Coast to Coast Collectibles partnership with TinyIMG in numbers
- Over 10,000 images optimized
- 550MB of space saved
- Unique lazy loading solution added
- 0.6 seconds off overall site speed
- Product pages visible within 0.7 seconds
Like many people running a Shopify store, Dylan Eggers of Coast to Coast Collectibles was well aware that slow load speeds were hurting SEO and sales. But, with 10,000 images to optimize, finding a cost effective Shopify image optimization app was difficult. TinyIMG were able to offer a custom price, plus they provided a tailored solution that included lazy loading. And Dyland was taken through the whole process step by step. The results? 550MB saved, 0.6 seconds taken off the overall load time, and product pages now visible with 0.7 seconds. This in depth case study will take you through all the details of Dylan’s specific issues and the unique solution TinyIMG came up with.
The story behind Coast to Coast Collectibles
Coast to Coast Collectibles proves that it is possible to turn your passion into a business. Started 15 years ago by an avid collector of memorabilia, the business has grown into a thriving e-store offering 1,000’s of unique items of sporting and popular culture memorabilia.
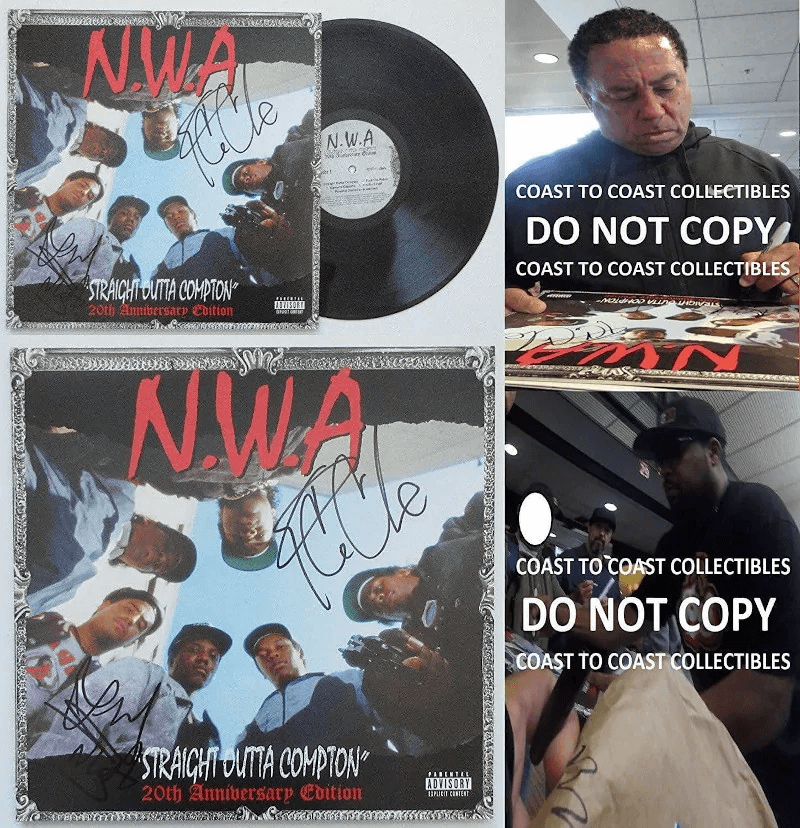
The store’s founder has been collecting memorabilia for 30 years, and what sets the company apart from its competitors in the field is its commitment to authenticity. It was one of the first collectibles stores to provide “proof photos” with all its items, along with a certificate of authenticity.
Proof photos show that the memorabilia is authentic, and also add to the story behind the item
Each unique item they sell is hand collected at camps, signings, events and more, and each signing is recorded on camera. This not only gives customers the peace of mind that they are buying a real piece of sports history, it also gives them access to the story behind the item.
And it’s this story element that lies at the heart of what Coast to Coast Collectibles do. They are not only selling items, they are selling experiences. That is why when they were first setting up Coast to Coast Collectables online, they realized that their images would key to the success of their store.
Keeping ahead of the SEO curve
Initially, much of Coast to Coast Collectibles online trade was through platforms like Amazon. The purpose of building their own site was to bring customers directly to their own store where possible. This meant SEO was critically important for the site’s success. For the past 5 years Dylan Eggers has been running Coast to Coast’s Shopify store, and SEO has been a big focus over that period.
Keeping on top of SEO is always an uphill struggle, irrespective of the size of your e-store. And for Coast to Coast Collectibles, the story is no different, as Dylan explains: “It’s trial and error. If you’ve seen Google’s algorithm, how they rank for SEO, it’s always changing. Staying up to date and doing your own due diligence on top of running your website and running your company on the backend takes a lot of effort. It’s just trying to keep up with it.”
Trying to optimize a store with 10,000 images
For Coast to Coast Collectibles, keeping up with SEO is even more difficult. The store’s pioneering use of “Proof Photos” along with Certificates of Authenticity that accompany every product listing on their site leads to a big SEO issue. Lots of photos. 10,000 and counting to be exact.
This can cause some real headaches where SEO is concerned. Here’s what Dylan has to say: “With a company like ours, we have so many images. And one of the main criteria for ranking well in terms of SEO is page speed. When we have so many images, it gets hard to render and the site slows down, so that is one of our main issues.”
And when they decided to enhance and update their website, they noticed that this site speed issue was only made worse: “We’ve always been aware that we wanted to make sure our website was fast. As we started to enhance our website a little bit with added protection and some trust badges, we had to add some code to the website. After this, we started to see that our page speed was going a little slower, so it was time to act on it.”
After all, as Dylan is quick to point out, slow page speeds can really impede sales: “For sales having that loading speed is key. If it’s a full 1 or 2 seconds off, sales wise you’re losing 10-15%.” Dylan’s absolutely right. Research shows that being within the 0-5 second range is essential, and each second costs around 4% in sales.
Finding the right image optimization Shopify app
With 10,000 images to deal with, finding a solution that would not break the bank was difficult.
So initially they turned to free options, but that was not a workable fix: “We’ve always had a free plan in the background, and this was because the paid plans were so costly it wasn’t going to work for us. Some of these free plans were for 100 images per month or 50 images per month, and we’d always shop around so we could get the best deal. But doing 100 photos a month, it would take 10 years to get through all the images on our store.”
So Dylan continued to search for a cost effective way to optimize 10,000 images, and he came across TinyIMG. The first thing he did was check out TinyIMG’s reviews, which he always does when researching a new app. When he saw that the reviews were good, he got in touch and the rest is history.
Price and support that exceed expectations
“TinyIMG were awesome and gave us a custom price, because obviously they didn’t have one for 10,000 images. It was just timely and really affordable for that many images for a website.”
Dylan was also happy with how straightforward the app’s interface was: “It is super easy to use. I was able to get started with the click of a button.”
But the real deciding factor was the customer service, and the extra value the TinyIMG team were able to give beyond just optimizing the images.
On this, Dylan is very forthright in his praise: “We’re a big fan of TinyIMG’s live chat, how quick they were with our questions. We strive to be pretty timely in our responses so we would hope to get the same from anyone we are working with.”
But, as Dylan is quick to point out, the service didn’t stop at just optimizing the images: “Right off the bat, TinyIMG were educating us on other things we could do, while other companies were just pushing product rather than solution.” And it was one of the recommendations that TinyIMG made that has really helped deliver great results.
Tailored lazy load solution delivers results
As Dylan was getting to grips with the whole process, Julia from the TinyIMG’s onboarding team took the initiative to make sure the results were as big as possible.
“The girl who was helping said, ‘Do you mind if we tell you a little about lazy load?’, and then she shot me some articles and some videos. She filled me in within 30 minutes on what they’d be doing and how it can help, so that was just an extra piece of the pie.”
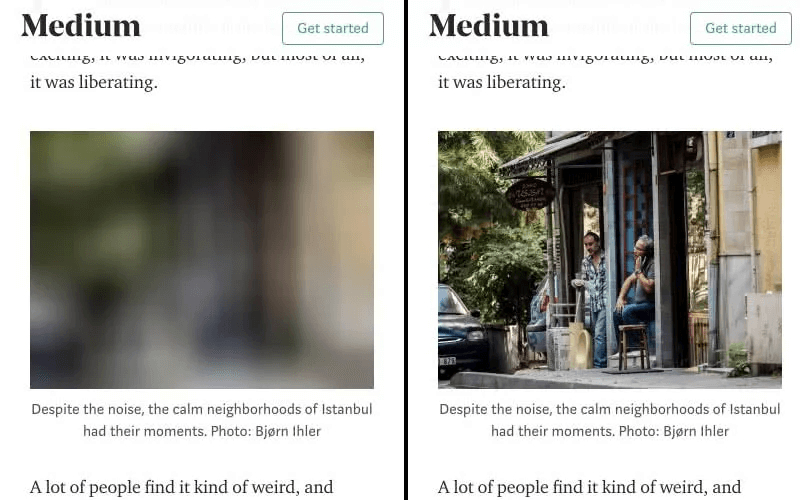
Lazy loading is a technique used to improve site speed, where images (and other non-essential elements) are only loaded at the time of need. For example, if images are below the fold of a web page and can only be seen by scrolling, with lazy loading they will only be loaded once the user scrolls down.
Here’s an example of how lazy loading works for images (the example on the left shows lazy loading, where the image will load gradually as the user scrolls through the article).
When it came to implementing lazy loading, TinyIMG’s support was there every step of the way to ensure that Dylan knew exactly what was happening: “The young lady that helped me throughout everything and added the lazy load code sat through the whole process which took almost an hour. She waited for the whole process to finish, then she sent me a last email saying that everything had gone through. So that was amazing.”
And the result? Dylan sums it up in one word, “Beautiful.” “I retested page speed a couple of days ago, everything has been increased by 0.6 seconds. And the overall website is just flowing faster when you test other pages.”
Optimizing at massive volume for impressive results
Let’s take a closer look at the details of the results TinyIMG was able to achieve Coast to Coast Collectibles.
First up, there’s the sheer volume of images optimized – over 10,000 in total. This means TinyIMG has managed to save Coast to Coast Collectibles a massive 550MB in space.
Unsurprisingly, the site is a lot faster. Overall, TinyIMG has knocked 0.6 seconds off the load time.
A super fast loading Home Page
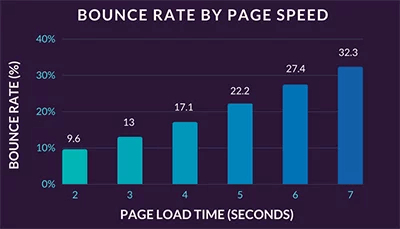
Having your home page load quickly is essential for SEO. That’s because a slow home page will lead to a high bounce rate. Bounce rate means the number of site visitors who land on your site and then leave again without doing anything. And bounce rate goes up dramatically for every additional second it takes your site to load.
Why does bounce rate matter for SEO? Well, if lots of people land on a site and then quickly leave again, Google decides that this site is not very relevant – Google refers to this as pogo-sticking. And what do you think Google does with sites that people quickly leave? It punishes them with worse search rankings because it doesn’t want to send users to pages that are not relevant.
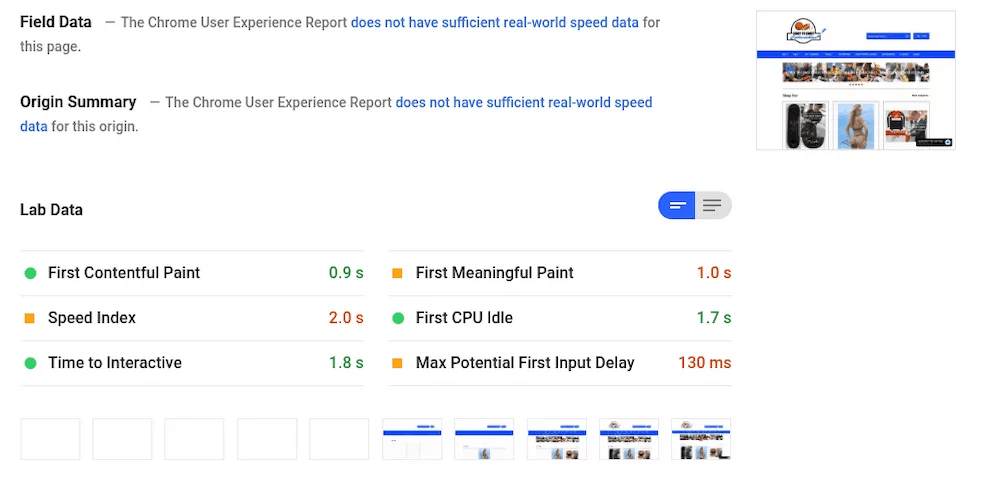
By optimizing the Home Page images of Coast to Coast Collectibles, TinyIMG was able to get the page’s load time right down.
First contentful paint (when the first images and texts are visible to users) is now just 0.9 seconds on desktop and 2.8 seconds on mobile.
This means Coast to Coast Collectibles page is in the best time range for limiting bounce rate.
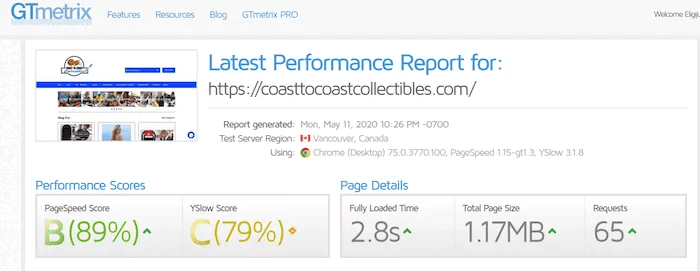
And according to GTMetrix, the page is now fully loaded in just 2.8 seconds, which means users can quickly start exploring the numerous categories of memorabilia on offer on the site.
Product pages that will drive sales
As Dylan explained, having fast loading product pages is essential for ensuring that these pages convert into sales. Keeping a potential buyer waiting may lead them to go to a competitor or simply lose interest.
Coast to Coast Collectibles’ product pages are heavy with images, so it’s inevitable that they will be a bit slower that the home page. However, TinyIMG optimization has managed to get them running as fast as possible.
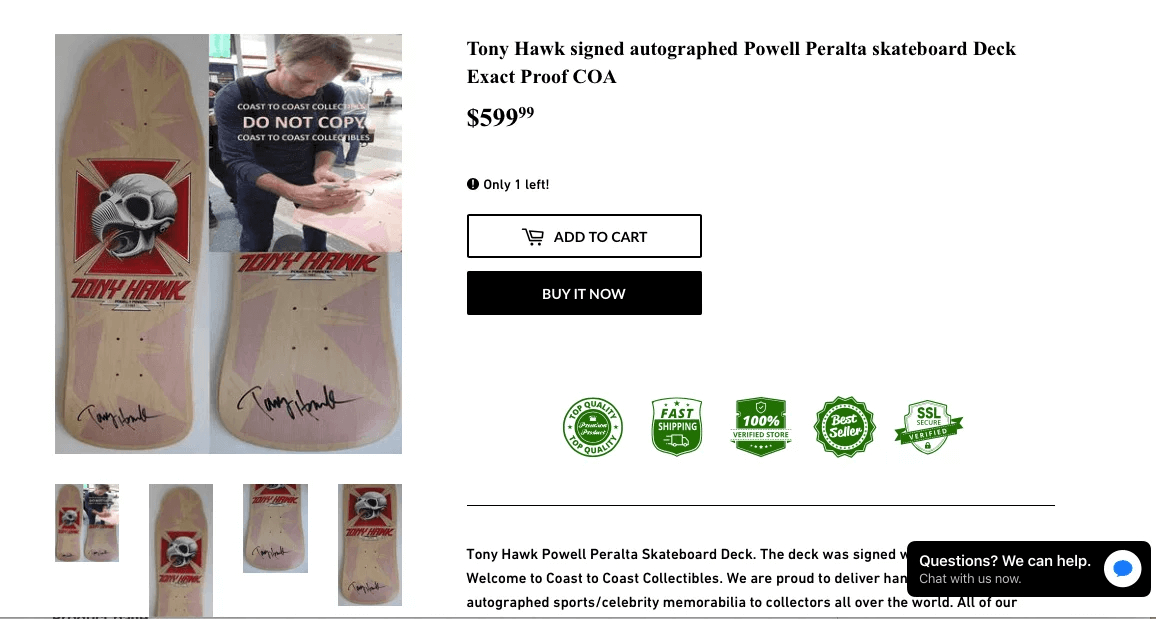
For example, this product page for a skateboard signed by skate legend Tony Hawkis now much faster.
The page is now visible within just 0.7 seconds, and fully loads after 3.8 seconds according to GTMetrix.
This means users can quickly start exploring the page and zooming in on every detail of the high-quality images to see if this memorabilia is going to be the next addition to their collection.
Support, solutions and results that improve SEO
So what’s Dylan’s overall verdict on using TinyIMG? “It saved us and kept us ranking in the A range for speed, which is very important to us.”
Despite the huge volume of images that needed optimizing, a combination of thorough support, tailored solutions, and a tool that’s capable of saving 550MB of space has ensured Coast to Coast Collectibles is still top of the game.