Fonts set the tone for the entire Shopify store - from modern, to elegant, the choices are almost endless. You’re allowed to use pretty much any font you want – Shopify font library consists of a lot of free fonts in the most common styles, i.e., monospaced, sans-serif, and serif.
If Shopify doesn’t have a font you want, you can add custom fonts. The process can seem a bit tedious if you’re not too familiar with Shopify code but we’re going to go step by step and help you get the custom fonts to your Shopify store. You’ll need to download the font, upload it to Shopify, and update the CSS file.
In this article, we’re also going to run through a quick guide on how to change fonts in Shopify and share general tips on selecting the font that fits your brand.
Suggested reading
Adding custom fonts to Shopify step-by-step
Before adding custom fonts to your Shopify store, we advise you to create a backup for your Shopify store. Since we’re going to be meddling in code, it’s better to be prepared in case something doesn’t work.
1. Download the right fonts for your Shopify store
The first step is downloading a font. There are a lot of websites that you can download fonts from, so find what you like and simply download it to your computer.
Keep in mind that the font must include at least WOFF and WOFF2 file types. That being said, you can convert OTF and TTF font files to WOFF to make them Webfont files. Only this format will properly work on your Shopify store.
Another note: before downloading your dream fonts, think about font pairings in your Shopify store. Not everyone has a good eye for design but there are tons of resources online on what a good font pairing is. Don’t underestimate the power of seamless, sleek design.
2. Upload fonts to Shopify
Once you have your font ready in the right format, go ahead and upload it to your Shopify store.
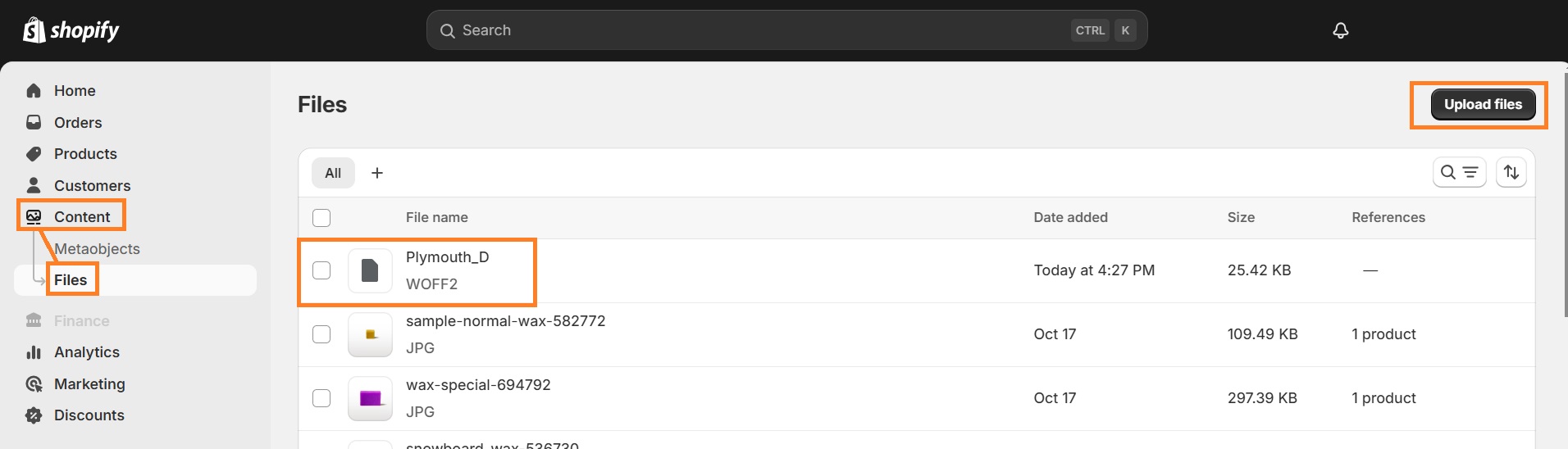
- From your Shopify dashboard, go to Content > Files.
- Click Upload files.
- Select your .WOFF file font and upload it.
3. Update CSS file to use custom fonts
From the same Files window, follow these steps:
1. Copy the file link by clicking on the link icon on the right. After clicking, a pop-up should appear reading that the link was copied.
2. Go to Online Store > Themes > … > Edit Code
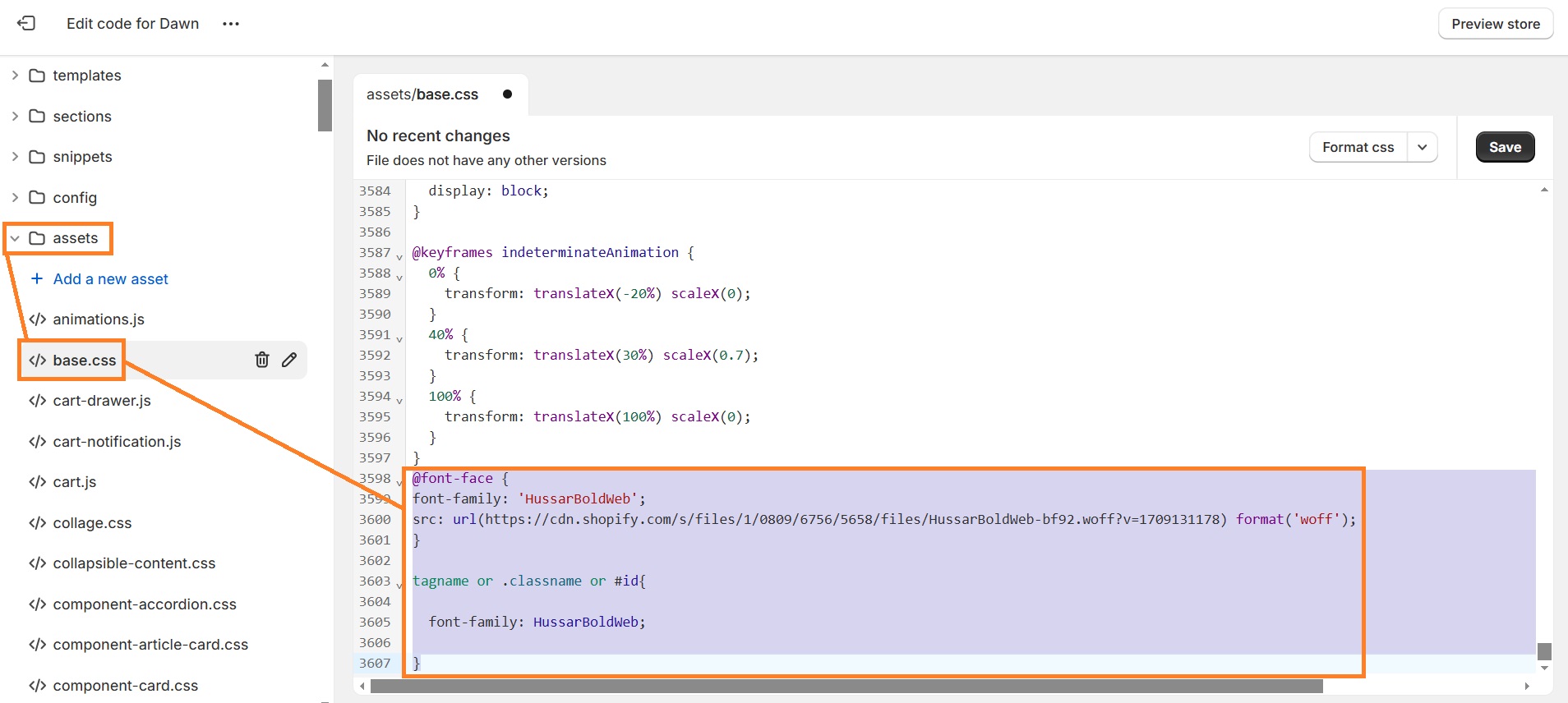
3. Go to Assets > base.css
4. Paste the code to the bottom:
@font-face {
font-family: 'HussarBoldWeb';
src: url(https://cdn.shopify.com/s/files/1/0809/6756/5658/files/HussarBoldWeb-bf92.woff?v=1709131178) format('woff');
}
tagname or .classname or #id{
font-family: HussarBoldWeb;
}Note: Font family and the URL will vary depending on your font. The URL is the link you’ve copied in the Files window after uploading the font.
5. Once you’re done, click Save.
Boost your Shopify sales with better page speed and SEO performance
Optimize your store nowHow to change fonts in Shopify?
We’ve already mentioned that Shopify has its own extensive Shopify font library, and you can change the fonts in your store anytime.
- From your Shopify dashboard, go to Online Store > Themes > Customize.
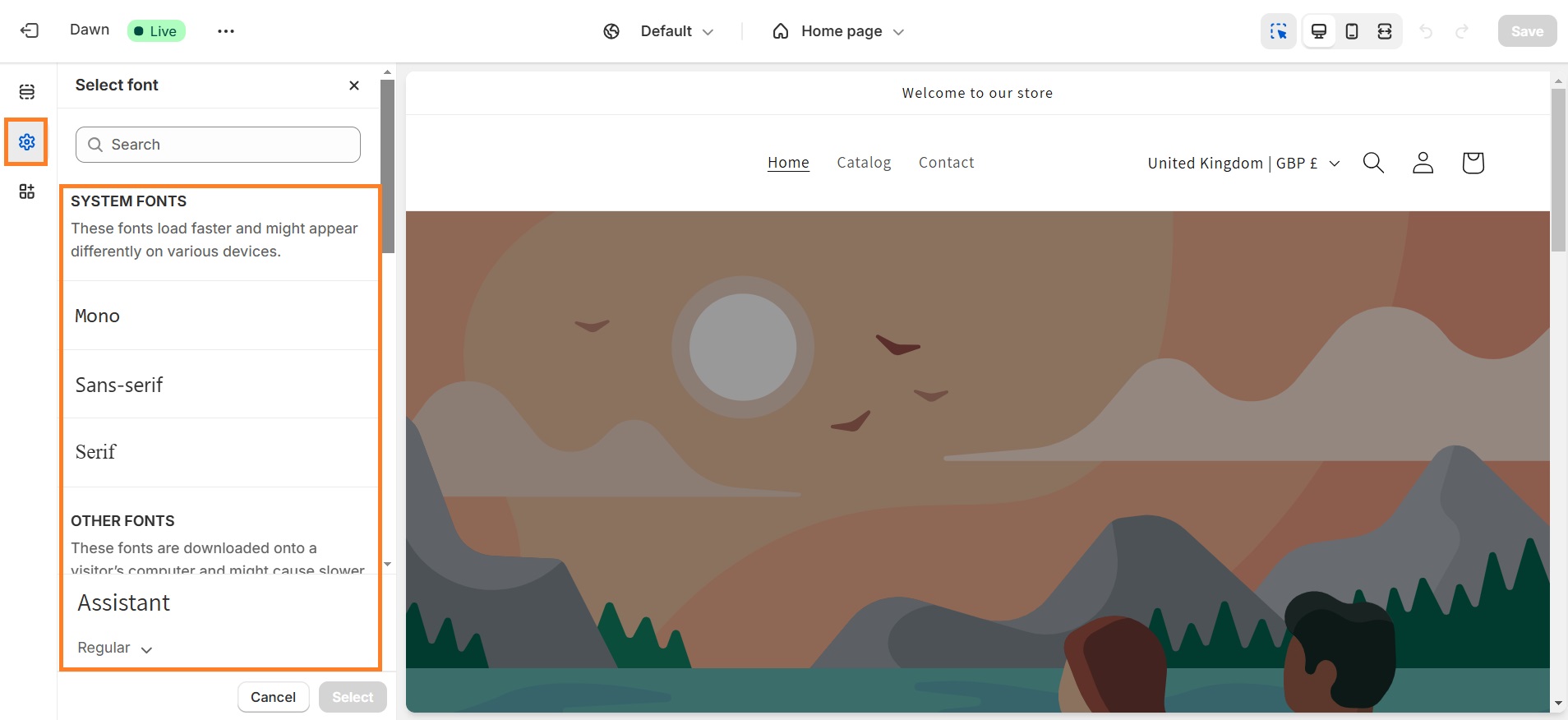
- Click the Theme Settings icon on the left and navigate to Typography.
- You can change fonts for headings or/and body text. Select which one you want to change by clicking Change.
- You’ll see System fonts and Other fonts. System fonts are only three: Mono, Serif, and Sans-serif. These fonts will load faster and might appear differently on various devices. If you choose fonts from the font library, they will be downloaded onto a visitor’s computer and might cause slower load times.
- Select whichever font suits your brand, then click Select.
- Click Save when you’re done editing your Shopify theme.
Shopify font library
Shopify font library consists of hundreds of different fonts. Most fonts fall into one of the three font styles:
- Monospaced. Letters and characters that fall into this font style occupy the same amount of horizontal space. Some of the most popular examples of monospaced fonts are Courier and Roboto.
- Serif. Serif fonts appear formal, academic, and used in traditional print. Some of the most prominent examples include Times New Roman, Georgia, and Baskerville.
- Sans-serif. Sans-serifs are modern, sleek, minimal. They’re usually used in headings and often paired with serif fonts. Some examples of sans-serif fonts include Helvetica, Futura, and Arial.
General tips for selecting fonts for Shopify
With so many to choose from, how do you know what fonts to opt for? Below, we share some tips on selecting the best fonts for your Shopify store.
- Readability. Make sure the font is eligible and easy to read on any device. If you find it hard to read what the text says, your store visitors will probably struggle as well.
- Sans-serif for headings. Sans-serif fonts are a popular choice for headings as they’re eye-catching and bold.
- Alignment with your brand. If you’re going for a modern look, choose sans-serif or monospaced fonts. If you want something elegant and more traditional, serif fonts will be a great representation.
- The right font weight. Font weight is how thin or bold your font appears. The weight you choose will be determined by your brand’s tone of voice, values, and personality.

Frequently asked questions
Yes, you can change the font on your Shopify store by going to your Shopify dashboard > Online Store > Themes > Customize > Theme settings > Typography.
Yes, you can add new fonts to Shopify by downloading a font in .WOFF or .WOFF2 format, uploading it to Shopify as a file or an asset, and then updating your theme’s CSS file with the new font information.
There can be several reasons the custom font doesn’t work for you: 1) Wrong font format, 2) Incorrect CSS code, 3) Incorrect placement for the CSS code.
You can change the font in your Shopify product description by changing the body text font from your Shopify theme settings. Go to Online Store > Themes > Customize > Theme settings > Typography.
You can change the font for your Shopify headers by going to Online Store > Themes > Customize > Theme settings > Typography, and clicking “Change” in the Headings section.