Fonts are a big part of your Shopify store’s identity, brand image, and overall website design. When you think about your brand, you most likely imagine the style and the mood you want to embody in your online store. Whether it’s modern, minimal, classic, or retro – just like colors and design elements, different fonts also reflect different styles.
And since Shopify gives you the ability to choose from hundreds of fonts, it can be quite a burden to decide on the best one.
In this article, we’re going to give you the rundown on some of the best Shopify fonts to use. Besides that, we’re also going to talk more about why fonts are important, touch on the best Shopify font combinations, and share some additional font-related tips.
The font is important when there are visitors to your Shopify store. Make your store's SEO performance and speed better with TinyIMG!
Try TinyIMG todayWhy is font important for your Shopify store?
A good font ensures consistency and synergy for the website design. If poorly chosen, it can throw off the entire look of your Shopify store, even if other elements are in place. Here are a few reasons why fonts are important for your Shopify store:
- Consistent website design. There’s a reason why there are so many pre-made Shopify store templates. People that design those are knowledgeable about how different design elements work with each other, including fonts. A modern website might look off with a classic serif font like Times New Roman. Therefore, ensuring design consistency is extremely important.
- Good readability. A font can make or break website readability. That’s why some fonts work better for headings, some for buttons, and others for the body text. You want to make sure visitors have a seamless experience on your website, and don’t even have to think about how hard or easy it is for them to read the copy.
- Brand identity. If you’re going for a bold, unconventional font, you should make sure it makes sense for your brand. Even popular and classic fonts, like Helvetica, might not be suitable for your brand image. Think about what you want to say with your brand, and choose the font based on that.
- Website speed. Some fonts can make your website load slower. That’s why it’s crucial to take your Shopify store’s speed optimization into consideration when choosing a font. When you’re designing your Shopify store, you can experiment with different fonts and check the speed of the store using free online website speed checkers.
Generally, the right font should look seamless in your store. Whether it’s bold and extravagant, or modern and minimal, the best choice will be the one that looks like it belongs.
Best Shopify fonts to use
Let’s take a closer look at a few specific Shopify store fonts that are widely used. After all, they’re popular for a good reason!
We’ll talk about why they work, whether they're available straight from Shopify font library, and take a look at stores using them.
Montserrat - great for CTAs and menus
- Available on Shopify font library: Yes
- Variants: 18
- Suggested Shopify font pairings: Roboto, Helvetica
Montserrat evokes a feeling of memorability and stability. It’s a straightforward yet characteristic font that will reinforce pretty much any Shopify store design choice.
While not too many Shopify stores choose to use Montserrat for the entirety of the store, it’s a wildly popular choice for buttons and menus.
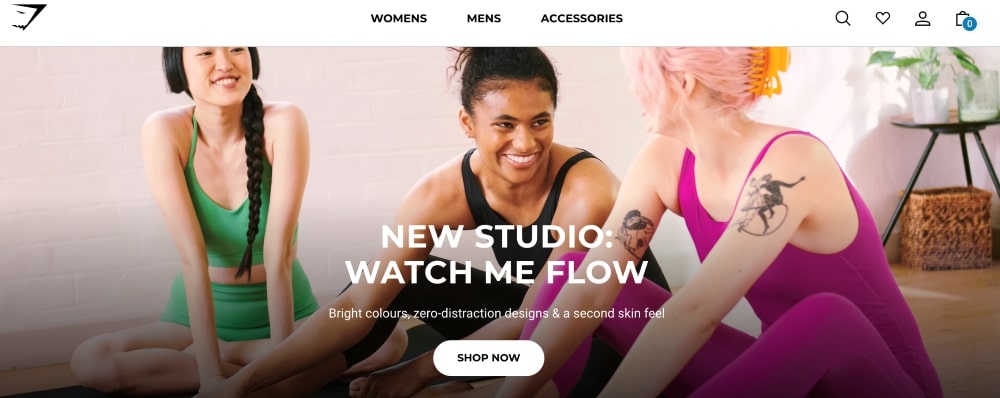
Take a look at GymShark rocking Montserrat on their new collection title and CTA (paired with Roboto for the description):
Helvetica/Helvetica Neue - complements risky store designs
- Available on Shopify font library: Only Helvetica
- Variants: 8
- Suggested Shopify font pairings: Crimson, Areal.
Helvetica is a great Shopify font option for those that are taking risks in other areas of store design, such as unusual layout or color contrasts.
In fact, many graphic designers will opt for Helvetica during their first projects for this exact reason. Helvetica is modern and simplistic, it plays more of a supporting role rather than making a statement on its own.
It’s also one of the more widely used and recognized fonts. Helvetica creates a sense of comfort for your website visitors and gives them that “I’ve been here before” type of a feeling.
Helvetica Neue is very similar to Helvetica, but it’s more recent and has been used more widely. It has better proportions and minor aesthetic improvements.
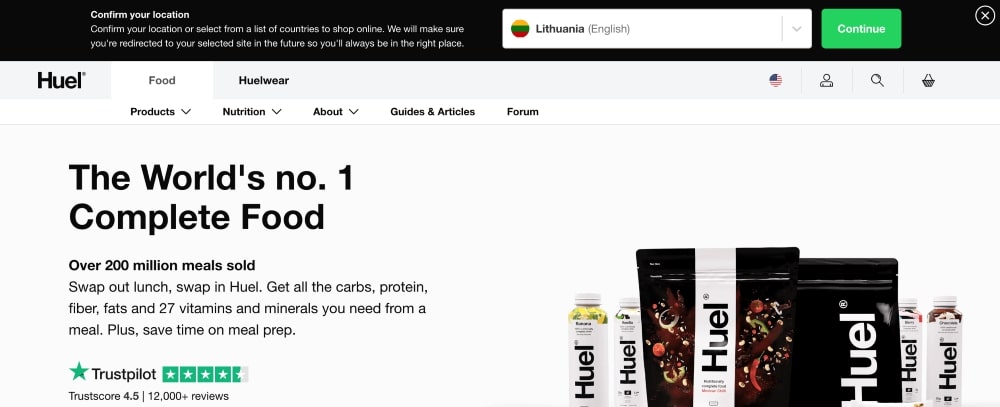
Here is what Helvetical Neue looks like on Huel home page:
Proxima Nova - great for highly visual brands
- Available on Shopify font library: No
- Variants: 16
- Suggested Shopify font pairings: Nunito, Helvetica Neue.
Created by Mark Simonson, Proxima Nova is a classic. It’s lightweight, complements pretty much any website design, and is reliable.
Some might say that Proxima Nova lacks character, but we see it as an elegant, minimalist font. It fits in well with more eccentric and expressive store designs that are more image-heavy.
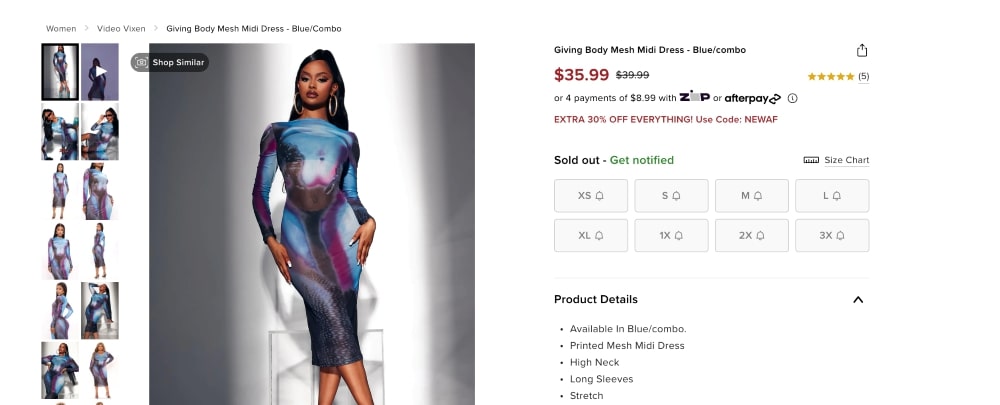
Take a look at Fashion Nova’s product page using Proxima Nova:
Open Sans - tech store favorite
- Available on Shopify font library: Yes
- Variants: 10
- Suggested Shopify font pairings: Montserrat, Bitter, Georgia, Lato.
Open Sans is quite a characteristic font. It’s pleasant to look at, and even gives off an official feeling. This font is loved by tech stores selling gadgets and electronics.
Another reason to choose Open Sans for your Shopify store is its incredible readability in smallest font sizes. If you want to squeeze in a lot of information into your product pages, or if the majority of your visitors use mobile devices, consider Open Sans.
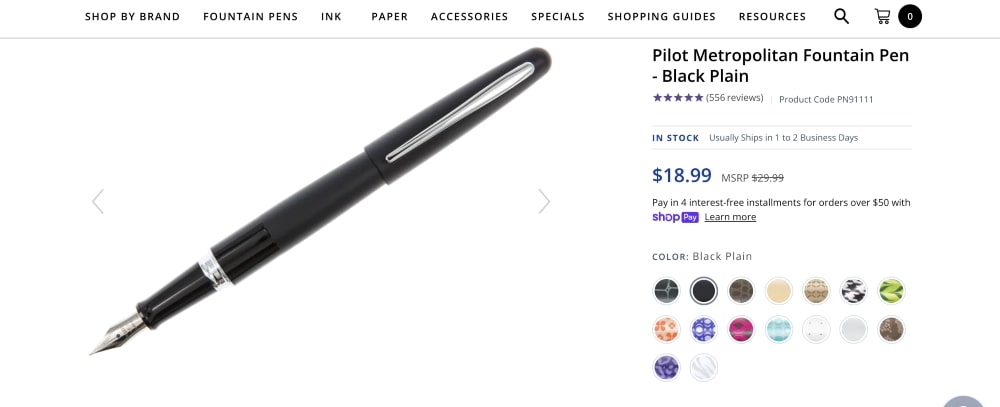
Here is Goulet Pen product page with Open Sans, take a look for yourself:
Roboto/Roboto Condensed - top UX font
- Available on Shopify font library: Yes
- Variants: 18 in total
- Suggested Shopify font pairings: Lora, Nunito, Montserrat
First introduced in 2011, Roboto is a web-specific font. It was designed with maximized user experience in mind. It balances out spaces between letters to improve readability.
Roboto’s readability has made it a very, very popular font for larger bodies of text whereas Roboto Condensed is a more common option for headings, buttons and captions.
In fact, some might say Roboto font family is so overused that it doesn’t add much to brand identity anymore.
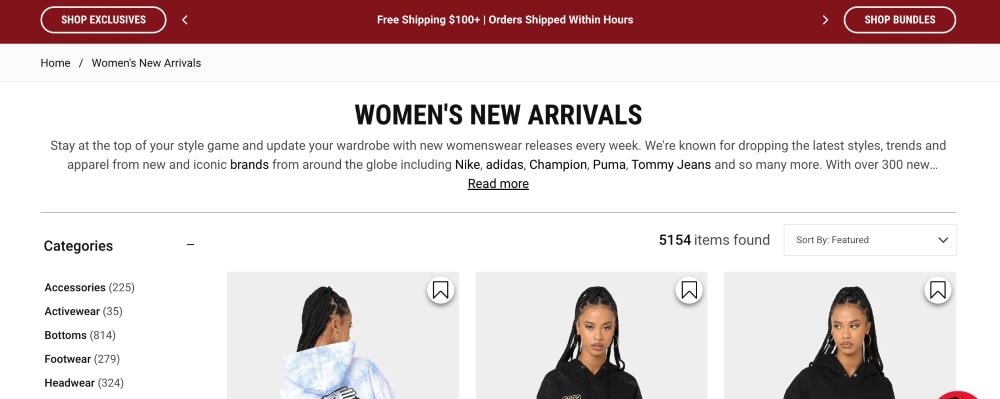
However, Culture Kings beg to differ as they’re successfully using it across their website:
Lato - great for soft looks
- Available on Shopify font library: Yes
- Variants: 18
- Suggested Shopify font pairings: Proxima Nova, Ubuntu, Georgia, Roboto/Roboto Slab/Roboto Condensed
Lato was created by a Polish designer and is meant to be a font that’s very easy to read. Its intentional softness also makes sense knowing that “lato” means “summer” in Polish.
The success of this font is unmatched. It was released in 2015, and as early as 2018 it was among the top three most popular fonts in Google Fonts.
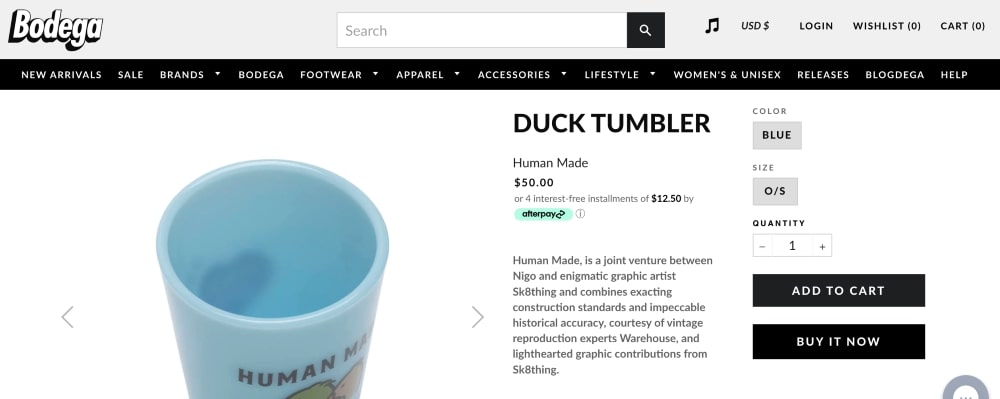
Check out Bodega’s product description using Lato to see what the hype is all about:
Futura - best for mobile-first stores
- Available on Shopify font library: Yes
- Variants: 13
- Suggested Shopify font pairings: Lato, Open Sans, Trade Gothic, Garamond.
The Futura font dates back to 1927 Germany. It revolutionized German print and has close ties to the Bauhaus movement. Fun fact: this font also lives in space as the 1969 Apollo 11 mission chose this font for the plaque they left on the Moon.
Futura was and still is a favorite among many. The geometric design and precise proportions look modern and are easy on the eyes. Just like Open Sans, Futura has great readability no matter the size, which makes it a perfect font for mobile-first websites and apps.
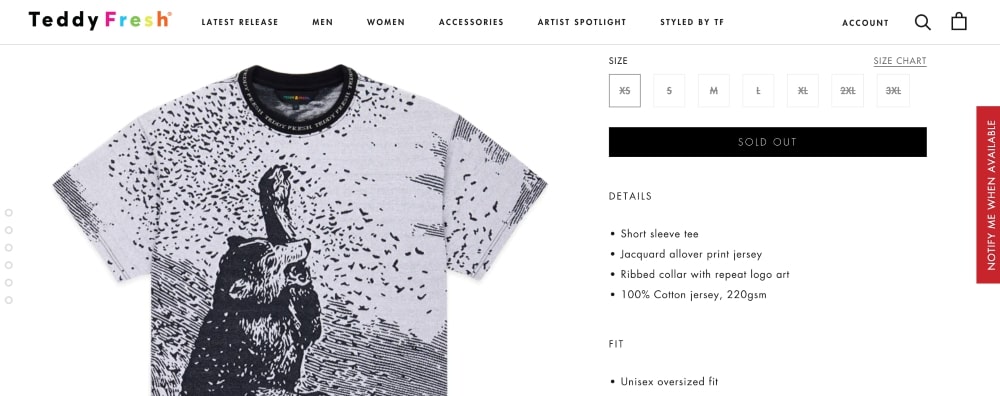
As for Shopify stores, Teddy Fresh is successfully using it for its chic product pages:
Brandon Grotesque - very characteristic font
- Available on Shopify font library: No
- Variants: 12
- Suggested Shopify font pairings: Verona, Baskerville, Courier.
Brandon Grotesque is one of the edgier fonts in our list. This geometric-style font was popular in the 1920s and 30s, and has been corrected overtime for better legibility.
Brandon Grotesque is a great choice for any store looking to enhance a minimal design, and make it a bit more memorable.
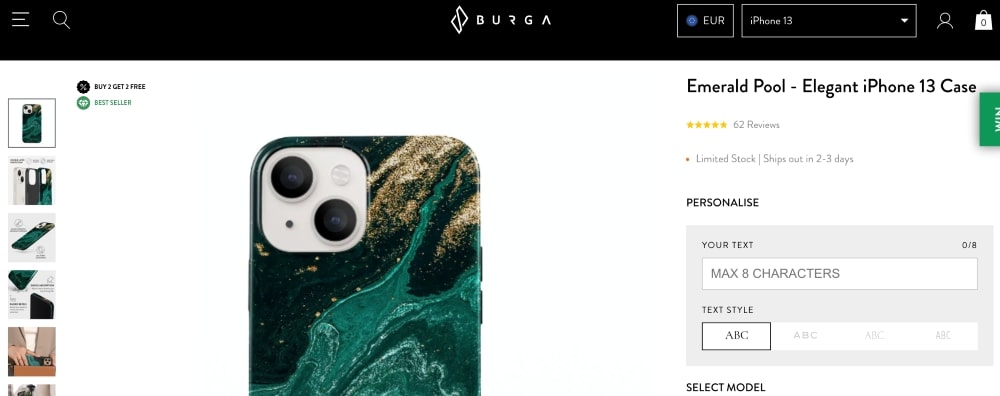
One of such Shopify stores is Burga, rocking Brandon Grotesque on their product pages:
Poppins - works great as solo font
- Available on Shopify font library: Yes
- Variants: 18
- Suggested Shopify font pairings: Lora, Gravitas, Gotham, Playfair Display.
The Poppins font is one of the most popular sans-serif fonts. It’s beloved by web designers – and for a good reason because Poppins was created specifically with UX and UI in mind.
While not particularly unique or memorable, it’s a great addition to any store that’s aiming for a functional design over anything else.
18 font variants means it goes well for body, headings, captions, footers, and anything in between. Thus, Poppins is a very convenient option for stores that want to cover the entire website with a single font.
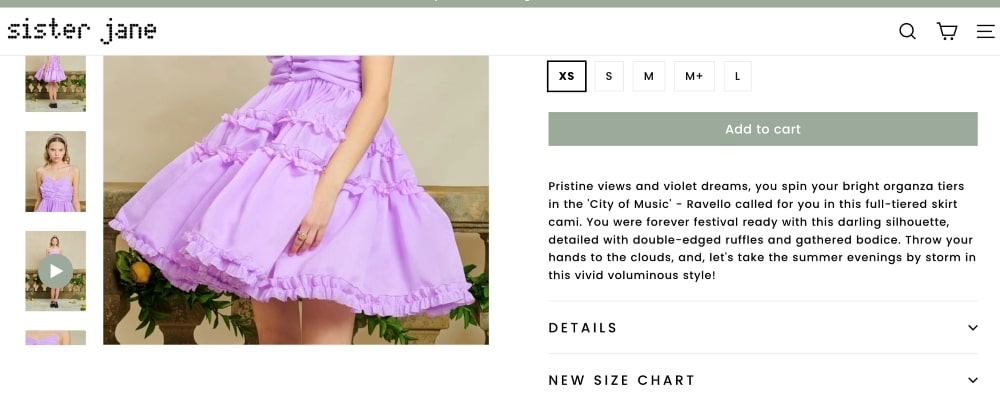
You can see Poppins Shopify font in action in SisterJane product description:
Lora - best curvy font
- Available on Shopify font library: Yes
- Variants: 4
- Suggested Shopify font pairings: Roboto, Nunito, Merriweather, Lato.
Last but not least, Lora definitely has a spot on Shopify best fonts list. It maintains the perfect balance between readability and handwritten font styles.
Available only in 4 versions, Lora usually needs at least a single pairing. Brushed curves and overall mild look makes it a stand-out option for headings and titles, while body text commonly goes in Roboto or Lato.
Take a look at Holstee pairing Lora for headings and Lato for body text:
Shopify font combination examples
Below, we have prepared 5 Shopify font pairings that might inspire you when choosing fonts for your own project.
1. Montserrat + Roboto
It’s a harmonious pairing that gives off a professional, sleek, and modern look. While not too expressive, this font pairing is popular because it commands respect and works seamlessly for different types of website designs and industries.
2. Open Sans + Bitter
This pairing blends contemporary elegance with traditional sophistication. Open Sans, a friendly and modern sans-serif typeface, contrasts well with Bitter – elegantly curved and classic-looking font.
3. Lato + Ubuntu
Contemporary and versatile, this pairing offers a clean and modern aesthetic while maintaining great legibility. Lato, a geometric and organic font, pairs well with Ubuntu’s simplicity and clarity.
4. Poppins + Lora
Poppins’ clean lines and rounded shapes go well with Lora’s sophisticated touch. The pairing works well for digital and printed media because of its modern yet timeless elegance and excellent readability.
5. Roboto Condensed + Nunito
The bold and expressive Roboto Condensed creates a balanced contrast alongside a rounded and friendly Nunito sans-serif typeface. It’s a cohesive and dynamic combination that’s fit for a wide range of applications, from websites to branding materials.
How to choose the best font for your Shopify store?
Fonts play a bigger role in your store design than you might realize, so choose carefully.
Best font means something different for every Shopify store, but you should still take some of the following point into consideration.
- Your brand. Is your brand modern, classic or playful? Or perhaps vintage? If you don’t know where to start, start by Googling “fonts” with adjectives you’d use to describe your brand. Chances are something will catch your eye.
- Store speed. Always prioritize store performance over fancy design. No one will care about your exceptional font if your store loads so slowly, people leave it before the font even shows up. You can read more on how to optimize your chosen fonts here.
- Versatility and pairing. Some fonts have many variants, allowing you to have one font for the entire store. If you feel the need to pair numerous fonts, trim your options down to one or two pairings. Afterwards, create a demo page of your website using your options and settle on one.

Tip: If you’re going for a custom or rarely used font, set secondary fonts for browsers that don’t support the primary ones. This way you might not be able to show the design you were initially going for, but at least the text will be there. Popular secondary options are Helvetica and Roboto because of how versatile they are.
Where to find fonts for a Shopify store?
You have two main places where you can find Shopify store fonts:
- Shopify font library. All fonts on Shopify fonts library are free to use for Shopify sellers. The library boasts quite a few options and if you see some major font missing, it’s likely due to licensing issues. The options available there should cover the needs of most Shopify stores.
- Third-party websites. If you decide to go a custom font route or prefer a font that’s not available in the library, you can always opt to go for a third-party option. Your most convenient option in that case is to upload the font files to your Shopify theme.
Where to find font pairing ideas for your Shopify store?
Let’s begin by saying that there are no strict rules for font pairing. You can get great results by experimenting and seeing what sticks.
However, if you are struggling with best Shopify font combinations, try these websites:
- Fontpair has quite a few ready-made font pairings for those who don’t know where to start.
- Typ.io - while the UX of this website is a bit questionable, they have pulled data from a lot of websites and provide you with popular font pairings and their visual examples.
- MyFonts boasts a library of over 130,000 fonts with pairing suggestions and visual examples.
- Google! That’s right. If you search for “your chosen font name + pairing”, you’ll see the top suggestions out there.
Shopify font size and color tips
In terms of font sizes, we advise 16px as a minimum for the body. It ensures readability and presentable look across all devices.
When it comes to headings, you can be quite liberal with font sizes, just make sure everything is visually balanced.
The color of your font 100% depends on your background. What you want is sufficient contrast (dark on light or vice versa) and no color clash that causes headaches (e.g. thick black font on a bright red background). Other than that, let the creativity flow.
Conclusion
Shopify fonts play a massive role in store design. They contribute to brand memorability, website aesthetics and influence website performance.
Use our tips to pick a great Shopify store font, find good pairings, set secondary fonts and enjoy a beautiful Shopify store!
Curious to read more? Check out these articles: