Lazy loading is a crucial part of website optimization, especially when it comes to performance. Since the technique delays loading of below-the-fold resources, including images, your pages can load the initial view faster. This can lead to a better user experience, higher SEO rankings, and potentially, more sales.
In this guide, we’ll focus on explaining how lazy loading can help your optimization strategy. You’ll learn how to add lazy loading to your Shopify store both manually and automatically to improve speed.
What is lazy loading?
Lazy loading is a technique used to load non-essential resources (like images, videos, and scripts) only when the user scrolls to them. Since all website resources aren’t loaded at once, it helps improve website performance and page load time.
This method is known as “lazy” because it asks the browser to put off certain tasks. For example, let’s say you enable lazy loading and a user visits your page. He sees all the above-the-fold content as soon as he opens the site. Everything below-the-fold isn’t loaded until the user scrolls to it.
If you came here to learn how to add lazy loading to Shopify, you can jump straight to our guides:
How does lazy loading work?
Images are one of the main culprits for terrible website speed. Visuals that get loaded simultaneously, even if they are optimized, can slow down a web page to the point that visitors will leave without even seeing the content.
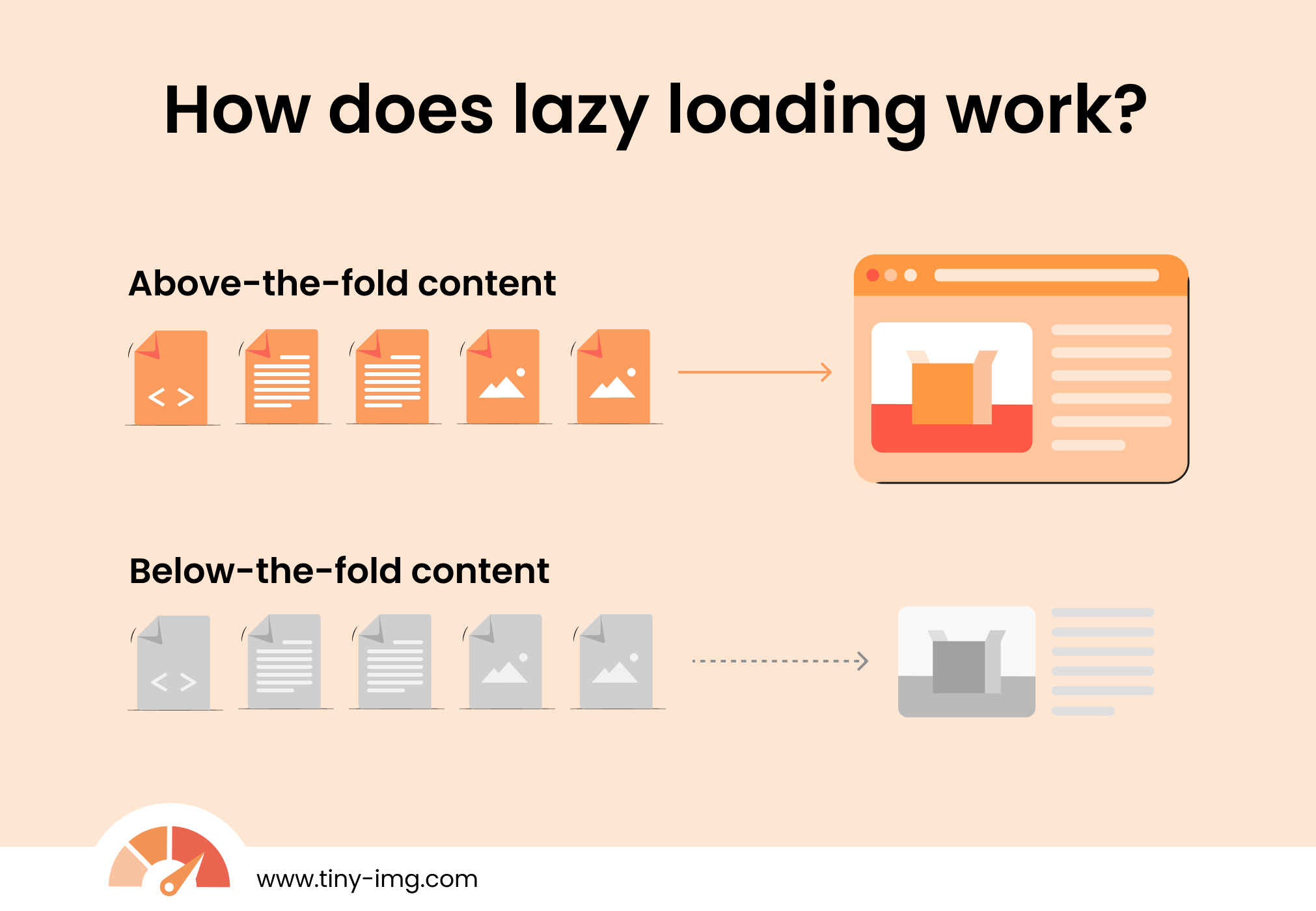
Lazy loading helps by delaying the complete loading of below-the-fold images that website visitors do not immediately see. Here’s a visual example of how it works:
When the reader opens the page, only above-the-fold content is loaded. Meanwhile, below-the-fold content has the loading = “lazy” attribute added, so it’s delaying loading. When the user starts scrolling down, the content slowly starts loading further.
How lazy loading benefits Shopify stores
Every Shopify store’s product pages are packed with images. And that’s how it should be, people visiting your store should be able to see the product they like from every angle.
Lazy loading can help a lot with better store performance, this is how:
- Improved page load time – since lazy loading prevents the site from loading everything at once, the browser makes fewer initial requests, resulting in faster load times.
- Lower bounce rates – if your Shopify store visitors can start browsing your store pages immediately after clicking on them, your bounce rates will undoubtedly be lower than if they were staring at a white screen for three seconds.
- Better rankings – because site speed is a ranking factor, implementing lazy loading could even result in better rankings over time.
- Higher conversion rates – A fast website equals a smooth shopping experience, and that equals more sales. You can read more in our article on how to fix low page speed affecting sales.
Remember that you will benefit from lazy loading images not only on your product pages, but also on your blog, homepage, and collection pages. That, paired with other Shopify image optimization techniques, will bring your store’s performance to the next level.
Does lazy loading affect SEO?
The short answer is definitely yes, lazy loading affects SEO in a good way. Modern crawlers can render images and can access their alt texts even if their loading is delayed.
First of all, let’s address the concerns. Modern crawlers can access images and their alt texts even if their loading is delayed. So, lazy loading won’t prevent image indexing.
If implemented correctly, lazy loading will help improve one of the three Core Web Vital metrics, Largest Contentful Paint (LCP). LPC is a metric that shows how much time it takes for the longest piece of content to show up on the screen.
Core Web Vitals have been a ranking factor for a while now, and an important one, so boosting LPC score will lead to an increase in rankings.
In general, lazy loading is a great way to improve Shopify store speed, which is key for good online store performance on search engines.
How to implement lazy loading on Shopify?
At this point, you should be convinced that lazy loading Shopify images will only benefit your store. If you’re ready to implement lazy loading, let’s take a look at a few different ways you can get that done on Shopify.
Add lazy loading automatically (recommended)
The easiest way to enable lazy loading is to use a Shopify app like TinyIMG. It’s a SEO and speed optimization app that lets you set up lazy loading without touching any code.
Here’s a quick tutorial on how to do it:
- Install TinyIMG from the Shopify app store and follow the setup instructions.
- Prepare a backup just in case – go to Online Store, click More (three dots) > Duplicate.
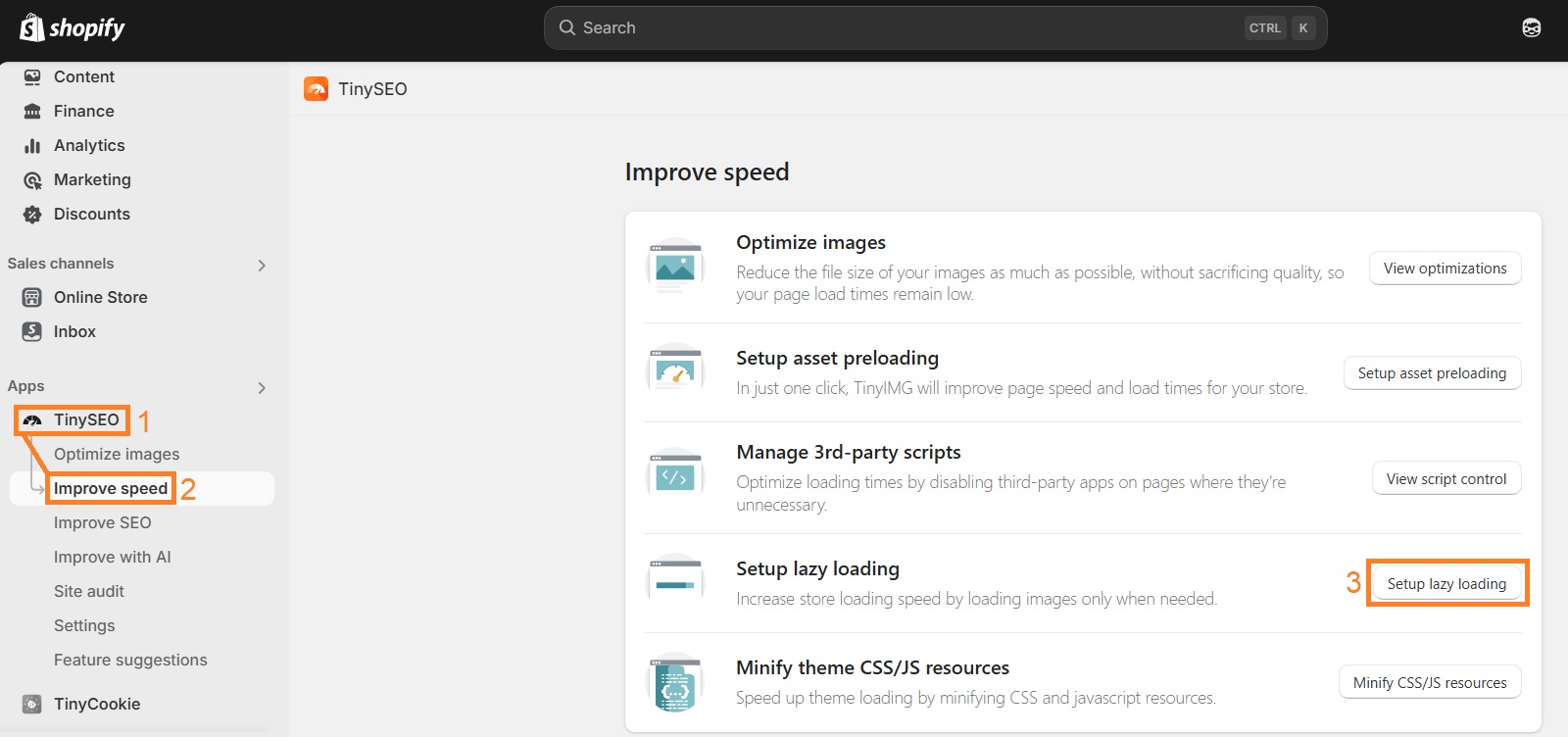
- Open TinyIMG and go to Improve speed > Set up lazy loading.
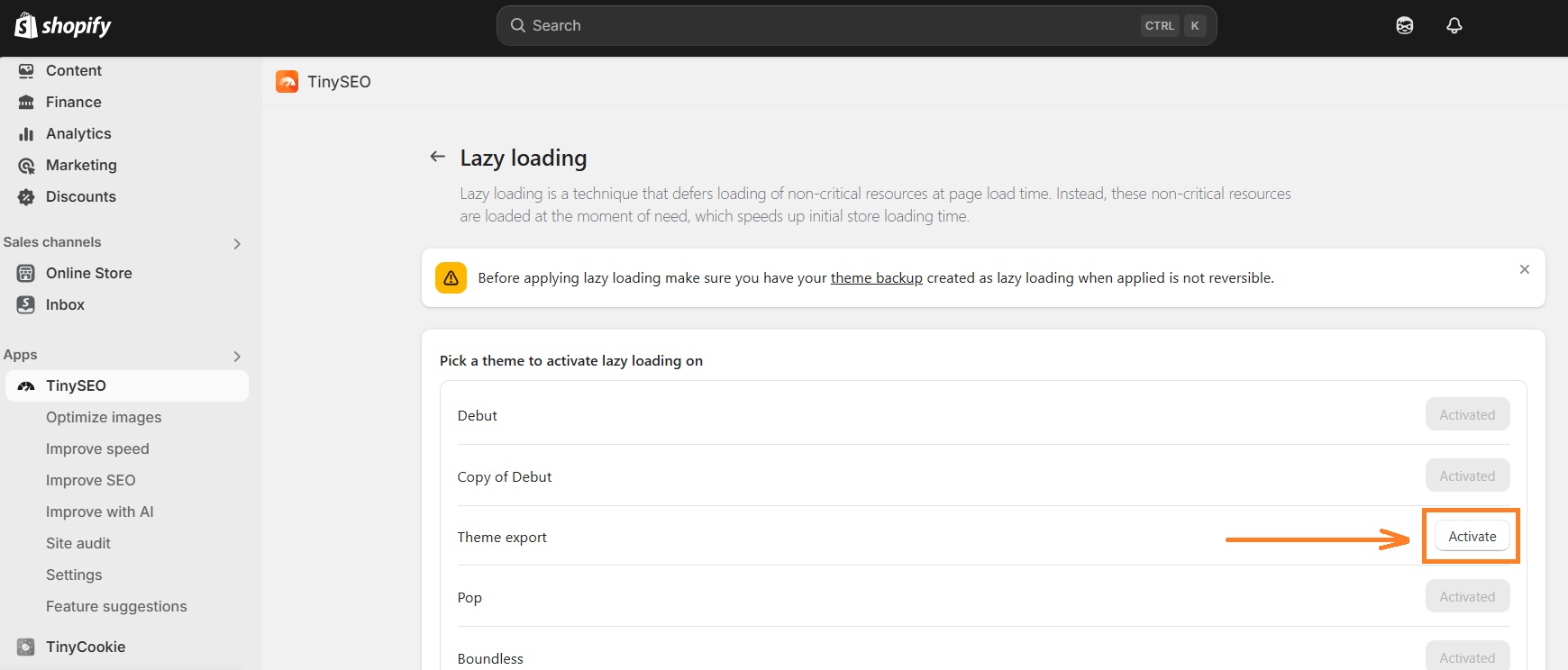
- Click “Activate” by the theme you want to activate lazy loading on.
That’s it – lazy loading is now enabled for your website.
Use Shopify theme that supports lazy loading
One of the most simple ways to get your Shopify lazy loading on point is to choose a Shopify theme with integrated lazy loading.
For instance, many of the best Shopify themes offer the lazy loading feature.
Of course, you want to make sure that it’s not your only criteria and evaluate the rest of the theme’s functionalities critically.
Add lazy loading manually
If you’re not a stranger to source code, you can try implementing lazy loading to your Shopify store manually. However, you’ll need to add the loading = “lazy” attribute to each image individually, which can take a lot of time if you have hundreds of images.
Here’s a tutorial on how to do it:
- Go to your Shopify Admin and locate the image you want to add lazy loading to. For example, go to Content > Blog posts, open the post, and find the below-the-fold image you want to edit.
- Click “Edit HTML” to access source code.
- Locate the <img> tag. It should look something like this:
<img alt="Your image description" src="https://cdn.shopify.com/s/files/this-should-be-your-image-url.jpg">
- Replace everything inside the <img> tag with a code like this:
<img src="https://cdn.shopify.com/s/files/this-should-be-your-image-url.jpg" loading="lazy" width="800" height="500" alt="Your image description">
- Click Save.
Shopify lazy loading tips
Before we talk about testing lazy loading for Shopify stores, there are a few other things to bear in mind if you want the best possible results:
- Do not lazy load images above the fold. This can damage your LCP score pretty drastically.
- Use CSS to specify image container width and height. If you don’t, it will create sudden layout shifts that can be disruptive for user experience.
- Test on different devices. Lazy loading may act differently on mobile, so make sure to text for layout shifts and see if images load quickly.
Lazy load design type
When thinking about your website design, you have to choose appropriate placeholders for true lazy loading. After all, your store visitors do get a glimpse of them so you want a placeholder design that matches your brand and the overall feel of your store.
There are two main options to consider:
- Dominant color. Pick a color that dominates your image and load a plain color before your real image shows up. Stores that sell digital artwork or photography should consider a dominant color placeholder as the images should not be associated with low quality under any circumstances.

- Low-resolution images. An equivalent of the real image just in very low resolution could be a great option for retail stores since they give an indication of the object in the image.

In rare cases, you can choose to load thumbnails instead of your regular images until the person gets to them.
How to check if your Shopify lazy loading works?
You can easily check if Shopify images are loading using your browser developer tools. The process will be similar to most browsers, including Chrome and Firefox. Here’s a quick guide:
- Open the page with images that you enabled lazy loading to.
- Right-click anywhere and click Inspect.
- Go to the Network tab. Refresh the page.
- Start scrolling from the top of your website. If resources are loading as you scroll, it means lazy loading is enabled.

Frequently asked questions
Yes, lazy loading is beneficial for SEO because it helps improve the page load time and the user experience. The page load time is a direct ranking factor and it helps reduce bounce rates. However, avoid lazy loading in-view content because it’s bad for page load time.
Yes, lazy loading can improve your page load time because web pages have less to load initially. The web page only loads essential resources, such as above-the-fold images, instead of its full size, resulting in loading faster.
It’s a good practice to lazy load all Shopify images that are under the fold. This includes product photos, images in your blog posts, homepage and collection pages. You can easily activate lazy loading for all the images on your store with TinyIMG – all it takes is just one click.