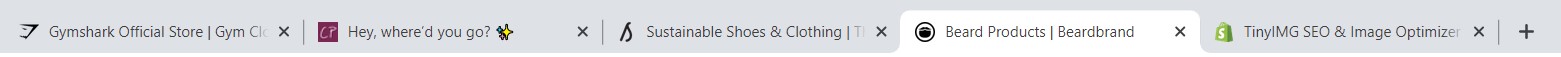
Product photography. Sale banners. Promo roundels. Social icons. It’s no wonder you may have wandered past the relatively small favicon and find yourself constantly catching a sad little grey globe in the top left corner of the tab of your Shopify store. If only you could change that — and you can! Enter the favicon.
Quick guide: Hot to add a favicon on Shopify
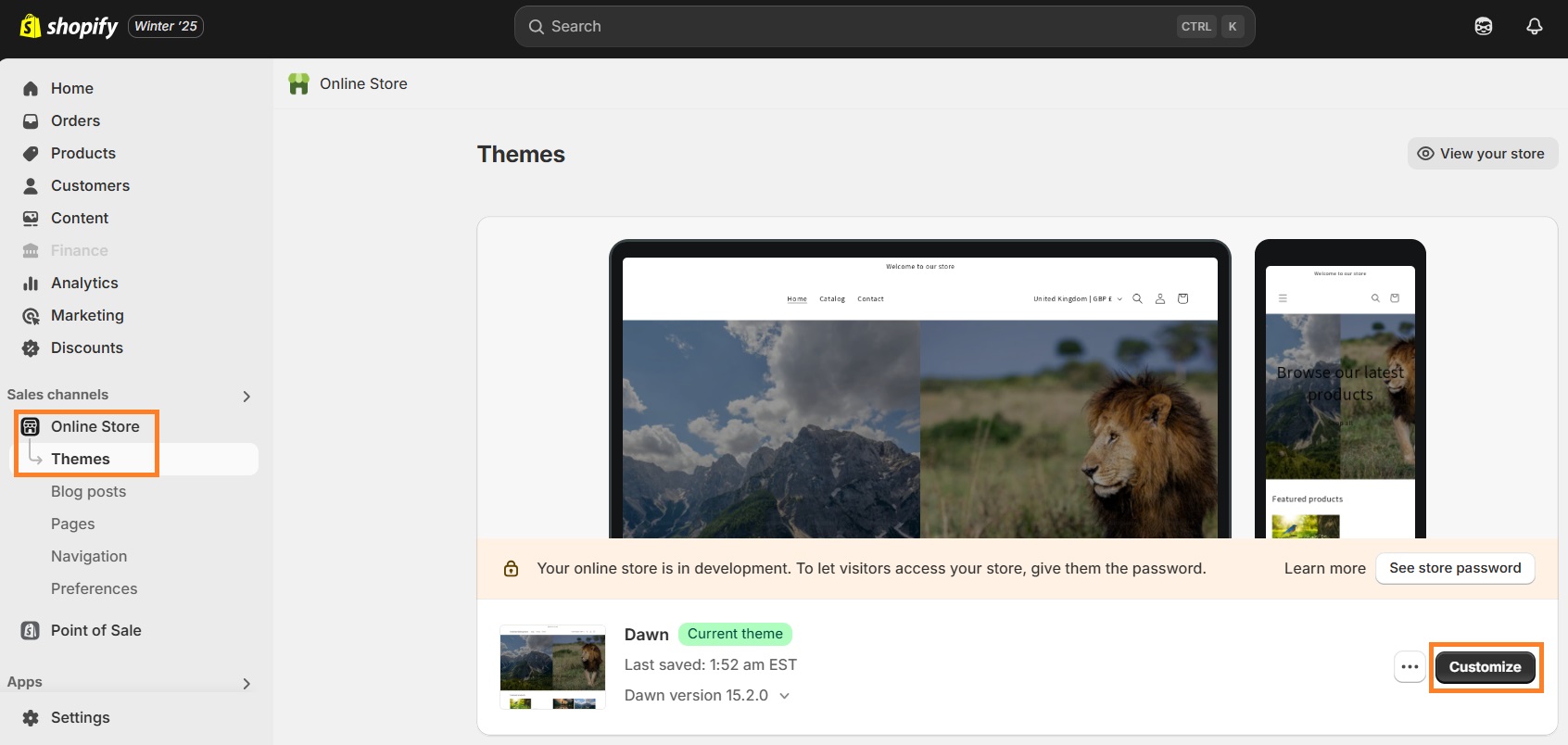
- Go to Themes in your Shopify dashboard
- Click "Customize" for your live theme
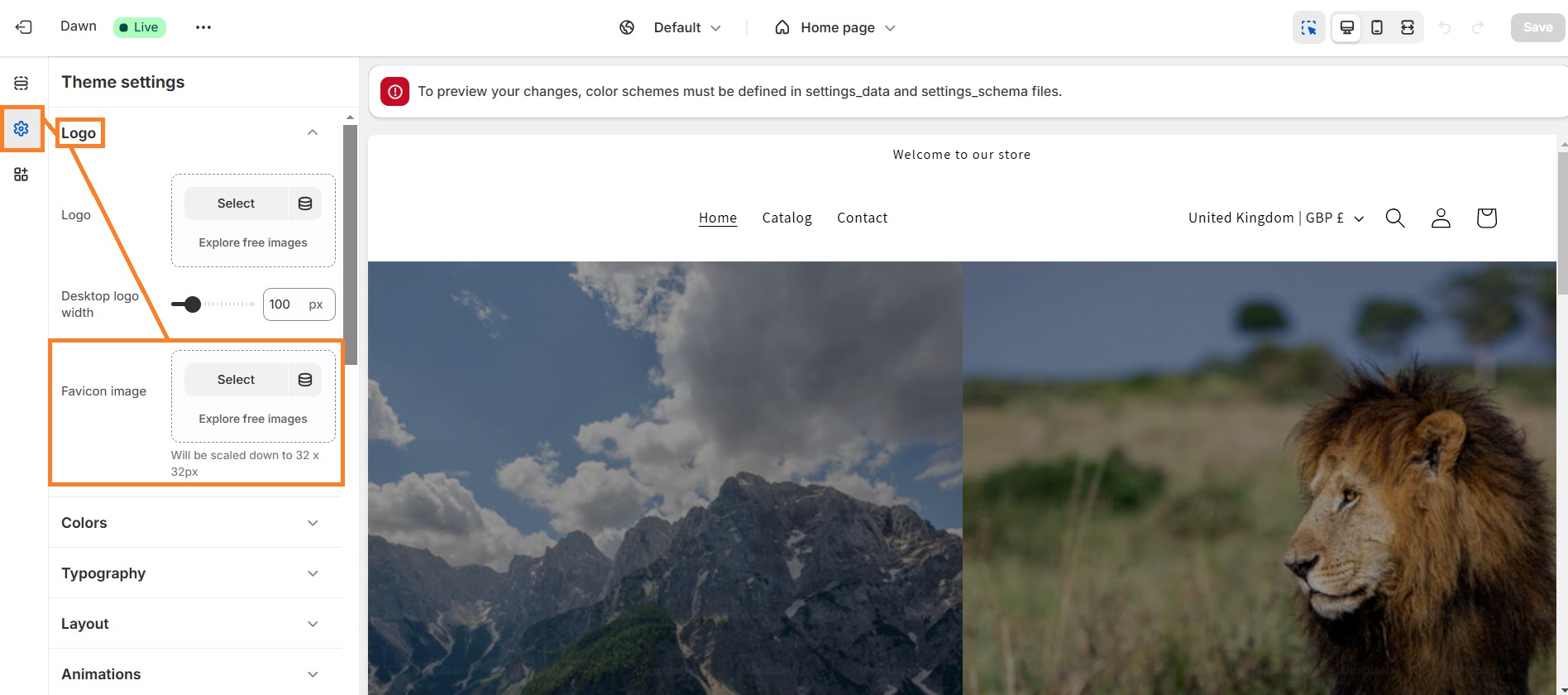
- Go to Theme settings
- Click on the Favicon menu
- Add your favicon image
- Click "Save" to save the changes
What is a favicon on Shopify?
A favicon is a small icon or graphic image, usually 32 by 32 pixels in size, that you add to your Shopify store. Most browsers (Chrome, Firefox, Edge) use this image in tabs or in the address bar as a visual reminder of what website it is. Favicons are also used in your bookmarks list, and if you pin a website or app to a dock or menu.
And it’s exactly for this reason that it’s best to have a favicon: it’s a visual cue for people to remember your brand, your identity. It’s actually a pretty strong branding exercise for a Shopify store. Think of the Shopify shopping bag, or the GMail envelope, or the (old) Facebook blue and white F.
A good favicon will be able to, at a glance, encapsulate your brand and give something people to remember.
Favicons are tiny, but other images on your Shopify store are not. Make sure to optimize them for the best store performance!
Install TinyIMG nowHow to add (and change) a favicon in Shopify: step-by-step
As a favicon is a relatively small icon, it’s generally a pretty small job. Most Shopify themes will include it as a straightforward option in your theme settings:
1. Go to Online store > Themes and click Customize.
3. Click the gear icon in the left bar and press on Logo. You can insert the favicon by clicking "Select."
5. Once you’ve chosen your favicon, you can also add alt text to describe the image.
Another way to add a favicon is directly in the theme.liquid files.
Option 2: Edit code in the theme.liquid file
If you need to update the theme.liquid file rather than using the theme settings in Shopify, you can. It’s more complex, so probably best to do this only if you have to (and don't forget to make a backup of your store, it never hurts).
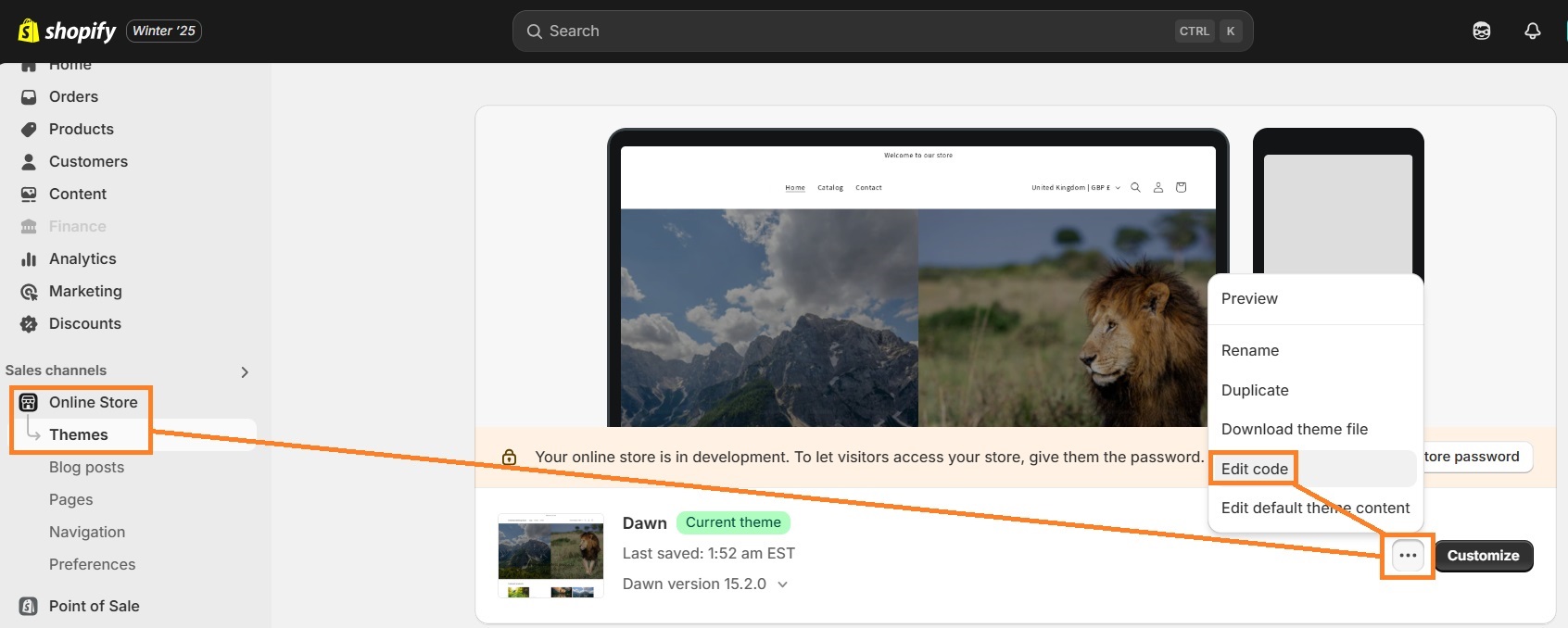
1. Go to Online store > Themes and click the three dot icon by your theme. Press "Edit code."
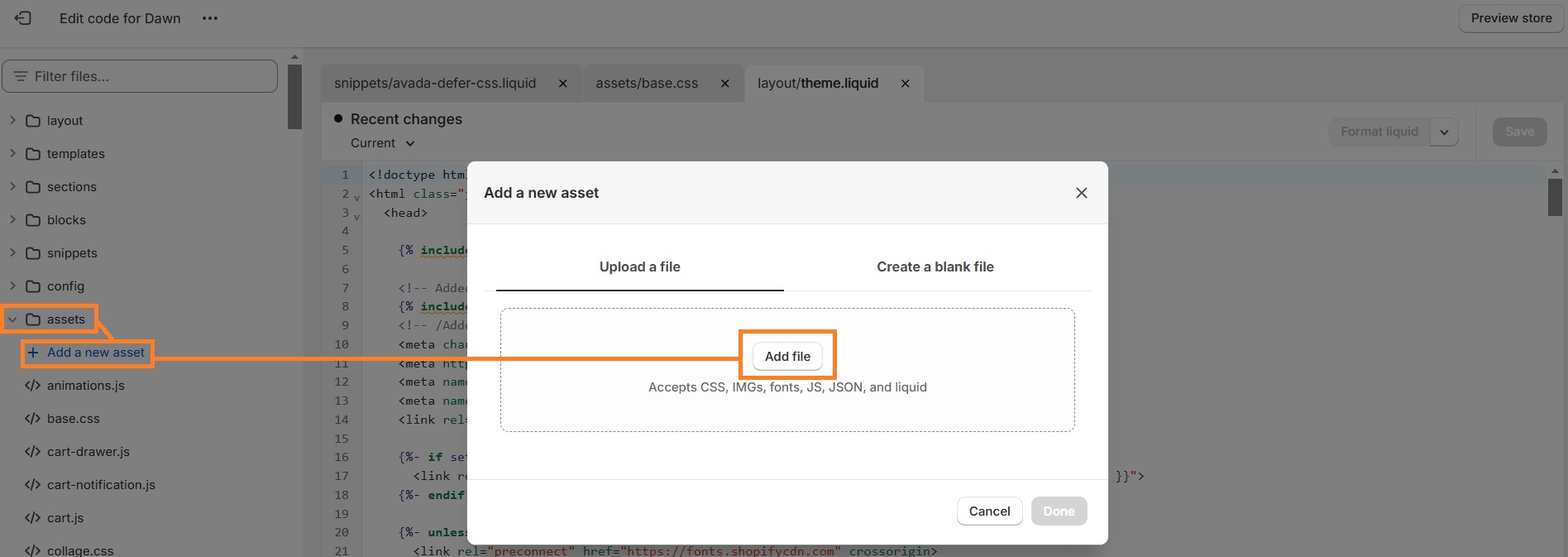
2. Find the Assets folder and click “Add new asset”:
3. Choose your favicon file and upload the asset. Note the filename of your favicon for later.
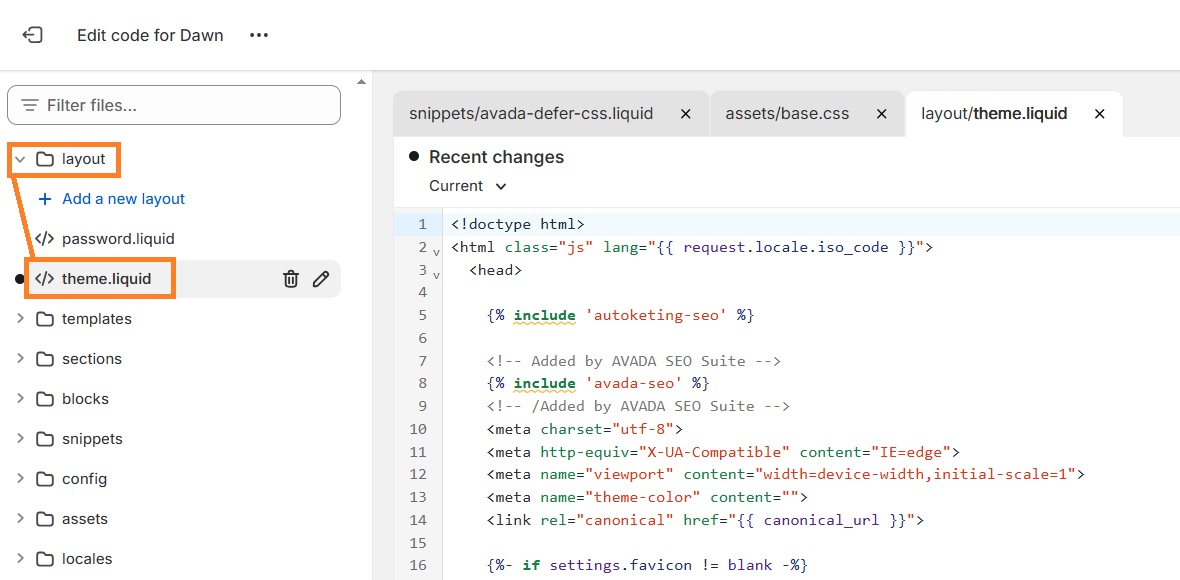
4. Find the theme.liquid file in the Layout folder, and click to open.
5. Use control + F to search for “favicon”, or this full code:
<link rel="shortcut icon" href="{{ settings.favicon | img_url: '32x32' }}" type="image/png" />
6. Replace settings.favicon | img_url: '32x32' with:
my-favicon.ico | asset_url
Where my-favicon.ico is the filename of the asset you uploaded earlier.
7. Click Save.
How to create a favicon for a Shopify store?
Shopify doesn’t (at the time of writing) have a favicon generator for their clients. But there are a number of free image cropping and compression tools online that you can use to make a favicon from your logo. Otherwise, you can use some specifically built online favicon generators.
Shopify store favicon examples
Favicons don’t always have to be an exact replica of your logo, but rather, can be slight variations. Like your signature and your initials, they mean the same thing with a different execution, and each can have its own signature style.

Frequently asked questions
16x16 or 32x32 pixels are the Shopify favicon dimensions where you’ll have the most direct control over the quality of the image. Beyond that, Shopify will automatically reduce it.
First, make sure you’ve cleared your cookies and/or are looking at the website incognito or on another computer.
If that doesn’t solve the issue, you’ll want to check in your theme.liquid and make sure the favicon code is present and implemented properly, including that the asset is uploaded.
Shopify favicon should be in .png or .ico format. PNG is typically more common.