A sitemap is one of the elements that can affect your Shopify store’s SEO. Sitemap.xml files help make your site’s content easier to discover for Google and other search engines. As a result, your site’s URLs are crawled more often, helping achieve better rankings.
Read our article to find out what is a Shopify sitemap, where to find it, and how to leverage it for better SEO results.
What is a sitemap in Shopify?
A Shopify sitemap is an XML file that helps search engines find your website’s URLs. Shopify generates a sitemap for each store automatically and it cannot be edited manually.
Having a clear sitemap is important for Shopify SEO optimization. It helps search engines identify new pages on your store faster.
Additionally, search engines crawl pages in a sitemap more often, meaning content changes are visible quicker.
Where to find your Shopify sitemap?
You can find your Shopify sitemap by simply adding “/sitemap.xml” to the root directory of your Shopify store domain.
For example, if you’d have a store called “examplesite.com”, then the link to your sitemap would look like this:
https://examplesite.com/sitemap.xml
Shopify automatically updates your sitemap when you add a new page to your online store.
What's in the Shopify sitemap?
A Shopify sitemap consists of a parent sitemap that includes links to child sitemaps. These child sitemaps contain URLs to all pages under a specific category, like product pages. Let’s review Shopify sitemap contents in more detail.
Sitemap index file
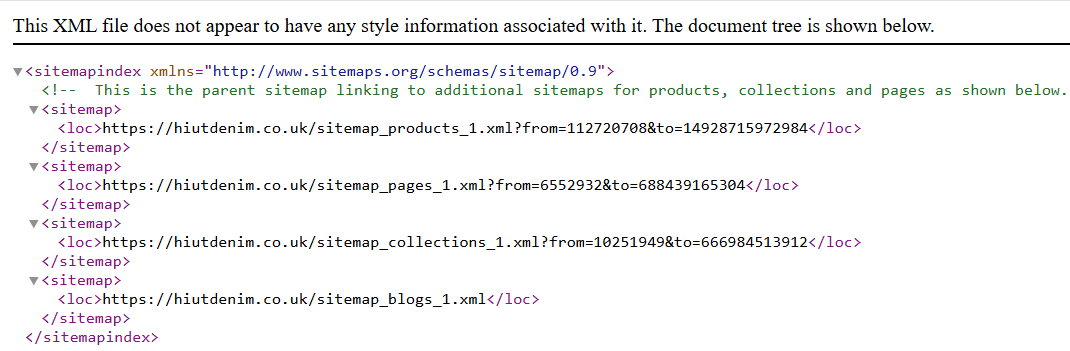
Your sitemap.xml file on Shopify, also referred to as a sitemap index file or parent sitemap, contains links to all of your website’s sitemaps. They’re called child sitemaps and are categorized by page type.
Below, you can see an example of how a parent sitemap looks in a browser.
The sitemap index file usually includes four links to more extensive child sitemaps, including:
- Products (/sitemap_products_1.xml)
- Pages (/sitemap_pages_1.xml)
- Collections (/sitemap_collections_1.xml)
- Blogs (/sitemap_blogs_1.xml)
It’s possible for more child sitemaps to be generated if you surpass 5,000 URLs in your childmap. This can happen if you have a huge store with thousands of products.
Child sitemaps
A child sitemap is a collection of all URLs that fall under a page category, like product, collection, blog, or other page categories. This helps search engines like Google discover your website’s content without relying on your site’s architecture.
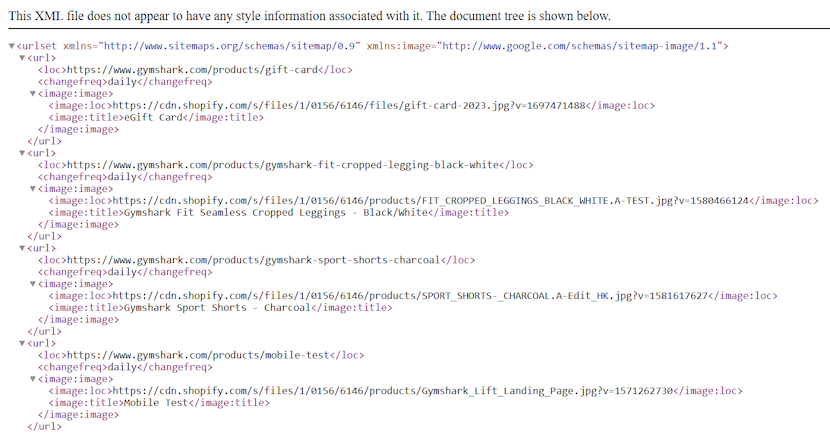
Below, you can see the example of how a Shopify store child sitemap for product pages looks like.
Child sitemaps help search engines like Google discover your website’s content without relying on your site’s architecture. They also include metadata about specific pages, like their last update or image metadata.
Here’s a short explanation of different elements in a Shopify child sitemap:
- <url> includes the metadata for a single page
- <loc> is the URL of the specific page
- <lastmod> is when the page was last modified
- <changefreq> is how often the page is updated
- <image:loc> is the main image of the page
- <image:title> is the title of the page the image is on
How to submit your Shopify sitemap to Google?
To submit your Shopify sitemap to Google Search Console (GSC), you first have to verify your site on GSC if you haven’t yet. You can find quick steps on how to do it in our Google Search Console for Shopify setup guide.
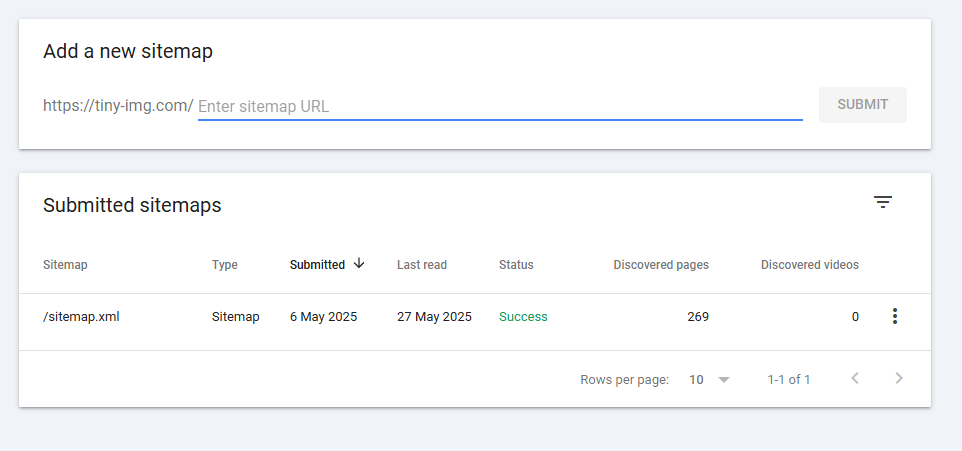
Then, follow these steps to submit your sitemap to Google Search Console:
- Once your website is verified, open Google Search Console.
- Head to Indexing > Sitemaps.
- Insert “sitemap.xml” in the “Add a new sitemap” section.
- Click Submit.
Can you edit Shopify sitemap?
No, you can’t edit the sitemap.xml file that’s been automatically generated by Shopify. However, you may manage your sitemap’s content with URL redirects or hiding Shopify pages with noindex or nofollow attributes.
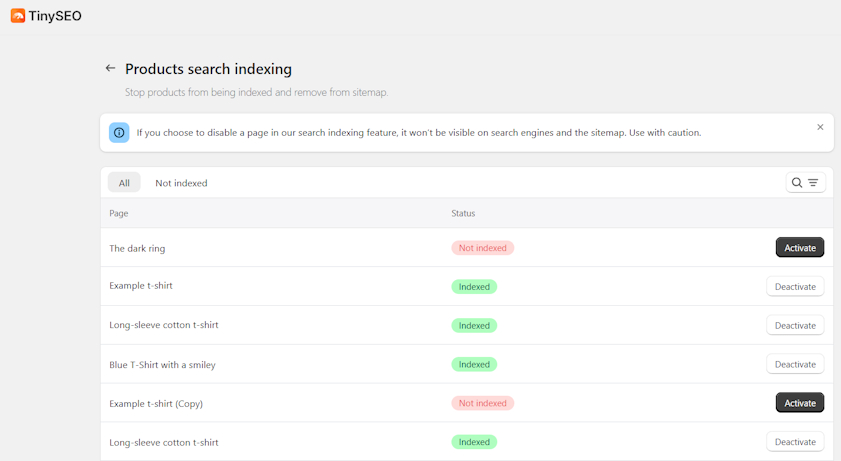
For example, you can use a Shopify app like TinyIMG that can help manage page indexation with a click of a button. It can make certain product or collection pages undiscoverable by search engines.
When you hide these pages, they won’t appear in your Shopify sitemap.
Shopify HTML sitemap vs XML sitemap
Both HTML and XML sitemaps have a similar purpose: to include website URLs to help with navigation and discovery.
The main difference is the following:
- Shopify XML sitemap is meant solely for Google and other search engines to understand your site’s architecture, to index and crawl the pages.
- Shopify HTML sitemap is meant for the users to find what they’re looking for on your website easier. It’s a separate page with a list of links to the main pages of your site.
Although an HTML sitemap doesn’t directly impact SEO, it helps improve the user experience, which influences search engine positions indirectly. The main benefits of such sitemaps is that they help organize large websites and make navigation easier.
More Shopify sitemap tips and advice
Here’s more tidbits about Shopify sitemaps that might be useful to you:
- Submitting your sitemap to Google Search Console can boost the indexing speed.
- If you have country-specific domains, Shopify will generate separate sitemaps for them.
- It is possible to create a custom Shopify sitemap using tools like ScreamingFrog. The effort you put into manual sitemap creation might be useful if, for example, you have different product variations that you want to be indexed separately.
Conclusion
A Shopify sitemap is important for Google and other search engines to be able to crawl your website’s content easier and faster. It’s highly beneficial for large eCommerce stores with hundreds or thousands of pages that are harder to navigate.
While you can’t edit the default Shopify sitemap, you can manage indexing using third-party tools like TinyIMG. It lets you hide any page from sitemaps and manage indexing with a single click.

Frequently asked questions
The Shopify sitemap is located at the root directory of your store’s domain. You can view it by adding “/sitemap.xml” to your website’s URL.
Shopify automatically adds a sitemap to your website. You can submit your sitemap by opening Google Search Console, heading to Indexing > Sitemaps and inserting your sitemap.xml file name.
You cannot manually change your Shopify sitemap. However, if you want certain pages to not appear in your sitemap, you can add a noindex value to certain pages using Shopify apps like TinyIMG. This way, the page will not be indexed, therefore, won’t appear in the sitemap.