Enter your page URL to analyze all image alt texts and improve them for better accessibility and SEO.

Poor or missing image alt texts can negatively affect your image SEO and your website’s accessibility. For example, without an image alt text, search engines can’t understand its context, reducing the visibility in image search results. Alternatively, if it’s not concise or informative, it can also get misunderstood by search engines.

With our free image alt text checker, you can scan your webpage and evaluate the alternative texts associated with your images. It identifies missing image descriptions, flags the ones that are too long, and provides you with actionable recommendations on how you can improve your alt texts.
Image alt text, or alternative text, is a short description of an image’s content. It can be located as a placeholder when an image fails to load or through the Inspect element on your browser. It looks something like this:
It helps search engines understand the content of your image, boosting SEO and potentially improving image search rankings. Alt texts also help visually impaired users to understand the context of an image through their screen readers, making your website more accessible.
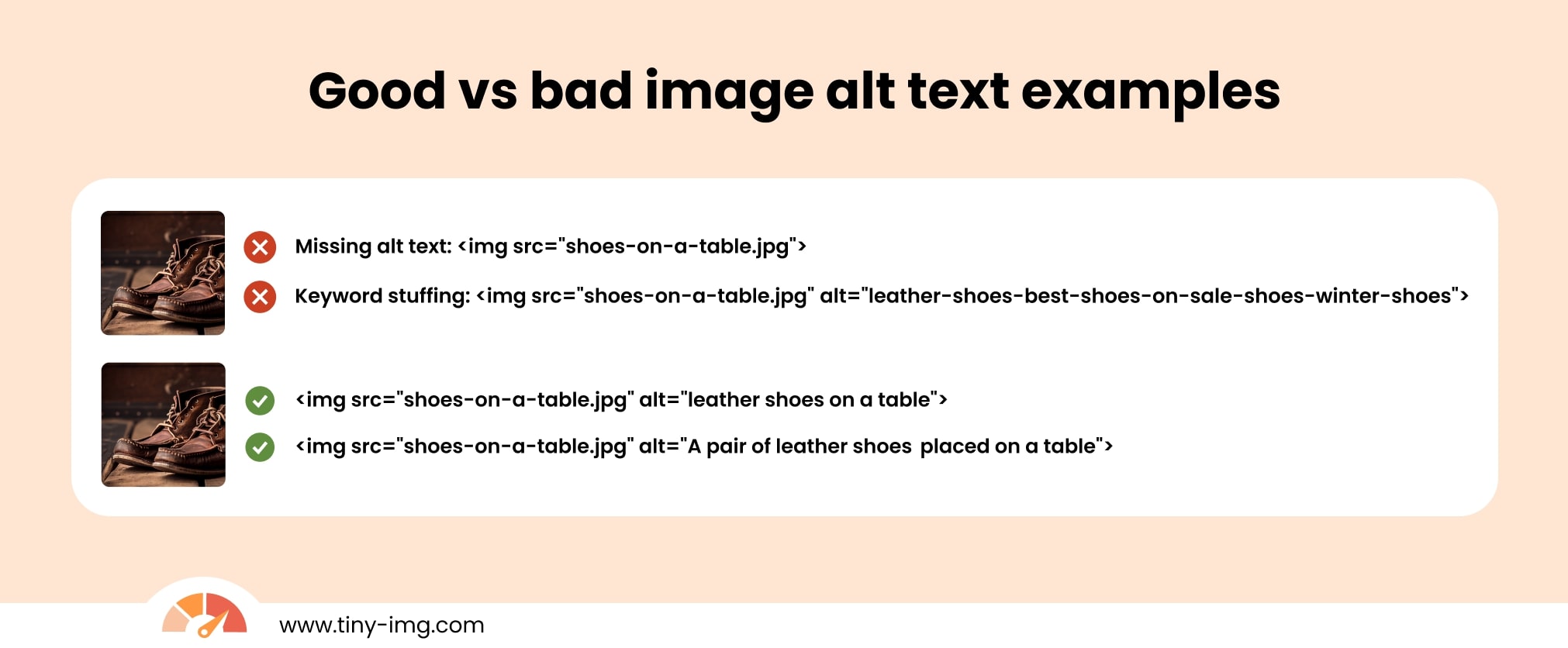
When writing image alt texts, you have to ensure that you don’t just meet the character count but also follow the best practices. Here are the main things to keep in mind:
<img src="example.jpg" alt="A red hat on a table">