The Shopify URL structure is the way products and collections URLs are organized in your store. And the fact that Shopify limits the editing of URL structure has historically raised questions about how SEO-friendly Shopify is.
In this article, we’ll go through a few elements of the Shopify URL structure, including product, collection, and blog URL structures. We’ll walk you through how to change Shopify URL handles of any page or force a collection-based product URL structure.
Product URL structure on Shopify
Shopify product URL structure can be confusing because it can seem inconsistent and unfriendly to both users and search engines by creating duplication.
Products are created within the /products/ directory, as we see with GymShark:
https://www.gymshark.com/products/gymshark-sport-leggings-black-ss22
By default, though, when you create a collection and add products to it, you also generate a canonicalized product collection URL like what happens on Jurlique:
https://jurlique.com/collections/face/products/calendula-toner
Both URL versions will point to the same product. Shopify will add a canonical tag pointing to the /products/ URL so that search engines like Google know which link to prioritize.
Within the Shopify system, you’re limited to editing URL handles, like the product or collection name, which is derived from the page title. However, you can also choose whether to link to products using collection-based or default product URLs.
How to change a Product URL structure on Shopify?
Shopify 2.0 themes use the default product URLs. However, if you need to render collection-based product URLs, do the following:
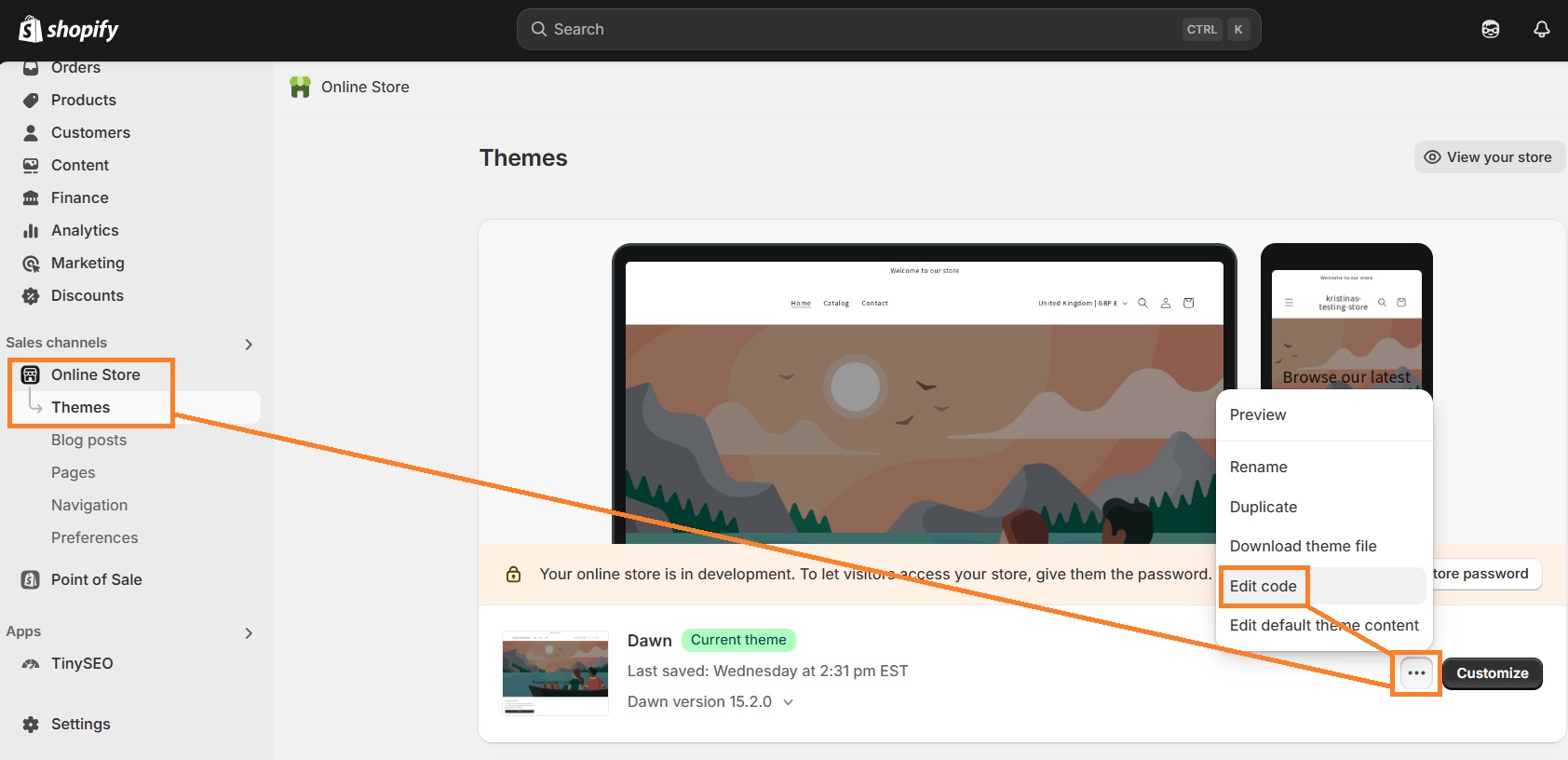
- From your admin panel, go to Sales Channels > Online Store > Themes.
- Click Actions > Edit Code.
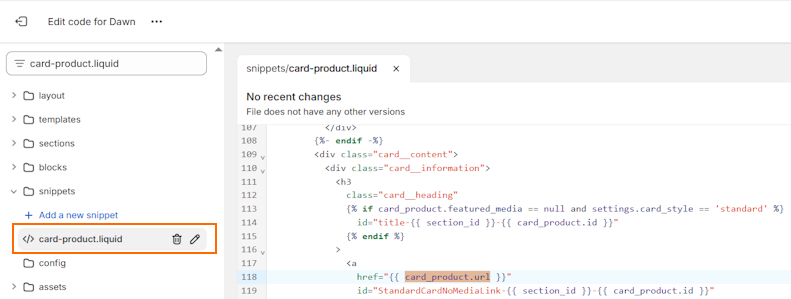
3. Under Snippets, open card-product.liquid. If you can’t locate this file, reach out to your theme developer to help you identify the right one.
4. Look for “card_product.url”.
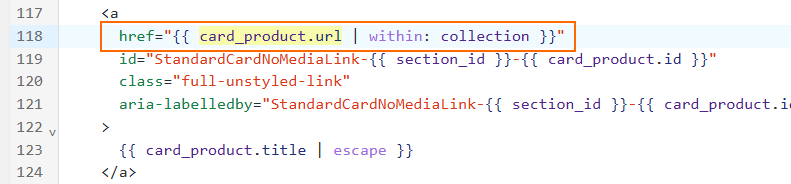
5. Update {{ card_product.url }} to {{ card_product.url | within: collection }}.
6. Click Save.
7. Check your live website.
How to change a Product URL handle?
To edit the product URL handle, follow these instructions:
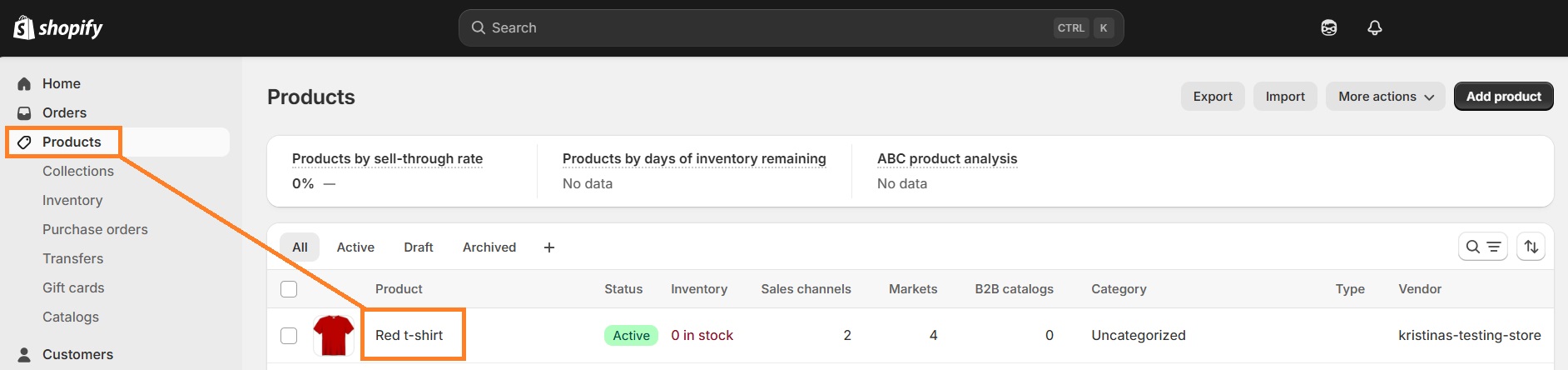
1. From the home screen, navigate to Products:
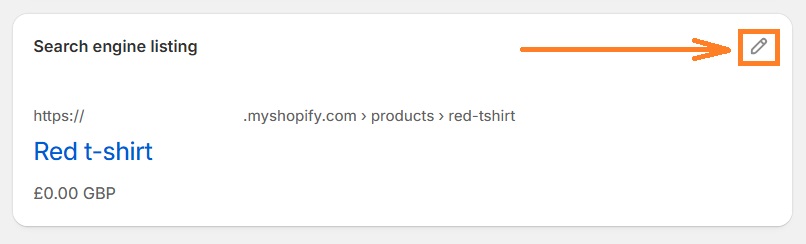
2. From Products, choose an item, either live or in a draft. Scroll down until you reach “Search engine listing”.
3. Click the “Edit” icon. Scroll down until you reach “URL handle”:
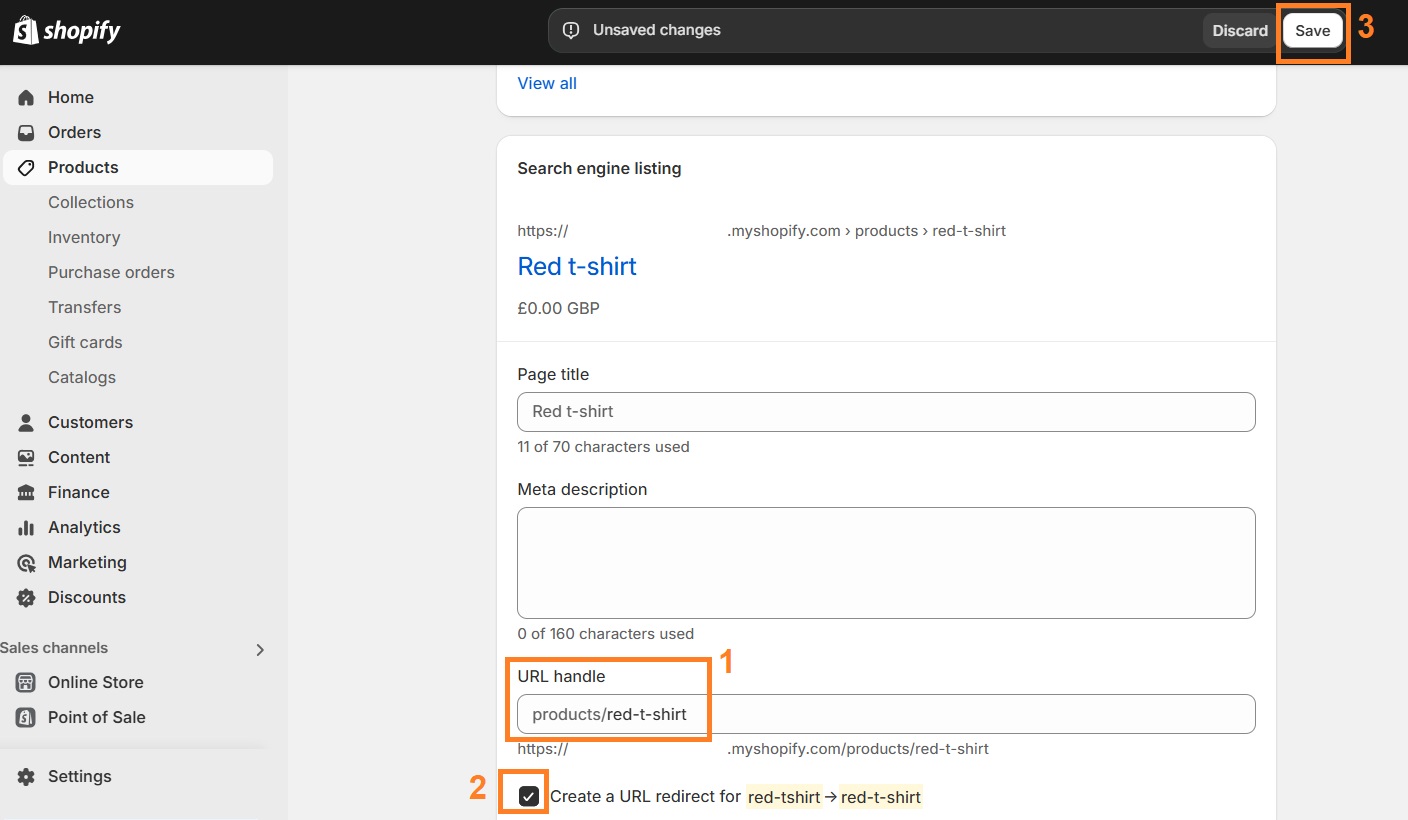
4. Here you can edit the last part of the URL structure:
5. By default Shopify asks if you want to create a URL redirect from the old product URL to the new one. This follows the best practices for SEO and should be ticked.
6. Scroll down and click “Save” at the bottom of the page.
Suggested reading
Shopify collection page URL structure
Shopify collection URL updates are similar to product URL updates, with similar limitations in terms of what you can and can’t edit. When you create a Shopify collection page, its URL template is: https://www.yoursite.com/collections/your-collection-name, where what you’re able to edit is your-collection-name.
So while you need to keep the /collections/ folder in your URL structure for collection pages, you should be able to update the collection URL handle. A few collection examples include:
- https://www.allbirds.com/collections/womens-runners
- https://www.deathwishcoffee.com/collections/single-serve
- https://www.gymshark.com/collections/new-releases/womens
If you want to have sub-collections on Shopify, it is possible, you’ll just need to nest everything into the collections folder, like /new-releases/shorts.
We’ll go through how to make changes to the Shopify collection page URLs step-by-step.
How to change a collection URL in Shopify?
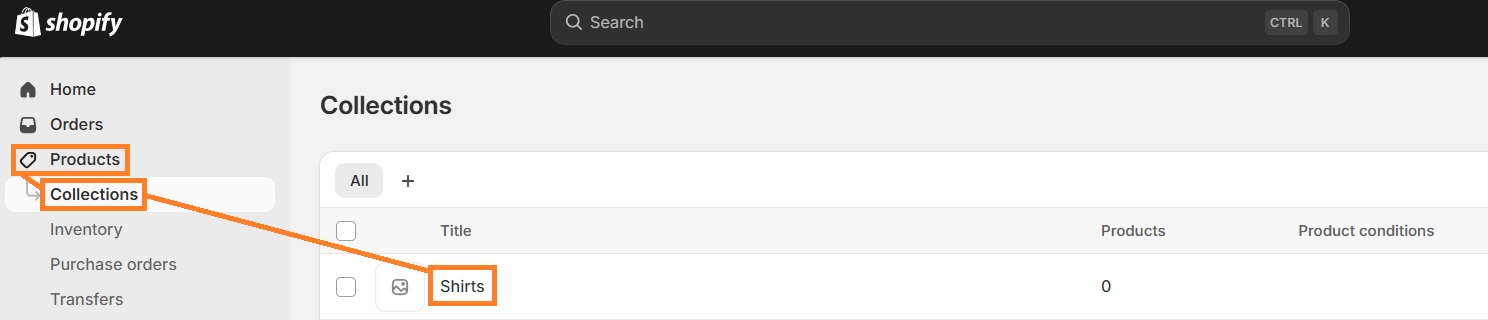
1. Navigate from Home to Products.
2. From Products, click Collections:
3. Once you’ve chosen a collection scroll down to the Search engine listing.
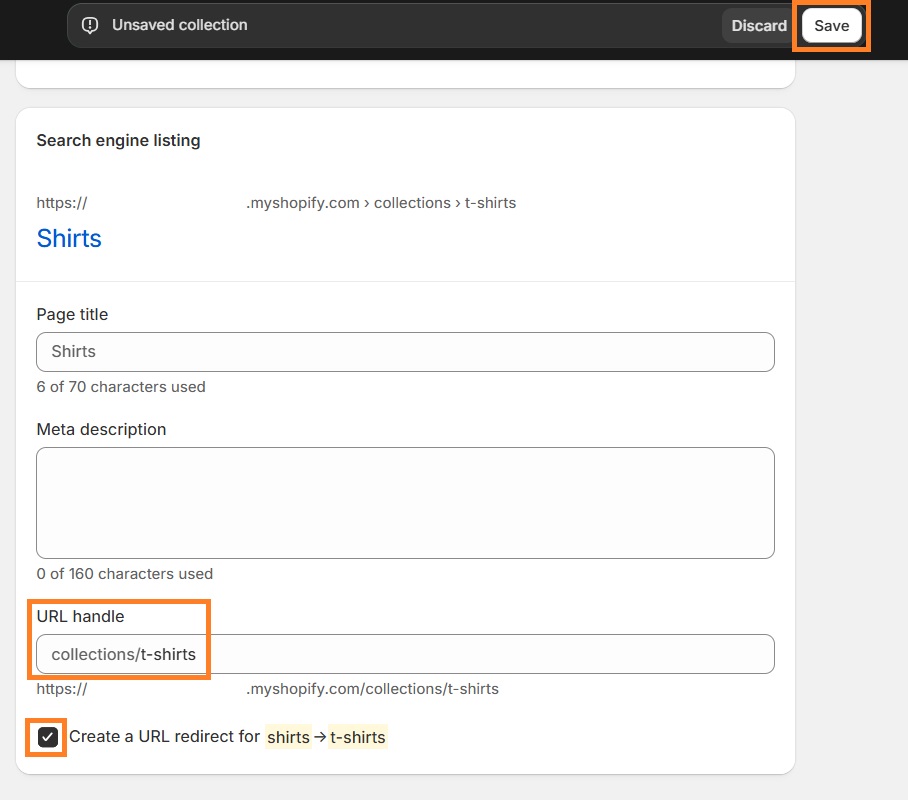
4. By default, Shopify creates the collection URL from the page title. If you want to change it manually, make changes in the URL handle field. As with products, a trigger will automatically come up to create a redirect from the old URL to the new one. Leave this field ticked.
5. Save edits and navigate to your online store to make sure your Shopify collection's URL was successfully changed.
How to change a blog URL on Shopify?
So the default setup for Shopify blogs is a bit strange, as it’s meant to allow you to have different blogs. So if you call your blog “blog”, you may end up with a structure like /blogs/blog/article-title, which probably isn’t what you were expecting.
If a website only has one blog, many choose “News,” or you can give your blog a branded name, or whatever you like. The /blogs/ folder will stay, regardless of what you choose.
If you want to change your blog post URL:
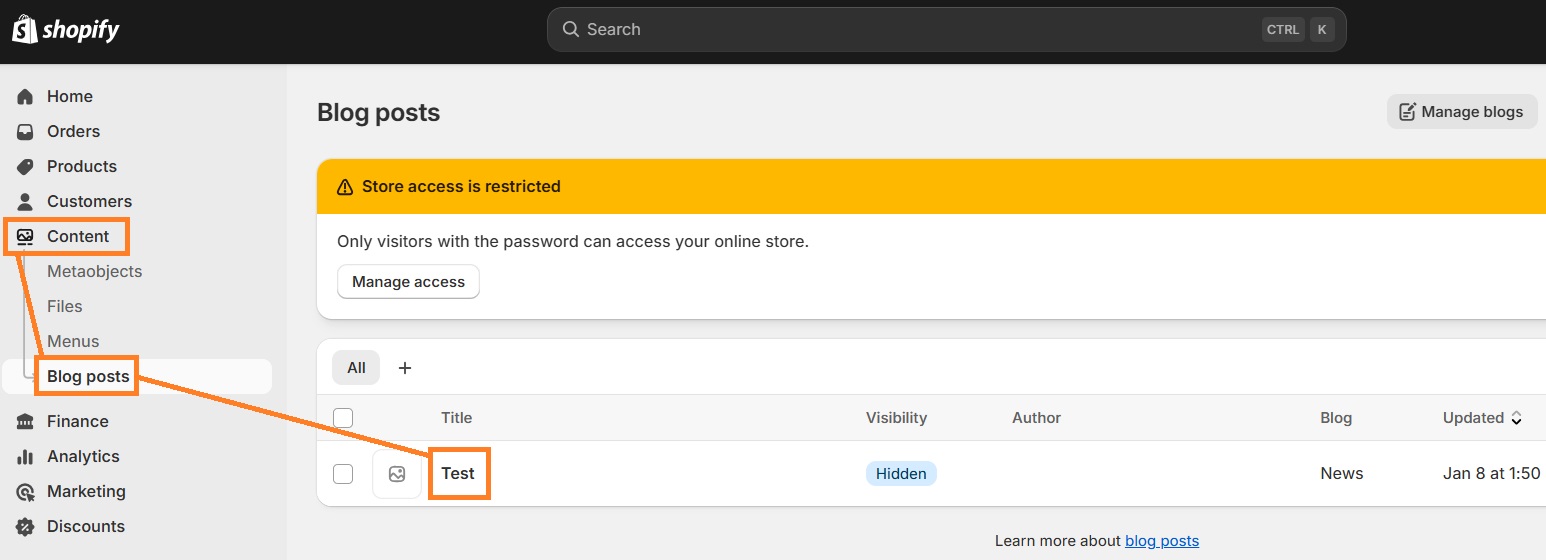
1. From home go to Sales Channel > Online Store > Blog posts:
2. If you want to change the article URL, as with product and collection URLs, scroll down to the Search engine listing and click “Edit.”
3. In the URL handle field, change the URL to what you’d like. The default is based on the blog post title.
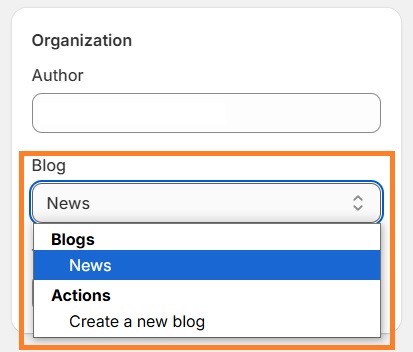
4. If you have more than one blog in your Shopify store, like “/blogs/news” and “/blogs/journal”, you might want to move an article from one blog to another. In this case, on the blog post page, scroll down to Organization, and click the Blog dropdown.
5. Choose a new blog to assign it to.
6. Click Save.
When you change the blog an article is assigned to, a 301 redirect isn’t automatically prompted, so you should manually add one.
How to change a URL for other pages on Shopify?
Pages live within the “Pages” folder structure by default. As with blog posts, collections, and products, what is editable within Shopify for pages is only the final part of the URL.
Here's how to change your page URL in Shopify:
- From home go to Sales Channel > Online Store > Pages.
- From the list menu, choose the page URL you want to change.
- If you want to change the page URL, as with product and collection URLs, scroll down to the Search engine listing and click “Edit.”
- Scroll down to “URL handle” and edit the editable text to change the page URL. Keep the URL redirect prompt ticked.
- Click Save.
Are Shopify URLs SEO-friendly?
Shopify URLs reflect how you name your products, collections, blog posts, and other pages. If the store structure is organized in a way that makes sense and isn't too flat or duplicated, it will be enough for good SEO performance.
To make sure your Shopify URLs are SEO-friendly to the maximum extent, follow the tips below:
- Make URLs clear and short. Ensure you make concise URLs that deliver the message without unnecessary noise. Avoid using long word combos, numbers, or irrelevant characters.
- Use relevant keywords. Make sure to include relevant keywords to the page’s contents.
- Use hyphens for word separation. Utilizing hyphens instead of underscores to separate words ensures your Shopify URLs are more SEO-friendly.
- Go with lowercase letters. URLs are case-sensitive; therefore, using lowercase letters rather than uppercase ones ensures there’s less confusion in your Shopify URLs.
- Stay consistent. Consistent URL structure throughout the website ensures that both visitors and search engines can navigate through it more easily.
- Create URL redirects. When you change the URL handle, make sure you create Shopify redirects to preserve SEO equity.
What to consider if you're migrating from another platform?
Specifically with your URL structure, if you’ve created a very customized, layered folder structure with many categories and subcategories, you’ll probably want to map out ahead of time how that will look in Shopify, with the restrictions around collections and products we’ve discussed here.
Overall, the Shopify URL structure is what you make of it. While there are a few considerations to manage in order to fully take advantage of organic search, no content management system is perfect, often even when it’s a custom CMS built specifically for your needs. Shopify can still be an SEO-friendly option for you and your eCommerce store.

Frequently asked questions
Yes, you can change your Shopify URLs, but the changes are limited. For example, you can change your store’s domain or the URL handles of your product, collection, blog post, and other pages. However, you cannot change the core structure, like /products/ or /collections/.
Shopify doesn’t allow completely removing the “/pages/” section from URLs. If you want to create more user-friendly URLs, you can leverage redirects.