Built for Shopify
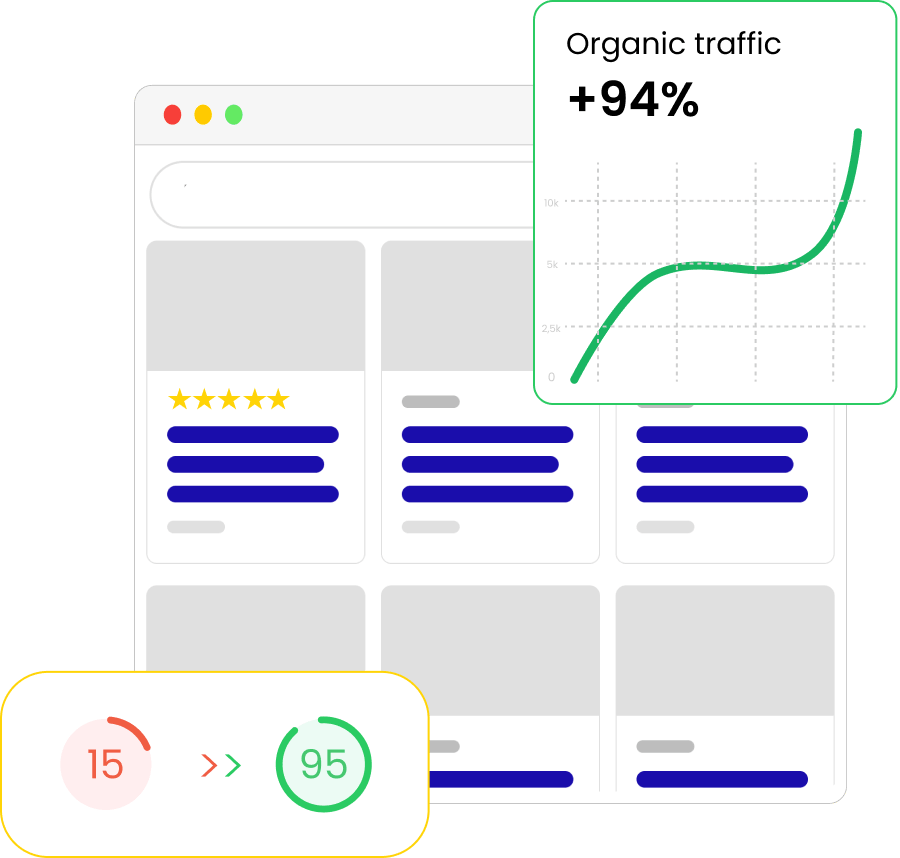
Discover great solutions for the tiniest problems in your store

Overall rating

1500+ reviews on








Daniele Giorgi
Information Technology Specialist, Speedd

Dylan Eggers
CEO, Coast to Coast Collectibles

Rob Attard
Founder, 21DWdesign

Kirk Holloway
CEO, Caravan Cover Shop

Daniele Giorgi
Owner, Higooga