The TinyIMG extension is a free extension for Chrome users that can be used to detect multiple issues on specific pages and analyze competitors. From finding missing metadata fields and quickly checking Core Web Vitals to detecting redirect chains and broken links – the TinyIMG extension can do it all.
In this article, we’re going to teach you how to identify SEO issues with the TinyIMG extension and the fastest ways to fix them. Keep reading to improve your site’s SEO in just a few steps.
Analyze your landing pages, schema markup, links, page status, images, and open graph protocol with one extension
Try TinyIMG free1. Landing page issues
Landing pages convert traffic by focusing on one goal. It should be simple and directed towards one specific call to action. However, it should also include descriptive metadata, a clear URL, meta robots, and good web vitals scores.
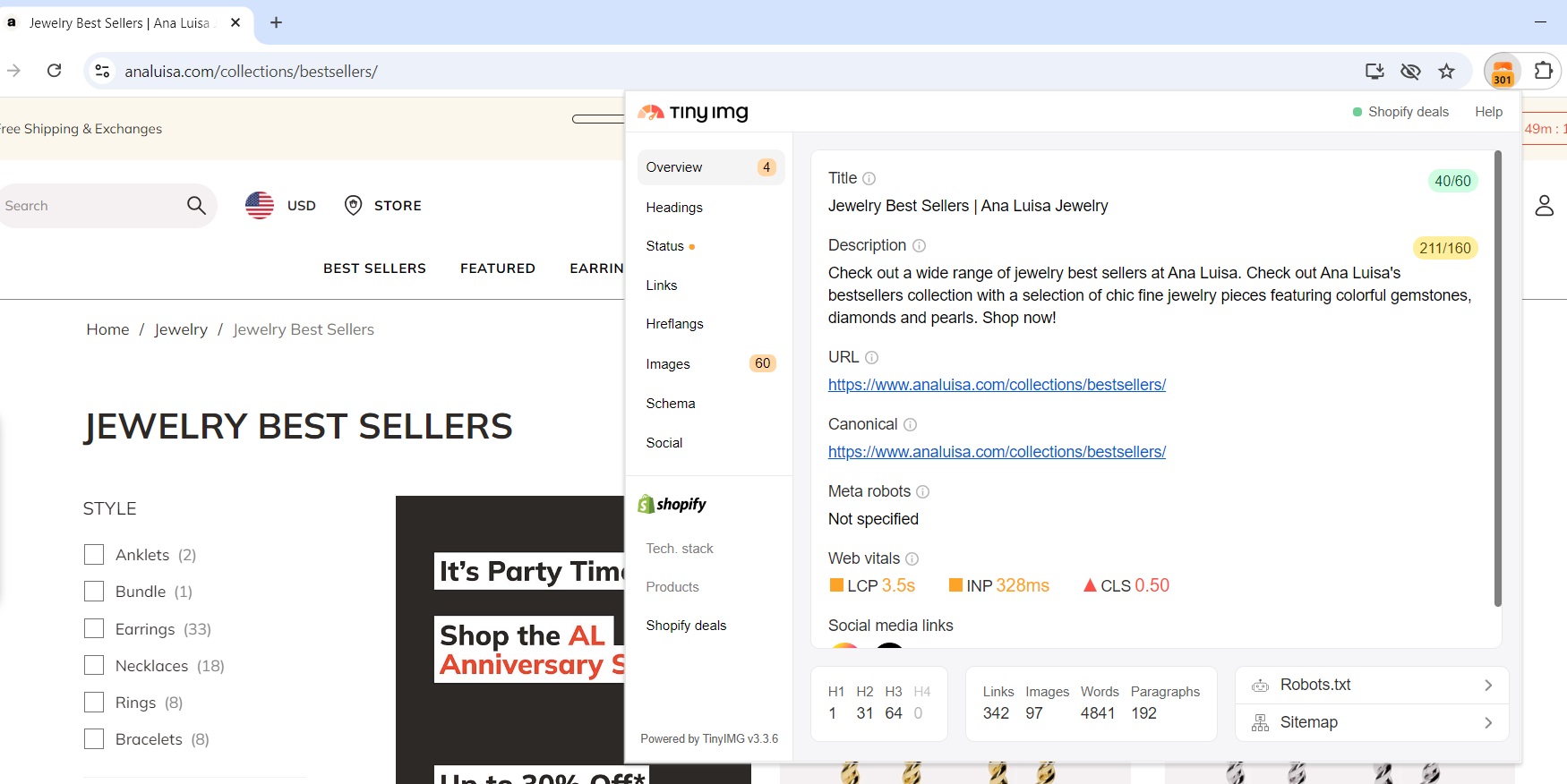
You can overview a specific landing page in the Overview section of the TinyIMG extension. Let’s take a look at the example of Ana Luisa jewelry store:
The landing page has a clear meta title and description, yet the extension shows that the latter is too long. Plus, there are no meta robots set for search engines to know if the page is indexed, and the web vitals CLS (Cumulative Layout Shift) result needs improvement.
Best way to fix landing page issues
Since landing pages can have multiple issues, here are a few methods on how to fix some of them:
- Missing metadata. Add meta title and description to specific pages in the “Custom data” section of Shopify Admin “Settings”. Make sure the title doesn’t exceed 60 characters and the description doesn’t go over 160 characters.
- No indexing. If your site isn’t indexed, you can request Google indexing by going to the “URL Inspection tool” section of Google Search Console and clicking “Request Indexing.” Simply submit your Shopify sitemap and wait for Google to index your site (it can take days or even weeks).
- Low Core Web Vitals results. Run your page URL through Google’s PageSpeed Insights to find out what performance issues your website has and fix them accordingly.
2. Heading tag issues
Using headings in your content helps not only users but search engines to understand your page structure better. A first-level heading (H1) is necessary even if your page isn’t an article – it should include target keywords and describe what your whole page is about.
Meanwhile, H2, H3, and other level headings are used to structure your page for better flow.
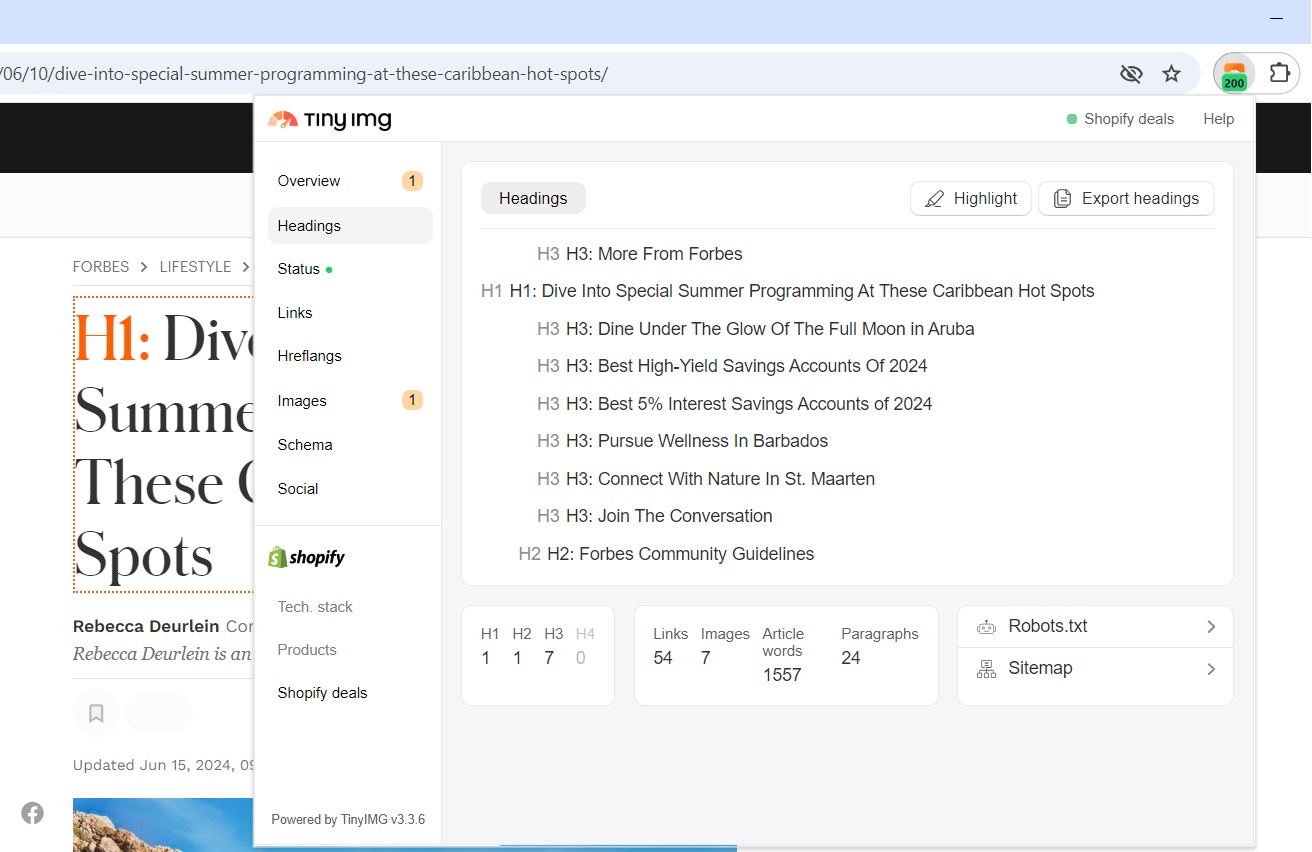
You can easily see your page heading structure by opening the Headings section of the TinyIMG extension on the page you want to check.
You can also click the Highlight button to see the heading levels marked on the page.
Best way to fix heading issues
On Shopify, first-level headings are added by default. However, if it’s missing or you accidentally delete it, you can add any level heading by following this guide:
- In your Shopify Admin dashboard, head to Online Store > Themes.
- Click Customize by the theme you want to edit.
- Pick a section where you want to include H1 and fill in the heading field.
- Click Save.
That’s all. You can add other level headings in the same place under the Text section.
3. Page status issues
Status codes help you view the full redirect path of a page. It can help you identify any redirect chains that could potentially harm your SEO efforts or page load time.
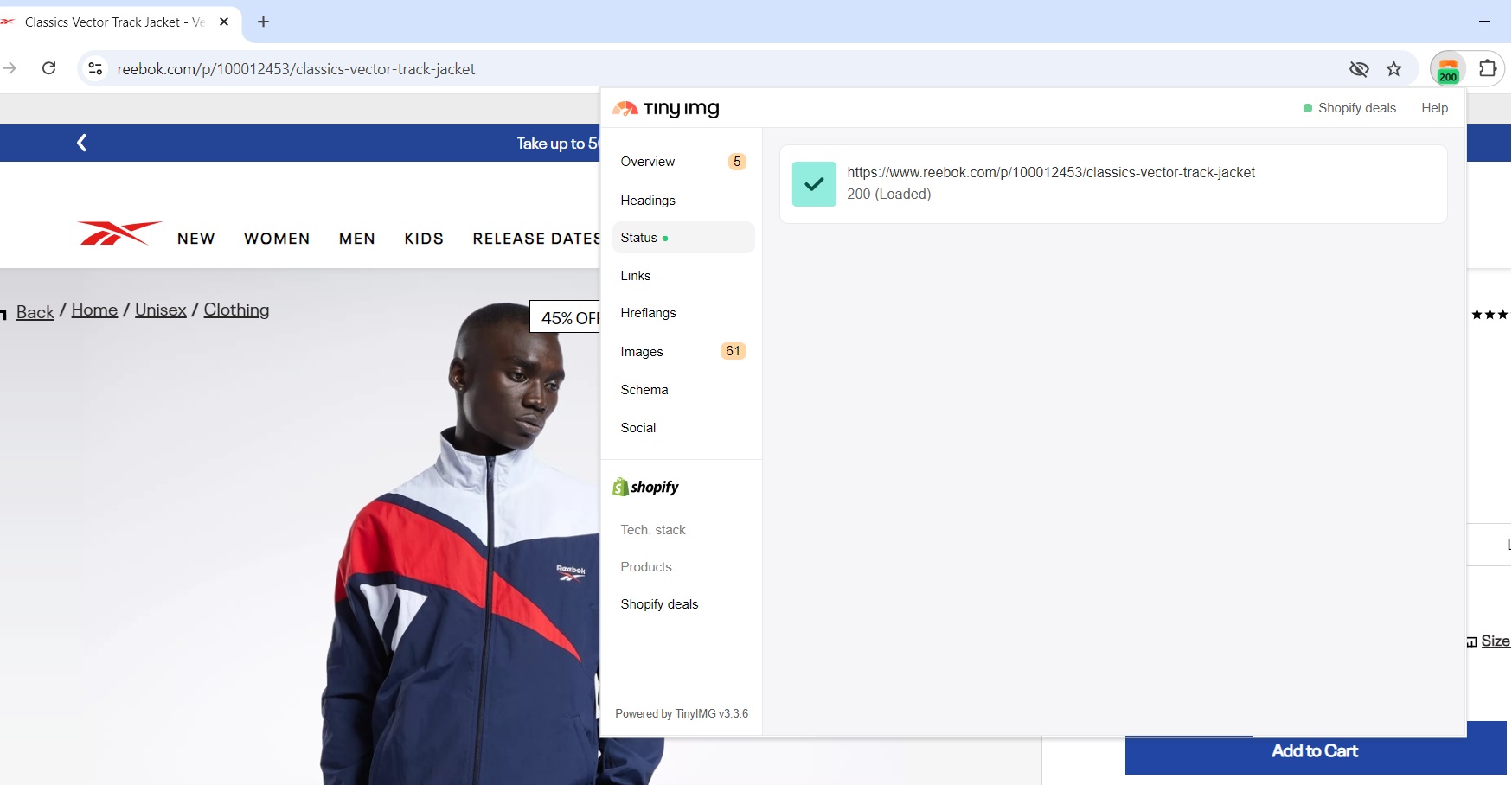
You can check the full redirect path of a specific page on the TinyIMG extension by clicking the Status section.
Common page status codes include 200 (loaded), 404 (not found), 500 (server error), 301 (permanently redirected), 302 (temporarily redirected), and more.
Best way to fix page status issues
You can fix redirect chains by examining them in the Shopify Admin dashboard. Here’s a quick tutorial on how you can do it:
- Go to Online Store > Navigation in your Shopify Admin dashboard.
- Click View URL redirects.
- To fix redirect chains, identify the initial redirect and edit it to point to the final destination.
4. Link insights
While it’s easy to miss links with error codes, they can negatively affect user experience and your SEO efforts. For example, according to Jemsu, more than 70% of visitors leave the website instantly if they encounter a 404 page.
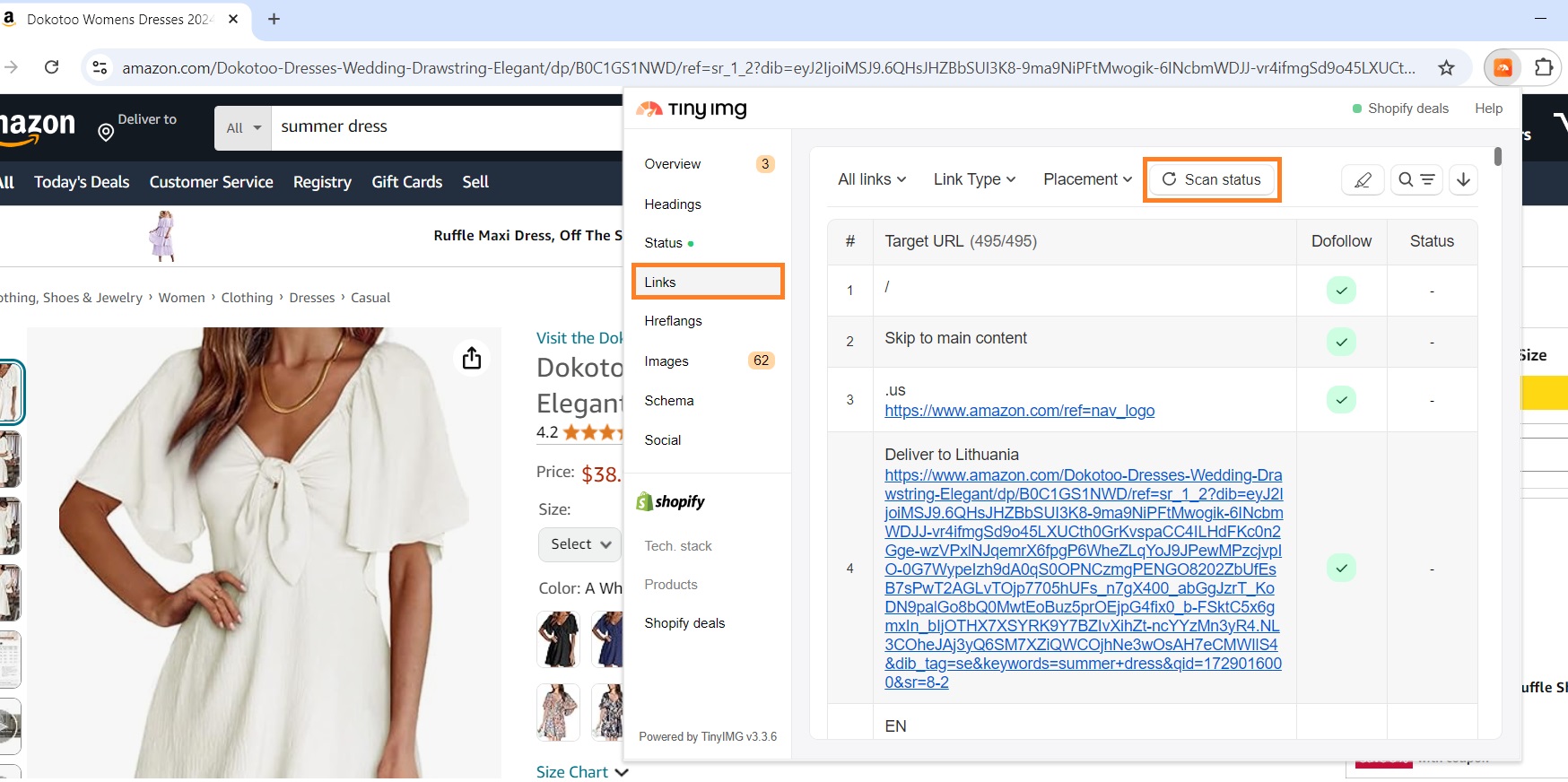
The TinyIMG extension lets you check your link status in the Links section. All you have to do is click the “Scan status” button.
Once the extension scans all links, you’ll be able to see the status of each one in the “Status” column.
Best way to fix link issues
The best way to fix link issues depends on the exact issue. For example, a broken page requires creating a new redirect. You can do it by following these simple steps:
- Open the Shopify Admin Dashboard and go to Online Store > Navigation.
- Click View URL redirects and press Create URL redirect.
- Add the old URL and the new URL.
- Click Save redirect.
5. Image detail issues
Image details, such as a URL or alt text, are important to ensure that search engines understand what your content is about. An alt text should be short and descriptive. Meanwhile, a proper URL allows browsers to display visual content from web servers.
You can easily identify image detail issues by opening the Images section of the TinyIMG extension on the page you need. It will show you the alt text and URL of all images displayed on the page.
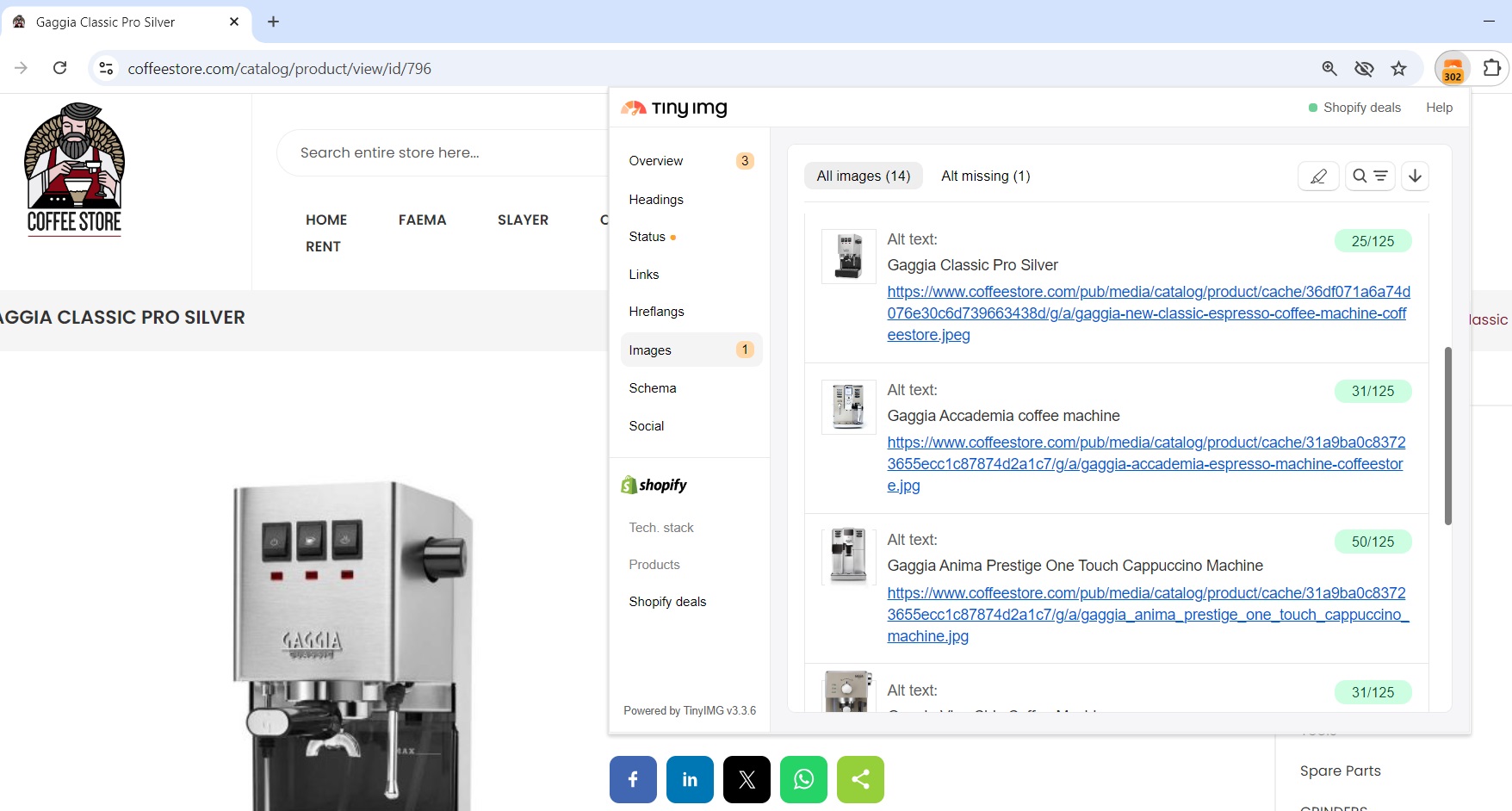
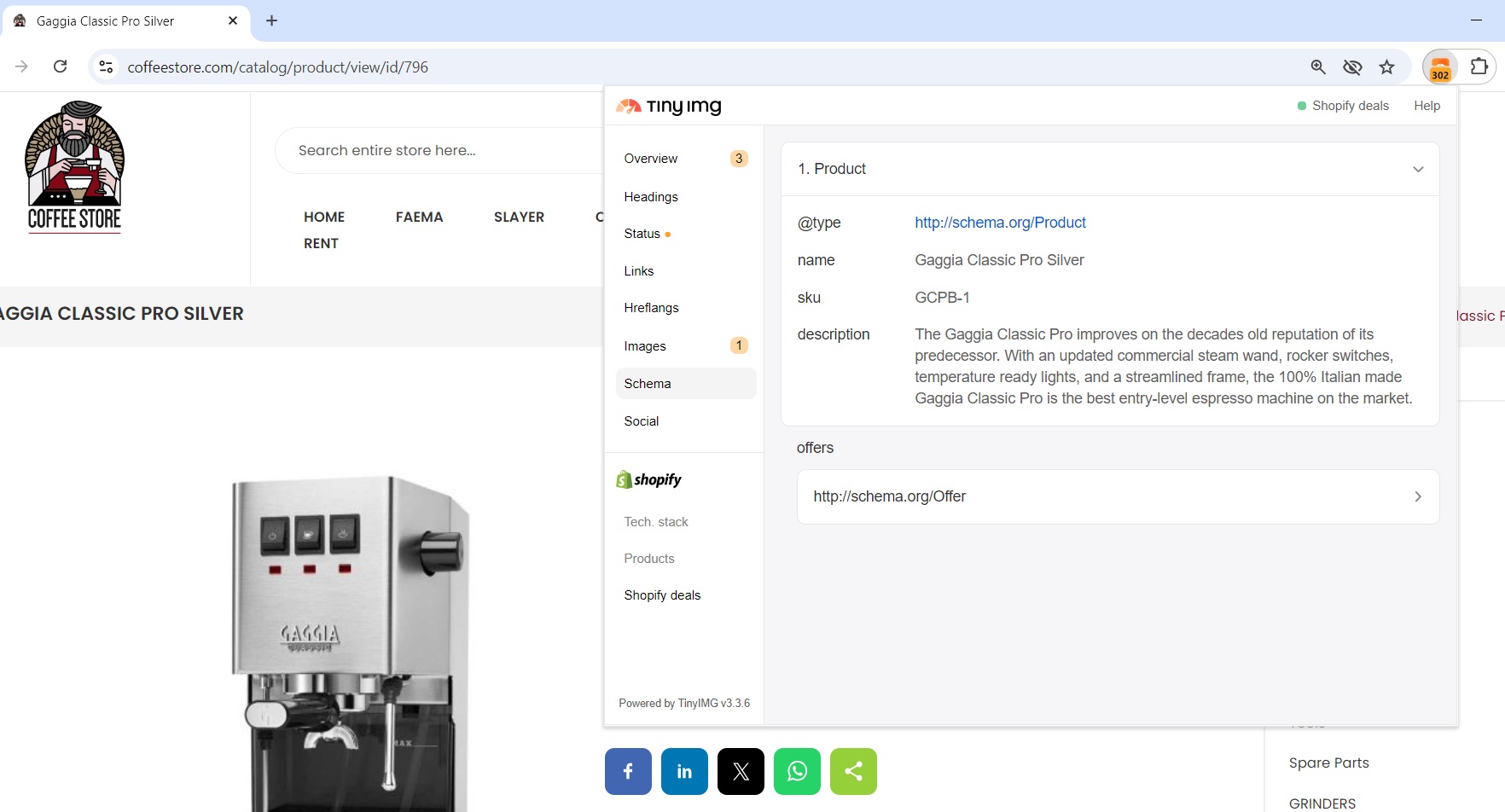
Here’s an example of the Coffee Store product page images and their details:
As you can see, all product page images have proper URLs. The alt texts include the product names and don’t exceed 125 characters.
Best way to fix image issues
Once you find what’s missing, you can add the alt texts or URLs manually. Here’s how to add an alt text or change URL handle for a specific image:
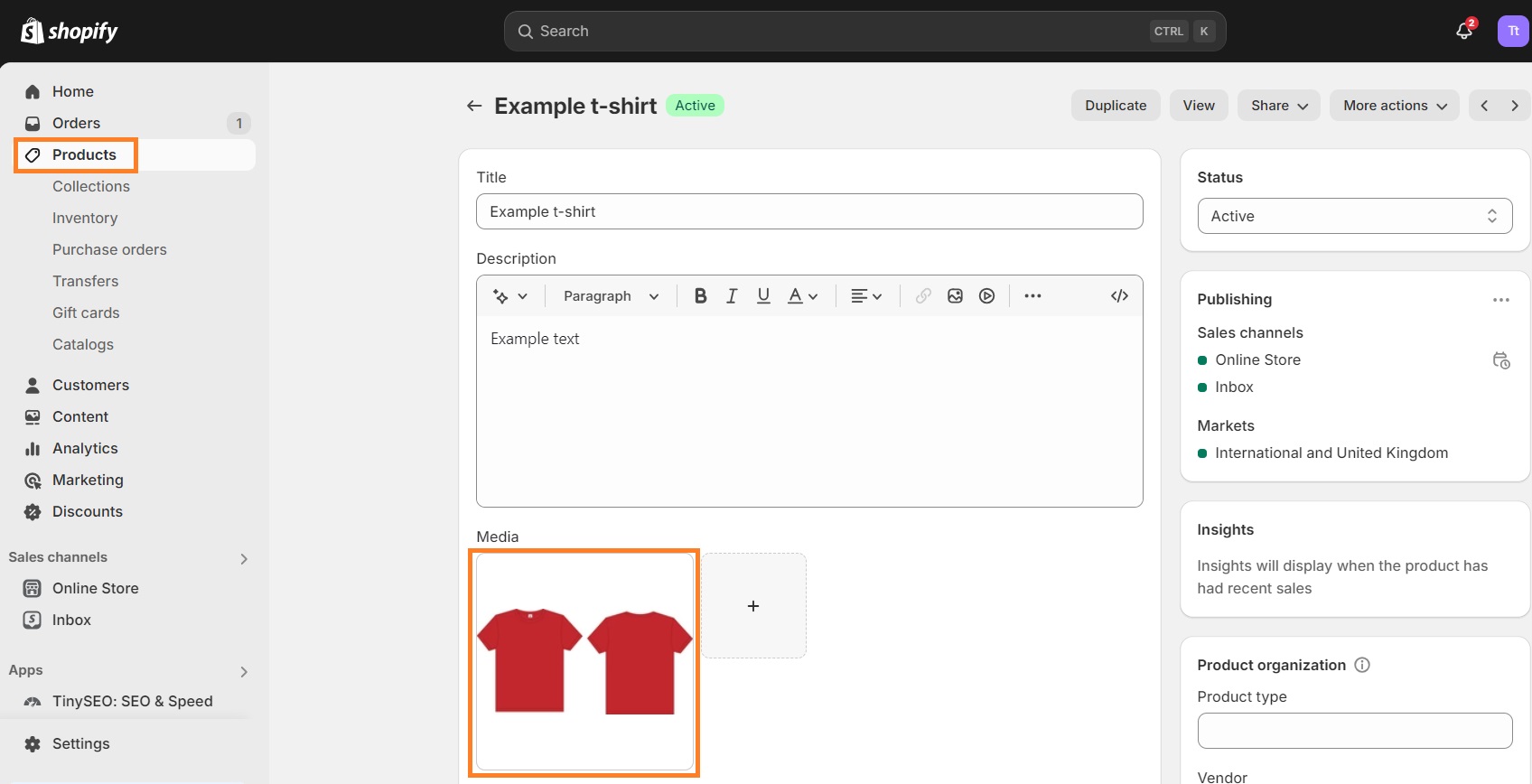
1. In your Shopify Admin dashboard, go to Products and click the product you want to edit.
2. Once you click on a specific image, you’ll be navigated to its details. Click the image.
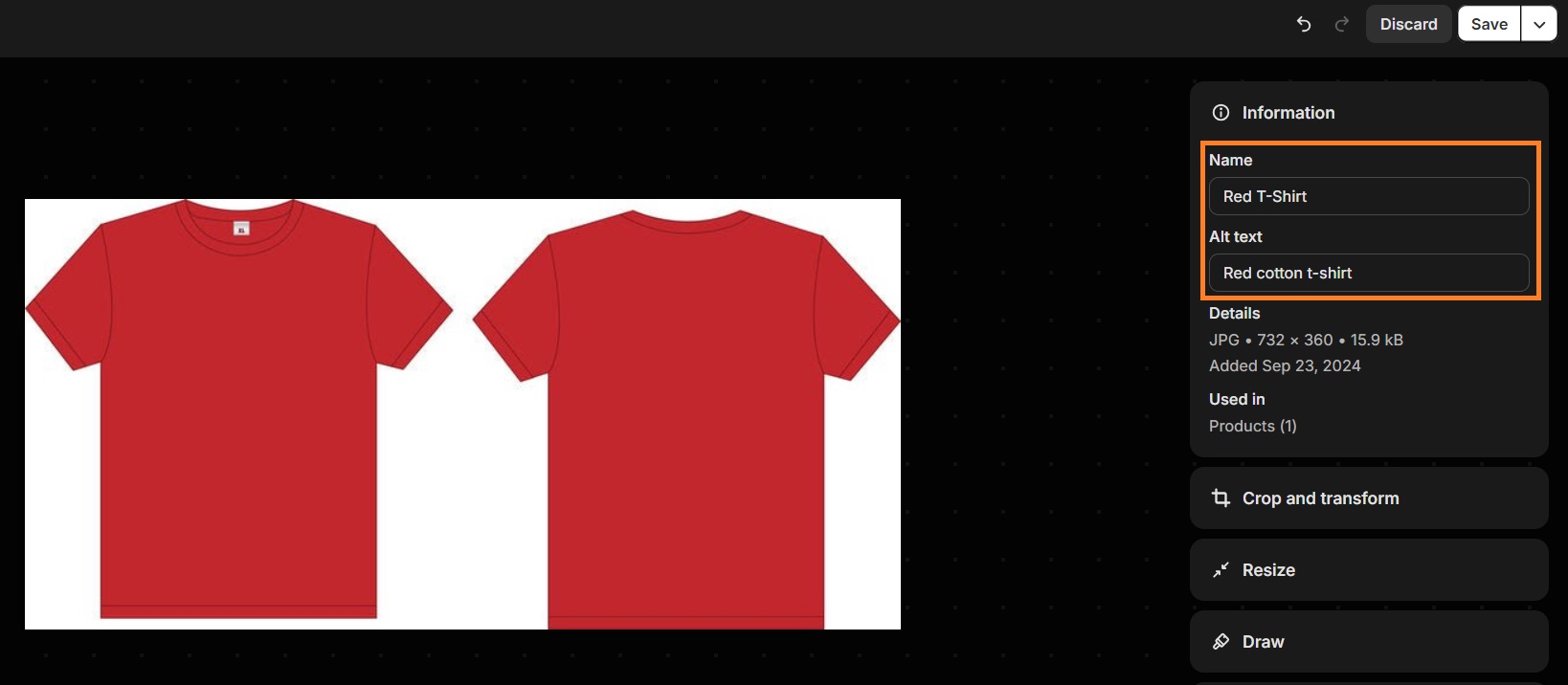
3. Fill in the Alt text or Name to change URL automatically and then click Save.
You can make the process faster by editing alt texts in bulk using the TinyIMG app.
6. Schema markup issues
Schema markup on your website ensures that search engines can better comprehend what your pages are about, helping you reach higher results in search engines. This, in turn, can help get more organic traffic to your site and enhance click-through rates.
You can review your schema markup by going to the page you want to analyze and opening the Schema section in the TinyIMG extension. Here’s an example of how it looks like on the Coffee Store product page:
It provides you with your full page structure and elements on your site, such as name, description, price, and more. You can easily find what value is missing and add it to the field.
Best way to fix schema markup issues
Once you figure out what schema markup issues are present on your page, you can make changes to your theme’s code. For example, here’s how to add missing values:
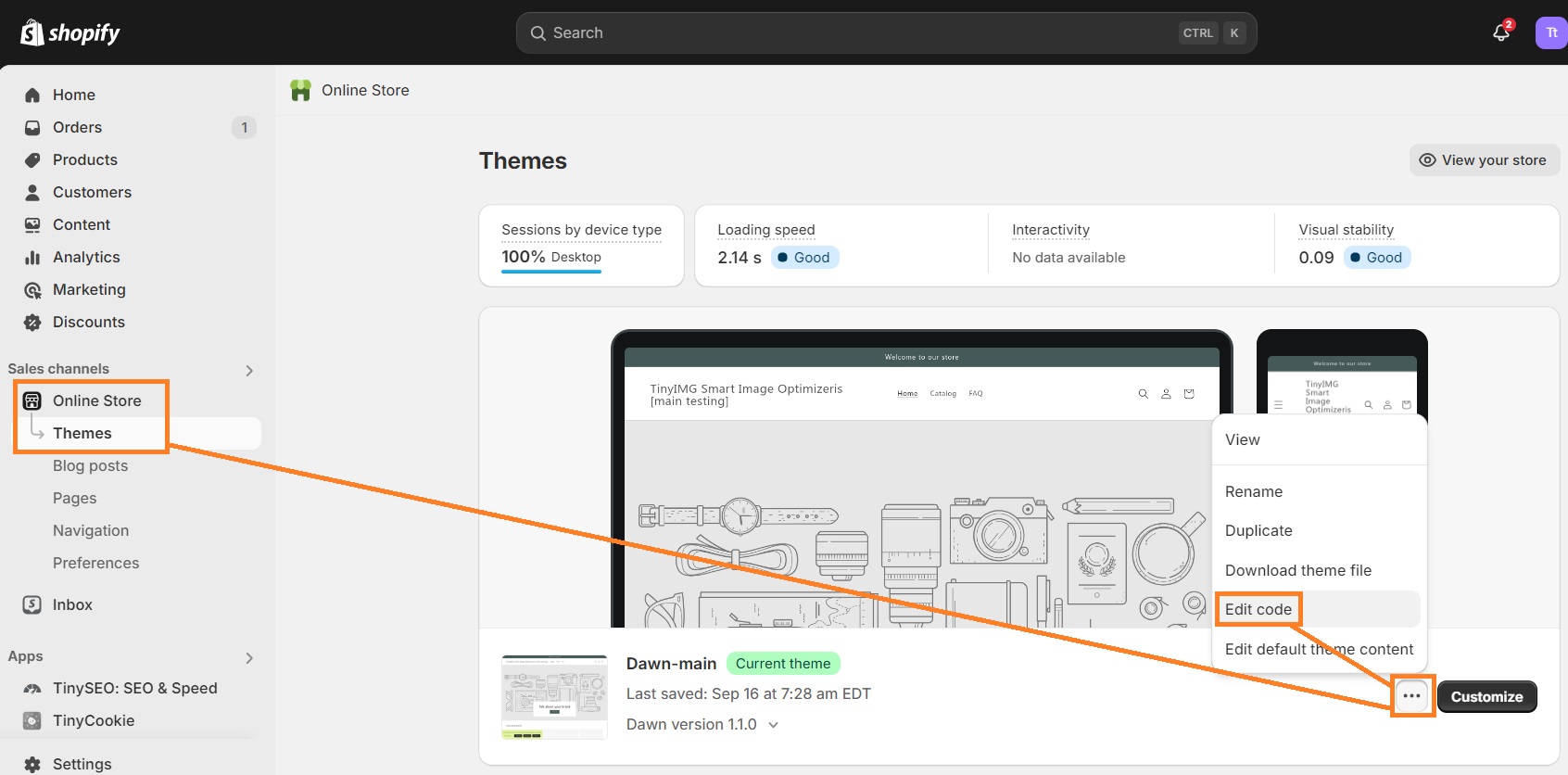
1. Go to your Shopify Admin dashboard, click the three dots by the theme you want to customize, and click Edit code.
2. Click the theme.liquid file.
3. Find and insert the missing values into the code.
7. Social media content metadata issues
Making your website appear visually appealing whenever shared on social media is important to ensure higher click-through rates and better brand recognition. That’s what the Open Graph protocol is used for.
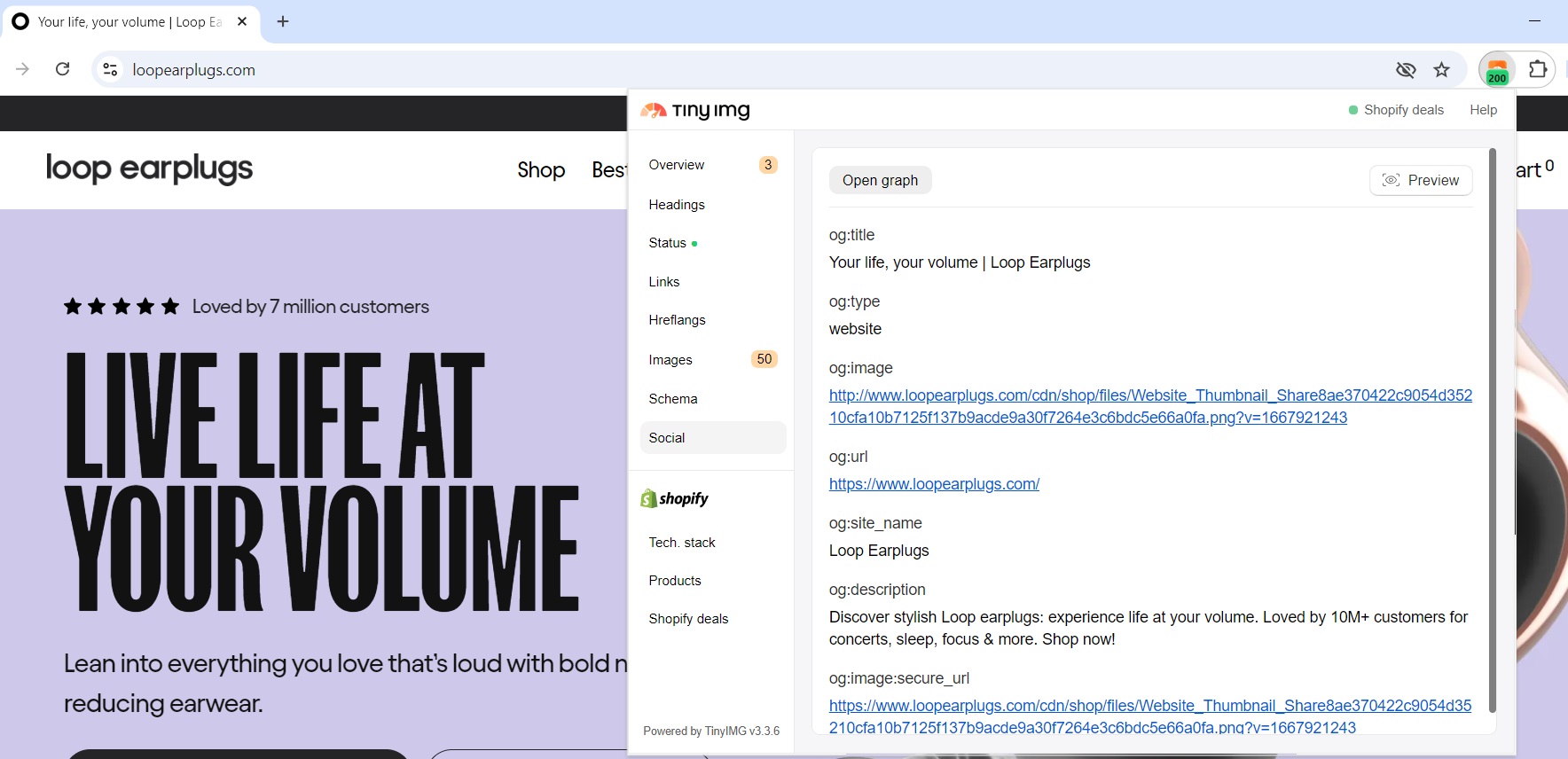
You can check if your website is using Open Graph (og:) protocol and find all of its different properties, such as title, image, and URL, using the TinyIMG extension. Simply click the Social tab and see if there’s anything missing.
You may also check how your site looks on social media, including Facebook, X, and LinkedIn, by clicking the Preview functionality and inserting the link to your store in the external site.
Best way to fix social media issues
If you find that all or specific Open Graph meta tags are missing from your page, here’s how you can add them:
- Go to your Shopify Admin Dashboard and head to the Online Store section.
- Click the three dots by your store and press Edit code.
- Add basic metadata, such as og:title, og:type, og:image, and og:url to the <head> of your website.
- Click Save.
You can find what basic metadata means and see more optional metadata in the Open Graph Protocol guidelines.
Conclusion
The free TinyIMG extension on Chrome can help identify multiple SEO issues present on specific pages of your site. You can review your landing pages, metadata, meta robots, Core Web Vitals results, page status, link insights, image issues, schema markup, and social media content metadata.
Additionally, you can use TinyIMG to analyze competitor pages and their heading structure, schema markup, or any other practices you may find useful. Overall, the TinyIMG extension is a great tool for analyzing your pages completely free.

Frequently asked questions
Using the TinyIMG extension, you can check if your page includes metadata, canonical URL, meta robots, and social media links. You can also see if the Core Web Vitals results need improvement, identify redirect chains or broken pages, find images that are missing alt text or URLs, and more.
The TinyIMG extension helps identify many SEO issues that need fixing, such as missing metadata, redirect chains, broken pages, missing H1, low Core Web Vitals results, and more.
Yes, the TinyIMG extension is completely free to use. You can simply install it on Chrome and use it for an unlimited amount of time.
The best Shopify inspector extension for Chrome is TinyIMG. It's completely free and lets you analyze landing pages, heading tags, page status, link status, schema overview, and social media content metadata.