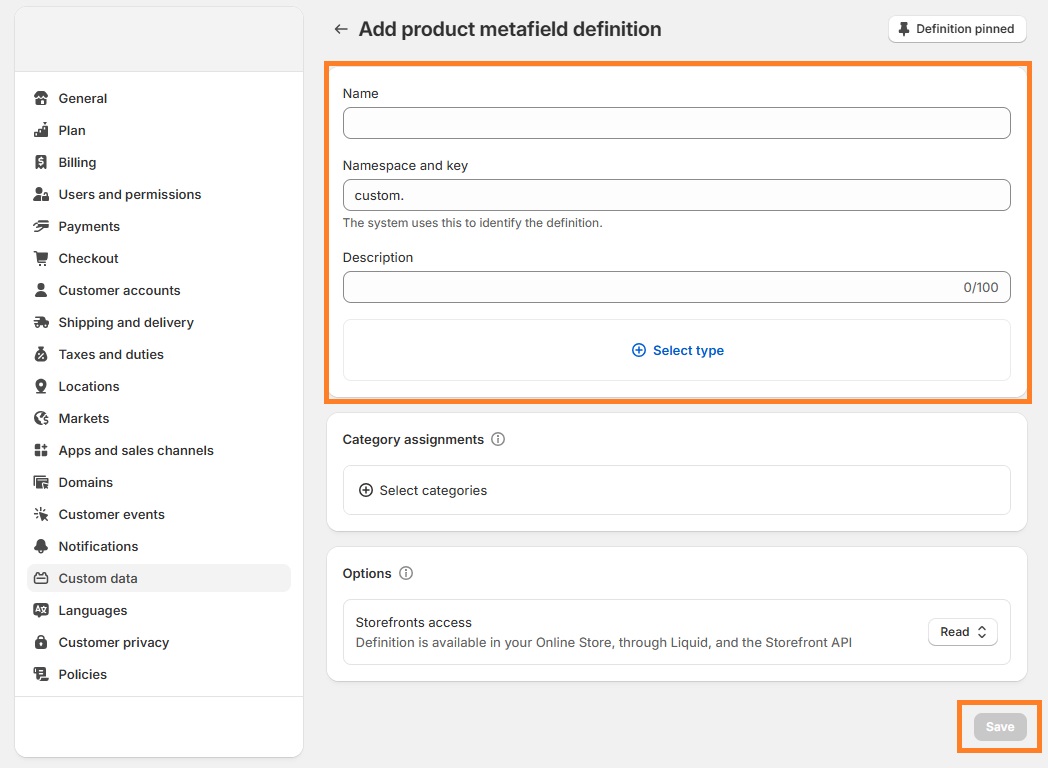
- Fill in the required fields
Here’s a quick explanation of the fields you need to fill in:
- Name is whatever you want to call your metafield. You will see this name when you’re adding new products or editing older ones. Therefore, make it specific and understandable, so you can easily find it and know which metafield it is.
- Namespace and key is an ID for a metafield. It helps you to better organize your metafields. In this field, only put letters, numbers, dashes, and underscores.
- Description is optional. It’s exactly what it says it is – a description for a metafield.
- Type is the type of metafield you’re adding. Once you click on it, a dropdown panel opens up allowing you to choose from different types of metafields. You can add text, numbers, dates, measurements, etc. The most commonly used type is Single text line – you can use it to add subtitles to your products, add additional information about shipping, and so on.
Once you’re done, click Save. The metafield is now defined/created but we’re not done. Now, you’ll need to add the metafield to your product and then to your Shopify store, so that your store visitors can see it.
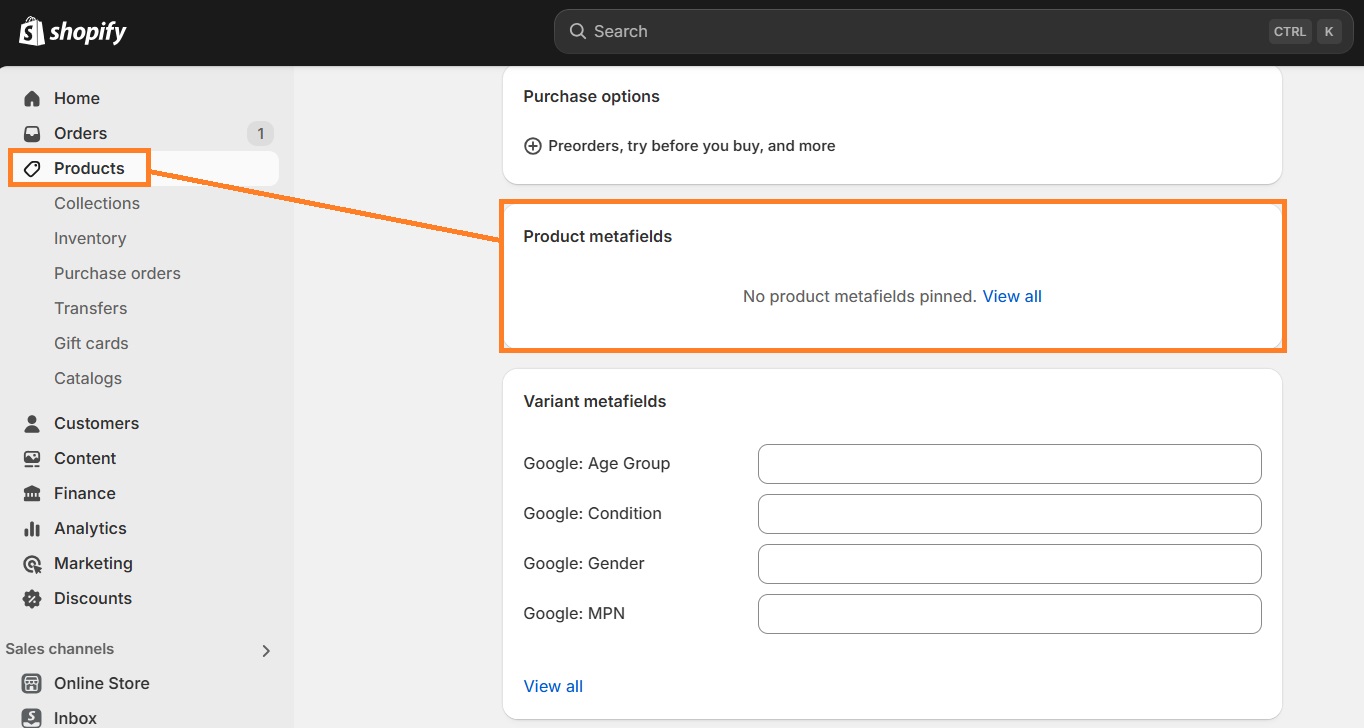
- Go to Products from your Shopify admin panel
Exit the settings and go to Products. Once you’re there, select the product you want to add the metafield to.
Scroll down and you’ll see the metafields table at the very bottom. You can see the name of the metafield here is “Product subtitle”. Now, you have to give it a definition. Click on it and you’ll be able to write whatever it is you want to show up in your product page. In this case, we wrote “High quality cotton t-shirt”.
- Once you’re done, click Save.
Now you’ve added the metafields to your product. Jump to How to display metafields in your Shopify store? to learn how to showcase metafields you created to your store visitors.
How to bulk-edit Shopify metafields?
In order to manually bulk-edit Shopify metafields in one place, follow these steps:
- Go to Products in your Shopify admin panel.
- Click the box to select all of your products.
- Click Bulk edit.
- The table will open with different columns. Here, click Columns in the top right corner.
- Scroll down to metafields and select any or all metafields you want to add to your products.
- Click on the text field and edit.
- Once you’re done, click Save.
If you don’t want to bulk-edit all metafields yourself, you can install a Shopify metafields app that will help you manage metafields from one dashboard.
How to display metafields in your Shopify store?
Here’s how to make metafields appear in your Shopify store:
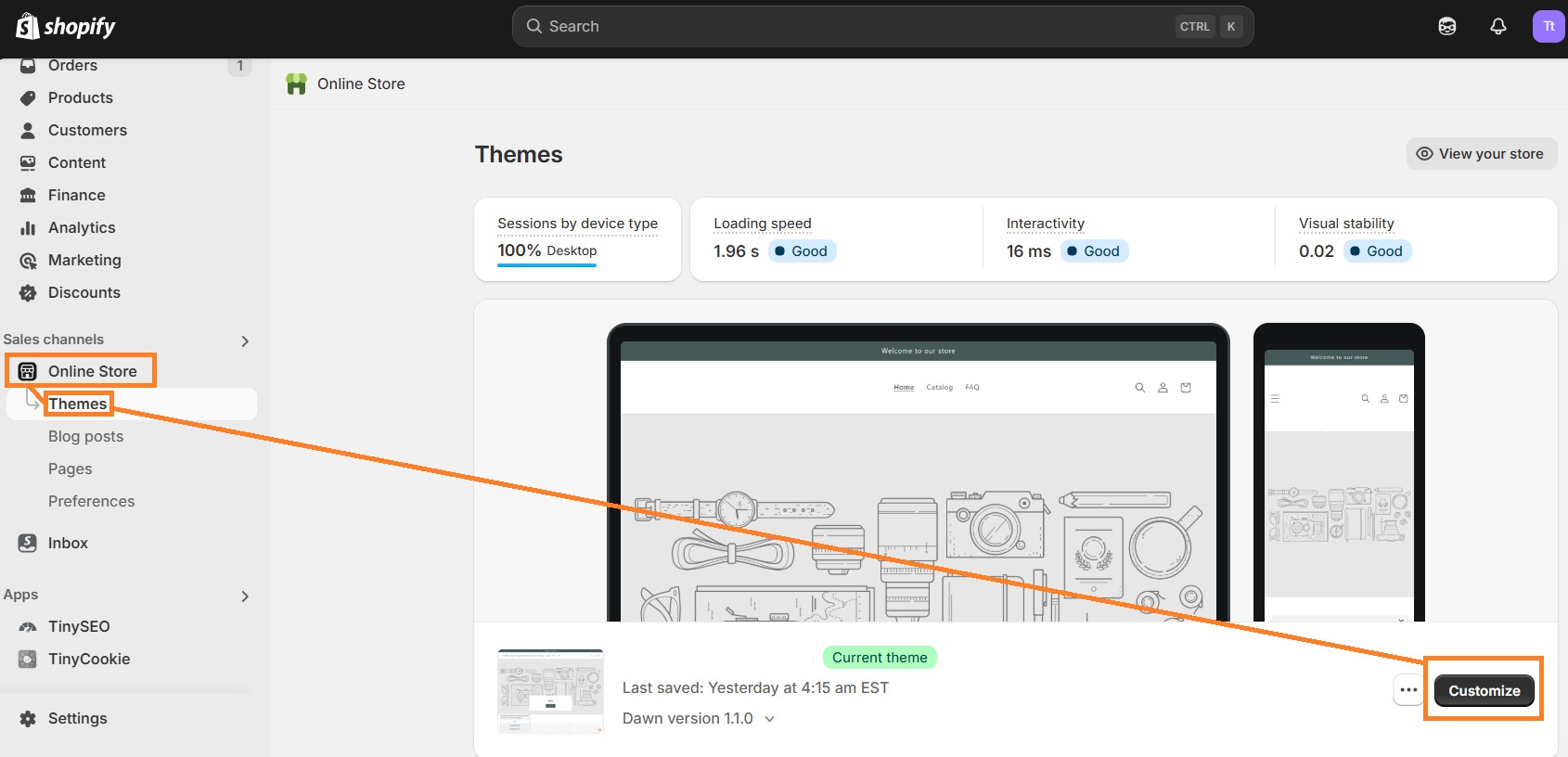
- Go to Online Store in your Shopify admin and click Customize
Now, we’re entering the store editor where we’ll add the metafield to your product page.
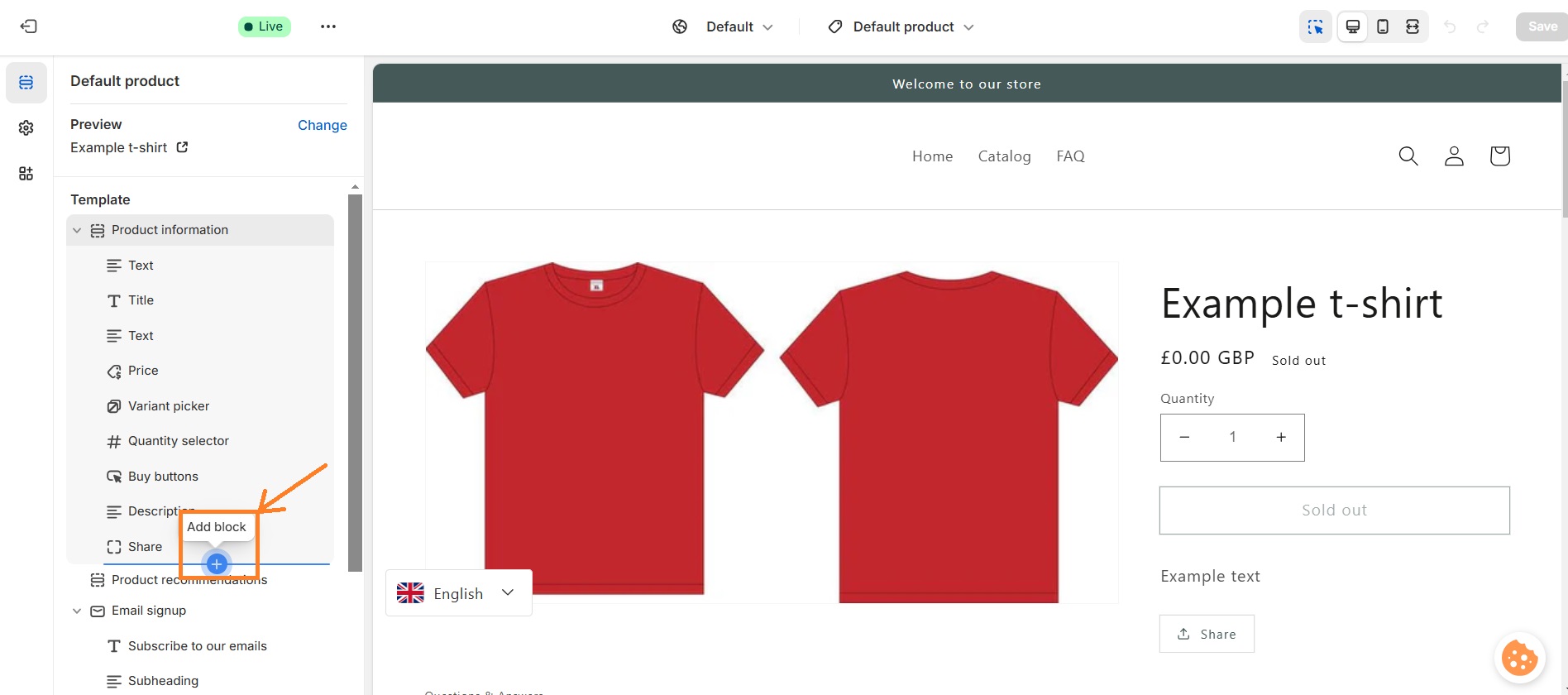
- Find the product you want to customize and click Add block
On the left sidebar you can see all the product information. In order to add the product subtitle metafield we created, we’ll need to create a new text block.
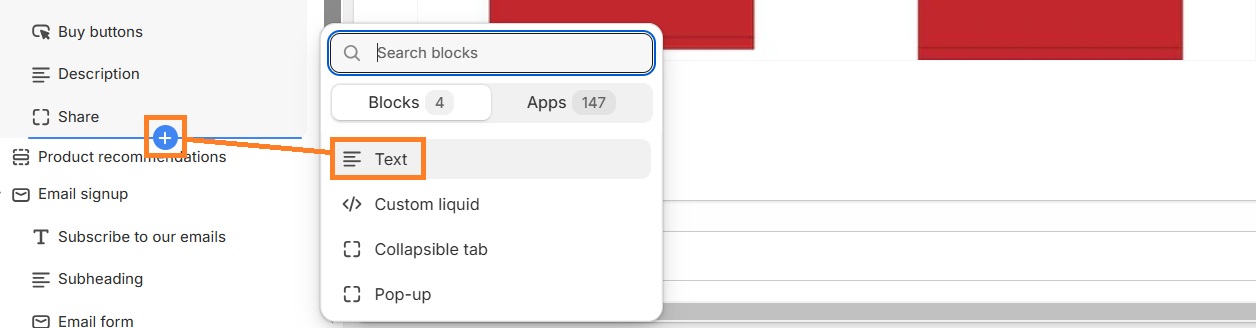
- Create a new text block
Underneath “Theme blocks” you can see Text. Since we created a text type metafield, we need to create a text block. Click it in order to add it to your store.
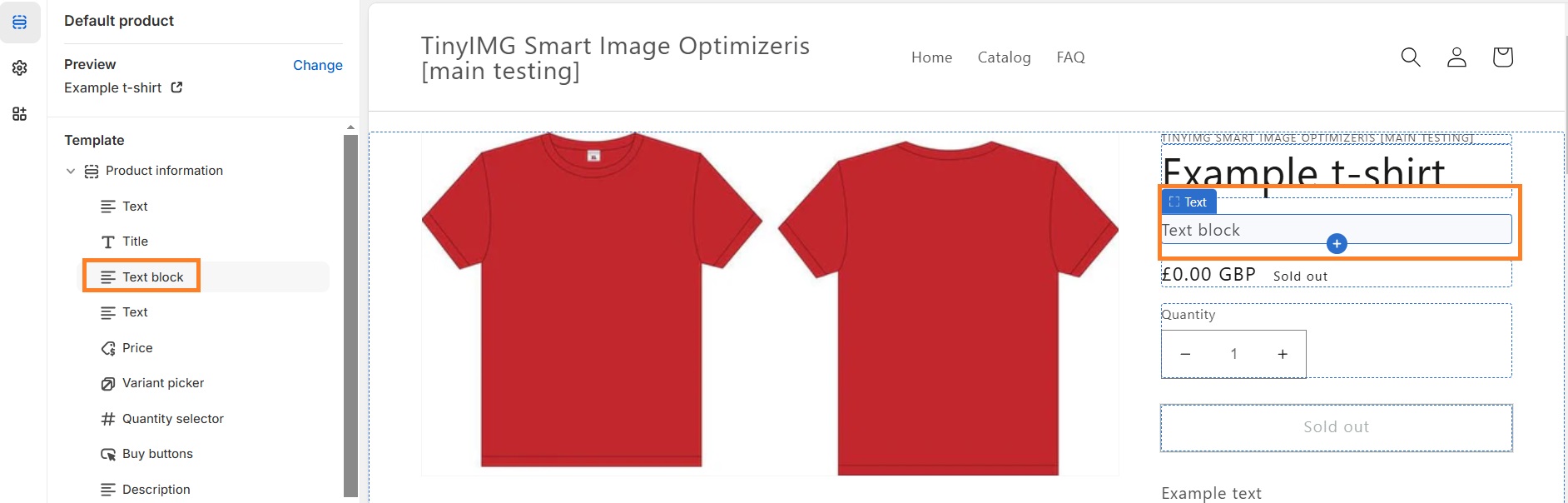
- Move the text block to the preferred position
Our metafield is called Product subtitle, therefore, we have to move it so it sits under the product title.
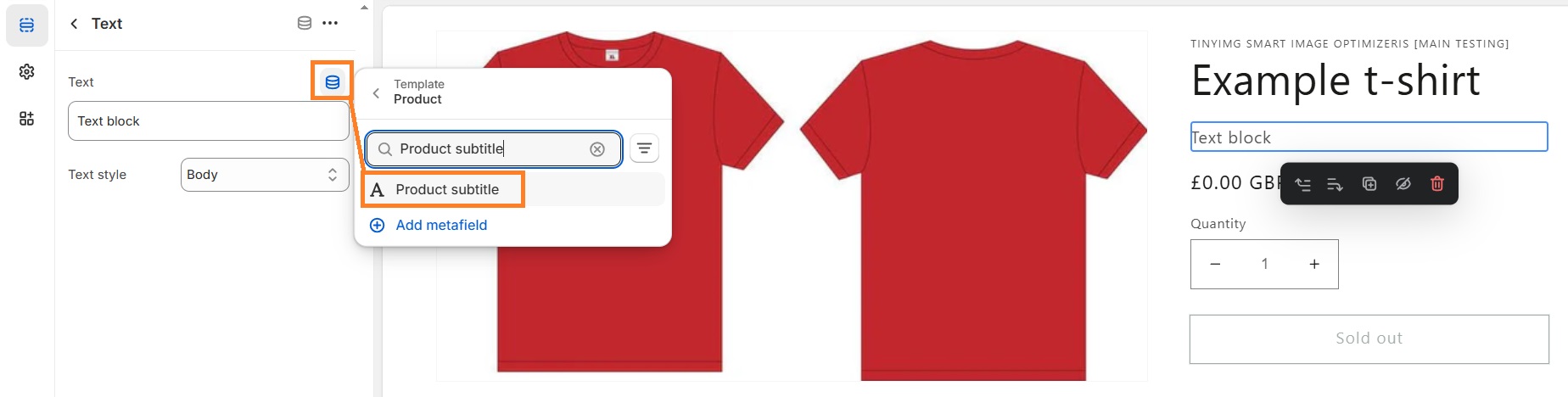
- Add your metafield to the product page
Click on the Connect Dynamic Source icon above the text field.
- Select the metafield you want to add. In this case, we’re choosing Product subtitle.
And you’re done!
But there’s something important we want to add:
Since metafields are dynamic, they will vary across different products, depending on what information you’re providing about each product. If you were to manually write the text in that field, it would appear across all of your products because the text block itself is static.
However, you can combine static and dynamic text in some cases. For example, if you want to add a different release date to every product, your static text could be “Release date”, and the dynamic text would be whatever metafield you’ve created for that particular product. So, one product’s release date would be June 1, another’s – December 20, and so on.
What are the benefits of Shopify metafields?
Shopify metafields are great for displaying information about products that are not provided in the Shopify admin. Metafields can help you increase conversion rate because useful information about the product can sway the customer and earn you trust.
Depending on the product you’re selling, metafields will vary. For food items, you might need to display ingredients and allergens. If you’re selling bikes, technical information, like how much suspension travel they have, is necessary for customers.
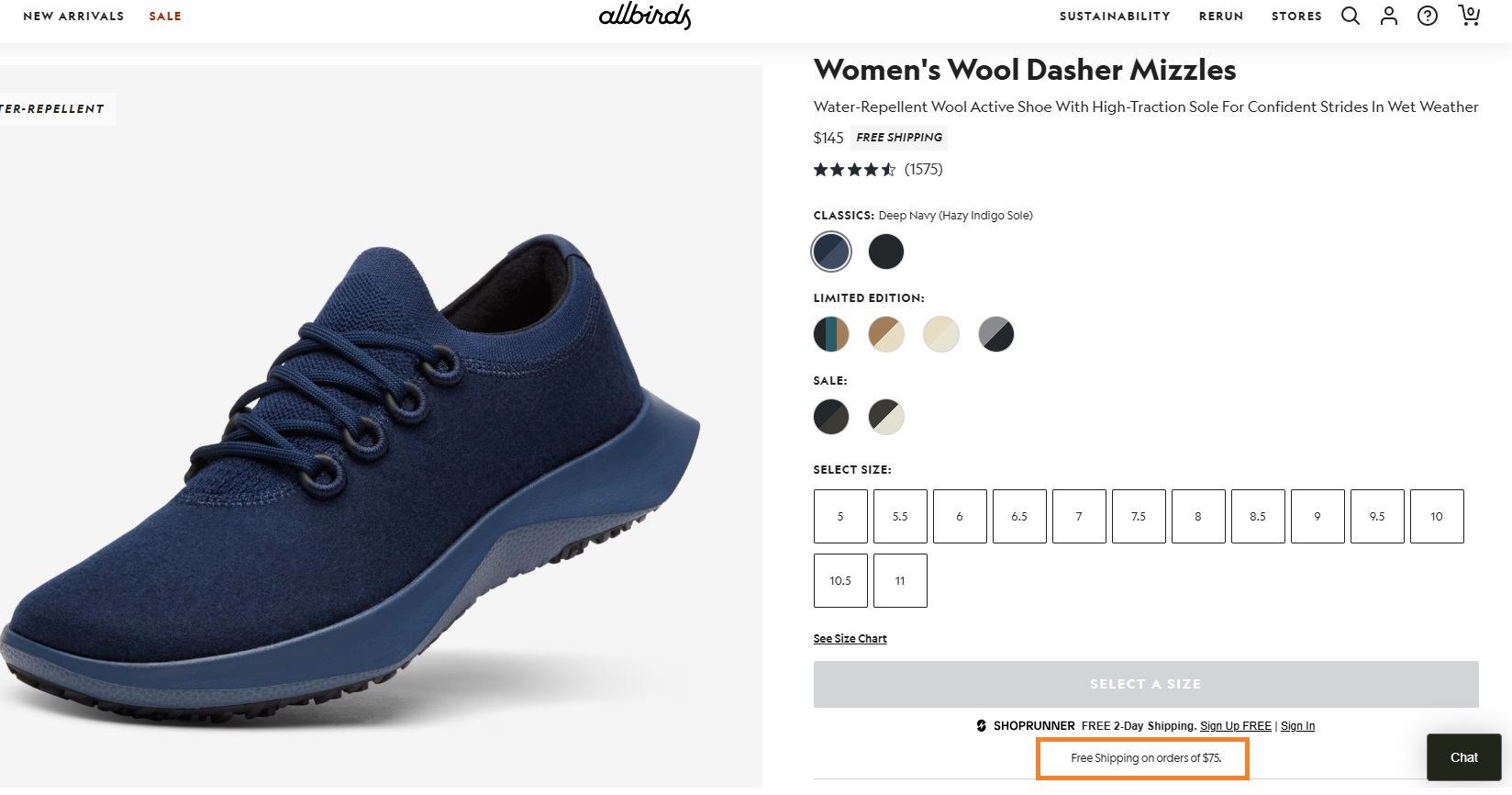
The Shopify store in the example below uses metafields to display information about limited edition releases and notify buyers about free shipping.
To sum it up, if you utilize metafields correctly, you can better customize your store, provide useful information to potential buyers, and, in turn, increase your sales.

Frequently asked questions
You can create up to 200 metafield definitions per content type. Meaning, you can create 200 product metafield definitions, and then the same amount for other types of metafields.
To use metafields in the Shopify app, follow these steps:
- Go to Settings in your Shopify admin
- In the left tab, click Custom data
- Select the metafield type from the list
- Click Add definition
- Fill in the forms
- Click Save