Having image ALT texts on your online store is important for several reasons:
- they make product photos and other visuals accessible to customers who are blind or have low vision. These customers use screen readers and, hence, they count on the ALT texts to understand the content of the images on your Shopify store.
- ALT texts are also beneficial for image SEO. Properly filled ALT texts make it easier for search engines to understand the image and its relation to the page's content and rank your products higher in SERPs.
Read on to learn more about what ALT tags are and how you can add and edit them for your Shopify store images.
Want to add ALT texts to all your Shopify store image in no time?
What is image ALT text?
Image ALT text (also know as alt attribute, alt description, or simply alt tag) is an alternative text describing an image's appearance and function. Withing the website code, alt texts are added to the image using an HTML <alt=""> attribute.
For Shopify stores, ALT texts come in handy when the merchants need to describe the images they upload to their online stores so that search engines, like Google, could better crawl and rank their websites.
When it comes to the Shopify SEO, ALT texts can help with the following:
- Help search engines find images faster - unique ALT texts specify your product, making it easier to find.
- Show up instead of the image that failed to load. When an image is not loaded, what you’ll see instead would be an ALT text that describes the image that was supposed to be shown.
- Ensure a better user experience. ALT text is one of those things that you don’t notice when it is well done. However, if done wrong, it’s one of the first things that give away the lack of great user experience on your Shopify store.
- Add up to the value to image optimization and overall website SEO. Great SEO consists of many factors, and ALT texts are one of them. Therefore, put some extra effort and take care of them.
How to add ALT text to images in Shopify?
Follow these steps to add ALT texts to Shopify product images:
1. Login into your Shopify store
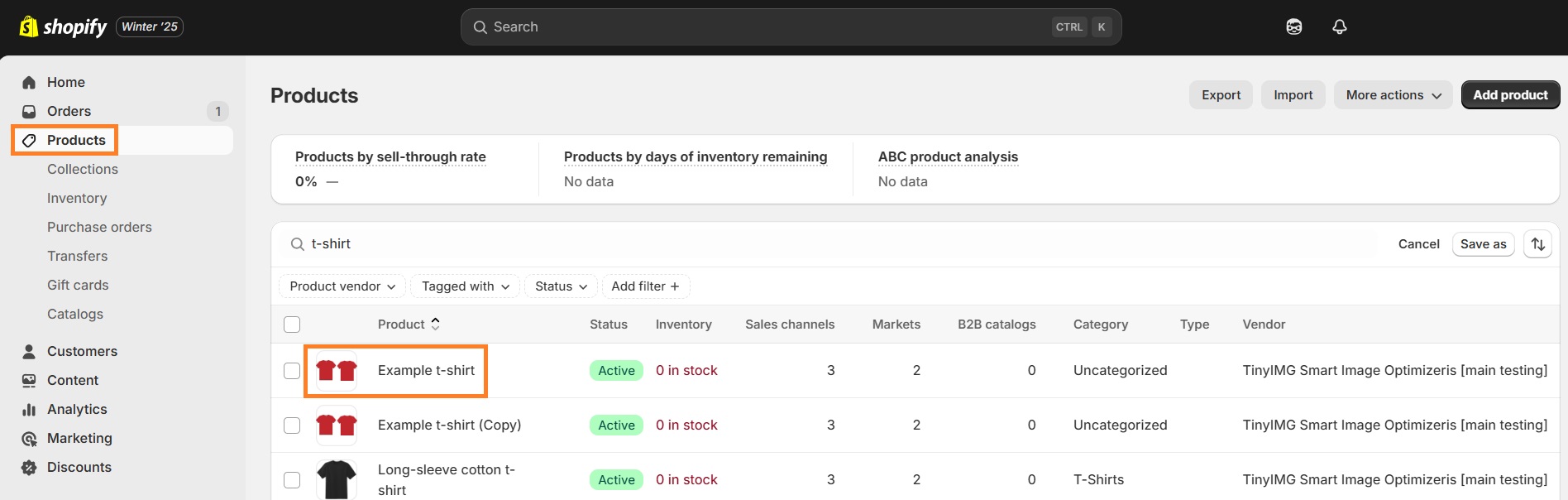
2. Go to Products > All products
3. Choose the product you would like to edit and open it
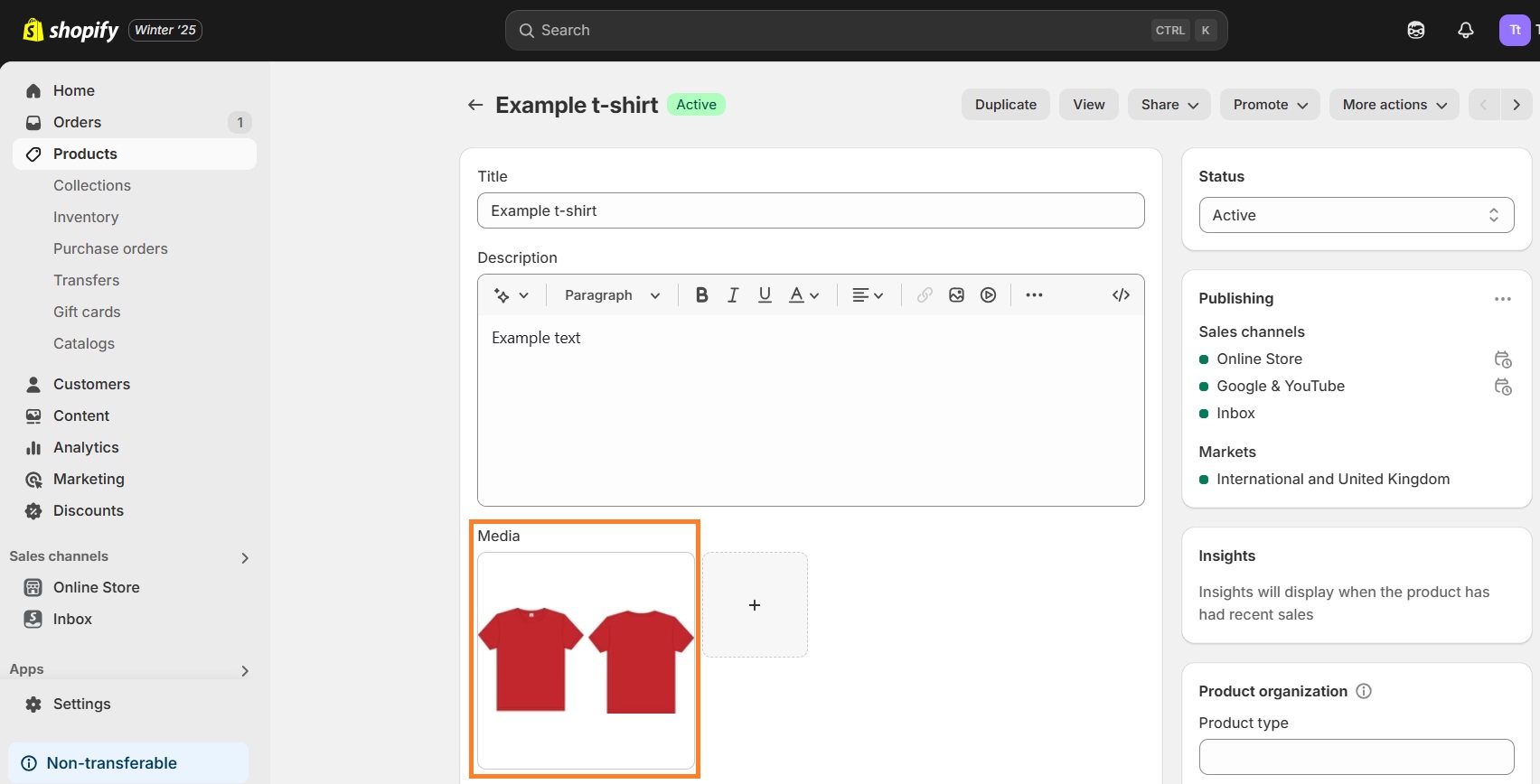
4. Under the Media section, click the image you want
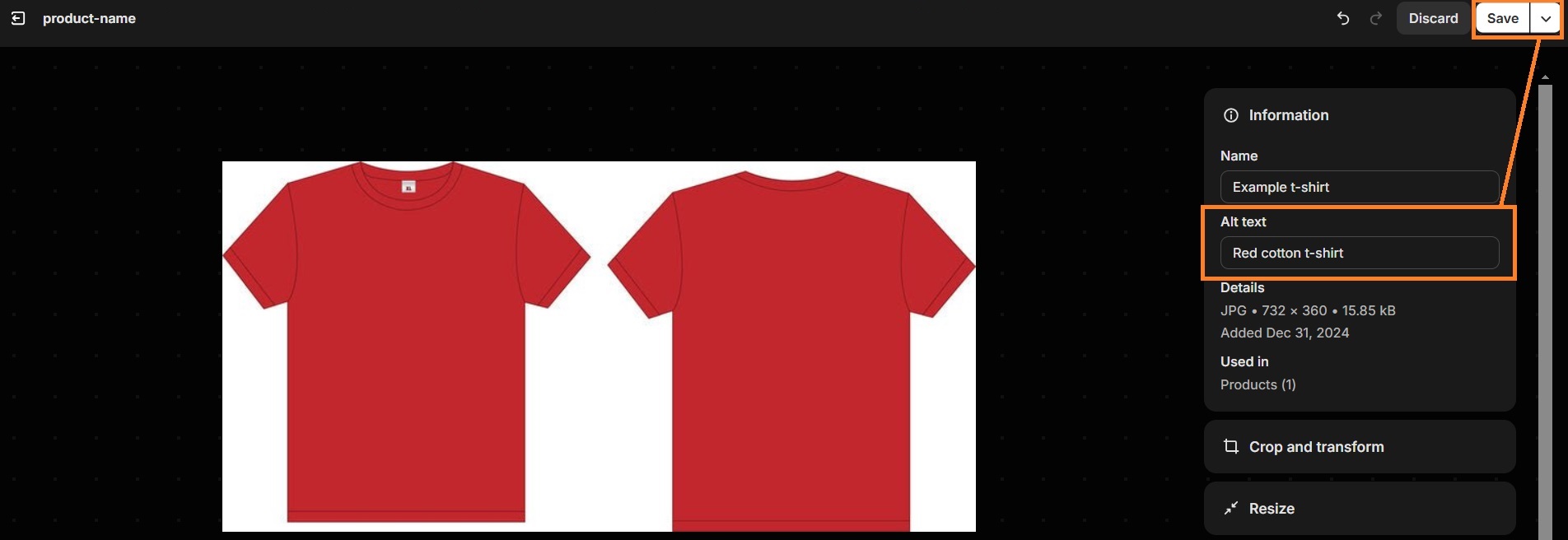
5. Add alt text and click Save.
Optimize your Shopify store speed, images and SEO performance with one app
Try TinyIMG now!Adding ALT text to theme images
To add ALT text to the theme images, here’s what you do:
1. From your Shopify admin, go to Online Store > Themes.
2. Find the theme that you want to edit, and then click Customize.
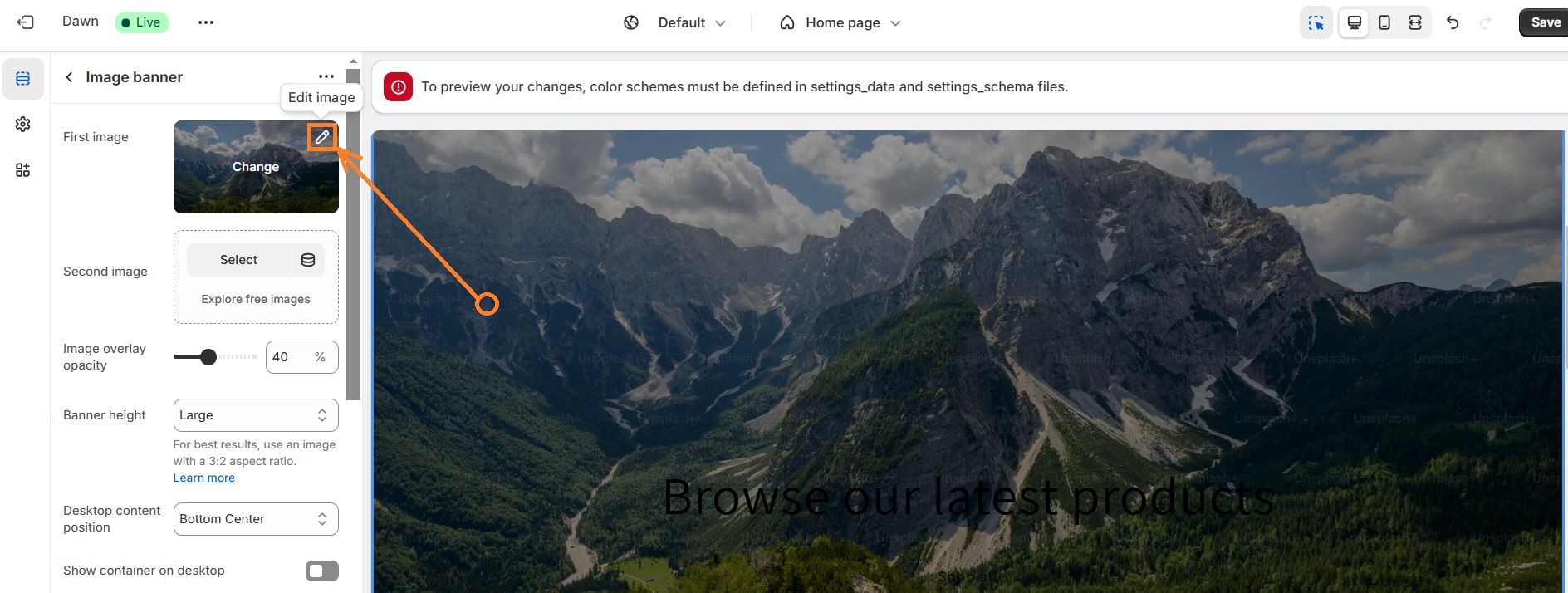
3. From the theme editor, click the section with the image that needs ALT text.
4. Below the image, click Edit.
5. In the dialog, enter the ALT text and then click Save.
6. Click Save.
Adding ALT text to collection images
Sadly, as of now, Shopify store admins do not have a built-in way to edit ALT texts for collection images.
What Shopify staff recommends to solve this issue is:
- using coding skills (if you have some) to create a custom way to add ALT text to collection images;
- using metadata apps that could do that for you.
Here’s a friendly recommendation - you can always opt for the TinyIMG app and add ALT texts to your collection images in no time!
Adding ALT text to blog images
When it comes to the blog images, adding ALT texts helps to provide more context to your pictures.
As a result, your blog has more chances of ranking higher in SERPs, as the search engines understand that you create original content and not spam.
Therefore, whenever you are working on a new blog post, upload relevant images and choose the right ALT texts.
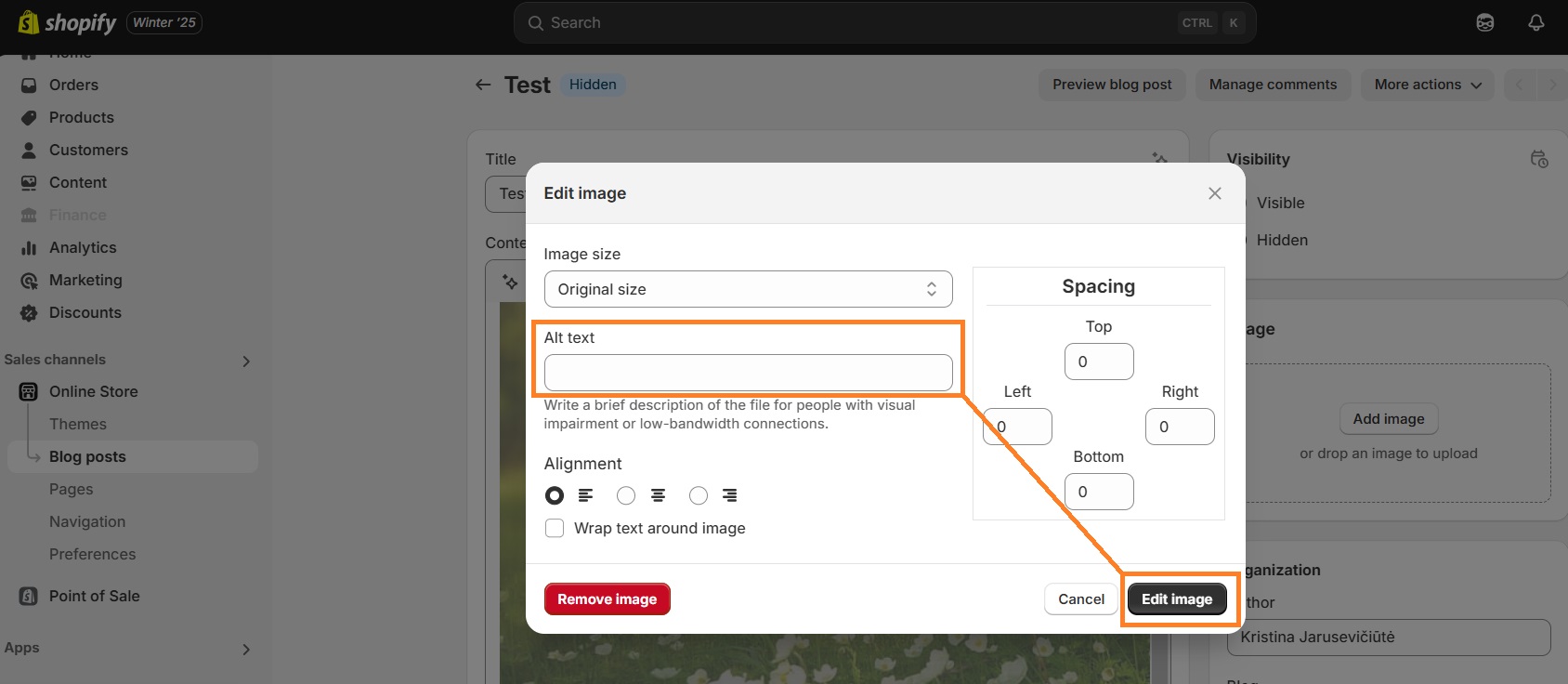
To do it, go to Blog posts and open the blog you want. Double-click the image you want to edit and edit the alt text.
How to write ALT texts for images for SEO
Here are some advice on writing a good ALT text:
- be brief yet very descriptive;
- don't include "image of", "screenshot of", etc.
- include a target keyword (or a keyword phrase) related to the image in the beginning;
- don't stuff your ALT texts with keywords;
- don't use hyphens;
- don't write ALT text for decorative images.
Suggested article: Shopify SEO Guide for Better Search Engine Rankings
Using apps for writing ALT text in Shopify
If you are starting to think that writing Alt text for each image on your Shopify store will take forever, no worries. There is a way to make this process less of a headache. You can install a Shopify app that carries out image optimization automatically.
Take TinyIMG - Image Optimizer, for instance. This app:
- automatically generates ALT tags for your product, collection, and main blog images
- reduces your images by up to three-quarters of their original size without sacrificing quality
- additionally has other SEO and speed optimization features to boost your store performance
What is so great about TinyIMG is that you can generate your ALT tags in just a few clicks and, as a result, improve your Google Image Search rankings.
Moreover, using TinyIMG to add ALT texts to your images makes your Shopify store accessible to visually impaired users.
ALT text examples in Shopify stores
Now, let’s see these ALT texts in action. This is how established Shopify stores do them on their images. We’ll have a look and see how they did.
Here are some examples from Shopify product pages:
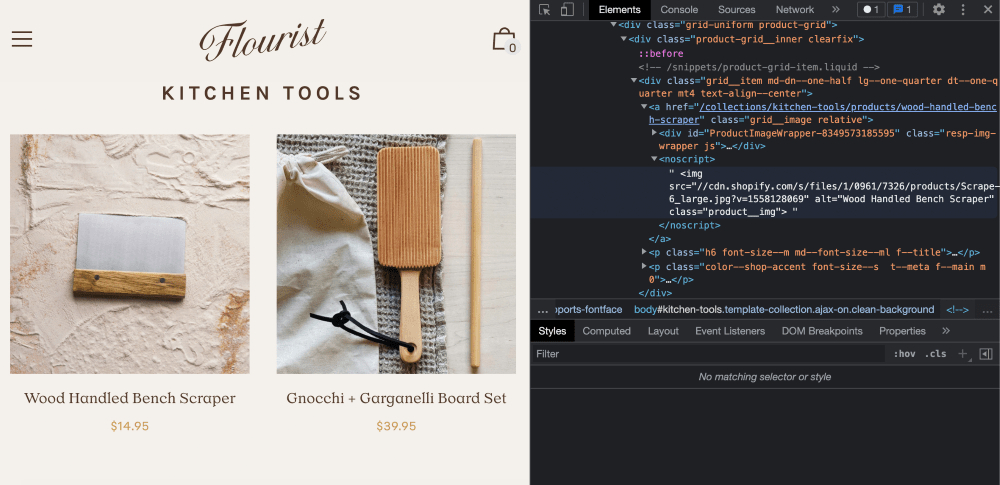
1. Flourist product image ALT tags
Flourist store simply use the name of the product. Wood-handled bench scraper has the exact same ALT text. This is good, but it can be a bit better. A good example of an issue is “Gnocchi + Garganelli Board Set”. The plus sign isn’t the best example, it’s best to keep ALT texts down to letters and numbers.
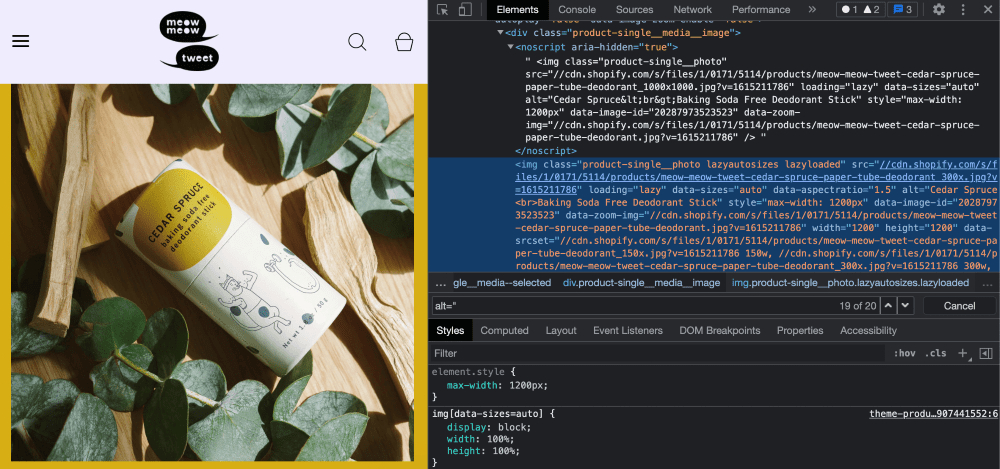
2. Meow Meow Tweet product image ALT tags
Meow Meow Tweet takes the same approach to product image ALT tags. And there’s a different problem: with the title separated in two lines, it also shows up in Alt text. “Cedar Spruce<br>Baking Soda Free Deodorant Stick” is not the best example.
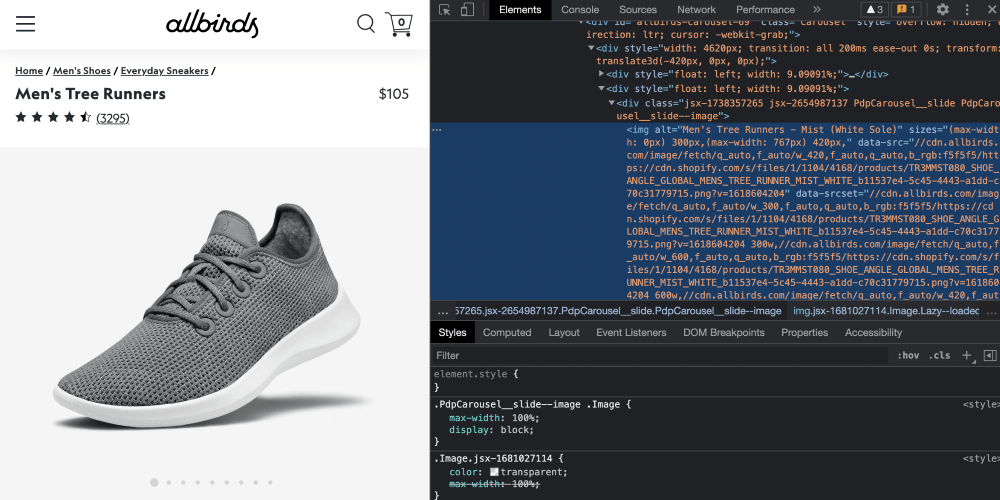
3. Allbirds product image ALT tags
Allbirds Shopify store also follows this pattern, including the name of the product and also its variation for additional information. So, we get a “Men’s Tree Runners – Mist (White Sole)" ALT tag for these everyday sneakers.
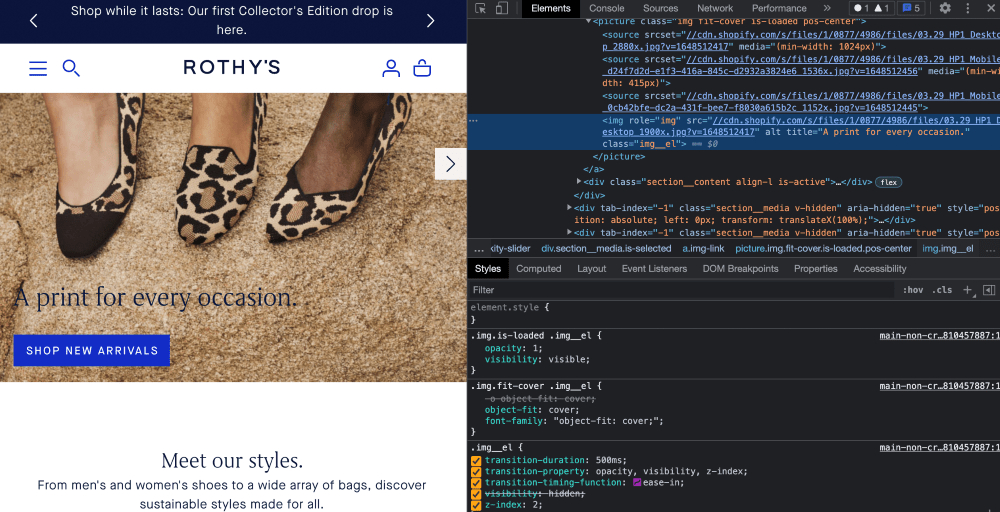
4. Rothy's collection image ALT tags
Rothy’s goes simple: just shadowing the title on the page. Many collection pages we’ve checked down even include ALT texts. Seeing how difficult adding ALT texts to collections may be, it comes as no surprise.
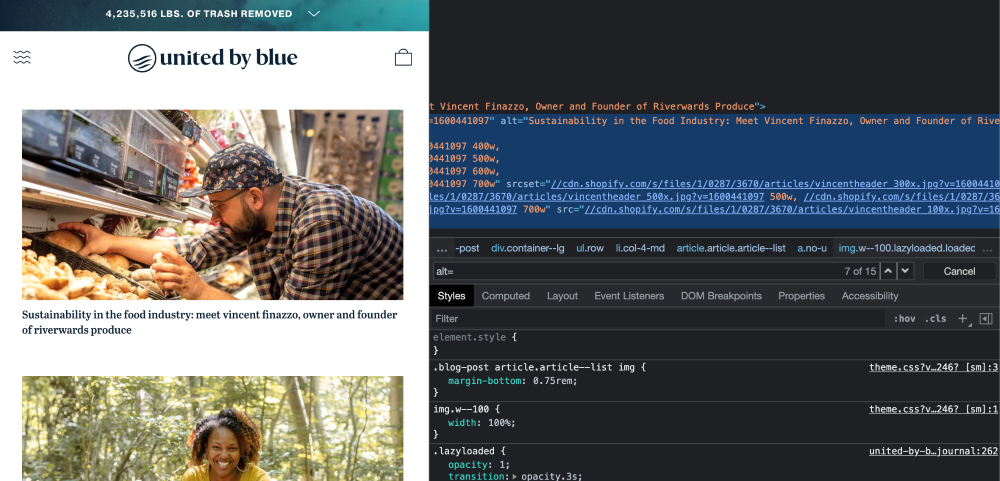
5. United by Blue blog image ALT tags
United by Blue uses the blog post name for ALT tags. It’s a simple and effective solution.
As you can see, many companies go for simple options when making their ALT tags. Due to a massive number of images in products and posts, giving them all custom names might be a bit troubling. But knowing that they can be useful for your business visibility on search engines, this can also be a great opportunity for optimization.
See what product pages and blog posts get the best visibility on search engines, and capitalize on the opportunity on their image ALT texts. TinyIMG Shopify app lets you create solid custom ALT texts by including various product variables, like product name, type, and options that they have.
Difference between image ALT tags, title tags, and filenames
If you are new to Shopify SEO, terms like ALT tags, title tags, and file names may sound similar. While there are some similarities, these are three different things that require specific practices to help you reach your SEO goals.
We've already discussed everything about ALT text, so let's move on to title tags and file names.
Title tags provide additional information about the image. The title tag is displayed on the screen when you hover over a picture with your mouse cursor.
Some of the best title tags practices include:
- using no more than 66 characters;
- using keywords first;
- mentioning your brand name.
File names are simply the names of the files that you upload from your computer to your Shopify store.
Some of the best file name practices include:
- being short;
- being descriptive;
- using no more than four words;
- using hyphens instead of underscores.
Bottom line
As a Shopify merchant, you already know the power of good product images for more sales. Therefore, ensuring that your Shopify store images have great quality and optimization is KEY.
One of the surest ways to achieve maximum image optimization that is by adding ALT texts. You can do it manually or use a good Shopify app for image optimization.
With ALT texts, you make it easier for the search engines to understand and rank your online store. Think of ALT texts for your Shopify store as a crucial detail that helps your potential customers to discover your products and, eventually, buy from you.

Frequently asked questions
Yes, you can bulk edit ALT texts for your images on Shopify using the TinyIMG app.
The app will give you automated suggestions of unique ALT texts you could add to your product images.
When you don’t add ALT text in Shopify, it makes it harder for search engines to find your images and your online store.
Therefore, put that extra effort and add ALT text to all your images. To make this job easier, use handy online tools just like TinygIMG.
Adding different ALT text for each product is a good practice as it helps to specify and differentiate the products you sell on your online store.
The good thing is, tools like TinyIMG can automatically generate unique ALT texts for all the products you have on your Shopify store.