Alt texts are descriptions of images that are used by search engines to understand your content better. It’s also utilized by screen readers to help disabled people comprehend the context of the images in your content.
In this article, we’ll teach you how to identify and fix image alt text issues using the TinyIMG extension. You’ll learn what exactly alt text is, why it’s crucial to use it, and the best practices you can adopt.
Find images that are missing alt text, analyze landing pages, get link insights, check Core Web Vitals, and more – all with one extension
Try TinyIMG freeWhat is alt text?
Alt text, or alternative text, is an image description that comes up when the image can’t be loaded. It’s useful for search engine bots to understand what the image is and how it relates to your content. Additionally, it’s read aloud by screen readers which are made for visually impaired or blind people.
Alt text is added using the alt attribute in the HTML code of an image. However, Shopify lets you optimize alt texts without coding – there’s a dedicated section to do it in the “Product” section of your Shopify Admin dashboard.
You can see an example of how an alt text looks when the image doesn’t load below:
While adding alt texts on images is important for accessibility and SEO, not every visual needs it. Background, feature, and other design-focused images won’t bring much value to the reader, so alt text isn’t required. Meanwhile, the images within your content, such as graphs, should always include alt text.
Why is alt text important?
Alt text is a critical factor for a positive user experience and SEO. Here are all the reasons why creating alt texts is important:
Accessibility
Without alt texts, the part of your audience that is visually impaired or blind can’t have an accessible view of your content. This can hinder your brand reputation and potentially decrease traffic.
Naturally, this can also lead to lower conversion rates, as users who can’t understand the content may abandon your store.
Compliance
Alt texts are crucial for complying with the Americans with Disabilities Act (ADA) and other laws protecting disabled individuals. The ADA states that the lack of alternative text is considered an accessibility barrier. So, you should make your website accessible to prevent fines or legal action.
SEO
Search engines like Google, Bing, or Yahoo use alt texts to understand the context of images and their correlation with the content of the page. The better search engines comprehend your content, the more likely you are to rank higher.
Additionally, alt texts benefit image SEO. It helps images with keyword-optimized alt texts get higher in search engine image results, which can also drive traffic to your website.
Best practices for writing alt texts
Writing alt texts isn’t difficult, but there are a couple of useful tips to know. So, here are the best practices for writing effective alternative texts for images:
1. Include alt texts for non-decorative images
Make sure you differentiate which images need an alt text and which don’t. Think about the reader – do they need the screen reader to read aloud every single image? Skip adding alt text on decorative images that don’t add value to the page context so that screen readers don’t distract the user from what’s important.
For instance, let’s take a look at the ExpressVPN home page:
The background picture doesn’t add much value to the context – it’s purely a design choice. That’s why an alt text isn’t needed, and it could distract users with screen readers from the main content.
However, it’s still better to leave the alt attribute rather than none at all. This way, screen readers won’t choose to read the file name instead. It should look something like this:
<img src="example.jpg" alt=””>
The images that should include alt text are graphs, statistics, images with text, and other in-context visuals. Additionally, functionality icons like account, search, shopping cart, and others should also include alt text so users can navigate content with screen readers easier.
2. Be specific and descriptive
Alt texts need to be very descriptive but also specific depending on the content. It should describe the purpose of the used image with the reader in mind. Think of what’s useful for the reader to hear about the image.
For instance, let’s take a look at the picture below:
Source: Mazezy
In some cases, describing it as a “funny shirt” can be more than enough. But if it’s a product you’re selling, it’s best to be more specific so people know what they’re buying. So, the alt text for this image could be “Black funny shirt for teenagers with the My mum says I’m cool text.”
Also, make sure you avoid including information that is already present in the text or phrases like “image of.” Instead, test your page with a screen reader to check if the alt texts make sense.
3. Include relevant keywords
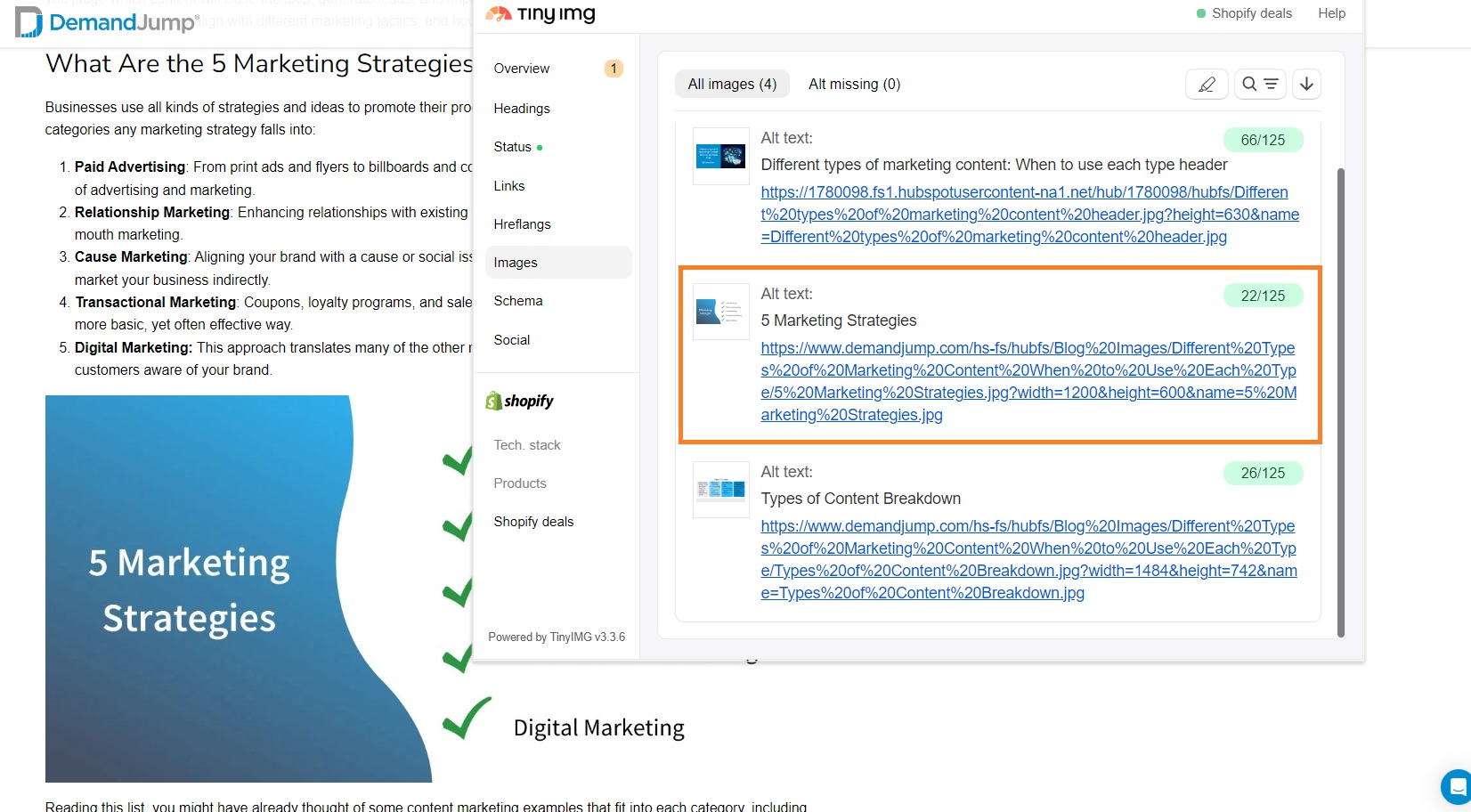
Alt texts should include keywords that are relevant to the image context because they can help rank higher in search engine image results. For instance, once you enter “marketing strategies” into Google’s image search, you can find an image like the one below:
As you can see, it has the alt text attribute called “5 Marketing Strategies,” which is the main keyword. The reason the alt text doesn’t list all strategy types is that they’re already mentioned above the image.
Alt text examples
To get you acquainted with what effective alt texts look like, we found a few examples to show you. Here are some of them:
1. Space.com example
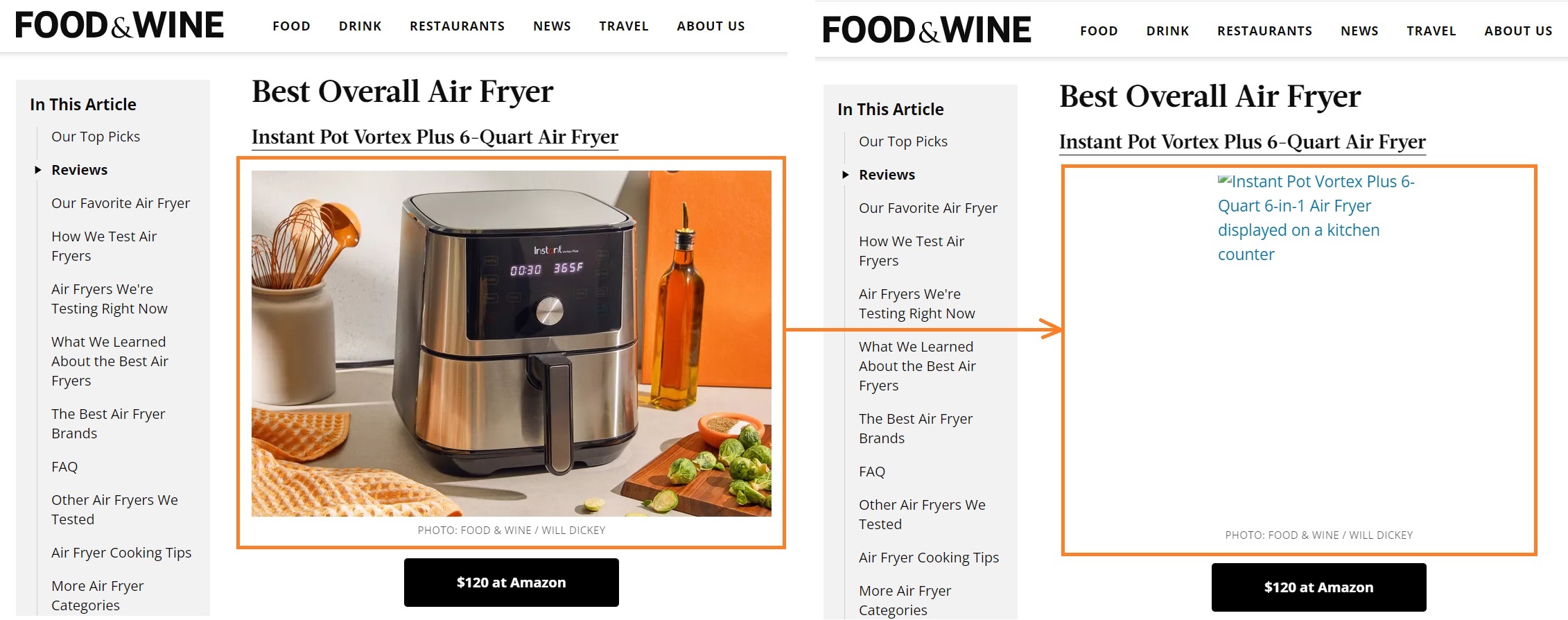
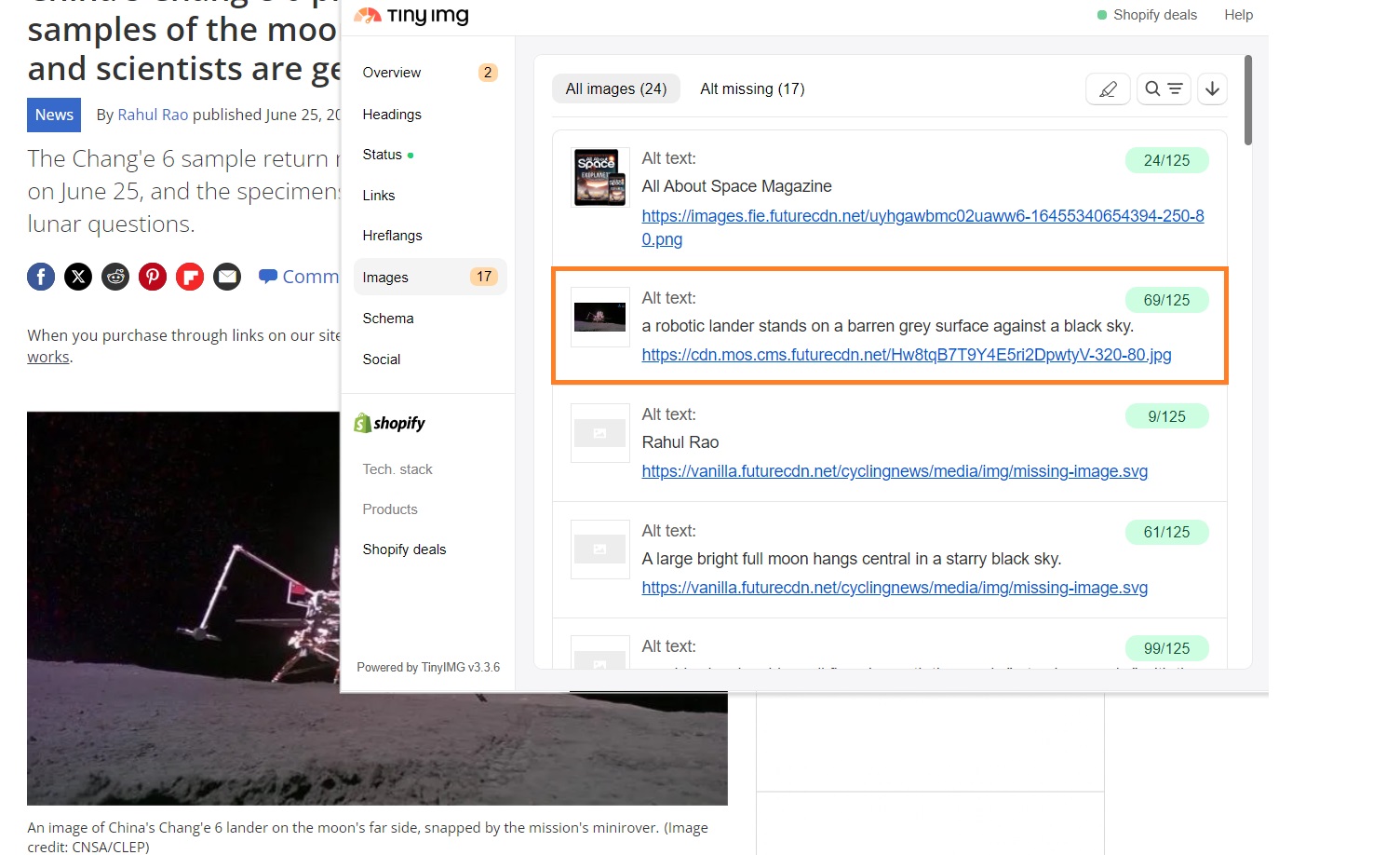
In one of Space.com articles, the feature image includes a descriptive alt text which you can see below:
The alt text is “a robotic lander stands on a barren grey surface against a black sky.” It’s below 125 characters and clearly describes what the image portrays.
The caption below the image complements the alt text instead of replicating it and is even more specific, including such details as the robotic lander’s title and image credit.
2. KitchenAid example
KitchenAid is a known brand for its phenomenal mixers, but the company has more than one brand that they own. They display it on their KitchenAid website:
If users can’t see the brand images loaded, all of the logos are replaced with alt text that includes brand names.
3. Apple store example
Apple stores use very specific and detailed alt texts for many of their images. However, one aspect we found interesting is that they also use short alt text for product color options.
This means the screen reader reads out model color names so the user can make an informed decision without seeing the colors.
How to fix alt text issues
To fix alt text issues, you need to first identify what they are. The easiest way to do it is by analyzing alt texts of specific pages using the free TinyIMG extension and then fixing them through Shopify. Here’s a complete guide on how to do it:
Step 1: Find issues with the TinyIMG extension
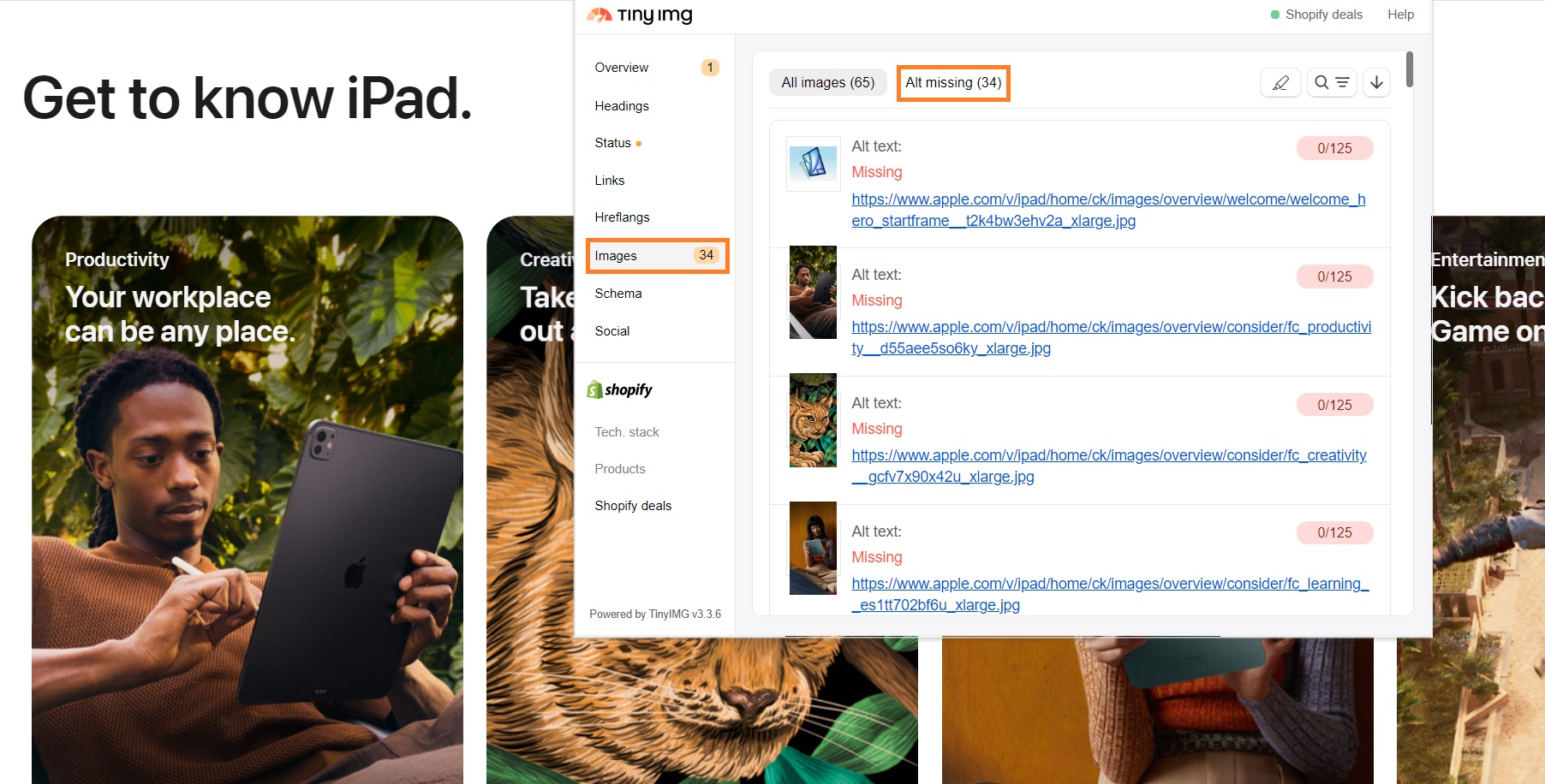
The free TinyIMG extension helps you check the alt texts of all images on a specific page. Here’s how you can find missing alt text using the extension:
- Open the page you want to review.
- Click the TinyIMG extension and head to the Images section.
- Click the Alt missing button.
As you can see in the Apple store landing page example, some alt texts are marked green, some yellow, indicating an alt text that’s too long. You can also see the “Alt missing (34)” section which can be used to see all images without alt text.
Here’s how the TinyIMG extension can help you identify alt texts issues:
- Find missing alt text. TinyIMG lets you filter all images without an alt text so you can see them in one place.
- Export to a CSV file. For further analysis, you can export image URLs, alt texts, and image sizes as a CSV file.
- Find alt text that is too long. All alternative texts that exceed 125 characters are marked yellow, helping you quickly identify what needs fixing.
- Highlight images. You can click the Highlight option to mark all images on the page and see which ones need to be fixed.
Step: Fix alt texts on Shopify
You can easily fix alt text in your Shopify Admin dashboard, just follow these simple steps:
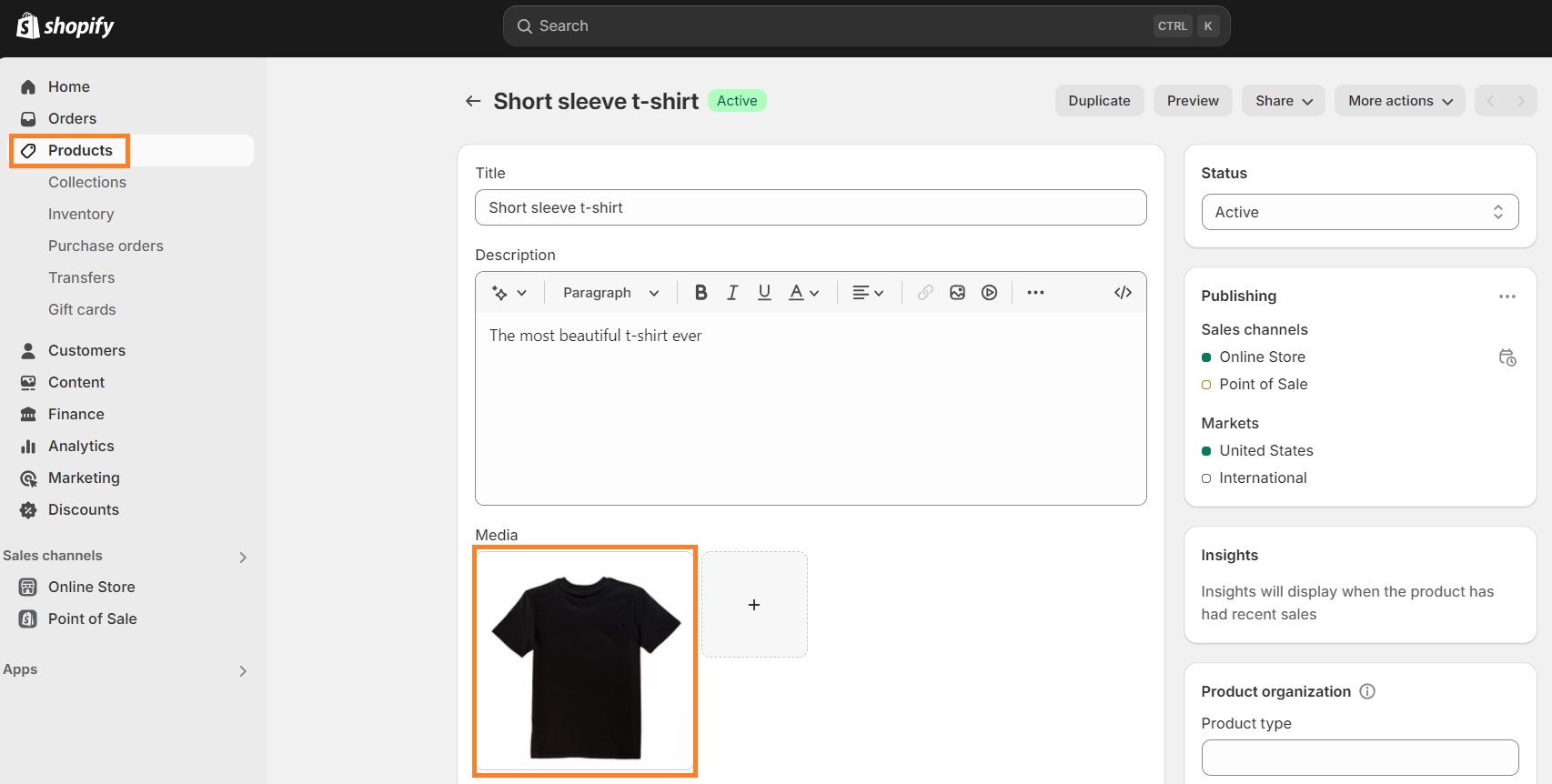
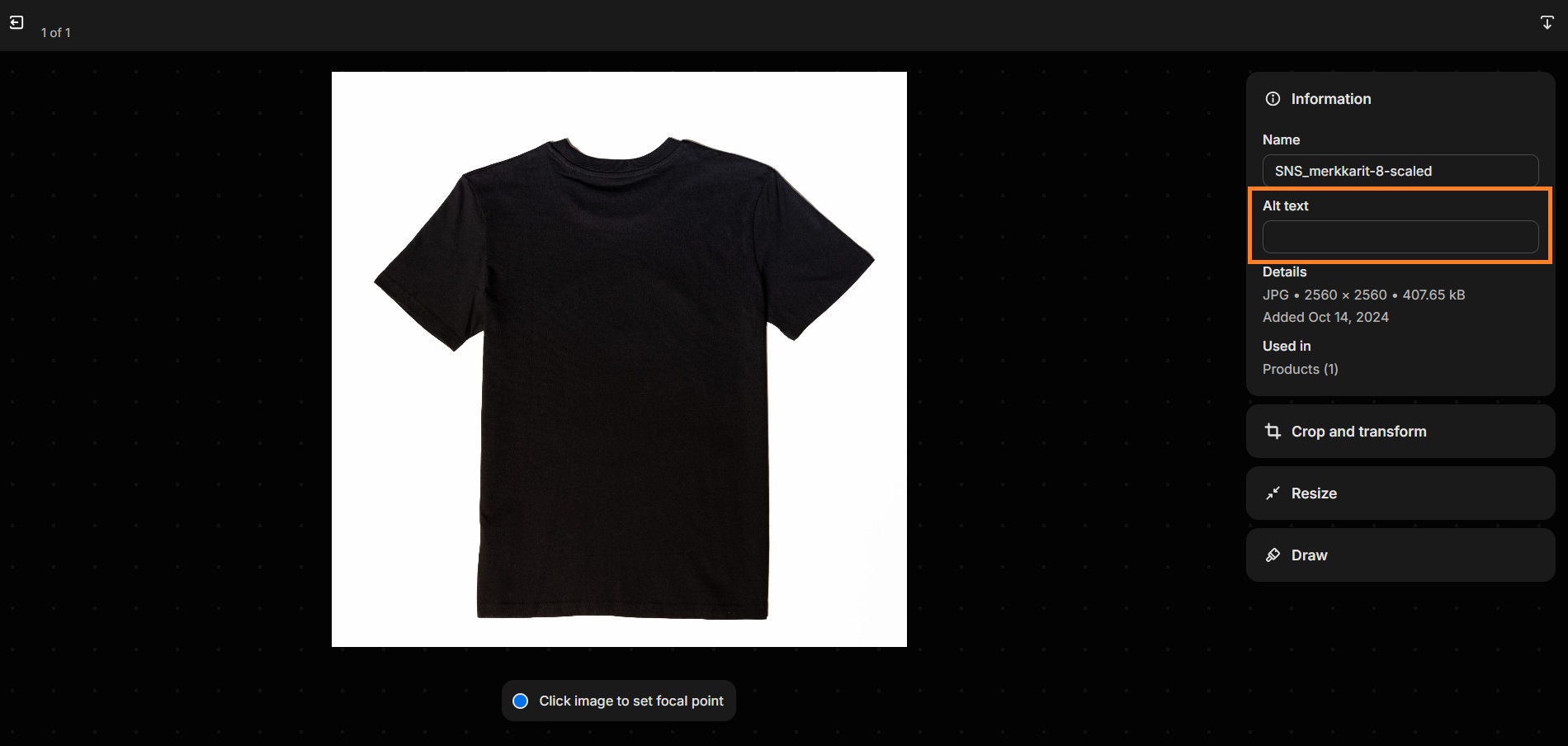
1. Go to the Products section and click on the product that you want to customize the alt text for.
2. You’ll be navigated to the editing section of a product – click the image under the Media section.
3. On the right side of the page, find the “Alt text” section and add or edit it depending on your needs.
4. Click “Save alt text” once done.
You can also edit alt text for your pages in bulk using the TinyIMG app on Shopify which accelerates the optimization process.
Conclusion
Having alt texts on all of the important images in your content is crucial not only for SEO but for accessibility and user experience as well. They should be descriptive, no longer than 125 characters, and keyword-optimized.
The easiest way to identify issues with your image alt texts is by using the free TinyIMG extension. It allows you to quickly view alt texts of all images on a specific page and find alt texts that are missing or too long.
However, TinyIMG can do more than that – you can also use it to review your landing page, page status, link insights, headings, metadata, and identify more SEO issues.

Frequently asked questions
According to Google Search Central documentation, Google uses alt text together with page content to understand the image content.
You can use alt tags in SEO by putting them on your images through your content management system (CMS). It’s important to keep them short (125 characters or less), ensure they’re straightforward, and include the most important keywords for search engines to understand.
A bad alt text is much longer than 125 characters, overstuffed with keywords (or has no keywords at all), and isn’t specific. For example, “dog leash” could be a bad alt text example in a product page because it doesn’t explain much about the image. Meanwhile, “black dog leash for medium-sized breeds” is a more explanatory example.
Yes, alt text is helpful for SEO because it helps search engines understand your content easier and better, which could lead to ranking higher in search engines.